10000 contenu connexe trouvé

jquery passez la souris sur l'image pour inverser le texte
Présentation de l'article:Avec le développement des pages Web, les effets dynamiques sont devenus un élément important de la conception, et parmi ces effets, l'effet d'images et de texte apparaissant alternativement est particulièrement courant. Cet article présente une méthode d'implémentation basée sur jQuery pour inverser le texte sur les images survolées par la souris. 1. Principe de mise en œuvre : placez les images et le texte dans le même conteneur d'éléments et obtenez un affichage alternatif des images et du texte en contrôlant les styles CSS. Lorsque la souris survole, jqury est utilisé pour inverser les images et le texte dans le conteneur et modifier le style CSS pour obtenir des effets dynamiques. 2. Étapes de mise en œuvre 1. Créez une structure HTML Tout d'abord, créez un.
2023-05-08
commentaire 0
567

Comment utiliser JavaScript pour faire glisser des images de haut en bas et ajouter des effets de zoom tout en les limitant au conteneur ?
Présentation de l'article:Comment utiliser JavaScript pour faire glisser des images de haut en bas et ajouter des effets de zoom tout en les limitant au conteneur ? Dans la conception Web moderne, il est souvent nécessaire d’effectuer des opérations interactives et d’améliorer les images. Parmi eux, les effets de glissement et de zoom des images vers le haut et vers le bas sont des exigences courantes. Cet article expliquera comment utiliser JavaScript pour obtenir ces effets et le limiter au sein du conteneur. 1. Implémentation de l'effet de glissement de haut en bas L'effet de glissement de haut en bas d'une image repose principalement sur les événements de la souris ou du toucher, et la position de l'image doit être contrôlée. Tout d'abord, dans le département HTML
2023-10-16
commentaire 0
1556

Comment implémenter l'effet loupe d'image avec JavaScript ?
Présentation de l'article:Comment obtenir un effet loupe d’image avec JavaScript ? Dans la conception Web, l’effet de loupe d’image est souvent utilisé pour afficher des images détaillées de produits. Lorsque la souris survole l'image, une loupe peut être affichée à la position de la souris pour agrandir une partie de l'image, offrant ainsi un affichage plus clair des détails. Cet article explique comment utiliser JavaScript pour obtenir l'effet de loupe d'image et fournit des exemples de code. 1. Structure HTML Tout d'abord, vous devez créer une mise en page avec une loupe. En texte HTML
2023-10-18
commentaire 0
1759

Comment créer un effet de zoom avant sur une image dans le didacticiel Premiere_Premiere pour créer un effet de zoom avant sur une image
Présentation de l'article:1. Ouvrez le logiciel Premiere, entrez dans l'interface, importez une image, faites glisser l'image sur la chronologie, sélectionnez l'image avec la souris et cliquez sur [Contrôle des effets] ci-dessus, comme indiqué sur la figure. 2. Cliquez ensuite sur la fonction [Effet vidéo]-[Zoom] pour ajuster le cadre ici. 3. Cliquez sur la flèche déroulante et le point du cadre apparaîtra. Nous ajouterons le cadre à la position spécifiée lors de la lecture de l'image. 4. Cliquez simplement sur le point pour ajouter. 5. L'ajout est terminé, comme le montre la figure. 6. Lisez la vidéo et vous constaterez que les données de zoom changeront également en conséquence.
2024-04-29
commentaire 0
1188

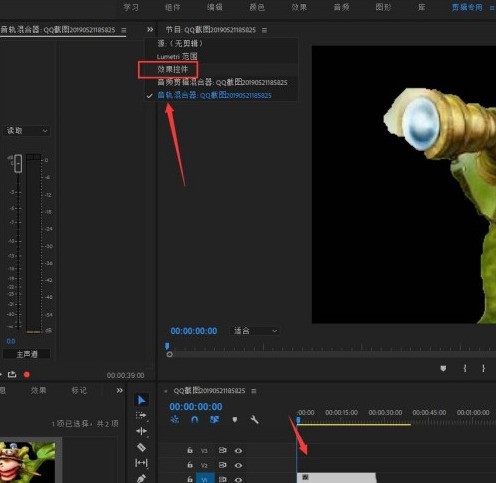
Comment gérer les images clés non affichées dans le contrôle des effets Premiere
Présentation de l'article:1. Ouvrez Premiere et créez un nouveau masque de couleur claire. 2. Faites glisser le masque de couleur dans la chronologie à droite. 3. Importez le matériel dans la zone du projet et faites-le glisser vers la chronologie à droite. 4. Importez le deuxième morceau de métrage et faites-le glisser dans la chronologie à droite. 5. Cliquez sur le bouton gauche de la souris pour sélectionner le premier morceau de matériau, déplacez-vous vers la barre d'outils supérieure, cliquez sur [Modifier], [Contrôles d'effet], [Mouvement], recherchez [Zoom] ci-dessous, cliquez sur le numéro à droite et faites glisser vers la gauche. et à droite. Modifiez la taille du nombre tout en observant la taille de la zone d'aperçu vidéo à droite, ajustez-la à la position appropriée et relâchez le bouton gauche de la souris. Vous pouvez voir que la petite fenêtre sur le côté droit de Motion n’affiche pas les images clés. 6. Cliquez sur l'icône de l'horloge avec la souris. L'icône deviendra bleue avec une barre oblique à l'intérieur et la fenêtre d'images clés apparaîtra.
2024-06-02
commentaire 0
795

