10000 contenu connexe trouvé

Propriétés du dégradé CSS : dégradé linéaire et dégradé radial
Présentation de l'article:Propriétés de dégradé CSS : dégradé linéaire et dégradé radial La propriété de dégradé CSS est un outil puissant pour créer des effets de couleur à transition fluide pour l'arrière-plan ou le texte d'un élément. Les deux propriétés les plus couramment utilisées sont le gradient linéaire et le gradient radial. Cet article explique les deux propriétés en détail et fournit des exemples de code spécifiques. 1. gradient linéaire (gradient linéaire) gradient linéaire
2023-10-21
commentaire 0
1706

Conseils d'optimisation des propriétés de dégradé CSS : dégradé linéaire et dégradé radial
Présentation de l'article:Conseils d'optimisation des propriétés de dégradé CSS : dégradé linéaire et dégradé radial Dans la conception Web, l'effet de dégradé est un effet très courant et attrayant. Dans les effets de dégradé, CSS line-gradient et radial-gradient sont deux attributs couramment utilisés. Cet article décrira comment optimiser l'utilisation de ces deux propriétés, ainsi que quelques exemples de code spécifiques. 1. Dégradé linéaire Dégradé linéaire Dégradé linéaire
2023-10-27
commentaire 0
880

Arbres boostés par dégradé et machines boostées par dégradé
Présentation de l'article:Le modèle d'amplification de gradient comprend principalement deux méthodes d'ajustement : l'arbre d'amplification de gradient et la machine d'amplification de gradient. L'arbre d'amplification de gradient utilise des itérations répétées pour réduire progressivement l'erreur résiduelle en entraînant une série d'arbres de décision, et obtient finalement un modèle de prédiction. La machine d'amplification de gradient présente davantage d'apprenants basés sur l'arbre d'amplification de gradient, tels que les machines de régression linéaire et de vecteurs de support, pour améliorer les performances du modèle. La combinaison de ces apprenants peut mieux capturer les relations complexes des données, améliorant ainsi la précision et la stabilité des prédictions. Le concept et le principe de l'arbre d'amplification de gradient L'arbre d'amplification de gradient est une méthode d'apprentissage d'ensemble qui réduit les erreurs résiduelles en entraînant de manière itérative les arbres de décision pour obtenir le modèle de prédiction final. Le principe de l'arbre d'amplification de gradient est le suivant : Initialiser le modèle : utiliser la valeur moyenne de la variable cible comme valeur prédite initiale. Formation itérative : réussir
2024-01-23
commentaire 0
665

Quelles sont les propriétés du dégradé CSS3 ?
Présentation de l'article:Les attributs de dégradé dans CSS3 incluent le dégradé linéaire, le dégradé radial, le dégradé conique, le dégradé linéaire répétitif, le dégradé radial répétitif, etc. Introduction détaillée : 1. Dégradé linéaire, dégradé linéaire, peut être dégradé le long d'une ligne droite. Vous pouvez spécifier le point de départ et le point final du dégradé, ainsi que la position et la couleur de chaque point d'arrêt de couleur, etc.
2023-11-01
commentaire 0
1673

Comment utiliser l'outil de dégradé PS - Comment utiliser l'outil de dégradé PS
Présentation de l'article:Le logiciel PS est un logiciel que de nombreuses personnes utilisent dans leur travail de bureau, alors savez-vous comment utiliser l'outil de dégradé PS Voici la méthode d'utilisation de l'outil de dégradé PS présentée par l'éditeur. un coup d'oeil ci-dessous. 1. Ouvrez ou créez un nouveau document : Tout d'abord, ouvrez le logiciel Photoshop et créez un nouveau document, ou ouvrez un fichier image existant. Sélectionnez l'outil Dégradé : sur le côté gauche de la barre d'outils, localisez l'outil Dégradé (entre l'outil de sélection rectangulaire et l'outil Pot de peinture) et cliquez pour le sélectionner. 3. Définissez le type de dégradé : Dans la barre d'options de l'outil, vous pouvez choisir différents types de dégradé. Vous avez le choix entre un dégradé linéaire, un dégradé radial, un dégradé angulaire et d'autres options. Cliquez sur le menu déroulant Type de dégradé et sélectionnez le type de dégradé souhaité. 4
2024-03-05
commentaire 0
1175

