10000 contenu connexe trouvé

Le rôle du survol en HTML
Présentation de l'article:Le rôle du survol en HTML et exemples de code spécifiques Dans le développement Web, le survol signifie que lorsque l'utilisateur passe le curseur sur un élément, certaines actions ou effets sont déclenchés. Il est implémenté via la pseudo-classe CSS :hover. Dans cet article, nous présenterons le rôle du survol et des exemples de code spécifiques. Premièrement, le survol permet à un élément de changer de style lorsque l'utilisateur le survole. Par exemple, lorsque vous passez la souris sur un bouton, vous pouvez modifier la couleur d'arrière-plan ou la couleur du texte du bouton pour rappeler à l'utilisateur la marche à suivre.
2024-02-20
commentaire 0
837

Comment utiliser le survol en CSS
Présentation de l'article:La pseudo-classe hover en CSS est un sélecteur très couramment utilisé qui permet de changer le style d'un élément lorsque la souris le survole. Cet article présentera l'utilisation du survol et fournira des exemples de code spécifiques. 1. Utilisation de base Pour utiliser le survol, nous devons d'abord définir un style pour l'élément, puis utiliser la pseudo-classe :hover pour spécifier le style correspondant lorsque la souris survole. Par exemple, nous avons un élément bouton Lorsque la souris survole le bouton, nous voulons que la couleur d'arrière-plan du bouton passe au rouge et la couleur du texte au blanc.
2024-02-23
commentaire 0
1402

Accéder à la documentation des fonctions PHP via l'éditeur de code
Présentation de l'article:L'éditeur de code peut facilement visualiser les documents de fonctions PHP et améliorer l'efficacité du développement. Après avoir installé et activé l'extension PHPIntelliSense dans VSCode, passez le curseur sur le nom de la fonction pour afficher la documentation. Après avoir installé le plug-in DocBlockr dans SublimeText et configuré les touches de raccourci, survolez le nom de la fonction et appuyez sur la touche de raccourci (telle que Ctrl+Shift+D) pour afficher le document. Un exemple consiste à obtenir la longueur de la chaîne via la fonction strlen() et à survoler le nom de la fonction pour afficher la documentation.
2024-04-12
commentaire 0
450

Directive v-on dans Vue : comment gérer les événements de la souris
Présentation de l'article:Instruction v-on dans Vue : Comment gérer les événements de souris, des exemples de code spécifiques sont nécessaires. Vue.js est un framework JavaScript populaire qui utilise une approche par composants pour créer des interfaces utilisateur. Dans Vue, vous pouvez utiliser la directive v-on pour gérer divers événements de souris, tels que le clic, le survol, le défilement, etc. Cet article explique comment utiliser la directive v-on pour gérer les événements de souris et fournit des exemples de code spécifiques. Dans Vue, la directive v-on est utilisée pour lier les gestionnaires d'événements. Sa syntaxe est v-on : nom de l'événement, par exemple
2023-09-15
commentaire 0
757

Gérez les événements avec élégance : apprenez à utiliser les fonctions de rappel de jQuery
Présentation de l'article:Comment utiliser avec élégance les fonctions de rappel de jQuery pour la gestion des événements ? jQuery est une bibliothèque JavaScript populaire qui fournit de nombreuses méthodes pratiques pour manipuler des éléments HTML, gérer des événements et animer des effets. Dans jQuery, les fonctions de rappel sont largement utilisées pour gérer des événements, tels que les clics, les survols, les mouvements de souris, etc. Cet article explique comment utiliser avec élégance les fonctions de rappel de jQuery pour le traitement des événements et fournit des exemples de code spécifiques. 1. Concepts de base dans jQuery, fonction de rappel
2024-02-24
commentaire 0
705

Le plug-in jQuery multiScroll réalise des effets spéciaux de changement de page de défilement de la souris en plein écran_jquery
Présentation de l'article:Ce que cet article partage avec vous est un effet spécial de page Web de plug-in de défilement plein écran jQuery. Faites rouler la molette de la souris pour basculer tout l'écran sur un seul écran. Vous pouvez définir le texte/l'image pour afficher le JS. code absolument vers le haut, le bas, la gauche, la droite et le centre. Le plug-in de défilement plein écran jQuery le plus populaire de nos jours ! (Test de compatibilité : IE6 et supérieur, Firefox, Chrome, Opera, Safari, 360 et autres navigateurs grand public)
2016-05-16
commentaire 0
1118

Extension Python et WebDriver : simulez les opérations de sortie de la souris dans les pages Web
Présentation de l'article:Extension Python et WebDriver : simulez le mouvement de la souris dans les pages Web Lors de la réalisation de tests d'automatisation Web, la simulation des opérations de la souris est une partie très importante. Les événements de souris peuvent déclencher divers effets interactifs dans les pages Web, et la simulation des opérations de sortie de la souris peut tester les performances des pages Web lorsque la souris survole. Cet article explique comment utiliser les extensions Python et WebDriver pour simuler des opérations de sortie de souris et fournit des exemples de code à titre de référence. 1. Préparation Avant de commencer, nous devons installer Python et
2023-07-09
commentaire 0
1349

