10000 contenu connexe trouvé

Explication détaillée de la directive v-on dans Vue : comment gérer les événements de pression et de relâchement du clavier
Présentation de l'article:Explication détaillée de l'instruction v-on dans Vue : Comment gérer les événements de pression et de relâchement du clavier, des exemples de code spécifiques sont requis Introduction : Dans Vue, l'instruction v-on est utilisée pour écouter les événements DOM et exécuter la méthode correspondante lorsque l'événement est déclenché. Les événements de pression et de relâchement du clavier sont l'un des événements DOM courants et sont souvent utilisés pendant le processus de développement. Cet article présentera en détail comment utiliser l'instruction v-on dans Vue pour gérer les événements de pression et de relâchement du clavier, et fournira des exemples de code spécifiques. 1. Utilisez la commande v-on pour gérer les événements de pression sur le clavier 1.1 Surveiller la situation globale
2023-09-15
commentaire 0
1096


Erreur Java : erreur d'événement de clavier JavaFX, comment gérer et éviter
Présentation de l'article:JavaFX est un framework d'interface utilisateur graphique (GUI) pour la plate-forme Java qui offre une expérience GUI riche et facile à utiliser. Cependant, lors de l'utilisation de JavaFX, vous rencontrez parfois des erreurs d'événements de clavier, telles que des touches qui ne répondent pas, des réponses répétées, une réponse à plusieurs touches en même temps, etc. Cet article expliquera les causes de ces erreurs, comment les traiter et donnera quelques suggestions pour les éviter. Raison : le mécanisme de réponse aux événements du clavier de JavaFX est basé sur des files d'attente d'événements. Lorsque l'utilisateur appuie ou relâche une touche
2023-06-25
commentaire 0
1479

Types d'événements en JavaScript : événements courants du clavier et de la souris
Présentation de l'article:JavaScript fournit un large éventail d'événements qui vous permettent d'interagir et de répondre aux actions des utilisateurs sur les pages Web. Parmi ces événements, les événements clavier et souris sont les plus couramment utilisés. Dans cet article, nous examinerons les différents types d'événements de clavier et de souris en JavaScript et verrons des exemples de leur utilisation. Événements de clavier Les événements de clavier se produisent lorsqu'un utilisateur interagit avec le clavier, par exemple en appuyant sur une touche, en la relâchant ou en tapant un caractère. Les événements de clavier nous permettent de faire des choses intéressantes, comme vérifier si l'utilisateur a saisi correctement quelque chose dans un formulaire ou si quelque chose se produit lorsqu'une touche spécifique est enfoncée. C'est comme si le site Web écoutait les touches sur lesquelles vous appuyez et réagissait en conséquence. Les événements de clavier sont divisés en trois types : événement keydown
2023-09-03
commentaire 0
1037

Les écouteurs d'événements, l'épine dorsale des applications Web interactives
Présentation de l'article:Les écouteurs d'événements sont des composants essentiels des applications Web, leur permettant de répondre aux interactions des utilisateurs et à d'autres événements. Ils permettent au code JavaScript d'exécuter des fonctions spécifiques lorsque certains événements se produisent, comme cliquer sur un bouton, saisir du texte,
2024-11-17
commentaire 0
1035

Utilisez la directive v-on de Vue pour gérer les événements des touches du clavier
Présentation de l'article:Vue.js est un framework JavaScript populaire largement utilisé dans le développement front-end. Vue fournit une multitude d'instructions pour aider les développeurs à gérer les opérations d'interaction utilisateur, parmi lesquelles l'instruction v-on peut être utilisée pour lier les fonctions de gestion d'événements. Cet article explique comment utiliser l'instruction v-on pour gérer les événements de touches du clavier et fournit des exemples de code spécifiques. Il est très simple d'utiliser la directive v-on pour gérer les événements des touches du clavier dans Vue. Premièrement, dans le modèle Vue, nous pouvons utiliser la directive v-on pour écouter les événements des touches du clavier.
2023-09-15
commentaire 0
1539

