10000 contenu connexe trouvé

Comment créer un diaporama d'images réactif en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour créer un diaporama d'images réactif. Dans la conception Web moderne, les diaporamas d'images sont un élément courant et accrocheur qui peut rendre les pages Web plus vivantes, plus attrayantes et améliorer l'expérience utilisateur. Dans cet article, nous allons vous montrer comment créer un diaporama d'images réactif en utilisant HTML, CSS et jQuery. Nous fournirons des exemples de code spécifiques pour vous aider à implémenter un magnifique diaporama d'images dans votre projet grâce à des opérations simples. Tout d'abord, nous avons besoin d'une base
2023-10-25
commentaire 0
1104
Code natif JavaScript pour implémenter le diaporama
Présentation de l'article:Dans notre article précédent, nous vous avons présenté un exemple d'implémentation d'un diaporama en JavaScript. Tout le monde le sait en détail. Aujourd'hui, nous continuons à vous présenter un exemple d'utilisation du code natif JavaScript pour implémenter un diaporama.
2017-11-20
commentaire 0
2595

Créer un diaporama d'images en utilisant PHP et Highslide
Présentation de l'article:Avec le développement de la technologie Internet, l’effet d’affichage du site Web devient de plus en plus important. Les images sont des éléments courants sur les pages et sont souvent utilisées sur les sites Web pour afficher des produits, des services ou des informations sur l'entreprise. Cependant, s’il s’agit simplement d’un simple affichage d’image statique, il ne peut pas attirer l’attention de l’utilisateur. Par conséquent, il est très nécessaire de mettre en œuvre un affichage dynamique des images sur le site Web pour intéresser davantage les utilisateurs à la navigation. Cet article explique comment utiliser PHP et Highslide pour créer un diaporama d'images. Highslide est une bombe d'image JavaScript de haute qualité
2023-05-11
commentaire 0
1620
生成带图片二维码
Présentation de l'article:生成带图片二维码
2016-10-10
commentaire 0
1403

jquery implémente la commutation coulissante d'image (avec code)
Présentation de l'article:Cette fois, je vous propose jquery pour implémenter la commutation coulissante d'image (avec code). Quelles sont les précautions à prendre pour que jquery implémente la commutation coulissante d'image ?
2018-04-24
commentaire 0
3985

Canvas implémente la fonction de graffiti d'image (avec code)
Présentation de l'article:Le contenu de cet article concerne la réalisation de la fonction graffiti d'image sur toile (avec code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
2018-11-16
commentaire 0
5815

Comment écrire le code pour centrer l'image en CSS
Présentation de l'article:Vous pouvez utiliser le code suivant en CSS pour centrer une image horizontalement : Définissez l'élément conteneur text-align: center;. Définissez l'image comme un affichage d'élément au niveau du bloc en ligne : inline-block ;. Centrez l'image verticalement vertical-align: middle;. Centrez l'image verticalement : définissez l'élément conteneur sur flexbox display : flex ;. Centrer les éléments enfants aligner verticalement les éléments : center ;. Centrer les éléments enfants horizontalement justifier-contenu : centre ;. Limiter la taille de l'image, largeur maximale : 100 % ;, hauteur maximale :
2024-04-25
commentaire 0
576


Comment lire des images au format diaporama dans Win10
Présentation de l'article:Comment lire des images au format diaporama sous win10 ? Les modes d'affichage des images dans le système Win10 sont très divers et intéressants. Aujourd'hui, je souhaite vous présenter le mode diaporama. Lorsque nous visualisons des images dans le système Win10, nous pouvons lire des images sous forme de diaporama via les propres paramètres du système, afin que nous puissions profiter d'un formulaire de visualisation d'images unique, mais de nombreux amis ne savent pas comment effectuer des diaporamas. Lire, l'éditeur le fera. vous propose un tutoriel sur le diaporama d'images Win10 ci-dessous. Tutoriel de diaporama d'images Win10 1. Ouvrez « Explorateur de fichiers » dans la barre des tâches. 2. Accédez au dossier d'images que vous souhaitez afficher. 3. Cliquez sur « Gérer » > « Diaporama » et les images seront affichées sous forme de diaporama sur l'écran.
2023-06-29
commentaire 0
9918

php结合phpqrcode生成带图片LOGO的二维码
Présentation de l'article::本篇文章主要介绍了php结合phpqrcode生成带图片LOGO的二维码,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
commentaire 0
1042
phpcmsv9 - phpcms v9 缩略图模糊
Présentation de l'article:phpcms v9 打算调用缩略图作为幻灯大图,但是缩略图很模糊 已经按照网上的方法 {代码...} 各种方式测试过,但是依然不生效
2016-08-04
commentaire 0
907
Effet de commutation de diaporama d'image de commutateur JS
Présentation de l'article:Cet article explique en détail comment utiliser js pour créer un effet de diaporama pour changer d'image. Chaque ligne du code js est expliquée ! C'est un avantage pour les étudiants qui ne sont pas familiers avec js, vous pouvez en savoir plus !
2017-12-04
commentaire 0
2698