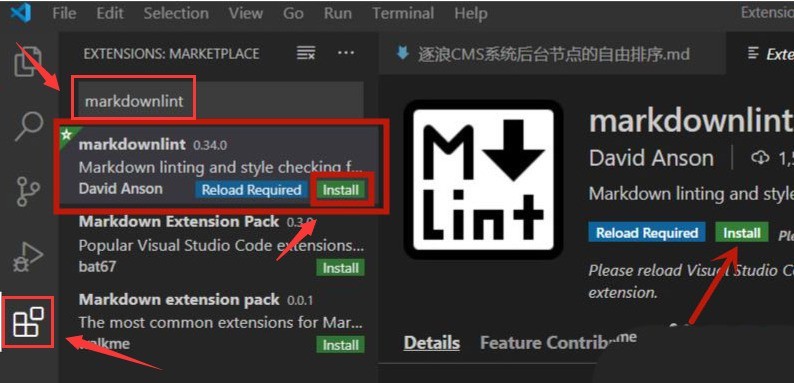
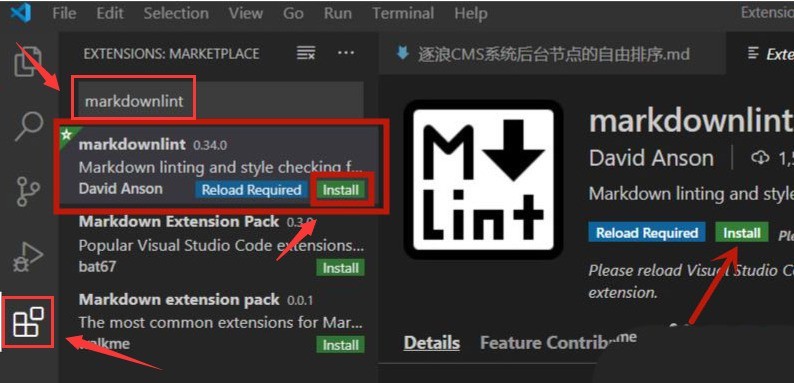
Comment importer des nœuds d'image dans Vscode_Steps pour importer des nœuds d'image dans Vscode
Présentation de l'article:1. Ouvrez d'abord l'interface, cliquez sur le magasin d'extensions à gauche, saisissez markdownlint dans la barre de recherche et installez le plug-in d'invite de grammaire. 2. Entrez ensuite à nouveau MarkdownPreviewEnhanced et cliquez sur le bouton d'installation pour installer le plug-in d'affichage d'aperçu. 3. Ouvrez le menu Fichier dans le coin supérieur gauche, créez un nouveau fichier md et cliquez sur l'icône d'aperçu dans le coin supérieur droit. 4. Entrez enfin le code du nœud et cliquez sur le nœud avec la souris pour importer le matériel image.
2024-04-17
commentaire 0
748

Développement de composants Vue : méthode d'implémentation de composants d'info-bulles
Présentation de l'article:Développement de composants Vue : méthode d'implémentation du composant Tooltip Introduction : Dans le développement Web, l'info-bulle (Tooltip) est un composant d'interface utilisateur couramment utilisé pour fournir des informations ou des instructions supplémentaires aux utilisateurs. Il est généralement affiché sous forme de texte lorsque la souris survole ou clique sur un élément, offrant ainsi aux utilisateurs un affichage plus détaillé du contenu. Dans cet article, nous explorerons comment développer un composant d'info-bulle simple à l'aide de Vue.js et fournirons des exemples de code concrets. 1. Créer un composant Vue Tout d'abord, nous devons créer un composant Vue
2023-11-24
commentaire 0
1416

Conseils jQuery : Comment modifier les propriétés des lignes du tableau
Présentation de l'article:Titre : Conseils jQuery : Comment modifier les attributs des lignes d'un tableau Texte : Dans le développement Web, les tableaux sont l'un des éléments couramment utilisés, et la modification des attributs des lignes d'un tableau via jQuery peut rendre la page plus interactive et dynamique. Cet article présentera quelques méthodes d'utilisation de jQuery pour modifier les propriétés des lignes de table et fournira des exemples de code spécifiques. 1. Ajoutez un effet de survol à une ligne du tableau Pour obtenir l'effet de changer la couleur d'arrière-plan d'une ligne du tableau lorsque la souris la survole, vous pouvez utiliser le code suivant :
2024-02-27
commentaire 0
986

