10000 contenu connexe trouvé

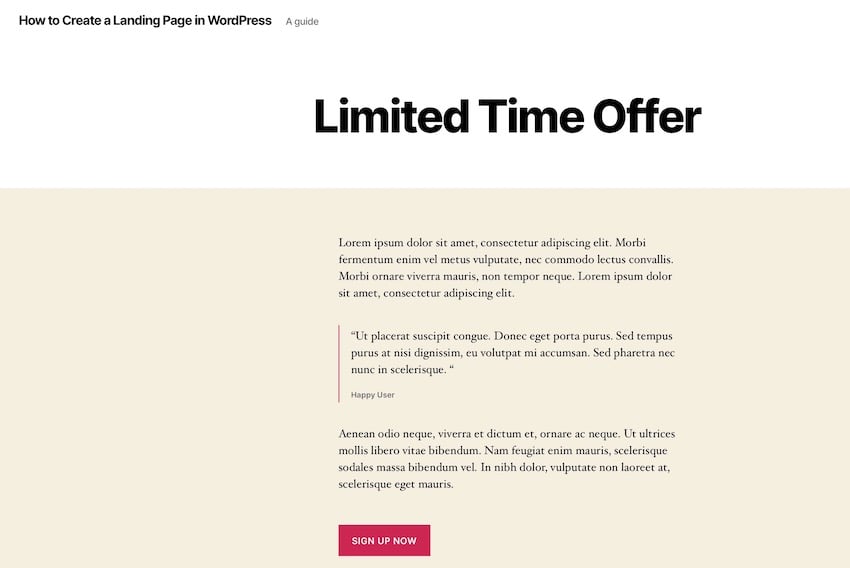
Créer une page de destination WordPress : un guide étape par étape
Présentation de l'article:Une page de destination sur votre site WordPress est un outil précieux si vous souhaitez vendre quelque chose ou inciter les visiteurs à s'inscrire. Dans cet article, vous apprendrez comment créer gratuitement une page de destination dans WordPress et encourager les gens à acheter ou à s'inscrire à votre service. Nous créerons la page de destination en personnalisant un thème WordPress tiers. C’est la meilleure façon de créer une page de destination WordPress gratuitement et vous offre le plus de flexibilité, mais cela nécessite certaines connaissances en codage. Si vous souhaitez créer une page de destination qui ne nécessite aucun codage, consultez certains de nos autres articles. Les pages de destination sont des pages clés conçues pour inciter les utilisateurs à agir. Ce que cela fait exactement dépend de votre entreprise, mais cela peut être l'une des deux choses suivantes : Acheter
2023-09-16
commentaire 0
1105

