10000 contenu connexe trouvé

Comment utiliser Vue pour obtenir un effet de loupe d'image
Présentation de l'article:Comment utiliser Vue pour obtenir l'effet de loupe d'image Introduction : L'effet de loupe d'image est un effet interactif courant sur les pages Web. Lorsque la souris passe sur l'image, l'image peut être agrandie et les détails de la partie agrandie peuvent être affichés. . Cet article expliquera comment utiliser le framework Vue pour obtenir l'effet de loupe d'image et fournira des exemples de code spécifiques pour référence. 1. Analyse des besoins : nous devons implémenter un effet de loupe d'image dans le projet Vue. Lorsque l'utilisateur passe la souris sur l'image, l'image peut être agrandie et les détails de la partie agrandie peuvent être affichés. Plus précisément, nous devons réaliser les fonctions suivantes
2023-11-07
commentaire 0
1429

Comment utiliser JavaScript pour faire glisser et zoomer des images tout en les limitant au conteneur ?
Présentation de l'article:Comment JavaScript implémente-t-il le glisser-zoomer des images tout en les limitant au conteneur ? Dans le développement Web, nous rencontrons souvent le besoin de faire glisser et de zoomer des images. Cet article expliquera comment utiliser JavaScript pour implémenter le glisser-déposer et le zoom des images et limiter les opérations dans le conteneur. 1. Faites glisser l'image Pour faire glisser l'image, nous pouvons utiliser les événements de la souris pour suivre la position de la souris et déplacer la position de l'image en conséquence. Voici un exemple de code : //Obtenir l'élément d'image varimage
2023-10-20
commentaire 0
767

Comment implémenter l'effet de grossissement du survol de la souris sur les images avec JavaScript ?
Présentation de l'article:Comment implémenter l'effet de grossissement du survol de la souris sur les images avec JavaScript ? La conception Web actuelle accorde de plus en plus d'attention à l'expérience utilisateur, et de nombreuses pages Web ajoutent des effets spéciaux aux images. Parmi eux, l'effet d'agrandissement de l'image au survol de la souris est un effet spécial courant, qui peut agrandir automatiquement l'image lorsque l'utilisateur passe la souris, augmentant ainsi l'interaction entre l'utilisateur et l'image. Cet article expliquera comment utiliser JavaScript pour obtenir cet effet et donnera des exemples de code spécifiques. Analyse d'idées : pour obtenir l'effet d'agrandissement des images au survol de la souris, nous pouvons utiliser JavaS
2023-10-20
commentaire 0
2956

Comment changer dynamiquement le chemin de l'image dans jquery
Présentation de l'article:Dans le développement Web, jQuery est souvent utilisé, qui est une bibliothèque JavaScript rapide et concise. Parfois, nous devons afficher différentes images sur la page, par exemple afficher une image différente lorsque la souris survole. À l’heure actuelle, nous pouvons utiliser jQuery pour modifier dynamiquement le chemin de l’image afin de donner à la page un effet plus riche. La méthode d'implémentation pour changer dynamiquement le chemin de l'image dans jQuery est très simple. Partageons l'opération spécifique ci-dessous. La première étape consiste à écrire le code de l'image dans le document HTML : ```htm
2023-04-17
commentaire 0
1086

Comment implémenter l'effet loupe d'image avec JavaScript ?
Présentation de l'article:Comment obtenir un effet loupe d’image avec JavaScript ? Dans la conception Web, l’effet de loupe d’image est souvent utilisé pour afficher des images détaillées de produits. Lorsque la souris survole l'image, une loupe peut être affichée à la position de la souris pour agrandir une partie de l'image, offrant ainsi un affichage plus clair des détails. Cet article explique comment utiliser JavaScript pour obtenir l'effet de loupe d'image et fournit des exemples de code. 1. Structure HTML Tout d'abord, vous devez créer une mise en page avec une loupe. En texte HTML
2023-10-18
commentaire 0
1758

HTML, CSS et jQuery : conseils pour obtenir des effets de focus sur l'image
Présentation de l'article:HTML, CSS et jQuery : conseils pour implémenter des effets de focalisation d'image Dans la conception Web moderne, les effets de focalisation d'image sont un effet courant et accrocheur. Lorsqu'un utilisateur survole une image, celle-ci s'agrandit ou devient plus lumineuse, attirant l'attention de l'utilisateur. Cet article expliquera comment utiliser HTML, CSS et jQuery pour obtenir cet effet de focus d'image et joindra des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons préparer une image à titre d'exemple. Les images peuvent être de n'importe quelle taille
2023-10-27
commentaire 0
1302

