10000 contenu connexe trouvé

Composant d'applet WeChat : interprétation et analyse de la boîte d'invite de message d'affichage de toast
Présentation de l'article:Toast affiche la description du composant de la boîte d'invite de message : Toast est un message d'invite qui apparaît lorsque l'utilisateur clique sur certains composants. Toast vous aidera à créer et afficher ces messages. Toast est une simple boîte de message. Lorsque la vue est affichée à l'utilisateur, elle apparaît sous forme de flotteur dans l'application. Le mini programme abandonnera bientôt le composant Toast, l'API Toast est donc présentée ici : wx.showToast
2017-03-31
commentaire 0
3590


Comment faire apparaître une boîte de dialogue et accéder à PHP
Présentation de l'article:Comment implémenter la boîte de dialogue contextuelle et sauter dans PHP : téléchargez d'abord le plug-in contextuel de couche et introduisez le plug-in, puis demandez à PHP d'effectuer des opérations commerciales dans le code JS. Une fois l'opération réussie, le message apparaît. renvoyé par la requête sera invité avec "layer.msg()" ; Une fois l'invite de configuration finale terminée, passez simplement à la page.
2020-05-09
commentaire 0
5022


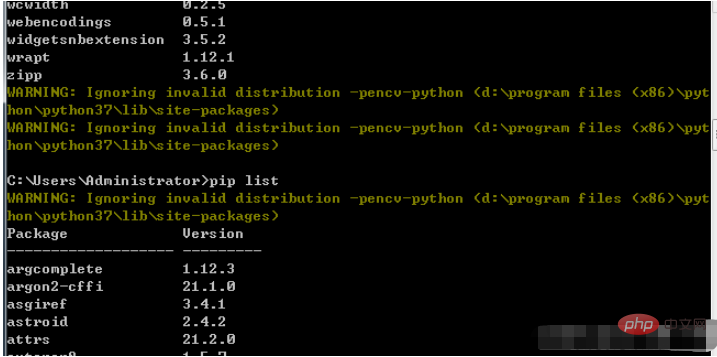
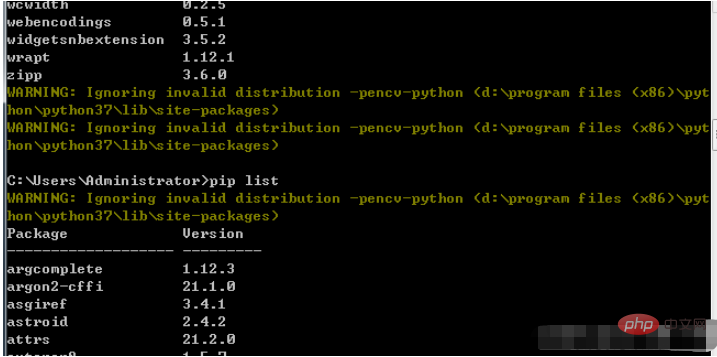
AVERTISSEMENT : ignorer la distribution-pencv-python non valide, comment gérer les informations d'avertissement
Présentation de l'article:Concernant l'AVERTISSEMENT : Ignoringinvaliddistribution-pencv-python... Message d'avertissement, entrez piplist dans la fenêtre de ligne de commande et l'invite d'avertissement suivante apparaît Solution : Recherchez le répertoire en fonction du message d'avertissement, puis supprimez le dossier commençant par ~. Cela est dû à l'échec précédent de l'installation/sortie du plug-in à mi-chemin, ce qui a rendu l'installation du plug-in anormale. Après la suppression, vérifiez les informations ici et le message d'avertissement disparaîtra. message et le message d’avertissement disparaîtra.
2023-04-25
commentaire 0
1573
Le plug-in jquery hiAlert implémente la boîte de dialogue de page Web beautification_jquery
Présentation de l'article:hiAlert est un plug-in d'invite d'informations basé sur jQuery. Il prend en charge trois méthodes d'invite d'informations : opération réussie, opération échouée et rappel d'opération. La compatibilité du navigateur hiAlert est très bonne, prend en charge la modification du contenu des invites, prend en charge le positionnement des boîtes d'invite et peut configurer les paramètres du plug-in.
2016-05-16
commentaire 0
1438

Comment implémenter le rappel de message en jsp
Présentation de l'article:La façon d'implémenter les rappels de message dans jsp consiste à utiliser d'abord js pour créer le style et le cadre du message, puis à utiliser des fragments de programme Java pour remplir et limiter le contenu du message. À ce stade, le rappel du message est créé.
2019-05-15
commentaire 0
5059

