10000 contenu connexe trouvé

Comment formater JSON dans le bloc-notes
Présentation de l'article:Ouvrez un texte JOSN avec notepad++. ||Cliquez sur « Plugins », sélectionnez « Plugin Manager » dans le menu déroulant, puis cliquez sur l'option « Show Plugin Manager ». ||Cochez l'option "JSON Viewer" et enfin cliquez sur "Installer".
2019-08-07
commentaire 0
12194

Comment créer une barre de navigation dans le bloc-notes
Présentation de l'article:Ouvrez notepad++, cliquez sur « Plugins » et sélectionnez « Plugin Manager » dans le menu déroulant. ||Sélectionnez « Afficher le gestionnaire de plugins », puis cochez « Explorateur » et cliquez sur « Installer ». ||Cliquez sur l'outil situé à l'extrême droite de la barre d'outils.
2019-08-08
commentaire 0
3445

Comment changer la mise en page de WordPress
Présentation de l'article:WordPress propose plusieurs façons de modifier la mise en page : 1. Installer un nouveau thème ; 2. Utiliser un plugin de création de page par glisser-déposer ; 3. Personnaliser le CSS 4. Créer un modèle de page personnalisé ; 5. Utiliser un plugin de mise en page. Lorsque vous choisissez une mise en page, tenez compte de l'objectif du site, des préférences du public, des directives de la marque et de la facilité d'utilisation.
2024-04-15
commentaire 0
1111

WordPress est-il simple ?
Présentation de l'article:Oui, WordPress est très simple et facile à utiliser pour les débutants. Sa simplicité est attribuée à : Une interface utilisateur intuitive Un générateur de pages par glisser-déposer Des tonnes de modèles et de thèmes prédéfinis Un riche écosystème de plugins Une communauté active prend en charge les mises à jour régulières et les correctifs de sécurité
2024-04-16
commentaire 0
950
Comment implémenter un plug-in d'effet glisser-déposer avec jQuery_jquery
Présentation de l'article:Cet article présente principalement la méthode de jQuery pour implémenter le plug-in d'effet glisser-déposer et analyse plus en détail les techniques d'implémentation de l'effet glisser-déposer jQuery. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1138

Comment afficher l'icône interdite lors du glisser dans la vue
Présentation de l'article:À mesure que le développement front-end devient de plus en plus populaire, il est de plus en plus courant d'utiliser des frameworks JavaScript lors de l'écriture de sites Web ou d'applications. Vue.js est l'un des frameworks JavaScript les plus populaires et il offre de nombreux moyens pratiques de créer des interfaces utilisateur réactives et interactives. L'implémentation de la fonction glisser-déposer dans Vue.js est une exigence très courante. Cet article explique comment utiliser la fonction glisser-déposer dans Vue.js et afficher l'icône d'interdiction lors du glisser. Étape 1 : Installez et importez le plugin Vue.draggable Vue.dra
2023-04-12
commentaire 0
1462