Comment la programmation événementielle en C++ améliore-t-elle la maintenabilité et la lisibilité du code ?
Présentation de l'article:Programmation événementielle en C++ : améliorer la maintenabilité et la lisibilité du code En C++, la programmation événementielle (EDP) fournit un moyen de gérer les événements et les réponses dans une application, ce qui contribue à améliorer les performances et la lisibilité de la maintenabilité du code. Principe EDP Le principe de base d'EDP est de décomposer la logique d'application en composants indépendants, chaque composant étant responsable du traitement de types d'événements spécifiques. L'application surveille les événements système (tels que les clics sur des boutons ou les saisies au clavier) et appelle la fonction de gestionnaire d'événements appropriée lorsque l'événement se produit. Avantages L'utilisation d'EDP présente les avantages suivants : Maintenabilité accrue : les gestionnaires d'événements sont indépendants de la logique principale de l'application, ce qui les rend plus faciles à maintenir et à mettre à jour. Meilleure lisibilité : l'EDP rend le code plus modulaire et structuré
2024-06-03
commentaire 0
769

Comment utiliser Vue pour implémenter des effets d'événements de clavier
Présentation de l'article:Comment utiliser Vue pour implémenter des effets d'événements de clavier Vue est un framework JavaScript populaire qui aide les développeurs à créer des applications frontales interactives. Parmi eux, les événements de clavier sont l'une des méthodes d'interaction couramment utilisées et importantes dans Vue. Cet article expliquera comment utiliser Vue pour implémenter des effets d'événements de clavier et fournira des exemples de code spécifiques. Créer une application Vue Tout d'abord, nous devons créer une application Vue. Une instance Vue simple peut être créée avec le code suivant : newVue({el:'#app'
2023-09-21
commentaire 0
881

Liste des événements jQuery courants
Présentation de l'article:[Liste des événements couramment utilisés dans jQuery, des exemples de code spécifiques sont requis] jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement Web. Dans jQuery, la gestion des événements est une partie très importante. Grâce aux événements, nous pouvons obtenir des effets interactifs et dynamiques sur la page. Cet article présentera les événements couramment utilisés dans jQuery, notamment les événements de clic, les événements de souris, les événements de clavier, etc., et fournira des exemples de code spécifiques. 1. Événement de clic 1.événement de clic L'événement de clic se produit lorsque l'on clique sur l'élément
2024-02-24
commentaire 0
497



Comment optimiser les performances de réponse des applications grâce à la gestion des événements de Vue
Présentation de l'article:Comment optimiser les performances de réponse de l'application grâce au traitement des événements de Vue Dans le développement d'applications Vue, l'amélioration des performances de réponse de l'application est un problème très critique. Le mécanisme de gestion des événements de Vue peut nous aider à optimiser les performances des applications et à améliorer l'expérience utilisateur. Cet article présentera comment optimiser les performances de réponse de l'application grâce au traitement des événements de Vue et le démontrera à travers des exemples de code. Utilisation des modificateurs d'événements Vue fournit des modificateurs d'événements qui peuvent être utilisés pour optimiser la gestion des événements. Parmi eux, les plus couramment utilisés sont .stop, .prevent et .o.
2023-07-18
commentaire 0
1325

Aucune réponse lors de la saisie du mot de passe sur un ordinateur Mac ?
Présentation de l'article:Préface : Cet article est là pour vous présenter le contenu pertinent sur les ordinateurs Mac qui ne répondent pas lors de la saisie des mots de passe. J'espère qu'il vous sera utile, jetons un coup d'œil. Le clavier et la souris de l'ordinateur tout-en-un Apple fonctionnent mal et vous ne parvenez pas à saisir le mot de passe pour allumer l'ordinateur. Lors de la saisie du mot de passe, assurez-vous que le clavier est correctement connecté et que les touches ne sont pas bloquées. Lorsque vous rencontrez une situation dans laquelle le clavier ne répond pas, ne pensez pas immédiatement que cela est dû à un dommage matériel. Parfois, lorsque le système traite de grandes quantités de données, le système peut se bloquer, ce qui empêche le clavier de répondre. À ce stade, essayer de redémarrer votre ordinateur portable peut résoudre le problème. Après avoir redémarré l'ordinateur MAC, maintenez enfoncées les touches Commande+R pour accéder à l'interface de l'utilitaire. Cliquez sur "Utilitaires - Terminal" dans le coin supérieur gauche pour ouvrir l'interface du terminal. Entrez réinitialiser le mot de passe dans le terminal
2024-02-19
commentaire 0
835

