10000 contenu connexe trouvé
Utilisez JQuery pour implémenter la validation de formulaire intelligent function_jquery
Présentation de l'article:La fonction de vérification de formulaire est souvent utilisée dans les projets.Ensuite, je vais vous présenter un exemple de code d'utilisation de jquery pour implémenter la fonction de vérification de formulaire intelligente.Les amis qui sont intéressés par des informations sur jquery implémentant la fonction de vérification de formulaire devraient apprendre ensemble.
2016-05-16
commentaire 0
1696

jQuery implémente la validation de formulaire après la validation multicouche
Présentation de l'article:Cette fois, je vais vous apporter la vérification du formulaire après que jQuery ait implémenté la vérification multicouche. Quelles sont les précautions à prendre pour la vérification du formulaire après que jQuery ait implémenté la vérification multicouche. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-03-15
commentaire 0
1469


Comment utiliser HTML, CSS et jQuery pour implémenter la validation de formulaire
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour implémenter la validation de formulaire. Dans le développement de sites Web, le formulaire est un composant très important. Les utilisateurs soumettent des informations via le formulaire au serveur pour traitement. Afin de garantir l’exactitude et l’exhaustivité des informations saisies par les utilisateurs, la fonctionnalité de validation des formulaires est essentielle. Cet article expliquera comment utiliser HTML, CSS et jQuery pour implémenter les fonctions de validation de formulaire et fournira des exemples de code spécifiques. Voici les étapes pour implémenter la validation du formulaire : Concevoir la structure et le style du formulaire. Tout d'abord, définissez la structure du formulaire en utilisant HTML.
2023-10-26
commentaire 0
1365

Simplifiez la validation des formulaires avec jQuery
Présentation de l'article:Dans le didacticiel précédent, nous avons expliqué comment implémenter la validation de formulaire de base à l'aide de certains attributs d'entrée et de certaines expressions régulières en HTML5. Dans ce didacticiel, vous apprendrez à utiliser le plugin jQuery pour ajouter une validation de formulaire simple à votre site Web. Il existe de nombreuses utilisations des plugins jQuery pour valider des formulaires. Il vous offre des fonctionnalités supplémentaires telles que l'affichage facile de messages d'erreur personnalisés et l'ajout d'une logique conditionnelle à la validation du formulaire jQuery. Les bibliothèques de validation vous aident également à ajouter une validation aux formulaires HTML avec peu ou pas de modifications du balisage. Les conditions de validité peuvent également être facilement ajoutées, supprimées ou modifiées à tout moment. Mise en route Nous utiliserons le plugin de validation jQuery dans ce tutoriel. Le plugin offre de nombreuses fonctionnalités et peut également
2023-09-03
commentaire 0
1493
Explication détaillée de l'implémentation d'Angular de la fonction de validation de formulaire
Présentation de l'article:La validation de formulaire angulaire est divisée en deux types de validation : 1. Validation intégrée (obligatoire, longueur minimale, etc.) ; 2. Validation personnalisée (expression régulière). Cet article présente principalement en détail la fonction de vérification de formulaire d'Angular. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
2017-12-21
commentaire 0
2088

Comment écrire la validation du formulaire jquery
Présentation de l'article:Dans le développement front-end, la validation des formulaires est une compétence essentielle. La validation du formulaire peut garantir l'exactitude et la légalité des données saisies par les utilisateurs, réduisant efficacement la probabilité d'erreurs de données et apportant une bonne expérience aux utilisateurs. Cet article explique comment utiliser jQuery pour valider les formulaires. Frameworks et plug-ins Lorsque nous utilisons jQuery pour valider des formulaires, nous pouvons choisir d'utiliser d'excellents frameworks et plug-ins pour améliorer l'efficacité du développement et la qualité du code. Les frameworks et plug-ins de validation de formulaire courants sont : 1. jQuery ValidationjQuery
2023-05-25
commentaire 0
603

Comment intégrer la fonction de vérification du code de vérification dans le formulaire PHP
Présentation de l'article:Avec le développement rapide d’Internet, l’enregistrement et la connexion des utilisateurs de sites Web sont devenus des fonctions essentielles. Cependant, afin de protéger la sécurité des comptes des utilisateurs, nous devons prendre certaines mesures pour prévenir les attaques malveillantes et les comportements de piratage. Parmi eux, la fonction de vérification du code de vérification est une mesure courante pour empêcher les robots et les robots d'exploration de Web. L'intégration de la fonction de vérification du code de vérification dans le formulaire PHP peut prévenir efficacement les robots et les attaques malveillantes et améliorer la sécurité du site Web. Ci-dessous, nous présenterons comment intégrer la fonction de vérification du code de vérification dans le formulaire PHP : Étape 1 : Générez d'abord le code de vérification
2023-06-24
commentaire 0
1650

Utilisez jQuery pour implémenter la validation de formulaire
Présentation de l'article:En tant que composant le plus important du HTML, les formulaires sont reflétés sur presque toutes les pages Web, telles que les informations soumises par les utilisateurs, les informations sur les commentaires des utilisateurs et les informations sur les requêtes des utilisateurs, etc. Il s'agit donc d'un pont de communication entre les administrateurs de sites Web et les téléspectateurs. Ce qui suit est une introduction à la façon dont jQuery implémente la validation de formulaire via un exemple de code.
2016-05-16
commentaire 0
3211