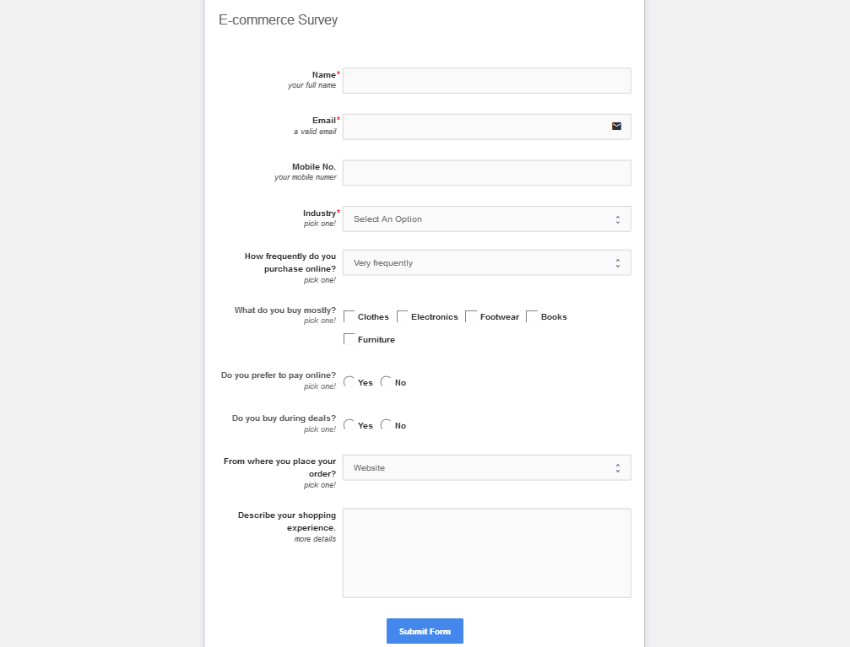
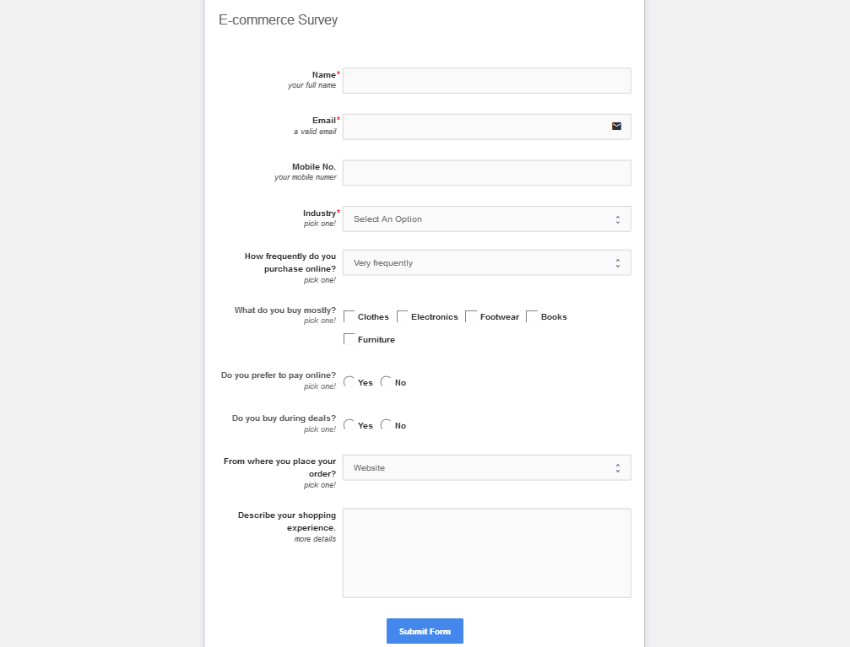
Créez de superbes formulaires WordPress avec le plugin FormCraft
Présentation de l'article:Dans cet article, nous passerons en revue le plugin FormCraft WordPress, qui vous permet de créer de superbes formulaires par glisser-déposer. Il s’agit aujourd’hui de l’un des générateurs de formulaires les plus populaires et les plus utiles du marché. Les formulaires sont l’une des parties les plus importantes de votre site Web, ils vous permettent de collecter différents types d’informations auprès de vos visiteurs. Qu’il s’agisse d’un simple contact, d’un retour d’expérience ou d’un questionnaire complet, il est toujours pratique d’avoir un plugin qui permet de le construire facilement. En tant que constructeur de sites Web WordPress, vous souhaitez un plugin qui vous permette de créer dynamiquement des formulaires professionnels et de collecter des soumissions de formulaires sur différents points de terminaison. Un grand nombre d'extensions et de scripts de création de formulaires sont disponibles pour créer des formulaires sur votre site WordPress. En plus des plugins gratuits, vous pouvez également trouver
2023-08-31
commentaire 0
1117

Comment utiliser Layui pour implémenter la fonction de menu arborescent déplaçable
Présentation de l'article:Présentation de l'utilisation de Layui pour implémenter un menu arborescent déplaçable : Layui est un framework frontal simple et facile à utiliser qui fournit une multitude de composants et de plug-ins pour permettre aux développeurs de créer rapidement des pages. Cet article explique comment utiliser Layui pour implémenter une fonction de menu arborescent déplaçable. Nous utiliserons le composant d'arborescence fourni par Layui et le développerons avec un plug-in glisser-déposer pour implémenter la fonction de tri par glisser-déposer du menu arborescent. Présentation des ressources associées Tout d'abord, nous devons présenter les fichiers de ressources pertinents de Layui, y compris le fichier de framework Layui
2023-10-27
commentaire 0
1080

