10000 contenu connexe trouvé
Créez une chronologie horizontale réactive basée sur jQuery et CSS3 avec le code source download_jquery
Présentation de l'article:Nous voyons souvent de nombreuses chronologies verticales utilisées pour enregistrer la progression des événements, et un ami m'a demandé de partager une chronologie horizontale. En fait, la difficulté avec la chronologie horizontale est qu'elle s'adapte à la taille de l'écran. Ce que je souhaite donc partager avec vous aujourd'hui, c'est une chronologie horizontale qui prend en charge la réactivité et le glissement gestuel de l'écran tactile.
2016-05-16
commentaire 0
2103

jquery chronologie irrégulière
Présentation de l'article:jquery irrégulière timeline La chronologie est un moyen courant d'afficher des données, généralement utilisée pour montrer le développement d'un certain sujet ou l'ordre chronologique des événements. Dans le développement front-end, nous pouvons utiliser jQuery pour implémenter une chronologie irrégulière. En prenant comme exemple le processus de développement d'un certain sujet, voici les étapes de mise en œuvre. 1. Construire des données Tout d'abord, nous devons construire un ensemble de données pour afficher chaque nœud sur la chronologie. Les données doivent inclure le titre, le contenu, les images et autres informations de chaque nœud, ainsi que l'horodatage correspondant à chaque nœud. Par exemple : ```v
2023-05-23
commentaire 0
631

Comment créer une disposition d'axe de lumière réactive en utilisant HTML et CSS
Présentation de l'article:Comment utiliser HTML et CSS pour créer une mise en page de chronologie réactive. La mise en page de chronologie est une méthode de mise en page unique qui peut afficher le contenu par ordre chronologique. Elle est très appropriée pour afficher des événements historiques, des CV personnels ou l'avancement d'un projet. Cet article explique comment utiliser HTML et CSS pour créer une disposition d'axe lumineux réactive et fournit des exemples de code spécifiques. Tout d’abord, nous devons créer une structure HTML de base. Le code est le suivant : <!DOCTYPEhtml><html
2023-10-26
commentaire 0
1134
Effets de chronologie Jquery (trois types différents)_jquery
Présentation de l'article:Cet article rassemble trois types différents d'effets de chronologie jquery pour tout le monde, impliquant des connaissances liées à jquer. Les amis intéressés par les effets de chronologie jquery peuvent se référer à cet article.
2016-05-16
commentaire 0
1113

Comment créer un sélecteur de temps réactif en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour créer un sélecteur de temps réactif Dans la conception Web moderne, la conception réactive est devenue un élément très important. Le sélecteur de temps est également un composant essentiel dans de nombreux sites Web et applications. Cet article vous expliquera comment utiliser HTML, CSS et jQuery pour créer un sélecteur de temps réactif et fournira des exemples de code spécifiques à titre de référence. Étape 1 : Créer une structure HTML de base Tout d'abord, nous devons créer une structure HTML de base pour
2023-10-26
commentaire 0
1053

Comment créer une chronologie dynamique en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour créer une chronologie dynamique, des exemples de code spécifiques sont nécessaires. La chronologie est un moyen courant d'afficher la séquence chronologique et le flux des événements, et est très appropriée pour afficher les événements historiques, l'avancement du projet, etc. Grâce aux technologies HTML, CSS et jQuery, vous pouvez facilement créer un effet de chronologie dynamique. Cet article explique comment utiliser ces techniques pour obtenir un effet de chronologie simple et fournit des exemples de code spécifiques. Tout d’abord, nous devons créer une structure de chronologie de base en HTML
2023-10-24
commentaire 0
819
Plusieurs superbes tutoriels sur la chronologie implémentés avec Jquery
Présentation de l'article:En tant que personne front-end, en plus des compétences de base, vous devez également avoir du design thinking, savoir comment concevoir la page et la concevoir très joliment. Dans cet article, nous partagerons avec vous plusieurs belles chronologies implémentées par Jquery.
2017-12-05
commentaire 0
2375

Comment utiliser Layui pour implémenter la fonction de sélection de temps réactif
Présentation de l'article:Comment utiliser Layui pour implémenter une fonction de sélection de temps réactive Dans le développement Web moderne, la conception réactive est devenue une tendance importante. Les pages Web qui offrent une bonne expérience utilisateur sur les appareils mobiles et de bureau peuvent être appelées pages Web réactives. Le sélecteur de temps est l'une des fonctions courantes dans les pages Web, cet article explique donc comment utiliser le framework Layui pour implémenter une fonction de sélecteur de temps réactif. Layui est un framework frontal modulaire classique qui fournit une série de composants d'interface utilisateur faciles à utiliser pour permettre aux développeurs de créer rapidement
2023-10-24
commentaire 0
865

Comment créer un effet de compte à rebours réactif en utilisant HTML, CSS et jQuery
Présentation de l'article:Présentation de la façon d'utiliser HTML, CSS et jQuery pour créer un effet de compte à rebours réactif : L'effet de compte à rebours est l'une des fonctions courantes dans le développement Web, particulièrement adapté à la promotion d'événements, à la promotion de produits et à d'autres scénarios. Cet article vous apprendra à utiliser HTML, CSS et jQuery pour créer un effet de compte à rebours réactif et fournira des exemples de code spécifiques. Étapes de mise en œuvre : Créer une structure HTML : <divid="countdown"><di
2023-10-27
commentaire 0
1293