Quelles sont les propriétés du dégradé en CSS3
Présentation de l'article:Les attributs de dégradé dans CSS3 incluent le dégradé linéaire, le dégradé radial, le dégradé conique, le dégradé linéaire répétitif, le dégradé radial répétitif, etc. Introduction détaillée : 1. Dégradé linéaire, dégradé linéaire, peut être dégradé le long d'une ligne droite. Vous pouvez spécifier le point de départ et le point final du dégradé, ainsi que la position et la couleur de chaque point d'arrêt de couleur, etc.
2023-11-01
commentaire 0
1521

Quelles sont les catégories de dégradés en CSS3 ?
Présentation de l'article:Le dégradé en CSS3 peut être divisé en : 1. Dégradé linéaire, la syntaxe est "dégradé linéaire (direction du dégradé, couleur 1, couleur 2, ...);" 2. Dégradé radial, la syntaxe est "dégradé radial ( cercle) Tapez la position du dégradé de taille du dégradé, couleur 1, couleur 2);".
2022-03-29
commentaire 0
3278

Qu'est-ce que CSS3 définit la syntaxe du dégradé ?
Présentation de l'article:La syntaxe du dégradé définie en CSS3 est la suivante : 1. "dégradé linéaire (direction du dégradé, couleur 1, couleur 2, ...) ;", qui est utilisé pour définir des dégradés linéaires ; 2. "dégradé radial (type de cercle, dégradé) ; taille, position du dégradé), Color1,Color2);", utilisé pour définir le dégradé radial.
2022-03-29
commentaire 0
1957

Propriétés de la police dégradée CSS : linéaire-gradient et font-stretch
Présentation de l'article:Propriétés des polices dégradées CSS : dégradé linéaire et étirement de la police, des exemples de code spécifiques sont nécessaires. Dans la conception Web moderne, afin d'attirer les utilisateurs et d'améliorer l'effet visuel de la page, les polices dégradées sont devenues une tendance de conception populaire. CSS fournit certaines propriétés pour obtenir des effets de police dégradés, notamment le dégradé linéaire et l'étirement de la police. Cet article se concentrera sur l'utilisation de ces deux propriétés et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre
2023-10-21
commentaire 0
1549

Conseils d'optimisation des propriétés de dégradé radial CSS : dégradé radial et position d'arrière-plan
Présentation de l'article:Conseils d'optimisation des attributs de dégradé radial CSS : radial-gradient et background-position Introduction : Le dégradé radial CSS (radial-gradient) est un attribut utilisé pour créer un effet de dégradé circulaire et est souvent utilisé pour concevoir l'arrière-plan des pages Web, les styles de boutons, etc. En utilisant des dégradés radiaux, combinés à des paramètres raisonnables de position d’arrière-plan, nous pouvons optimiser davantage l’effet et rendre la page plus vivante et plus belle. Cet article sera
2023-10-27
commentaire 0
1491

Quels dégradés existe-t-il dans Canvas ?
Présentation de l'article:Les dégradés dans Canvas incluent des dégradés linéaires et des dégradés radiaux. Introduction détaillée : 1. Le dégradé linéaire définit la direction et la plage du dégradé à travers le segment de ligne entre deux points. Vous pouvez utiliser la méthode "Canvas' createLinearGradient()" pour créer un objet dégradé linéaire et utiliser la méthode "addColorStop()". pour le définir. La couleur et la position du dégradé ; 2. Le dégradé radial définit la forme et la plage du dégradé à travers un point central et un rayon, etc.
2023-08-21
commentaire 0
1407