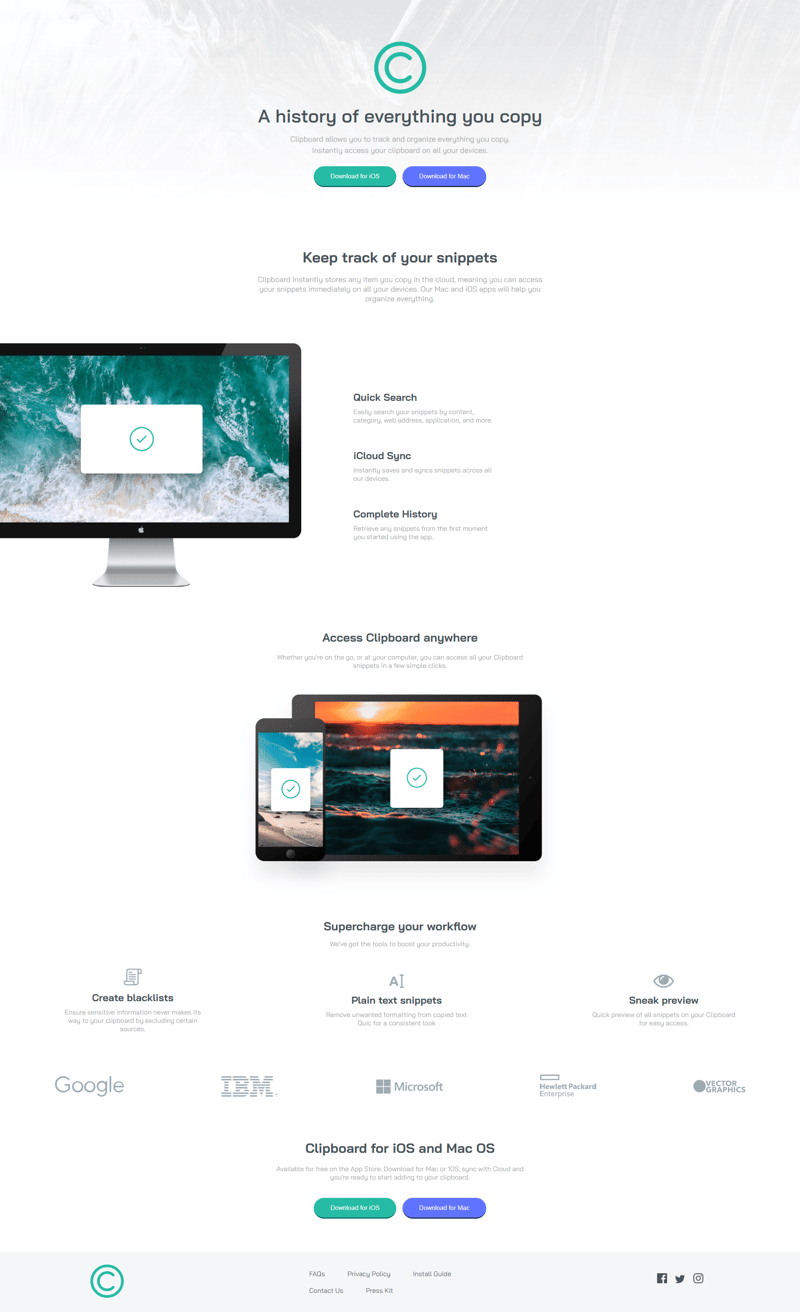
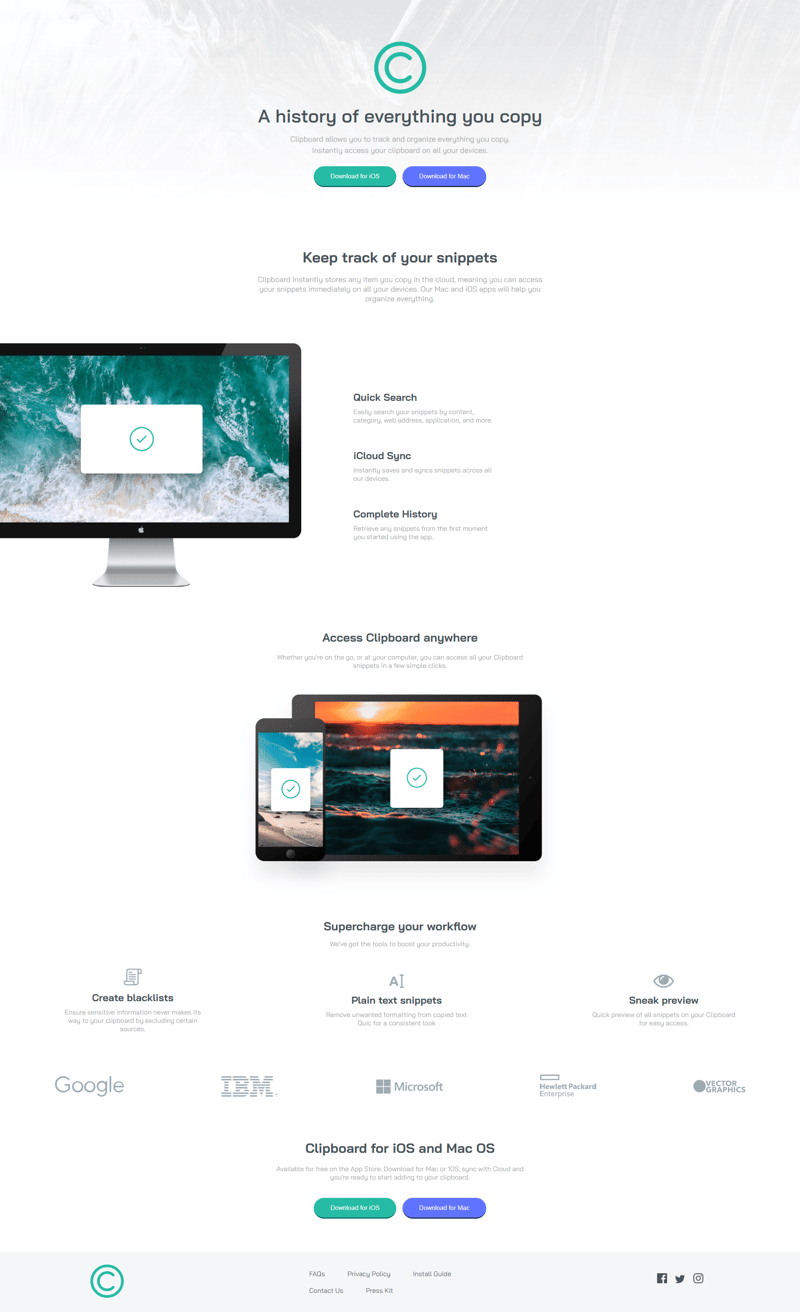
Page de destination du Presse-papiers
Présentation de l'article:? Je viens de terminer cette page de destination du Presse-papiers tout en apprenant les requêtes multimédias CSS ! ? Rendre les mises en page réactives est une bonne chose. Vérifiez-le!
? Démo en direct : https://dapper-centaur-55f389.netlify.app
? GitHub : https://github.com/khanimran17/Clipboard-landing-pa
2024-10-02
commentaire 0
862