Compétences en développement PHP : Comment implémenter la fonction de loupe d'image
Présentation de l'article:Compétences en développement PHP : Comment implémenter la fonction de loupe d'image. Dans le développement Web, la loupe d'image est une fonction courante. Elle permet aux utilisateurs de voir l'effet agrandi de la zone lorsque la souris survole l'image. Il n'est pas compliqué d'implémenter la fonction de loupe d'image. Ce qui suit présente en détail comment implémenter cette fonction en utilisant le langage PHP et fournit des exemples de code spécifiques. Tout d’abord, nous devons préparer une image qui doit implémenter la fonction loupe. Supposons que nous ayons une image nommée "image.jpg" et que l'effet que nous souhaitons obtenir est lorsque la souris
2023-09-20
commentaire 0
1562

Conseils et méthodes pour utiliser CSS pour obtenir un effet flottant d'image
Présentation de l'article:Conseils et méthodes pour utiliser CSS pour obtenir des effets de flottement d'image Dans la conception Web, les effets de flottement d'image sont une méthode de conception courante et accrocheuse. Grâce à l'effet de suspension, certains effets d'animation, descriptions de texte ou autres effets interactifs intéressants peuvent apparaître lorsque l'utilisateur passe la souris sur l'image. Cet article présentera quelques techniques et méthodes d'utilisation de CSS pour obtenir un effet flottant d'image et fournira des exemples de code spécifiques. Effet de grossissement : grâce à l'attribut Échelle, vous pouvez obtenir l'effet d'agrandir l'image lorsque la souris survole. Par exemple : img:hover{
2023-10-16
commentaire 0
1808

Le plug-in jQuery multiScroll réalise des effets spéciaux de changement de page de défilement de la souris en plein écran_jquery
Présentation de l'article:Ce que cet article partage avec vous est un effet spécial de page Web de plug-in de défilement plein écran jQuery. Faites rouler la molette de la souris pour basculer tout l'écran sur un seul écran. Vous pouvez définir le texte/l'image pour afficher le JS. code absolument vers le haut, le bas, la gauche, la droite et le centre. Le plug-in de défilement plein écran jQuery le plus populaire de nos jours ! (Test de compatibilité : IE6 et supérieur, Firefox, Chrome, Opera, Safari, 360 et autres navigateurs grand public)
2016-05-16
commentaire 0
1103

Comment implémenter le chargement paresseux d'images en JavaScript ?
Présentation de l'article:Comment JavaScript implémente-t-il le chargement différé des images ? Avec le développement de l’Internet mobile, le nombre d’images sur les pages Web augmente, ce qui ralentit la vitesse de chargement des pages et dégrade l’expérience utilisateur. Afin de résoudre ce problème, la fonction de chargement différé d’image a vu le jour. Le chargement paresseux des images signifie que lorsque l'utilisateur fait défiler jusqu'à la position de l'image, l'image est à nouveau chargée pour améliorer la vitesse de chargement de la page Web. Cet article explique comment utiliser JavaScript pour implémenter le chargement différé d'images et fournit des exemples de code spécifiques. Tout d’abord, nous devons marquer les images à charger paresseusement
2023-10-24
commentaire 0
982

Comment créer une disposition d'affichage d'icônes réactive à l'aide de HTML et CSS
Présentation de l'article:Comment utiliser HTML et CSS pour créer une disposition d'affichage d'icônes réactive Avec la popularité des appareils mobiles, la conception réactive est devenue l'une des normes de conception Web. Lors de la conception de pages Web, nous devons nous assurer que les pages Web s'affichent bien sur des appareils de différentes tailles et peuvent s'adapter à différentes tailles d'écran. Cet article expliquera comment utiliser HTML et CSS pour créer une disposition d'affichage d'icônes réactive simple et fournira des exemples de code spécifiques pour aider les lecteurs à l'implémenter. Tout d’abord, nous devons préparer quelques images d’icônes. Dans cet exemple, nous utilisons la police
2023-10-18
commentaire 0
1089

