10000 contenu connexe trouvé

Comment implémenter le contrôle de focus à l'aide de jQuery
Présentation de l'article:Titre : Comment utiliser jQuery pour implémenter le contrôle du focus Dans le développement Web, le contrôle du focus est une exigence courante et des opérations interactives peuvent être réalisées en contrôlant le focus des éléments. jQuery est une bibliothèque JavaScript populaire qui simplifie de nombreuses tâches de développement Web, notamment le contrôle du focus. Cet article explique comment utiliser jQuery pour implémenter le contrôle du focus et fournit des exemples de code spécifiques. 1. Définir le focus sur un élément En utilisant jQuery, vous pouvez facilement définir le focus sur un élément spécifié. Grâce à la méthode focus()
2024-02-20
commentaire 0
937

基于jquery的bankInput银行卡账号格式化_jquery
Présentation de l'article:jquery bankInput插件是银行卡进行格式化显示,能控制文本框输入最小最大个数、控制只能输入数字、控制不能粘贴不能使用输入法。同时插件能实现自动加载格式化显示和支持非输入框的格式话显示
2016-05-16
commentaire 0
1415

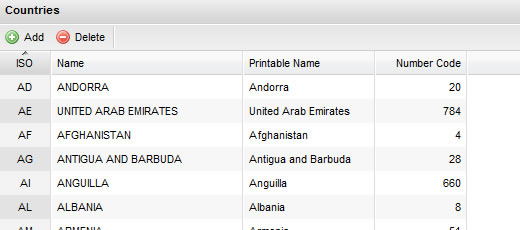
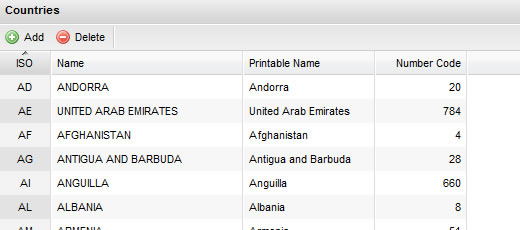
jQuery 表格插件整理_jquery
Présentation de l'article:本文搜集了大量 jQuery 表格插件,帮助 Web 设计者更好地驾御 HTML 表格,你可以对表格进行横向和竖向排序,设置固定表头,对表格进行搜索,对大表格进行分页,对表格进行滚动,拖放操作等等。这些插件很多都包含详细的教程。
2016-05-16
commentaire 0
1101

jQuery 表格工具集_jquery
Présentation de l'article:本文搜集了大量 jQuery 表格插件,帮助 Web 设计者更好地驾御 HTML 表格,你可以对表格进行横向和竖向排序,设置固定表头,对表格进行搜索,对大表格进行分页,对表格进行滚动,拖放操作等等。这些插件很多都包含详细的教程。
2016-05-16
commentaire 0
1561

Plugin de formulaire jQuery jquery.form.js
Présentation de l'article:Le plug-in jQuery Form est un excellent plug-in de formulaire Ajax qui peut mettre à niveau facilement et de manière non invasive les formulaires HTML pour prendre en charge Ajax. jQuery Form a deux méthodes principales - ajaxForm() et ajaxSubmit(), qui combinent tout, du contrôle des éléments du formulaire à la décision
2020-05-14
commentaire 0
1808

Qu'est-ce que le plug-in jquery-seat-charts ?
Présentation de l'article:jquery-seat-charts est un plug-in de sélection de sièges en ligne basé sur JQuery, adapté aux scénarios de sélection de sièges pour les billets d'avion, de cinéma et de bus. Le plug-in jquery-seat-charts prend en charge les types et prix de sièges personnalisés, les styles personnalisés, la définition de sièges non sélectionnables et la sélection de sièges contrôlée par clavier.
2022-07-05
commentaire 0
2208
Explication détaillée de l'utilisation du plug-in jQuery Form
Présentation de l'article:Le plug-in jQuery Form est un excellent plug-in de formulaire Ajax qui peut mettre à niveau facilement et de manière non invasive les formulaires HTML pour prendre en charge Ajax. jQuery Form a deux méthodes principales - ajaxForm() et ajaxSubmit(), qui combinent des fonctionnalités allant du contrôle des éléments du formulaire à la décision sur la manière de gérer le processus de soumission. De plus, le plug-in inclut également d'autres méthodes : formToArray(), formSerialize(), fieldSerialize(), fieldValue(), clearForm(), clearFields() et resetForm(), etc.
2018-01-01
commentaire 0
1685

jQuery implémente des changements dynamiques dans la valeur de l'attribut d'affichage des éléments
Présentation de l'article:Titre : jQuery implémente des changements dynamiques dans la valeur de l'attribut d'affichage des éléments. jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement Web. Au cours du processus de développement front-end, nous rencontrons souvent des scénarios qui nécessitent un contrôle dynamique de l'affichage et du masquage d'éléments. Parmi eux, la valeur de l'attribut d'affichage de l'élément est un attribut couramment utilisé pour contrôler l'état d'affichage de l'élément. Cet article utilisera des exemples de code spécifiques pour montrer comment utiliser jQuery pour modifier dynamiquement la valeur de l'attribut d'affichage d'un élément. Premièrement, nous avons besoin
2024-02-22
commentaire 0
1085
Le plug-in jQuery PageSlide implémente la navigation dans les barres latérales gauche et droite menu_jquery
Présentation de l'article:jQuery pageSlide est un plug-in jQuery qui permet de faire défiler une page Web. Il peut contrôler l'affichage et la fermeture d'une page masquée. Plus précisément, la page actuelle occupe une page complète et la page masquée ne peut pas être vue. Lorsque vous cliquez sur le contrôle, un événement est déclenché et la page masquée glisse à nouveau ailleurs que sur la page masquée. . Fermez à nouveau
2016-05-16
commentaire 0
1239