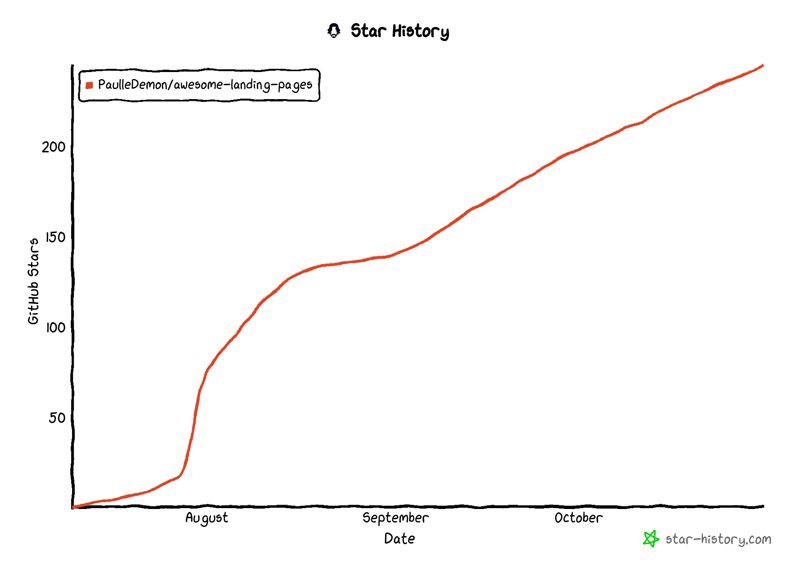
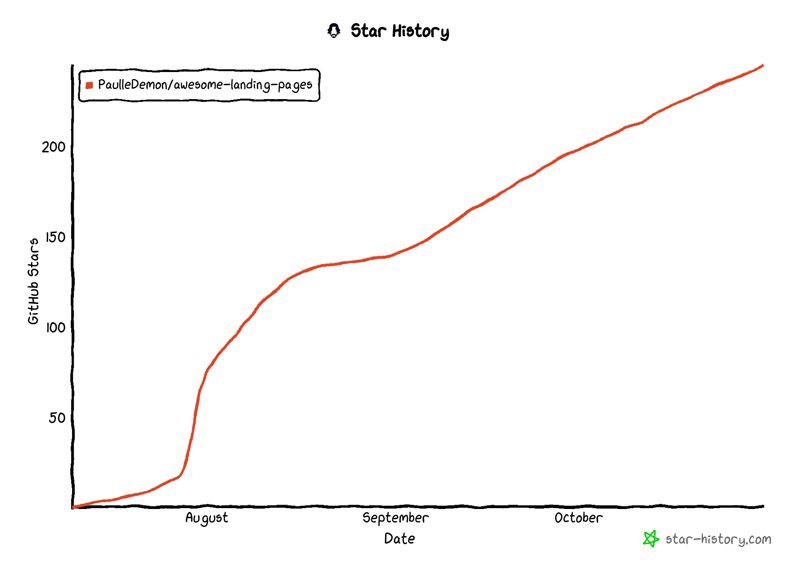
Superbes modèles de page de destination Tailwind gratuits
Présentation de l'article:Il y a quelques mois, j'ai ouvert une liste de modèles de pages de destination Tailwind, depuis lors, elle est devenue populaire. Voici donc quelques-unes des principales pages de destination Tailwind du référentiel.
Vous les consultez sur Github et copiez le dossier
Obtenir de Gi
2024-11-01
commentaire 0
1007