Comment ouvrir des fenêtres pop-up bloquées dans le navigateur haute vitesse Sogou Comment ouvrir des fenêtres pop-up bloquées dans le navigateur haute vitesse Sogou
Présentation de l'article:Utilisez-vous également le navigateur haut débit Sogou ? Mais savez-vous comment ouvrir les fenêtres pop-up bloquées dans le navigateur haute vitesse Sogou ? L'éditeur ci-dessous vous présentera la méthode d'ouverture des fenêtres contextuelles bloquées dans le navigateur haute vitesse Sogou. Les utilisateurs intéressés peuvent jeter un œil ci-dessous. Comment ouvrir les fenêtres pop-up bloquées dans le navigateur haute vitesse Sogou ? Comment ouvrir les fenêtres contextuelles bloquées dans le navigateur haute vitesse Sogou 1. Tout d'abord, nous ouvrons le navigateur Sogou. Dans le coin supérieur droit du navigateur, vous pouvez voir une icône « Afficher le menu », comme indiqué dans la figure ci-dessous. souris pour cliquer sur l'icône ; 2. Après avoir cliqué, la fenêtre de menu du navigateur Sogou apparaîtra sous l'icône. Recherchez l'élément « Filtrage de la publicité » dans la fenêtre et déplacez la souris sur cette option ; le menu lié au filtrage des publicités réapparaîtra.
2024-08-06
commentaire 0
1052

La série OPPO Find X7 est la première à prendre en charge les communications mobiles 5,5G, et la version pour communications par satellite a été publiée récemment
Présentation de l'article:Auparavant, OPPO avait publié deux modèles, OPPO FindX7 et OPPO FindX7 Ultra. Aujourd'hui, au fil du temps, de nouvelles nouvelles concernant cette série d'appareils apparaissent. Aujourd'hui, le responsable des produits de la série OPPOFind a annoncé : « Entrons avec tout le monde dans la nouvelle ère du réseau mobile 5.5G ! » La photo publiée ensemble montre une capture d'écran de l'interface du téléphone mobile, avec le logo 5G-A visible dans la barre d'état. . OPPO a également annoncé officiellement aujourd'hui : la série OPPO Find X7 est la première à prendre en charge les communications mobiles 5,5G. Dans le même temps, le blogueur @ Digital Chat Station a mentionné dans les dernières nouvelles : « La série FindX7 prendra bientôt en charge la 5G-A pour la première fois dans l'industrie, qui est la 5.5G, OTA largement discutée.
2024-03-29
commentaire 0
1223

Le nouveau suzerain d'Android : la série vivo X100 sera équipée de la puce Dimensity 9300 la plus puissante
Présentation de l'article:Selon les informations du 24 octobre, au premier semestre de cette année, MediaTek a lancé la puissante plate-forme mobile Dimensity 9200+. Cette puce a été installée avec succès dans de nombreux modèles et est largement considérée comme l'une des puces les plus remarquables du camp Android. Cependant, MediaTek a officiellement annoncé très tôt la puce phare de nouvelle génération - Dimensity 9300 -, promettant d'apporter de meilleures performances et une meilleure efficacité énergétique. Selon la compréhension de l'éditeur, cette puce puissante sera installée pour la première fois dans la nouvelle série vivoX100. Les dernières nouvelles révèlent que la nouvelle génération de la série vivoX100 sera officiellement lancée à 14h30 le 17 novembre. Les rendus montrent que cette série sera lancée dans une variété de couleurs attrayantes, notamment le noir classique, le rouge chinois vif, le tout nouveau blanc publicitaire et la génération précédente de vivoX90.
2023-10-24
commentaire 0
1074

