10000 contenu connexe trouvé

Exemple d'utilisation du plug-in de carrousel adaptatif jQuery Swiper
Présentation de l'article:Cet article présente principalement l'utilisation du plug-in de carrousel adaptatif jQuery Swiper et analyse les fonctions et l'utilisation spécifique du plug-in de carrousel jQuery sous forme d'exemples. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-12-27
commentaire 0
1815

Que sont les plug-ins d'amorçage ?
Présentation de l'article:Bootstrap est livré avec 12 plugins jQuery. Tels que : plug-in de transition, plug-in modal, plug-in déroulant, plug-in carrousel, plug-in info-bulle, plug-in onglet, etc.
2019-07-18
commentaire 0
5425

Quels sont les composants du bootstrap ?
Présentation de l'article:Les composants de bootstrap incluent : boîte de dialogue modale modale, menu déroulant, surveillance du défilement Scrollspy, page à onglets, info-bulle, pointe flottante Popover, carrousel carrousel, navigation supplémentaire Affix, pliage replié et autres plug-ins.
2020-11-19
commentaire 0
7131

Utilisation de base du swiper
Présentation de l'article:Qu'est-ce qu'un swiper ? Swiper est un plug-in de graphique carrousel léger qui prend non seulement en charge les PC, mais est également conçu pour les appareils mobiles. Vous pouvez l'utiliser pour créer rapidement un graphique carrousel ou l'étendre pour créer des effets de carrousel complexes. Utilisation de base : deux fichiers sont nécessaires pour utiliser swiper. L'un est swiper.css, qui spécifie certains styles couramment utilisés dans ce plug-in de carrousel coulissant. Bien sûr, si vous le souhaitez, vous pouvez définir les styles vous-même. js, qui est le corps principal de la partie plug-in. Après avoir introduit ces deux fichiers dans la page, d'abord...
2018-06-11
commentaire 0
7291

无趣写了个更好用的轮播插件
Présentation de l'article:提供各种官方和用户发布的代码示例,代码参考,欢迎大家交流学习
2016-09-08
commentaire 0
1220

轮播插件第二发 带有渐变功能设置
Présentation de l'article:提供各种官方和用户发布的代码示例,代码参考,欢迎大家交流学习
2016-09-08
commentaire 0
1416

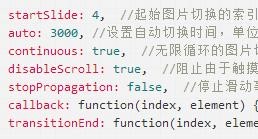
Comment utiliser le plug-in du carrousel mobile Swiper
Présentation de l'article:Cet article présente principalement en détail le plug-in du carrousel mobile swiper. Il arrête le carrousel après avoir touché l'image. Il a une certaine valeur de référence.
2018-06-14
commentaire 0
2662

Discutez du problème du graphique carrousel jquery qui n'affiche pas les points d'ancrage
Présentation de l'article:L'utilisation de carrousels jQuery est une technique très courante lors du développement de sites Web et d'applications. Cependant, on rencontre parfois un problème où le carrousel n'affiche pas les points d'ancrage. Cet article explorera les causes et les solutions à ce problème. 1. Description du problème Lors de l'utilisation du plug-in carrousel jQuery, nous souhaitons généralement ajouter une barre de navigation sous le carrousel pour indiquer la position du carrousel actuel. Cette barre de navigation se présente généralement sous forme de points d'ancrage, et chaque point d'ancrage correspond à une image carrousel. Cependant, on rencontre parfois un tel problème : bien que le point d'ancrage existe, il n'existe pas.
2023-04-11
commentaire 0
851
Utilisez jQuery pour créer un carrousel d'images Web de base effect_jquery
Présentation de l'article:Cet article présente principalement un exemple d'utilisation de jQuery pour créer un effet carrousel d'image Web de base. La souris peut être arrêtée lors du survol et le carrousel peut être automatiquement tourné lorsqu'il est quitté. L'article présente également une méthode d'utilisation du plug-in zslider pour y parvenir. ce qui est assez pointu. Les amis dans le besoin peuvent s'y référer.
2016-05-16
commentaire 0
1396


Explication détaillée de l'exemple de balayage du plug-in du carrousel h5 mobile
Présentation de l'article:swipe.js est une bibliothèque de classes coulissantes js touch légère – Swipe JS. Il s'agit d'une très petite bibliothèque de classes javascript, mais sa fonction n'est pas simple. Elle peut être utilisée pour afficher n'importe quel contenu sur la page Web, prend en charge des opérations de mouvement tactile précises et peut également configurer la lecture automatique, la mise à l'échelle proportionnelle, etc. .
2018-01-29
commentaire 0
4464

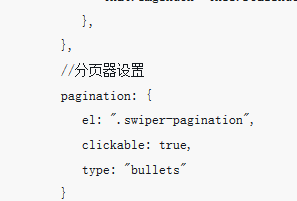
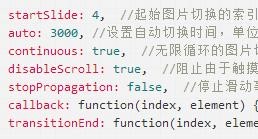
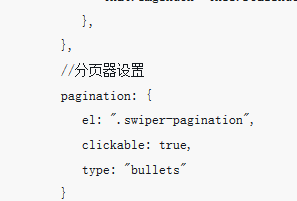
Comment introduire swiperjs dans vue
Présentation de l'article:Il est très pratique d'utiliser Swiper.js comme plug-in carrousel dans un projet Vue. Expliquons en détail comment introduire Swiper.js dans le projet Vue. ## 1. Installez Swiper.js Dans le projet Vue, nous devons d'abord installer Swiper.js. Utilisez la commande suivante pour installer : ```bashnpm install swiper --save-dev```## 2. Introduisez Swiper.jsIntroduisez Swiper.j dans le projet Vue
2023-04-12
commentaire 0
2131

Scénarios d'application et méthodes de mise en œuvre de la carte de focus jQuery
Présentation de l'article:Scénarios d'application et méthodes de mise en œuvre de jQuery focus map Avec le développement de la technologie Internet, la focus map est devenue un élément courant dans la conception Web, utilisée pour afficher des images, des informations ou des produits. jQuery, une bibliothèque JavaScript populaire, fournit un riche ensemble de fonctionnalités et de plug-ins, notamment des méthodes de création de cartes de focus. Cet article présentera les scénarios d'application et les méthodes d'implémentation de jQuery focus map, et donnera des exemples de code spécifiques. 1. Carrousel de la page d'accueil du site Web du scénario d'application : afficher les promotions importantes sur la page d'accueil du site Web
2024-02-27
commentaire 0
1268