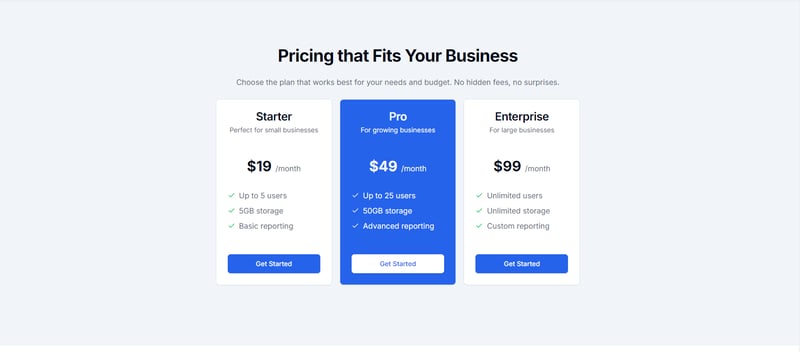
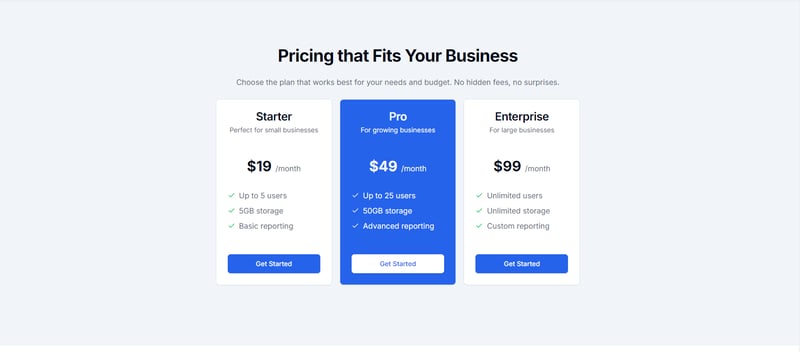
Obtenez votre modèle de page de destination SaaS Next.js gratuit !
Présentation de l'article:Vous lancez un nouveau produit SaaS ou avez besoin d'un nouveau look pour votre page de destination ? J'ai quelque chose pour vous : un modèle de page de destination SaaS Next.js gratuit prêt à l'emploi !
Conception épurée
Qui peut l’utiliser ?
Startups : lancez votre produit avec
2024-08-30
commentaire 0
867

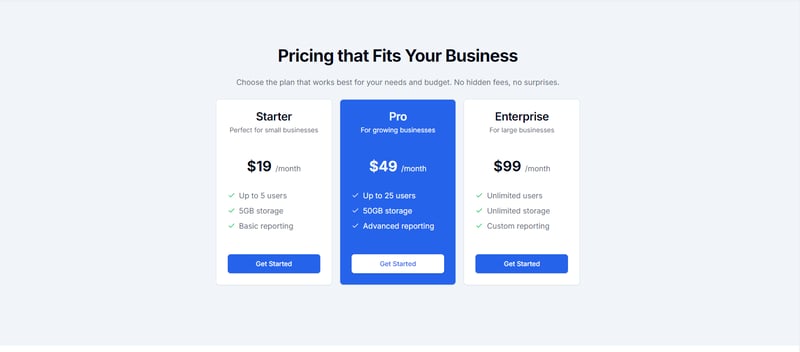
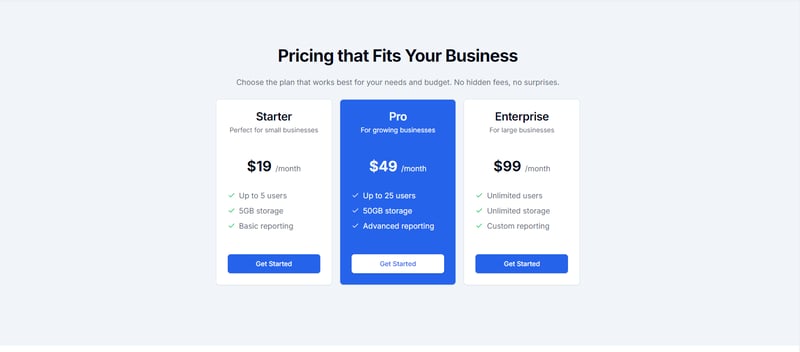
Obtenez votre modèle de page de destination SaaS Next.js gratuit !
Présentation de l'article:Vous lancez un nouveau produit SaaS ou avez besoin d'un nouveau look pour votre page de destination ? J'ai quelque chose pour vous : un modèle de page de destination SaaS Next.js gratuit prêt à l'emploi !
Conception épurée
Qui peut l’utiliser ?
Startups : lancez votre produit avec
2024-08-30
commentaire 0
358