Où se trouvent les informations du compte d'échange Eureka ?
Présentation de l'article:Emplacement des informations sur votre compte Ethereum Exchange Les informations de votre compte Ethereum Exchange se trouvent aux emplacements suivants : Application mobile : cliquez sur l'onglet « Moi » en bas. Les informations de votre compte seront affichées sur la page Aperçu du compte. Site Web de bureau : connectez-vous à votre compte OUYI. Passez la souris sur l'icône de votre profil dans le coin supérieur droit de la page. Cliquez sur "Informations sur le compte". Les informations du compte comprennent : Nom d'utilisateur Adresse e-mail Numéro de téléphone mobile Nom réel (pour les utilisateurs ayant effectué le KYC) Niveau d'adhésion Code d'invitation Clé API de référence Paramètres de sécurité Historique des transactions Adresse de retrait Comment gérer les informations du compte : Modifier l'adresse e-mail ou le numéro de téléphone mobile : Contactez-nous Service client facile. Modifier votre vrai nom : Soumettez le formulaire KYC. Réinitialiser la clé API : visitez la page "Gestion des API". Activer/désactiver l'authentification à deux facteurs
2024-07-23
commentaire 0
393

Comment fermer la barre de recherche Win10
Présentation de l'article:Le champ de recherche de Win10 a toujours été dans le coin inférieur gauche. Il est très grand, très accrocheur et affecte l'apparence et l'expérience de fonctionnement. En fait, nous pouvons choisir de masquer la fonction de recherche dans la barre de menu, et le champ de recherche ne sera pas visible. C'est très pratique. Regardons-le ensemble. Comment fermer le champ de recherche dans Win10 1. Tout d’abord, nous faisons un clic droit sur l’espace vide de la barre de menu inférieure. 2. Déplacez ensuite la souris sur l'option "Rechercher". 3. Cliquez sur "Masquer". 4. De cette façon, nous ne pourrons pas voir le champ de recherche dans le coin inférieur gauche. 5. Nous pouvons également sélectionner « Afficher l'icône de recherche » pour que la recherche apparaisse dans le coin inférieur gauche sous la forme d'une loupe, nous permettant d'utiliser la fonction de recherche sans voir le champ de recherche.
2024-01-03
commentaire 0
2040

Comment désactiver la recommandation de hotspot sur OPPOA1x ?
Présentation de l'article:Bien que les fonctions des téléphones mobiles deviennent de plus en plus puissantes, le nombre de publicités sur les téléphones mobiles augmente également, ce qui affecte grandement l'expérience d'utilisation quotidienne de chacun. Parmi eux, le téléphone mobile est doté d'une fonction de recommandation de hotspot. Si vous n'êtes pas préoccupé par l'actualité, il n'y aura aucune différence entre cette fonction et les publicités. Alors, comment désactiver la fonction de recommandation de point d'accès dans OPPOA1x ? Comment désactiver la recommandation de hotspot sur OPPOA1x ? Appuyez et maintenez une zone vide sur la page d'accueil de l'écran de votre téléphone. Cela ouvrira le mode d'édition de la page d'accueil. Recherchez la carte de service recommandée et maintenez-la enfoncée. En règle générale, la carte de service recommandée apparaît sous la forme d'une petite carte ou d'une icône. Sélectionnez « Supprimer » dans les options contextuelles, cliquez sur le bouton « Terminé » dans le coin supérieur droit ou appuyez sur la touche Retour pour quitter le mode d'édition de la page d'accueil. Vous pouvez facilement fermer O en suivant le contenu du didacticiel ci-dessus.
2024-02-10
commentaire 0
1235

La toute nouvelle Camry de neuvième génération fait des débuts époustouflants ! Le Salon de l'auto de Guangzhou révèle son style de design unique
Présentation de l'article:Selon les informations du 13 novembre, le Salon de l'auto de Guangzhou sera inauguré le 17 novembre. La très attendue nouvelle Toyota Camry de neuvième génération fera ses débuts à ce salon de l'auto. Récemment, certains internautes enthousiastes ont photographié avec succès l'affiche promotionnelle de la nouvelle Camry. Sur l'affiche, on peut clairement voir que la conception des phares de la nouvelle voiture présente une bande lumineuse unique en forme de « C », qui correspond au « grand ». C" des deux côtés du pare-chocs avant. Les lignes se complètent et soulignent encore davantage l'esprit sportif de l'avant de la voiture. Selon la compréhension de l'éditeur, l'image d'aperçu de la version outre-mer de la nouvelle Camry révèle certains détails accrocheurs, parmi lesquels le design de la queue est incrusté de manière accrocheuse des logos « AWD » et « HEV », ce qui implique que la nouvelle. La voiture fournira une puissance hybride essence-électrique et sera pour la première fois équipée d'un système à quatre roues motrices. Les modèles Camry de huitième génération actuellement vendus sur le marché intérieur sont tous anciens
2023-11-13
commentaire 0
1365