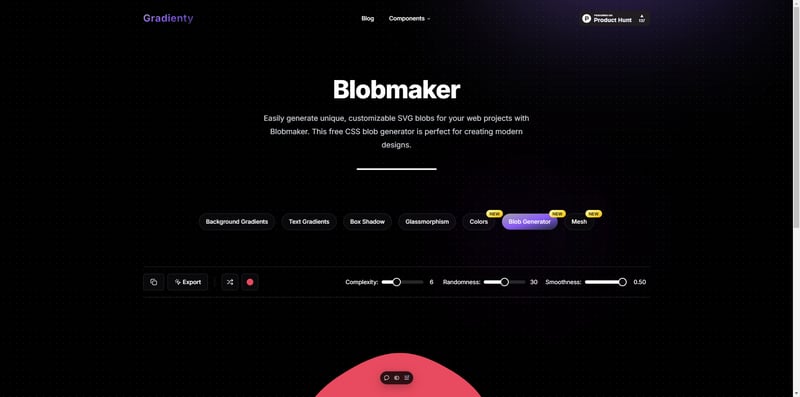
Présentation de Gradienty VPlus que de simples dégradés !
Présentation de l'article:Présentation de Gradienty V2
Il y a plus d'un an, j'ai présenté Gradienty sur dev.to, un outil conçu pour aider les développeurs et les concepteurs à créer facilement des dégradés époustouflants et des effets de morphisme de verre. La réponse de la communauté a été incroyable ! Votre ent
2024-10-14
commentaire 0
800

CSS pour obtenir un dégradé
Présentation de l'article:CSS est un langage de conception de style de page Web couramment utilisé qui peut obtenir divers effets magnifiques. Parmi eux, l’effet dégradé est une technique couramment utilisée par de nombreux web designers et peut être réalisée grâce au CSS. Cet article explique comment utiliser CSS pour obtenir des effets de dégradé, notamment des dégradés linéaires et des dégradés radiaux. 1. Dégradé linéaire Le dégradé linéaire fait référence au processus de changement progressif de couleur dans une direction. Nous pouvons obtenir cet effet grâce à la propriété de gradient linéaire du CSS. L'implémentation spécifique est la suivante : 1. Créez un élément HTML et définissez son style CSS <div cl
2023-05-27
commentaire 0
10229

comment remplir en dégradé dans Photoshop comment remplir en dégradé dans Photoshop
Présentation de l'article:Je pense que les utilisateurs ici aiment l'éditeur et aiment utiliser le logiciel Photoshop, mais savez-vous comment utiliser le remplissage dégradé dans Photoshop lorsque vous l'utilisez ? Ensuite, l'éditeur vous proposera la méthode de remplissage en dégradé dans Photoshop. Les utilisateurs intéressés peuvent jeter un œil ci-dessous. Comment remplir un dégradé dans Photoshop ? Méthode de remplissage dégradé dans Photoshop. Après avoir ouvert le logiciel Photoshop et entré dans le logiciel Photoshop, cliquez sur Nouveau pour créer un canevas. Utilisez l'outil de dégradé dans l'outil de sélection pour le tirer sur l'écran et relâchez le dégradé. la couleur peut être modifiée à volonté.
2024-08-13
commentaire 0
375


Le dégradé radial CSS peut-il changer l'angle ?
Présentation de l'article:Le dégradé radial CSS ne peut pas changer l'angle. Le dégradé radial CSS est implémenté à l'aide de la fonction radial-gradient(), avec la syntaxe "background:radial-gradient(type size at position, start color, ..., end color);"; le dégradé radial (cercle ou ellipse), la taille du dégradé (extrémité la plus proche, coin le plus proche, extrémité la plus éloignée, coin le plus éloigné, inclus ou couvert), la position du dégradé et les couleurs de début et de fin du dégradé, mais donc l'angle du dégradé radial ne peut pas être ensemble.
2022-08-12
commentaire 0
1833