Comment créer une page de destination avec Dualite
Présentation de l'article:J'ai passé plusieurs heures à créer une conception figma d'une page de destination. Chaque couleur est pertinente, chaque pixel est en place avec un flux utilisateur fluide, mais vient maintenant la partie intimidante du codage de cette page de destination.
Construire un design Figma est un énorme
2024-09-12
commentaire 0
1155


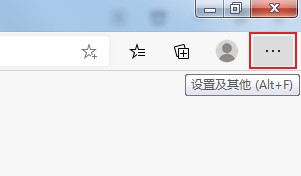
Que dois-je faire si le navigateur Edge ne peut se connecter à aucune page Web ? Une fois la connexion réussie, il reviendra à la page de connexion ?
Présentation de l'article:Que dois-je faire si je ne parviens à me connecter à aucune page Web dans le navigateur Edge ? Récemment, un utilisateur a posé cette question. Le navigateur Edge est le logiciel de navigation intégré de Microsoft. Lorsque vous utilisez ce logiciel pour vous connecter à une page Web, vous constatez que chaque fois que la connexion est réussie, il revient à la page de connexion. ça se passe ? À cet égard, cet article apporte des solutions détaillées à partager avec tous. Que dois-je faire si je ne parviens à me connecter à aucune page Web dans le navigateur Edge ? 1. Tout d'abord, nous ouvrons le navigateur Edge. Vous pouvez voir des paramètres et d'autres icônes composées de trois points dans le coin supérieur droit du navigateur. Utilisez la souris pour cliquer sur l'icône. 2. Après avoir cliqué, la fenêtre du menu du navigateur Edge apparaîtra ci-dessous, recherchez et cliquez sur l'élément Paramètres dans la fenêtre. 3. La page des paramètres du navigateur Edge s'ouvrira sur le côté gauche de la page.
2024-08-21
commentaire 0
1041

vues sur la nouvelle page de destination de la nôtre !
Présentation de l'article:Salut tout le monde,
Je m'appelle Antonio, le PDG de Litlyx.
Au cours de la semaine dernière, j'ai travaillé sans relâche sur notre nouvelle page de destination et je suis ravi de partager le résultat avec vous. Je pense que ça s'annonce bien jusqu'à présent, et les retours ont été positifs !
je le ferais vraiment
2024-09-27
commentaire 0
822

Comment configurer le saut sur la page de connexion Layui
Présentation de l'article:Étapes de configuration du saut de la page de connexion Layui : Ajouter un code de saut : ajoutez un jugement dans l'événement de clic sur le bouton de soumission du formulaire de connexion et accédez à la page spécifiée via window.location.href après une connexion réussie. Modifiez la configuration du formulaire : ajoutez un champ de saisie masqué à l'élément de formulaire de lay-filter="login", avec le nom "redirect" et la valeur étant l'adresse de la page cible.
2024-04-04
commentaire 0
771

Page de destination d'inscription à la Ligue de cricket avec animation GSAP
Présentation de l'article:Ceci est une soumission pour Frontend Challenge v24.07.24, Glam Up My Markup: Recreation
Ce que j'ai construit
J'ai créé une page de destination visant à inciter les utilisateurs à rejoindre l'équipe de la ligue de cricket en les redirigeant vers le formulaire d'inscription du site. Ème
2024-08-06
commentaire 0
518
在一个新的页面怎么获取已经登陆的用户名呢?
Présentation de l'article:直接这样$_COOKIE['username'] 不能打印出来登陆的用户名啊 我想用这个用户名怎么办呢? 登录页 {代码...}
2016-06-06
commentaire 0
918