Libérez la puissance de jQuery pour améliorer vos info-bulles
Présentation de l'article:Lorsque vous fournissez l'attribut title, le navigateur affichera automatiquement l'info-bulle. Internet Explorer utilisera également l'attribut alt. Cependant, dans ce tutoriel, je vais vous montrer comment écrire rapidement un plugin jQuery qui remplacera les info-bulles typiques de votre navigateur par quelque chose de plus flashy. L'un des outils les plus utiles de notre sac de cadeaux de développement Web sont les info-bulles. Une info-bulle est une boîte qui apparaît lorsque vous passez votre curseur sur un élément tel qu'un lien hypertexte. Fournit des informations supplémentaires sur l’élément. Par exemple, les liens contenant peu ou pas de texte (icônes) peuvent prêter à confusion. Fournissez une ou deux phrases supplémentaires dans l'info-bulle qui explique à l'utilisateur ce qui se passera s'il clique sur l'info-bulle. Avant de commencer, ce didacticiel peut appartenir à la catégorie Intermédiaire
2023-09-04
commentaire 0
961

Comment utiliser Layui pour obtenir un effet de loupe d'image
Présentation de l'article:Introduction à l'utilisation de Layui pour obtenir l'effet loupe d'image : dans la conception de sites Web, l'effet loupe d'image est une fonction courante et pratique. Il permet aux utilisateurs d'agrandir l'image et d'afficher les détails lorsque la souris survole ou clique sur l'image, offrant ainsi une meilleure expérience utilisateur. Cet article expliquera comment utiliser Layui pour obtenir l'effet de loupe d'image et fournira des exemples de code spécifiques pour aider les lecteurs à implémenter facilement cette fonction. Étapes : Présentez Layui et les bibliothèques dépendantes associées. Tout d’abord, nous devons introduire les fichiers de ressources liés à Layui dans la page. Peut être obtenu auprès de Lay
2023-10-25
commentaire 0
1133

Conseils et méthodes pour obtenir des effets de clic sur un bouton avec CSS
Présentation de l'article:Techniques et méthodes CSS pour obtenir des effets de clic sur les boutons Dans la conception Web, les effets de clic sur les boutons sont un élément très important, car ils peuvent offrir aux utilisateurs une meilleure expérience interactive. Dans cet article, nous présenterons quelques techniques et méthodes CSS pour obtenir des effets de clic sur les boutons et fournirons des exemples de code spécifiques. Nous espérons que cela vous sera utile. Utilisez le pseudo-selector :hover pseudo-class selector :hover pour changer le style d'un bouton lorsque la souris le survole. En définissant différentes couleurs d'arrière-plan, styles de bordure ou styles de texte, vous pouvez faire en sorte que le bouton
2023-10-24
commentaire 0
1869

Comment installer le système d'exploitation Win7 sur un ordinateur
Présentation de l'article:Parmi les systèmes d'exploitation informatiques, le système WIN7 est un système d'exploitation informatique très classique, alors comment installer le système win7 ? L'éditeur ci-dessous présentera en détail comment installer le système win7 sur votre ordinateur. 1. Téléchargez d'abord le système Xiaoyu et réinstallez le logiciel système sur votre ordinateur de bureau. 2. Sélectionnez le système win7 et cliquez sur "Installer ce système". 3. Commencez ensuite à télécharger l'image du système win7. 4. Après le téléchargement, déployez l'environnement, puis cliquez sur Redémarrer maintenant une fois terminé. 5. Après avoir redémarré l'ordinateur, la page Windows Manager apparaîtra. Nous choisissons la seconde. 6. Revenez à l'interface de l'ordinateur pour continuer l'installation. 7. Une fois terminé, redémarrez l'ordinateur. 8. Arrivez enfin sur le bureau et l'installation du système est terminée. Installation en un clic du système win7
2023-07-16
commentaire 0
1221
php-插入排序
Présentation de l'article::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
commentaire 0
1079
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Présentation de l'article:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
commentaire 0
828

Huawei lance deux nouveaux produits commerciaux de stockage grand modèle d'IA, prenant en charge des performances de 12 millions d'IOPS
Présentation de l'article:IT House a rapporté le 14 juillet que Huawei avait récemment lancé le « stockage de lac de données d'apprentissage profond OceanStorA310 » et la « machine tout-en-un hyper-convergée de formation/poussée FusionCubeA3000 » de nouveaux produits commerciaux de stockage d'IA. Les responsables ont déclaré que « ces deux produits peuvent être utilisés ». pour la formation de base des modèles d'IA." , la formation sur les modèles industriels, ainsi que la formation et l'inférence des modèles de scénarios segmentés fournissent un nouvel élan. " scénarios de lac pour réaliser une régression des données. Gestion massive des données dans l'ensemble du processus d'IA, de la collecte et du prétraitement à la formation du modèle et à l'application d'inférence. Officiellement déclaré que l'OceanStorA310 à cadre unique 5U prend en charge les 400 Go/s les plus élevés du secteur.
2023-07-16
commentaire 0
1561
PHP中exec函数和shell_exec函数的区别,execshell_exec_PHP教程
Présentation de l'article:PHP中exec函数和shell_exec函数的区别,execshell_exec。PHP中exec函数和shell_exec函数的区别,execshell_exec 这两个函数都是执行Linux命令函数,不同的是获取返回结果不一样,exec只能获取最后一行数
2016-07-13
commentaire 0
1072