Comment implémenter la fonction de validation de formulaire personnalisé à l'aide de PHP
Présentation de l'article:Avec le développement des applications web, la validation des formulaires est devenue un élément essentiel du développement web. La validation du formulaire peut garantir que les données saisies par l'utilisateur répondent aux exigences de l'application et garantissent la validité et l'exactitude des données, améliorant ainsi la sécurité et la fiabilité de l'application. Cependant, l'utilisation des méthodes générales de validation de formulaire peut présenter des limites. Dans ce cas, nous pouvons utiliser PHP pour implémenter des fonctions de validation de formulaire personnalisées. Cet article explique comment utiliser PHP pour implémenter des fonctions de validation de formulaire personnalisées. Comprendre la mise en œuvre de fonctions de validation de formulaires personnalisés
2023-06-25
commentaire 0
1259


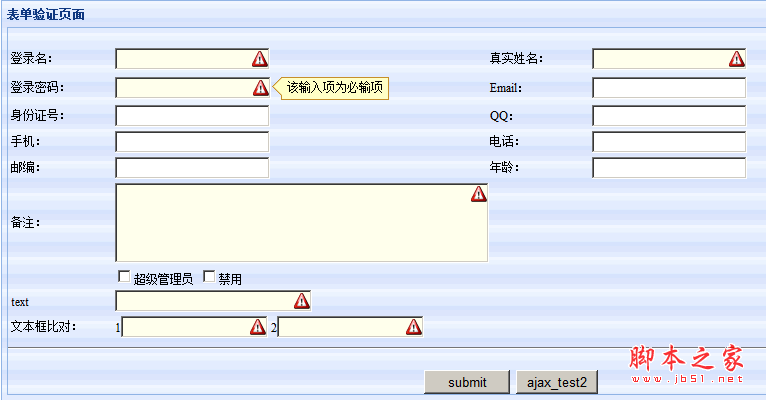
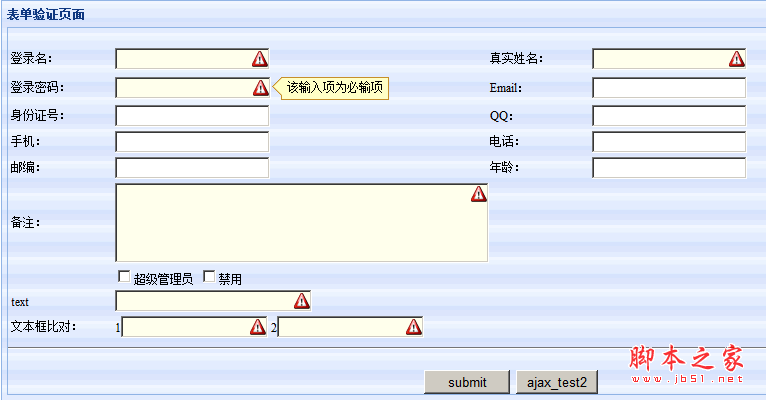
Soumission de la vérification du formulaire jQuery : vérification frontale (image, texte + vidéo)
Présentation de l'article:Cet article présente principalement comment utiliser jQuery pour implémenter la vérification de soumission de formulaire, c'est-à-dire la vérification frontale. La vérification de la soumission des formulaires est l'une des fonctions les plus courantes que nous mettons en œuvre dans le développement de projets. Que vous soyez un apprenant Web ou un développeur de sites Web, c'est une partie très importante du programme. Ensuite, la vérification de la soumission du formulaire comprend la vérification frontale et la vérification en arrière-plan, principalement pour empêcher les messages malveillants et l'injection SQL. Cette section vous présente principalement la méthode spécifique d'utilisation de jQuery pour implémenter la vérification frontale.
2018-10-22
commentaire 0
6507
thinkPHP 表单自动验证功能
Présentation de l'article::本篇文章主要介绍了thinkPHP 表单自动验证功能,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
commentaire 0
1139

Utilisez Uniapp pour implémenter la fonction de vérification de formulaire
Présentation de l'article:L'utilisation d'uniapp pour implémenter la validation de formulaire nécessite des exemples de code spécifiques. Préface : Avec le développement rapide des applications mobiles, de plus en plus d'entreprises et de développeurs choisissent d'utiliser uniapp pour développer des applications multiplateformes. uniapp est un framework de développement basé sur Vue.js. Il peut écrire du code une fois et l'exécuter sur plusieurs plates-formes telles que iOS, Android, H5, etc. Dans uniapp, nous pouvons facilement implémenter la fonction de vérification du formulaire pour garantir la légalité des données saisies par l'utilisateur. 1. formulaire uniapp
2023-11-21
commentaire 0
1661
soumission de validation du formulaire jquery
Présentation de l'article:Cette fois, je vais vous présenter la soumission de vérification du formulaire jquery. Quelles sont les précautions à prendre pour la soumission de vérification du formulaire jquery ? Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-03-15
commentaire 0
3444

Compétences en développement PHP : comment implémenter la fonction de validation de formulaire
Présentation de l'article:Compétences en développement PHP : Comment implémenter la fonction de validation de formulaire Introduction : Dans le développement Web, la validation de formulaire est une partie très importante. Il peut garantir que les données soumises par les utilisateurs répondent aux attentes et prévenir efficacement les attaques malveillantes et les problèmes causés par des données incorrectes. Cet article explique comment utiliser PHP pour implémenter des fonctions de validation de formulaire et fournit des exemples de code spécifiques. 1. Vérification du formulaire frontal : avant d'effectuer la vérification du formulaire côté serveur, nous effectuons généralement d'abord une vérification du formulaire frontal. La validation frontale du formulaire peut fournir des commentaires en temps opportun et réduire la charge sur le serveur. Voici quelques exemples couramment utilisés
2023-09-20
commentaire 0
1009