C#开发微信 二维码鼠标滑动 图像显示隐藏效果
Présentation de l'article:客户端微信在二维码状态下,鼠标滑过,会有一张手机的图片滑动滑出,从隐藏到显示,从显示到隐藏。效果非常棒,本文思路介绍明确,感兴趣的朋友一起看看吧
2016-12-20
commentaire 0
1810

Comment détecter le code QR dans l'image dans Go ?
Présentation de l'article:Comment détecter le code QR lors du traitement des pixels de l'image ? Les images peuvent apparaître pixélisées (basse fidélité), bruitées (pixels manquants ou supplémentaires dans les lignes), floues (anticrénelage) ou inclinées (image asymétrique). Une simple boucle sur les pixels semble nécessiter une sorte de détection de ligne, et vous pouvez alors assez bien compter le nombre de blocs attendus entre trois (ou quatre) coins différents.
2024-02-09
commentaire 0
686

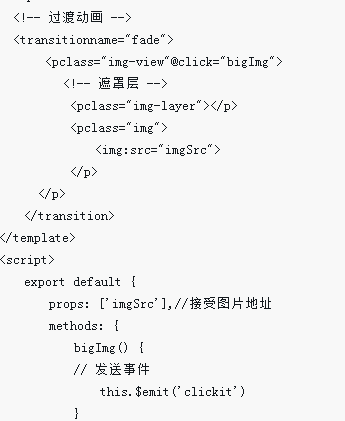
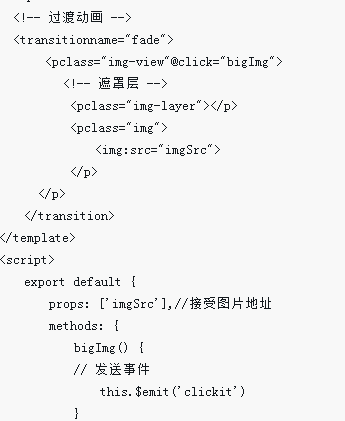
Vue implémente la fonction de cliquer sur l'image pour l'agrandir (avec code)
Présentation de l'article:Cette fois, je vais vous expliquer comment implémenter la fonction cliquer pour agrandir l'image dans Vue (avec code). Quelles sont les précautions à prendre pour implémenter la fonction cliquer pour agrandir l'image dans Vue Ce qui suit est un cas pratique, prenons ? un regard.
2018-04-19
commentaire 0
7519

Où est l'image du code QR de Mango TV ?
Présentation de l'article:Où se trouve l'image du code QR de Mango TV ? Le Mango TV de chaque utilisateur a un code QR exclusif, mais la plupart des utilisateurs ne savent pas comment ouvrir le code QR sur Mango TV. Vient ensuite le code QR de Mango TV proposé aux utilisateurs par l'éditeur. . Tutoriel sur la façon de trouver des images de code, les utilisateurs intéressés viennent y jeter un œil ! Tutoriel d'utilisation de Mango TV. Où se trouve l'image du code QR de Mango TV ? 1. Ouvrez d'abord la version Web et cliquez sur [Avatar] dans le coin supérieur gauche. 2. Ensuite, une fenêtre permettant de scanner le code QR pour vous connecter apparaîtra ; Enfin, ouvrez Mango TV sur le téléphone mobile et la page d'accueil. Accédez à [Mon] dans le coin inférieur droit pour accéder à la zone spéciale, puis cliquez sur [Scan] dans le coin supérieur gauche pour l'utiliser.
2024-03-05
commentaire 0
1069


Utilisez javascript pour déterminer si l'image existe_Si elle n'existe pas, affichez le code de l'image par défaut
Présentation de l'article:Dans un site Web ou une application, nous avons parfois besoin d'afficher une image, mais nous ne savons pas si l'image existe ou si elle a été supprimée sur le serveur. À ce stade, si l'image est affichée directement, des erreurs peuvent survenir. Afin de résoudre ce problème, nous pouvons utiliser du code Javascript pour déterminer si l'image existe, et afficher une image par défaut si l'image n'existe pas. Cet article expliquera comment utiliser Javascript pour implémenter cette fonction. Tout d’abord, nous devons envelopper l’image à afficher dans une balise div ou img et la placer dans la balise.
2023-05-12
commentaire 0
607