10000 contenu connexe trouvé

Propriétés de la barre de progression CSS : progression et valeur
Présentation de l'article:Attributs de la barre de progression CSS : progression et valeur, des exemples de code spécifiques sont requis. Les barres de progression sont des éléments couramment utilisés dans la conception Web et sont utilisées pour afficher la progression d'une tâche ou d'une opération. En CSS, vous pouvez utiliser les attributs progress et value pour créer et contrôler l'apparence et le comportement de la barre de progression. Cet article explique comment utiliser ces propriétés pour obtenir des effets de barre de progression personnalisés et fournit des exemples de code spécifiques. Utilisez les attributs progress et value pour créer un élément de barre de progression. La barre de progression peut être transmise à.
2023-10-27
commentaire 0
1192

Conseils d'optimisation des propriétés de la barre de progression CSS : progression et valeur
Présentation de l'article:Conseils d'optimisation des propriétés de la barre de progression CSS : progression et valeur Dans la conception Web moderne, les barres de progression sont largement utilisées pour afficher la progression des tâches, la progression du chargement ou exprimer d'autres scénarios qui doivent être mesurés. CSS fournit certaines propriétés et techniques qui nous permettent de personnaliser le style et le comportement de la barre de progression de manière plus flexible. Cet article présentera deux propriétés CSS importantes, la progression et la valeur, et fournira quelques exemples de code spécifiques. L'attribut progress est utilisé pour définir la progression
2023-10-26
commentaire 0
1936

Comment implémenter une barre de progression à l'aide de la bibliothèque de progression en Python
Présentation de l'article:Installation et introduction de la bibliothèque Progress 1. Installer la bibliothèque Progress Progress est une bibliothèque Python tierce. Exécutez la commande pip dans le terminal pour l'installer. L'effet de la barre de progression pipinstallprogress2.progress est affiché sur le site officiel. Vous pouvez voir les différents effets de la barre de progression que la progression peut obtenir, comme le montre l'animation suivante. progress implémente la barre de progression#coding=utf-8fromprogress.barimportBarimporttime#Créer une instance de la classe Bar bar=Bar('MyProcess:',max=100)#Loop pour traiter une certaine activité
2023-04-25
commentaire 0
1939

Barre de progression HTML
Présentation de l'article:Ceci est un guide de la barre de progression HTML. Nous discutons ici de la façon de créer une barre de progression en HTML en utilisant diverses méthodes ainsi que ses attributs.
2024-09-04
commentaire 0
968

Quel est le libellé de la barre de progression HTML5 ?
Présentation de l'article:Le libellé de la barre de progression html5 est "<progress>". La balise de progression permet de définir la progression d'une tâche en cours d'exécution, qui s'affiche sous forme de barre de progression dans le navigateur, avec la syntaxe "<progress value="La valeur actuelle du processus" max="La valeur qui doit être complété"></progress>".
2021-12-15
commentaire 0
4308

Comment implémenter la barre de progression en CSS
Présentation de l'article:Implémentation CSS de la barre de progression La barre de progression est un composant commun qui apparaît souvent dans divers sites Web et applications. Par exemple, la progression du téléchargement, la progression du téléchargement, la progression du chargement de la page Web, etc. Il est très simple d'implémenter une barre de progression en utilisant CSS. Cet article présentera aux lecteurs la méthode d'implémentation d'une barre de progression en détail. Structure HTML Pour implémenter une barre de progression simple, vous devez d'abord définir la structure HTML. Voici la structure HTML la plus élémentaire :```html<div class="progress"> <div class="progress-ba
2023-04-23
commentaire 0
4385