Partager comment utiliser le plug-in de minuterie de secteur jQuery pietimer
Présentation de l'article:Pietimer est un plug-in de minuterie qui peut générer un changement en forme d'éventail sur la page. Il est basé sur jQuery. Il peut personnaliser le temps de synchronisation en secondes, personnaliser la couleur, la largeur et la hauteur de l'éventail, etc., et prend en charge. une fonction de rappel à la fin du minuteur pour contrôler le démarrage et la pause, adaptée aux pages nécessitant des minuteurs, comme les examens en ligne, les comptes à rebours, les ventes à durée limitée, etc. Cet article présente principalement en détail comment utiliser le plug-in de minuterie de secteur jQuery. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer. J'espère qu'il pourra aider tout le monde.
2017-12-31
commentaire 0
1746

jquery définit la barre de défilement pour div
Présentation de l'article:Dans le développement Web, les barres de défilement sont un composant très courant et sont souvent utilisées pour implémenter la fonction d'affichage du contenu défilant dans un élément de taille fixe. Dans jQuery, nous pouvons facilement définir une barre de défilement pour un div et contrôler le comportement et le style de la barre de défilement. 1. Utilisez les styles CSS pour définir la barre de défilement. Tout d'abord, nous pouvons utiliser les styles CSS pour définir l'apparence de la barre de défilement. Vous pouvez utiliser les propriétés CSS suivantes pour définir le style de la barre de défilement : ```css/* Définir le style de la piste de la barre de défilement */div::-webkit-scr
2023-05-25
commentaire 0
886


Comment résoudre le problème de l'affichage de l'arrière-plan de l'image dans jQuery
Présentation de l'article:Titre : Méthodes pour gérer les problèmes d'affichage de l'arrière-plan de l'image jQuery Dans le développement front-end, nous rencontrons souvent des situations où jQuery est utilisé pour contrôler l'affichage de l'arrière-plan de l'image. Cependant, vous rencontrez parfois des problèmes, tels qu'un affichage anormal de l'image, une distorsion de la taille, etc. Cet article présentera quelques méthodes pour résoudre les problèmes d'affichage en arrière-plan des images jQuery et fournira des exemples de code spécifiques. Analyse des problèmes Lorsque vous utilisez jQuery pour définir l'arrière-plan d'une image, les problèmes courants sont les suivants : distorsion de la taille de l'image, affichage incomplet de l'image.
2024-02-25
commentaire 0
1257

Comment installer le système d'exploitation Win7 sur un ordinateur
Présentation de l'article:Parmi les systèmes d'exploitation informatiques, le système WIN7 est un système d'exploitation informatique très classique, alors comment installer le système win7 ? L'éditeur ci-dessous présentera en détail comment installer le système win7 sur votre ordinateur. 1. Téléchargez d'abord le système Xiaoyu et réinstallez le logiciel système sur votre ordinateur de bureau. 2. Sélectionnez le système win7 et cliquez sur "Installer ce système". 3. Commencez ensuite à télécharger l'image du système win7. 4. Après le téléchargement, déployez l'environnement, puis cliquez sur Redémarrer maintenant une fois terminé. 5. Après avoir redémarré l'ordinateur, la page Windows Manager apparaîtra. Nous choisissons la seconde. 6. Revenez à l'interface de l'ordinateur pour continuer l'installation. 7. Une fois terminé, redémarrez l'ordinateur. 8. Arrivez enfin sur le bureau et l'installation du système est terminée. Installation en un clic du système win7
2023-07-16
commentaire 0
1225
php-插入排序
Présentation de l'article::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
commentaire 0
1081
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Présentation de l'article:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
commentaire 0
830

Huawei lance deux nouveaux produits commerciaux de stockage grand modèle d'IA, prenant en charge des performances de 12 millions d'IOPS
Présentation de l'article:IT House a rapporté le 14 juillet que Huawei avait récemment lancé le « stockage de lac de données d'apprentissage profond OceanStorA310 » et la « machine tout-en-un hyper-convergée de formation/poussée FusionCubeA3000 » de nouveaux produits commerciaux de stockage d'IA. Les responsables ont déclaré que « ces deux produits peuvent être utilisés ». pour la formation de base des modèles d'IA." , la formation sur les modèles industriels, ainsi que la formation et l'inférence des modèles de scénarios segmentés fournissent un nouvel élan. " scénarios de lac pour réaliser une régression des données. Gestion massive des données dans l'ensemble du processus d'IA, de la collecte et du prétraitement à la formation du modèle et à l'application d'inférence. Officiellement déclaré que l'OceanStorA310 à cadre unique 5U prend en charge les 400 Go/s les plus élevés du secteur.
2023-07-16
commentaire 0
1566
PHP中exec函数和shell_exec函数的区别,execshell_exec_PHP教程
Présentation de l'article:PHP中exec函数和shell_exec函数的区别,execshell_exec。PHP中exec函数和shell_exec函数的区别,execshell_exec 这两个函数都是执行Linux命令函数,不同的是获取返回结果不一样,exec只能获取最后一行数
2016-07-13
commentaire 0
1077