Utilisez la directive v-on de Vue pour gérer les événements du clavier
Présentation de l'article:Vue est un framework JavaScript populaire pour créer des interfaces utilisateur. Il fournit une série d'instructions pour gérer l'interaction de l'utilisateur, y compris l'instruction v-on, qui est utilisée pour gérer les événements du clavier. Dans cet article, je vais vous présenter comment utiliser la directive v-on de Vue pour gérer les événements du clavier et fournir des exemples de code spécifiques. Tout d’abord, créons une application Vue simple. Disons que nous voulons déclencher un événement lorsque la touche Entrée est enfoncée. Nous pouvons le faire en suivant ces étapes : Créer une page HTML
2023-09-15
commentaire 0
1056

Comprendre les méthodes de liaison d'événements courantes jQuery
Présentation de l'article:Pour comprendre les méthodes de liaison d'événements courantes de jQuery, vous avez besoin d'exemples de code spécifiques. Dans le développement frontal, la liaison d'événements est une opération très courante, vous pouvez obtenir des effets d'interaction de page, répondre aux opérations des utilisateurs et à d'autres fonctions. Dans jQuery, il existe de nombreuses façons de lier des événements, y compris la liaison directe d'événements, en utilisant la méthode .on(), en utilisant la méthode .delegate() (obsolète), en utilisant la méthode .live() (obsolète), etc. Ce qui suit présentera en détail ces méthodes de liaison d’événements courantes et fournira des exemples de code correspondants. droit
2024-02-28
commentaire 0
981

Programmation graphique C++ : atteindre l'interactivité en temps réel
Présentation de l'article:Il existe deux techniques principales pour obtenir une interactivité en temps réel dans la programmation graphique C++ : Gestion des événements : utilisation de bibliothèques (telles que SFML) pour détecter et répondre aux entrées de l'utilisateur, telles que les mouvements de la souris et les pressions sur le clavier. Boucles : exécutez en continu un bloc de code, mettez à jour l'état du jeu, dessinez des graphiques et traitez les entrées jusqu'à ce que certaines conditions soient remplies. Cas pratique : Jeu Snake : utilisez SFML pour le traitement des événements et obtenez l'interactivité en temps réel du jeu Snake en effectuant une boucle pour mettre à jour la position du corps du serpent, en vérifiant les collisions et en dessinant des graphiques.
2024-06-02
commentaire 0
743

Quel est le rôle de l'attribut altKey des événements clavier en JavaScript ?
Présentation de l'article:L'attribut altkey est utilisé pour afficher si la touche ALT est enfoncée lorsqu'un événement clavier est déclenché. Exemple Vous pouvez essayer d'exécuter le code suivant pour savoir comment implémenter l'attribut altKey en JavaScript. <!DOCTYPEhtml><html> <body>
2023-08-31
commentaire 0
1278

Comment résoudre le code d'erreur Win7 Ultimate 0x80070002
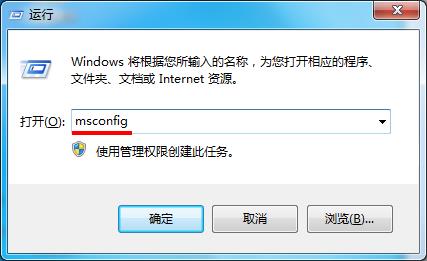
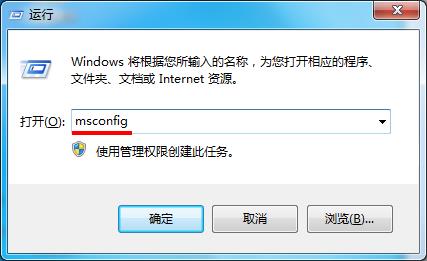
Présentation de l'article:Des problèmes non liés au système se produisent rarement dans le système Win7, mais certains utilisateurs ont rencontré le code d'erreur 0x80070002 lors de l'utilisation de Win7 pour les mises à jour du système. Comment résoudre le code d'erreur 0x80070002 de Win7 Ultimate ? Cela est également dû à l'impact des services non-Microsoft, et la solution actuelle est partagée avec tout le monde ici. Comment résoudre le code d'erreur Win7 Ultimate 0x80070002 1. Appuyez sur le raccourci clavier win+R pour activer l'outil en cours d'exécution, puis tapez « msconfig » dans la zone de commande et appuyez sur Entrée pour exécuter. 2. Cliquez ensuite sur la colonne « Services » dans la boîte de dialogue contextuelle des paramètres système, activez « Masquer tous les services Microsoft » dans le coin inférieur droit et modifiez
2023-07-22
commentaire 0
1313