Mise à niveau d'un ordinateur portable vers une carte graphique discrète
Présentation de l'article:Comment passer d'un ordinateur portable à une carte graphique dédiée ? Comment passer d'un ordinateur portable à une carte graphique dédiée ? Faites un clic droit sur une zone vide du bureau de l'ordinateur et sélectionnez « Configurer la carte graphique échangeable » ou sélectionnez les paramètres dans les propriétés de la carte graphique. . Tout le monde peut tirer des conclusions à partir d’un exemple, il suffit d’entrer dans l’interface des options de configuration d’échange de carte graphique. Faites un clic droit sur un espace vide du bureau de votre ordinateur et sélectionnez. Faites un clic droit sur un espace vide du bureau --- sélectionnez Panneau de configuration NVIDIA ; cliquez sur Gérer les paramètres 3D ; basculez manuellement pour utiliser une carte graphique discrète : processeur graphique préféré --- processeur NVIDIA hautes performances. L'option par défaut est automatiquement sélectionnée. Le pilote détermine automatiquement s'il doit exécuter une carte graphique discrète ou une carte graphique intégrée en fonction du programme en cours d'exécution. Dans l'interface des propriétés, cliquez à gauche, puis recherchez-le dans le gestionnaire de périphériques, ouvrez l'option de carte graphique, à droite ;
2024-04-12
commentaire 0
848

Comment installer le système d'exploitation Win7 sur un ordinateur
Présentation de l'article:Parmi les systèmes d'exploitation informatiques, le système WIN7 est un système d'exploitation informatique très classique, alors comment installer le système win7 ? L'éditeur ci-dessous présentera en détail comment installer le système win7 sur votre ordinateur. 1. Téléchargez d'abord le système Xiaoyu et réinstallez le logiciel système sur votre ordinateur de bureau. 2. Sélectionnez le système win7 et cliquez sur "Installer ce système". 3. Commencez ensuite à télécharger l'image du système win7. 4. Après le téléchargement, déployez l'environnement, puis cliquez sur Redémarrer maintenant une fois terminé. 5. Après avoir redémarré l'ordinateur, la page Windows Manager apparaîtra. Nous choisissons la seconde. 6. Revenez à l'interface de l'ordinateur pour continuer l'installation. 7. Une fois terminé, redémarrez l'ordinateur. 8. Arrivez enfin sur le bureau et l'installation du système est terminée. Installation en un clic du système win7
2023-07-16
commentaire 0
1204
php-插入排序
Présentation de l'article::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
commentaire 0
1059
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Présentation de l'article:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
commentaire 0
809

Huawei lance deux nouveaux produits commerciaux de stockage grand modèle d'IA, prenant en charge des performances de 12 millions d'IOPS
Présentation de l'article:IT House a rapporté le 14 juillet que Huawei avait récemment lancé le « stockage de lac de données d'apprentissage profond OceanStorA310 » et la « machine tout-en-un hyper-convergée de formation/poussée FusionCubeA3000 » de nouveaux produits commerciaux de stockage d'IA. Les responsables ont déclaré que « ces deux produits peuvent être utilisés ». pour la formation de base des modèles d'IA." , la formation sur les modèles industriels, ainsi que la formation et l'inférence des modèles de scénarios segmentés fournissent un nouvel élan. " scénarios de lac pour réaliser une régression des données. Gestion massive des données dans l'ensemble du processus d'IA, de la collecte et du prétraitement à la formation du modèle et à l'application d'inférence. Officiellement déclaré que l'OceanStorA310 à cadre unique 5U prend en charge les 400 Go/s les plus élevés du secteur.
2023-07-16
commentaire 0
1539
PHP中exec函数和shell_exec函数的区别,execshell_exec_PHP教程
Présentation de l'article:PHP中exec函数和shell_exec函数的区别,execshell_exec。PHP中exec函数和shell_exec函数的区别,execshell_exec 这两个函数都是执行Linux命令函数,不同的是获取返回结果不一样,exec只能获取最后一行数
2016-07-13
commentaire 0
1056
PHP函数容器ing...
Présentation de l'article::本篇文章主要介绍了PHP函数容器ing...,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
commentaire 0
1098
PHP面向对象程序设计之接口用法,php面向对象程序设计_PHP教程
Présentation de l'article:PHP面向对象程序设计之接口用法,php面向对象程序设计。PHP面向对象程序设计之接口用法,php面向对象程序设计 接口是PHP面向对象程序设计中非常重要的一个概念。本文以实例形式较为详细的讲述
2016-07-13
commentaire 0
983
PHP面向对象程序设计之类常量用法实例,sed用法实例_PHP教程
Présentation de l'article:PHP面向对象程序设计之类常量用法实例,sed用法实例。PHP面向对象程序设计之类常量用法实例,sed用法实例 类常量是PHP面向对象程序设计中非常重要的一个概念,牢固掌握类常量有助于进一步提
2016-07-13
commentaire 0
1018
实例讲解PHP面向对象之多态,实例讲解面向对象_PHP教程
Présentation de l'article:实例讲解PHP面向对象之多态,实例讲解面向对象。实例讲解PHP面向对象之多态,实例讲解面向对象 什么是多态性? 多态性是继数据库抽象和继承后,面向对象语言的第三个特征。多态即多
2016-07-13
commentaire 0
907