Portail mobile de la page de connexion 192.168.1.1 « Dernières étapes pour accéder à l'interface de connexion du routeur 192.168.1.1 »
Présentation de l'article:Certains amis qui ne connaissent pas l'informatique achètent un routeur et ne savent même pas comment accéder à l'interface de connexion du routeur. Ils ne pourront alors certainement pas jouer le rôle du routeur. Je vais maintenant vous apprendre comment accéder à l'interface de connexion du routeur. Pour trouver l'adresse de connexion du routeur, nous pouvons d'abord regarder la plaque signalétique à l'arrière du routeur. Généralement, lorsque vous utilisez un routeur de marque TP-Link, l'adresse de connexion est 192.168.1.1 ou tplogin.cn. Entrez simplement ces adresses dans la barre d'adresse du navigateur pour accéder à l'interface de connexion. Bien entendu, tous les routeurs ne disposent pas de ces adresses de connexion. S'il ne s'agit pas d'un routeur de marque TP-Link, nous pouvons obtenir l'adresse de connexion en consultant les informations sur les paramètres à l'arrière du routeur. Prenez le routeur TP-Link comme
2024-02-06
commentaire 0
4566

Que dois-je faire si je ne parviens pas à me connecter à la version Web de qq space ?
Présentation de l'article:Solutions en cas d'échec de connexion à la version Web de qq space : 1. Assurez-vous que la connexion réseau est normale ; 2. Essayez de vider le cache du navigateur et les cookies 3. Essayez de vous connecter en utilisant d'autres navigateurs ; Cache DNS ; 6. Essayez de contacter l'équipe du service client de l'espace.
2023-07-14
commentaire 0
2186

Page de connexion en PHP
Présentation de l'article:Guide de la page de connexion en PHP. Nous discutons ici de la façon de créer une page de connexion en PHP avec une session qui comprend le travail et l'implémentation du code.
2024-08-29
commentaire 0
646

Conception et mise en œuvre de la page de connexion PHP
Présentation de l'article:Conception et mise en œuvre d'une page de connexion PHP Avec la popularité d'Internet, la fonction de connexion au site Web est devenue un élément nécessaire de presque tous les sites Web. En tant que langage de script, PHP est largement utilisé dans le développement de sites Web, et la mise en œuvre d'une simple page de connexion est devenue une compétence essentielle pour les débutants en PHP. Cet article expliquera comment concevoir et implémenter une page de connexion PHP simple et fournira des exemples de code spécifiques. 1. Concevez la page de connexion. Une page de connexion de base contient généralement des zones de saisie du nom d'utilisateur et du mot de passe et des boutons de connexion. Lors de la conception de votre page de connexion, pensez
2024-03-12
commentaire 0
514

phpmyadmin n'affiche pas la page de connexion
Présentation de l'article:Solution pour que phpmyadmin n'affiche pas la page de connexion : recherchez et ouvrez le fichier phpMyAdmin\libraries\plugins\auth\AuthenticationCookie.class.php et supprimez les deux caches dans le code de la page de connexion.
2019-10-30
commentaire 0
4208

PHP transfère la valeur pour sauter la page après une connexion réussie
Présentation de l'article:PHP transmet la valeur pour accéder à la page après une connexion réussie. Dans le développement Web, la connexion de l'utilisateur est une fonction très basique et courante. Une fois que l'utilisateur s'est connecté avec succès au système, il est généralement nécessaire de transmettre les informations pertinentes de l'utilisateur à la page suivante pour des opérations ultérieures ou pour afficher le contenu personnalisé de l'utilisateur. Cet article présentera un exemple de code spécifique d'utilisation de PHP pour transmettre une valeur et accéder à la page une fois que l'utilisateur s'est connecté avec succès. Étape de mise en œuvre 1. Page de connexion Tout d'abord, nous devons écrire une page de connexion utilisateur (login.php) pour que les utilisateurs puissent saisir leur numéro de compte et leur mot de passe pour se connecter.
2024-03-12
commentaire 0
1247

Comment implémenter l'invite de la page d'échec de connexion PHP
Présentation de l'article:Méthode PHP pour implémenter les invites de la page d'échec de connexion : 1. Créez la page de connexion login.php ; 2. Déterminez les informations d'invite via la valeur d'erreur ; 3. Déterminez si c'est via la "fonction chkinput($x,$y){. ..}" méthode Connectez-vous avec succès et accédez à la page d'invite correspondante.
2022-11-19
commentaire 0
2280