10000 contenu connexe trouvé

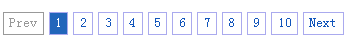
Pagination du plug-in jQuery pour obtenir des effets de pagination_jquery
Présentation de l'article:Exemple de plug-in de pagination jQuery, plug-in de pagination frontal jQuery en mode ajax, son code principal jquery.pagination.js a été empaqueté avec l'exemple. La démo comprend 5 démonstrations d'effets de pagination différentes, qui sont toutes non Ajax. méthodes d'actualisation pour réaliser la pagination.Pour les développeurs front-end, il s'agit d'un effet de code qui mérite d'être collecté, qui facilitera la mise en œuvre d'une pagination sans actualisation à l'avenir.
2016-05-16
commentaire 0
1247
php+jQuery实现新闻标签分类和无刷新分页
Présentation de l'article:php+jQuery实现新闻标签分类和无刷新分页。现在jquery的应用越来越广泛了,在很多网站的新闻板块都实现了 标签分类 + 无刷新分页 的效果。 我也自己尝试写了一个,效果图如下(样
2016-06-13
commentaire 0
1062

php+ajax实现无刷新分页_PHP
Présentation de l'article:这篇文章主要介绍了php+ajax实现无刷新分页的方法,详细讲述了Ajax文件的实现及PHP调用方法,需要的朋友可以参考下
2016-05-28
commentaire 0
1051
jQuery pas de pagination d'actualisation exemple complet code_jquery
Présentation de l'article:Cet article présente principalement la méthode d'implémentation de la pagination sans rafraîchissement jQuery et analyse les techniques de calcul numérique et de fonctionnement des éléments de jQuery pour implémenter la pagination sous la forme d'un exemple complet auquel les amis qui en ont besoin peuvent se référer. il.
2016-05-16
commentaire 0
1362
php+ajax实现无刷新分页的方法
Présentation de l'article:这篇文章主要介绍了php+ajax实现无刷新分页的方法,详细讲述了数据库的创建、Ajax文件的实现及PHP调用方法,需要的朋友可以参考下
2016-06-06
commentaire 0
1226
PHP+Ajax实现无刷新分页实例详解(附demo源码下载)_php技巧
Présentation de l'article:这篇文章主要介绍了PHP+Ajax实现无刷新分页的方法,以完整实例形式详细分析了PHP结合ajax实现无刷新分页的具体步骤与相关技巧,并附带demo源码供读者下载参考,需要的朋友可以参考下
2016-05-16
commentaire 0
1449
jQuery Ajax implémente Operation_jquery sans actualisation
Présentation de l'article:Cet article présente principalement jQuery Ajax pour obtenir un fonctionnement sans actualisation et partage un exemple d'utilisation d'Ashx jQuery Ajax pour obtenir une « connexion sans actualisation ». Les amis intéressés peuvent s'y référer.
2016-05-16
commentaire 0
1183

Comment utiliser le composant keep-alive pour obtenir aucun effet de rafraîchissement dans un projet vue
Présentation de l'article:Comment utiliser le composant keep-alive pour obtenir un effet sans actualisation dans un projet Vue. Dans un projet Vue, nous rencontrons souvent le besoin de changer de page tout en conservant l'état de la page. À l'heure actuelle, nous pouvons utiliser le composant keep-alive de Vue pour obtenir un effet sans rafraîchissement. Le composant keep-alive est un composant abstrait fourni par Vue, qui est utilisé pour mettre en cache les instances de composants afin d'éviter un rendu répété. Ensuite, j'utiliserai un exemple simple pour présenter comment utiliser keep-alive pour obtenir un effet sans actualisation.
2023-07-21
commentaire 0
1009


Quel est le rôle de l'iframe front-end ?
Présentation de l'article:La fonction de l'iframe frontal est de charger des pages Web externes, de mettre en œuvre la segmentation et la mise en page des pages, de mettre en œuvre le chargement asynchrone, de charger des plug-ins et des composants tiers et de mettre en œuvre une communication inter-domaines. Introduction détaillée : 1. Chargez des pages Web externes en utilisant iframe, vous pouvez charger le contenu d'autres sites Web dans la page actuelle ; 2. Réalisez la segmentation et la mise en page de la page en divisant la page en plusieurs iframes. segmentation et mise en page de la page. Cela permet à différentes parties de la page d'être chargées et actualisées indépendamment, améliorant ainsi l'expérience utilisateur. 3. Implémenter le chargement asynchrone et d'autres fonctions ;
2023-08-28
commentaire 0
1104

