10000 contenu connexe trouvé

Comment masquer la barre de défilement dans div CSS
Présentation de l'article:Comment masquer la barre de défilement en div css : 1. Calculez la largeur de la barre de défilement et masquez-la ; 2. Entourez-la de trois conteneurs, sans calculer la largeur de la barre de défilement ; 3. Personnalisez le sélecteur de pseudo-objet du ; barre de défilement ":: -webkit-scrollbar".
2021-04-29
commentaire 0
6557


Comment embellir et personnaliser les barres de défilement avec CSS
Présentation de l'article:Dans le développement Web, les barres de défilement sont un contrôle couramment utilisé qui peut aider le contenu de la page à mieux s'afficher dans un espace limité. Étant donné que les navigateurs et les systèmes d'exploitation ont certains styles par défaut pour les barres de défilement, il est souvent nécessaire d'embellir et de personnaliser les barres de défilement en CSS. En CSS, vous pouvez utiliser certains pseudo-éléments pour personnaliser le style de la barre de défilement. Ces pseudo-éléments incluent : 1. ::-webkit-scrollbar : utilisé dans les navigateurs Chrome et Safari pour contrôler la taille, la forme et le style de la barre de défilement.
2023-04-21
commentaire 0
1244

Comprendre les événements de la roue JS (mousewheel/DOMMouseScroll)
Présentation de l'article:Dans le passé, j'utilisais l'événement mouse wheel pour parler de "barres de défilement personnalisées", mais cela a été implémenté sur la base de l'événement mousewheel qui est déjà compatible avec MooTools. Si vous souhaitez indiquer le mécanisme d'implémentation, les différences de compatibilité du navigateur, etc. , vous serez abasourdi. Il n’y a pas de fin à l’apprentissage, alors vérifiez-le, pratiquez-le et faites le tri.
2020-06-13
commentaire 0
4515

Comment faire fonctionner les flèches personnalisées de la barre de défilement sur les appareils mobiles ?
Présentation de l'article:Vous avez peut-être remarqué des sites Web dotés de barres de défilement uniques qui leur donnent une apparence et une apparence uniques, car les barres de défilement personnalisées sont de plus en plus courantes. Les barres de défilement personnalisées peuvent être facilement implémentées de différentes manières. Cet article utilisera la méthode la plus simple, CSS. Nous utilisons CSS pour améliorer l'attrait visuel des pages Web de notre application. Grâce à CSS, nous pouvons désormais modifier l'apparence de la barre de défilement. Voyons comment faire fonctionner les flèches personnalisées de la barre de défilement sur les appareils mobiles. Faire fonctionner les flèches personnalisées des barres de défilement sur mobile Dans le passé, les barres de défilement sur les sites Web pouvaient être modifiées à l'aide de propriétés CSS non standard telles que scrollbar-base-color, que vous pouviez appliquer à l'élément de barre de défilement (comme ) et faire certaines actions.
2023-09-17
commentaire 0
1477

2 façons d'implémenter CSS pour masquer les barres de défilement et faire défiler le contenu
Présentation de l'article:Tout en masquant la barre de défilement, vous devez également prendre en charge le défilement. Nous rencontrons souvent cette situation dans le développement front-end. La chose la plus simple à penser est d'ajouter un plug-in iscroll, mais désormais CSS peut également réaliser cette fonction. Ce chapitre vous présentera 2 méthodes pour implémenter CSS pour masquer la barre de défilement et faire défiler le contenu. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
2018-09-12
commentaire 0
1865



Comment implémenter des barres de défilement personnalisées à l'aide de Vue ?
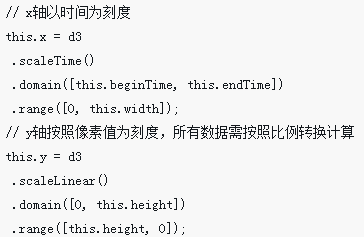
Présentation de l'article:Vue est un framework JavaScript populaire qui aide les développeurs à créer des applications Web avec une interactivité riche. Les barres de défilement sont un élément très important dans les applications Web, mais les barres de défilement par défaut des navigateurs sont souvent laides et ne conviennent pas à toutes les situations. Dans cet article, nous présenterons comment utiliser Vue pour implémenter des barres de défilement personnalisées. Étape 1 : Créer un conteneur Tout d'abord, nous devons créer un conteneur, créons un d qui contient une liste
2023-06-25
commentaire 0
10105

Utilisez js pour implémenter un plug-in de menu contextuel personnalisé
Présentation de l'article:Cet article vous présente la méthode d'utilisation de js pour implémenter un plug-in de menu contextuel personnalisé. Il a une certaine valeur de référence et j'espère qu'il pourra vous aider. Utilisation : le fichier js importe [<script src="RightMenu.js"></script>].
2020-04-18
commentaire 0
2444

javascript jscroll模拟html元素滚动条_javascript技巧
Présentation de l'article:这里是自己在工作不太忙的时候写出来了一个用户可以自定义的滚动条jscroll,以下简称jscroll。jscroll默认只提供一种滚动条样式,部分样式来自google webstore ,其中有部分css3样式主要用于实现圆角,阴影效果
2016-05-16
commentaire 0
1537