Comment utiliser Vue3 pour implémenter une fonction de glissement d'élément élégante
Présentation de l'article:Recommander plusieurs outils utiles : var-conv, un outil de conversion rapide pour les noms de variables de code adapté à VSCodeIDE, Generator-Vite-plugin, générer rapidement un projet de modèle de plug-in Vite, Generator-babel-plugin, générer rapidement un plug-in Babel Le projet de modèle et entrez le sujet principal. Le glisser-déposer est une comparaison. Les cas d'apprentissage front-end typiques nécessitent une certaine compréhension des événements JavaScript. Je n'ai repris ce contenu que dans mon travail récent, j'en ai parlé en faisant glisser des éléments. un framework de style de programmation déclaratif tel que Vue3 clear. PS : L'attribut centré dans le style global du modèle Vue3 peut provoquer des interférences expérimentales, faites attention ! ! ! élémentaire
2023-05-13
commentaire 0
1820

Exemples pour expliquer comment jQuery utilise le plug-in zTree pour implémenter la fonctionnalité glisser-déposer
Présentation de l'article:Parmi les plug-ins d'arbres avec lesquels j'ai été en contact jusqu'à présent, je pense que zTree est relativement simple et facile à utiliser. Une exigence commerciale était de regrouper certains objets en groupes. Les objets de l'arborescence pouvaient être glissés et déposés à volonté, ce qui équivalait à modifier le regroupement des objets. J'ai donc utilisé zTree et mené quelques études dessus. Cet article présente principalement l'exemple de js utilisant le plug-in zTree pour implémenter un arbre déplaçable. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
2017-12-27
commentaire 0
1954

Utilisation du générateur de formulaires glisser-déposer de WordPress
Présentation de l'article:Les formulaires ont toujours fait partie intégrante d’Internet. En tant que propriétaire d’un site WordPress, vous n’avez d’autre choix que de les utiliser si vous souhaitez que les utilisateurs communiquent avec vous. Cependant, créer des formulaires modernes qui suivent les meilleures pratiques et correspondent à l'apparence de votre site Web peut être une tâche ardue, surtout si vous n'êtes pas doué en codage. Heureusement, il existe désormais plusieurs puissants générateurs de formulaires WordPress disponibles sur CodeCanyon qui offrent une interface WYSIWYG intuitive et une prise en charge du glisser-déposer. FormCraft, développé par l'auteur d'élite de CodeCanyon, nCrafts, est un tel générateur de formulaires. FormCraft est un plugin WordPress premium conforme au RGPD
2023-09-04
commentaire 0
1664

Comment installer le système d'exploitation Win7 sur un ordinateur
Présentation de l'article:Parmi les systèmes d'exploitation informatiques, le système WIN7 est un système d'exploitation informatique très classique, alors comment installer le système win7 ? L'éditeur ci-dessous présentera en détail comment installer le système win7 sur votre ordinateur. 1. Téléchargez d'abord le système Xiaoyu et réinstallez le logiciel système sur votre ordinateur de bureau. 2. Sélectionnez le système win7 et cliquez sur "Installer ce système". 3. Commencez ensuite à télécharger l'image du système win7. 4. Après le téléchargement, déployez l'environnement, puis cliquez sur Redémarrer maintenant une fois terminé. 5. Après avoir redémarré l'ordinateur, la page Windows Manager apparaîtra. Nous choisissons la seconde. 6. Revenez à l'interface de l'ordinateur pour continuer l'installation. 7. Une fois terminé, redémarrez l'ordinateur. 8. Arrivez enfin sur le bureau et l'installation du système est terminée. Installation en un clic du système win7
2023-07-16
commentaire 0
1202
php-插入排序
Présentation de l'article::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
commentaire 0
1057