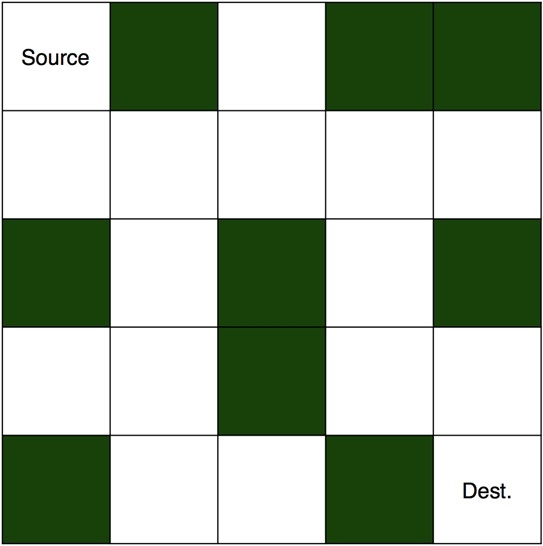
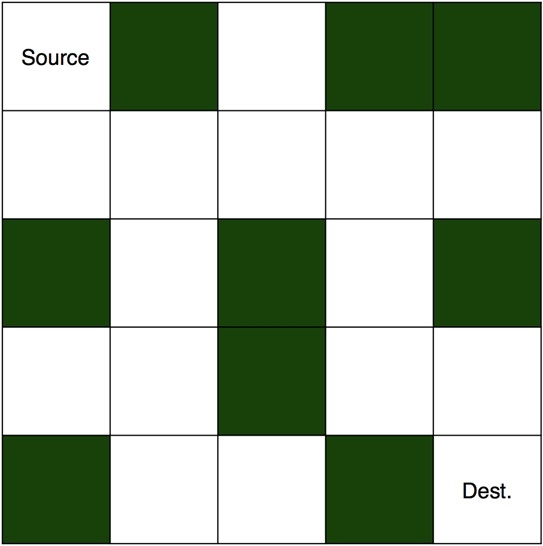
Programme C pour souris dans le labyrinthe - backtracking-2
Présentation de l'article:Les rats dans un labyrinthe constituent également un problème courant en cas de retour en arrière. Le labyrinthe en I est une matrice bidimensionnelle dans laquelle certaines cellules sont bloquées. L’une des cellules est la cellule source et nous devons partir de là. Un autre élément est la destination, l’endroit où nous devons arriver. Nous devons trouver un chemin de la source à la destination sans entrer dans aucune cellule bloquée. Une image du labyrinthe non résolu est présentée ci-dessous. C'est la solution pour cela. Pour résoudre cette énigme, nous partons d’abord de la cellule source et nous déplaçons dans la direction où le chemin n’est pas bloqué. Si le chemin emprunté nous mène à notre destination, l’énigme est résolue. Sinon, nous reviendrons et changerons la direction du chemin sur lequel nous nous trouvons. Nous implémenterons également la même logique dans le code. Entrée : labyrinthe[
2023-09-11
commentaire 0
654

Comment installer le système d'exploitation Win7 sur un ordinateur
Présentation de l'article:Parmi les systèmes d'exploitation informatiques, le système WIN7 est un système d'exploitation informatique très classique, alors comment installer le système win7 ? L'éditeur ci-dessous présentera en détail comment installer le système win7 sur votre ordinateur. 1. Téléchargez d'abord le système Xiaoyu et réinstallez le logiciel système sur votre ordinateur de bureau. 2. Sélectionnez le système win7 et cliquez sur "Installer ce système". 3. Commencez ensuite à télécharger l'image du système win7. 4. Après le téléchargement, déployez l'environnement, puis cliquez sur Redémarrer maintenant une fois terminé. 5. Après avoir redémarré l'ordinateur, la page Windows Manager apparaîtra. Nous choisissons la seconde. 6. Revenez à l'interface de l'ordinateur pour continuer l'installation. 7. Une fois terminé, redémarrez l'ordinateur. 8. Arrivez enfin sur le bureau et l'installation du système est terminée. Installation en un clic du système win7
2023-07-16
commentaire 0
1201