Les dégradés sont-ils nouveaux pour CSS3 ?
Présentation de l'article:Le dégradé est un nouveau type d'image en CSS3, utilisé pour remplacer les images. CSS3 définit deux types de dégradés : 1. Dégradé linéaire, défini à l'aide de la fonction "linear-gradient()" 2. Dégradé radial, défini à l'aide de la fonction "radial-gradient()" ;
2021-12-14
commentaire 0
1531

Interprétation des propriétés d'arrière-plan dégradé CSS : Linear-gradient et background-image
Présentation de l'article:Interprétation des propriétés d'arrière-plan dégradé CSS : Introduction au dégradé linéaire et à l'image d'arrière-plan : dans le développement de pages, la sélection de la couleur d'arrière-plan est un lien très important, et la couleur d'arrière-plan dégradé peut ajouter des effets visuels plus riches aux pages Web. CSS propose deux manières d'implémenter les propriétés d'arrière-plan dégradé : Linear-gradient et background-image. Cet article se concentrera sur l’explication de l’utilisation de ces deux méthodes et fournira des exemples de code spécifiques.
2023-10-21
commentaire 0
1884

Combien de types de dégradés CSS3 existe-t-il ?
Présentation de l'article:Il existe deux types de dégradés CSS3 : 1. Le dégradé linéaire créé par la fonction Linear-gradient(), qui change la couleur le long d'un axe et effectue un dégradé séquentiel du point de départ à la couleur finale. 2. Le dégradé radial créé ; par la fonction radial-gradient() Créez un dégradé circulaire du point de départ au point final de la couleur de l'intérieur vers l'extérieur.
2022-03-15
commentaire 0
2671

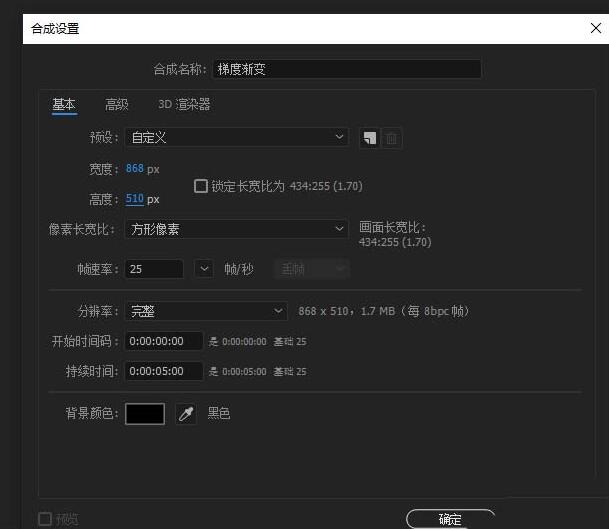
AE ajoute des effets de dégradé dynamiques aux images.
Présentation de l'article:1. Ouvrez AE, nommez le dégradé et ajustez les paramètres correspondants. 2. Utilisez ctrl+i pour importer les images préparées et les extraire dans le panneau de la chronologie. 3. Sélectionnez le matériau de l'image, ajoutez un dégradé, Effet-Générer-Dégradé. 4. Matériau de l'image, après avoir ajouté un dégradé, l'image aura l'effet de dégradé par défaut. Point de départ du dégradé : définissez la position du point de départ. Couleur de départ : définissez la couleur du point de départ. Point final du dégradé : définissez la position finale. Couleur de fin : définissez la couleur de fin. Forme du dégradé : dégradé linéaire et dégradé radial. Diffusion du dégradé : définissez le degré de diffusion du dégradé. Lorsque la valeur est grande, vous pouvez voir que le dégradé produira une sensation granuleuse. Mélanger avec l'image originale : définissez le degré de fusion avec l'image originale en pourcentage ;
2024-04-07
commentaire 0
633