Comment utiliser des composants contextuels natifs pour implémenter des invites de message dans Uniapp
Présentation de l'article:Comment utiliser des composants contextuels natifs pour implémenter des invites de message dans uniapp Lors du développement d'applications mobiles, nous devons souvent utiliser des composants contextuels pour afficher des invites de message aux utilisateurs, telles que des invites de réussite, des invites d'erreur ou d'autres invites nécessitant l'utilisateur. confirmation. Dans le framework uniapp, nous pouvons utiliser des composants pop-up natifs pour implémenter ces fonctions. Cet article présentera en détail comment utiliser les composants contextuels natifs dans uniapp pour implémenter des invites de message et joindra des exemples de code spécifiques. Introduire le composant pop-up natif fourni dans uniapp
2023-10-27
commentaire 0
1680

Comment appeler la fonction d'entrée dans sublime
Présentation de l'article:Appelez la fonction input() dans Sublime Text : installez le plugin Python. Utilisez la syntaxe "user_input = input("Prompt information: ")" dans le fichier Python pour appeler la fonction input(), où "prompt information" est une chaîne qui invite l'utilisateur à saisir une valeur. Appuyez sur Entrée pour saisir une valeur qui sera stockée dans la variable user_input.
2024-04-03
commentaire 0
1027


Comment utiliser PHP pour afficher une boîte de message d'avertissement (exemple détaillé)
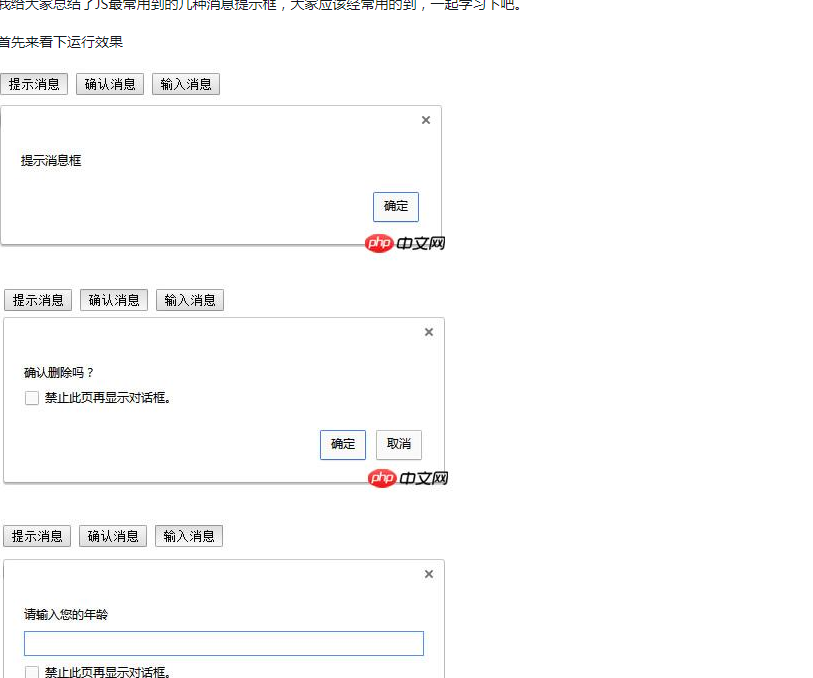
Présentation de l'article:Le contenu principal à expliquer dans cet article est « Comment utiliser PHP pour afficher une boîte de message d'avertissement » ? La boîte de message d'avertissement est également une boîte de message d'invite. La première réaction de chacun doit être d'utiliser js pour l'implémenter, car PHP est un langage côté serveur et ne prend pas en charge les boîtes de message d'avertissement, mais ! Nous pouvons le faire en utilisant du code JavaScript dans le corps PHP !
2021-08-18
commentaire 0
11768

Comment implémenter le push de message et la notification dans l'application Uniapp
Présentation de l'article:Uniapp est un framework de développement multiplateforme basé sur Vue.js qui peut être utilisé pour développer des applications s'exécutant sur plusieurs plates-formes en même temps. Lors de la mise en œuvre des fonctions de transmission de messages et de notification, Uniapp fournit certains plug-ins et API correspondants. Ce qui suit présente comment utiliser ces plug-ins et API pour implémenter les fonctions de transmission de messages et de notification. 1. Message push Pour implémenter la fonction message push, nous pouvons utiliser le plug-in uni-push fourni par Uniapp. Ce plug-in est basé sur Tencent Cloud Push Service et peut envoyer des messages sur plusieurs plateformes
2023-10-18
commentaire 0
1896

Comment implémenter des fonctions de file d'attente de messages et de planification de tâches via le framework Webman ?
Présentation de l'article:Comment implémenter des fonctions de file d'attente de messages et de planification de tâches via le framework Webman ? Webman est un framework Web léger basé sur le langage Go. Il fournit de nombreuses fonctions et plug-ins riches qui peuvent nous aider à créer rapidement des applications Web hautes performances. Dans le développement Web, les files d'attente de messages et la planification des tâches sont des exigences très courantes. Cet article explique comment utiliser le framework Webman pour implémenter des fonctions de file d'attente de messages et de planification de tâches. Tout d’abord, nous devons installer le framework Webman et les plug-ins associés. Vous pouvez l'installer rapidement avec la commande suivante
2023-07-07
commentaire 0
1355