Que dois-je faire si Google Chrome ne répond plus souvent ? Comment résoudre le problème de Google qui ne répond pas pendant une longue période ?
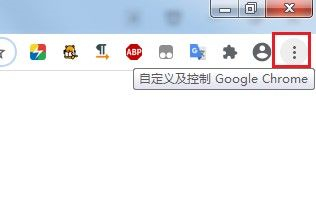
Présentation de l'article:Google Chrome est un logiciel de navigation simple à utiliser. Ses riches fonctionnalités permettent aux utilisateurs de trouver le contenu dont ils ont besoin. Lors de l'ouverture d'une nouvelle page Web ou d'un nouvel onglet, je constate que le navigateur ne répond pas depuis longtemps. Je ne sais pas quoi faire. Que s'est-il passé, comment devrions-nous y faire face ? À cet égard, cet article apporte des solutions détaillées à partager avec tous. Que dois-je faire si Google Chrome ne répond plus souvent ? 1. Ouvrez d'abord le navigateur Google Chrome. Vous pouvez voir l'icône de personnalisation et de contrôle de Google Chrome composée de trois points dans le coin supérieur droit du navigateur. Cliquez sur l'icône avec la souris. 2. Après avoir cliqué, la fenêtre de menu de Google Chrome apparaîtra ci-dessous. Déplacez la souris vers la colonne Plus d'outils et sélectionnez Effacer les données de navigation dans le menu secondaire qui apparaît. 3. À ce moment, il passera automatiquement à
2024-08-29
commentaire 0
392

Comment résoudre le problème du temps de réponse de la page Web de Google Chrome trop long et inaccessible
Présentation de l'article:Google Chrome est l'un des navigateurs Web les plus populaires au monde, mais certains accidents se produiront inévitablement lors de son utilisation. Par exemple, le temps de réponse de la page Web de Google Chrome est trop long et inaccessible. Comment résoudre ce problème ? Cette situation affecte grandement l’utilisation normale des utilisateurs. Jetons un coup d’œil à la solution ci-dessous. Analyse des causes : mise en cache du plug-in du navigateur des paramètres réseau Solution 1 : vider le cache Ouvrez Google Chrome, cliquez sur les trois points dans le coin supérieur droit, sélectionnez Plus d'outils, cliquez sur Effacer les données de navigation, sélectionnez Depuis le début dans le menu déroulant de la plage horaire. , puis vérifiez Cache. Cliquez sur le bouton Effacer les données pour les images et les fichiers. Solution 2 : recherchez l'icône réseau dans la barre des tâches de l'ordinateur. Cliquez avec le bouton droit sur l'icône et sélectionnez Ouvrir le Centre Réseau et partage. la connexion réseau utilisée.
2024-08-27
commentaire 0
400
qq空间时间轴 PHP实现时间轴函数代码
Présentation de l'article:qq空间时间轴:qq空间时间轴 PHP实现时间轴函数代码:本文将介绍如何实现基于时间轴的时间的转换。 首先我们要明白时间的几个函数: time():返回当前的 Unix 时间戳 date():格式化一个本地时间/日期。 应用举例: 复制代码 代码如下:date("Y-m-d H:i:s",time()); //格式化当前时间,输出:2011-9-24 07:27:35 strtotime():将任何英文文本的日期时间描述解析为 Unix 时间戳。 应用举
2016-07-29
commentaire 0
1181

Comment agrandir la chronologie dans Blender Blender agrandit le didacticiel de la chronologie
Présentation de l'article:De nombreux amis veulent savoir comment zoomer sur la timeline lorsqu'ils utilisent Blender. Ci-dessous, je partagerai avec vous un tutoriel sur le zoom sur la timeline dans Blender. Les amis intéressés ne devraient pas le manquer ! Comment zoomer sur la timeline dans Blender ? Tutoriel sur la chronologie du zoom de Blender 1. Nous entrons d'abord dans l'application. 2. Déplacez ensuite la souris sur la chronologie et faites défiler le bouton central de la souris pour zoomer.
2024-08-09
commentaire 0
1042

Analyse des effets de la chronologie
Présentation de l'article:Bien que la chronologie ne soit pas une chose nouvelle, elle m'intéressait simplement, alors je l'ai étudiée. J'ai récemment recherché une démo de chronologie qui me paraissait meilleure sur Internet, je l'ai téléchargée, je l'ai étudiée et j'ai apporté quelques modifications spécifiques. l'effet est comme indiqué ci-dessous :(Cette démo implémente le chargement par défilement des images)
Adresse du code : http://files.cnblogs.com/files/cby-love/html5 responsive timeline.zip
Comment implémenter le chargement par défilement des images ? La partie la plus importante est la partie de code suivante :
(fonction()
2017-06-26
commentaire 0
2635