Comment implémenter la pagination dans jquery
Présentation de l'article:La pagination peut être implémentée dans jQuery à l'aide de plug-ins ou d'implémentations personnalisées. Méthode d'implémentation personnalisée : 1. Créez un conteneur en HTML pour afficher la pagination ; 2. Utilisez jQuery en JavaScript pour générer des boutons de pagination et liez la fonction de gestionnaire d'événements de clic pour implémenter la fonction de pagination. 3. Dans la fonction showPage, calculez le début et la fin. positions en fonction du numéro de page actuel, puis affichez les données correspondant au numéro de page en fonction de cette position.
2023-12-06
commentaire 0
1211
php实现无刷新上传文件功能详解
Présentation de l'article:php实现无刷新上传文件功能详解。前段时间做个ajax的应用,其中涉及到一个上传文件,然后从文件中读取相关内容的操作。php上传文件不难,难就难在页面要无刷新,想来想
2016-06-13
commentaire 0
1622

À quoi sert le contrôle iframe ?
Présentation de l'article:Les fonctions du contrôle iframe sont les suivantes : 1. Diviser la page, ce qui peut diviser une page Web en plusieurs zones, et chaque zone peut charger indépendamment un contenu différent ; 2. Intégrer du contenu externe, qui peut intégrer des pages Web externes ou d'autres ressources dans le page Web actuelle. Réaliser l'affichage simultané du contenu de plusieurs sources sur une seule page ; 3. Réaliser un chargement sans actualisation, qui peut uniquement actualiser le contenu dans l'iframe sans actualiser la page entière, ce qui peut améliorer l'expérience interactive de l'utilisateur ; Fournit une isolation de sécurité, il peut éviter les attaques malveillantes sur la page Web actuelle par du contenu externe et améliorer la sécurité de la page Web.
2023-09-01
commentaire 0
1414

Comment implémenter l'actualisation déroulante et le chargement pull-up dans Uniapp
Présentation de l'article:Comment implémenter l'actualisation déroulante et le chargement pull-up dans uniapp nécessite des exemples de code spécifiques Introduction : Dans le développement d'applications mobiles, l'actualisation déroulante et le chargement pull-up sont des exigences fonctionnelles courantes. Dans uniapp, ces deux fonctions peuvent être obtenues en combinant certains composants et configurations à l'aide du plug-in uni-axios officiellement fourni par uni-app. Cet article présentera en détail comment implémenter l'actualisation déroulante et le chargement pull-up dans uniapp, et fournira des exemples de code spécifiques. 1. Implémentation de l'actualisation déroulante : l'actualisation déroulante fait référence au glissement vers le bas depuis le haut de la page.
2023-10-19
commentaire 0
1412

Comment actualiser de manière asynchrone dans jquery
Présentation de l'article:Dans le développement Web, la technologie d'actualisation asynchrone est souvent utilisée pour implémenter certaines fonctions spéciales, telles que l'actualisation partielle, la mise à jour en temps réel, etc. La technologie de base pour réaliser une actualisation asynchrone est la technologie Ajax. En tant que l'une des bibliothèques JavaScript les plus populaires, jQuery encapsule des fonctions Ajax très puissantes et faciles à utiliser. Dans cet article, nous examinerons en profondeur comment implémenter l'actualisation asynchrone à l'aide de jQuery. 1. Principe de rafraîchissement asynchrone jQuery Dans les requêtes synchrones traditionnelles, le client envoie une requête au serveur puis attend que le serveur réponde. Et dans une requête asynchrone
2023-05-14
commentaire 0
862
PHP Ajax上传文件实例[ajaxfileupload.js]
Présentation de l'article:PHP Ajax上传文件实例[ajaxfileupload.js]。讲过利用jquery ajax与php实现图片上传,下面我介绍利用php ajax实现各种文件无刷新上传,直接放实例希望给各位同学有帮助。 可以批量进行添
2016-06-13
commentaire 0
1393