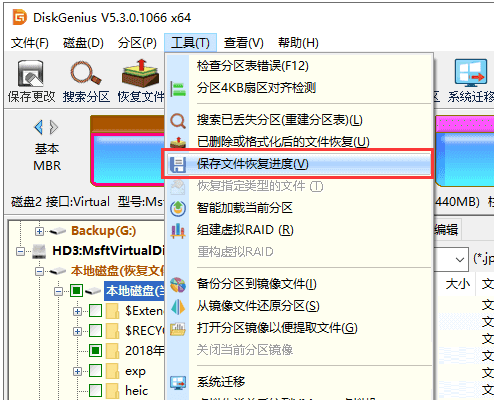
Comment l'outil de partition diskgenius enregistre-t-il la progression de la récupération des fichiers ? Comment diskgenius enregistre-t-il la progression de la récupération des fichiers ?
Présentation de l'article:Amis, savez-vous comment l'outil de partition diskgenius enregistre la progression de la récupération des fichiers ? Aujourd'hui, je vais vous expliquer comment l'outil de partition diskgenius enregistre la progression de la récupération des fichiers. Si vous êtes intéressé, venez jeter un œil avec l'éditeur, j'espère que cela pourra vous aider. toi. Étape 1 : Une fois l'analyse terminée, cliquez sur le menu « Outils » et sélectionnez l'option « Enregistrer la progression de la récupération des fichiers ». Étape 2 : Sélectionnez le chemin de sauvegarde et nommez le fichier, puis cliquez sur le bouton « Enregistrer ». Étape 3 : Sélectionnez la partition qui a été précédemment analysée et enregistrée la progression de la récupération, puis cliquez sur le bouton « Récupérer les fichiers ». Cliquez sur le bouton "Charger la progression de l'analyse" dans la fenêtre des fichiers récupérés. Étape 4 : Sélectionnez le fichier de progression de l'analyse que vous avez enregistré et cliquez sur le bouton « Ouvrir ». Étape 5 : Cliquez sur récupération de fichier
2024-03-04
commentaire 0
1119


Comment implémenter la barre de progression en javascript
Présentation de l'article:La barre de progression est un composant courant de l'interface utilisateur, généralement utilisé pour afficher la progression d'une tâche ou d'une opération. Dans de nombreuses applications Web, les barres de progression sont indispensables, permettant aux utilisateurs de mieux comprendre la progression de la tâche en cours, améliorant ainsi l'expérience utilisateur. Cet article explique comment implémenter une barre de progression à l'aide de JavaScript. 1. Utilisez HTML et CSS pour créer une barre de progression de base. En HTML, vous pouvez utiliser l'élément <progress> pour créer une barre de progression de base. Définir une valeur pour l'élément
2023-04-25
commentaire 0
3579

barre de progression en plusieurs étapes jquery
Présentation de l'article:Avec le développement rapide de la technologie Internet, de plus en plus d'applications Web doivent effectuer des opérations complexes, telles que la soumission de formulaires au serveur principal, le téléchargement de fichiers, etc. Avant que ces opérations ne soient terminées, l’utilisateur ne peut pas savoir si l’opération a réussi, ce qui peut facilement conduire à son insatisfaction. Par conséquent, afin de mieux rappeler à l'utilisateur la progression de l'opération en cours, la barre de progression en plusieurs étapes a été créée. Cet article présentera une barre de progression en plusieurs étapes basée sur jQuery, grâce à la barre de progression en plusieurs étapes, les utilisateurs peuvent clairement comprendre la progression de l'opération en cours, évitant ainsi l'incertitude dans le processus opérationnel et améliorant l'expérience utilisateur.
2023-05-28
commentaire 0
980

Comment l'outil de partition diskgenius enregistre-t-il la progression de la récupération des fichiers ?
Présentation de l'article:Étape 1 : Une fois l'analyse terminée, cliquez sur le menu [Outils], puis sélectionnez l'option [Enregistrer la progression de la récupération des fichiers]. Étape 2 : Sélectionnez le chemin de sauvegarde et nommez le fichier, puis cliquez sur le bouton [Enregistrer]. Étape 3 : Sélectionnez la partition qui a été précédemment analysée et enregistrée avec la progression de la récupération, puis cliquez sur le bouton [Récupérer les fichiers]. Cliquez sur le bouton [Load Scanning Progress] dans la fenêtre du fichier récupéré. Étape 4 : Sélectionnez le fichier de progression de l'analyse que vous avez enregistré, puis cliquez sur le bouton [Ouvrir]. Étape 5 : Cliquez sur le bouton [Démarrer] dans la fenêtre de récupération de fichier et le logiciel commence à charger la progression de l'analyse précédente.
2024-05-08
commentaire 0
737

Comment vérifier les progrès de Zhuanzhuan Logistics Comment vérifier les progrès de Zhuanzhuan Logistics
Présentation de l'article:Comment vérifier les progrès de Zhuanzhuan Logistics ? Après avoir téléchargé les articles que vous achetez, vous pouvez vérifier l'état logistique des articles que vous avez achetés. De nombreux amis ne savent toujours pas comment vérifier les progrès de Zhuanzhuan Logistics. Voici un résumé de la façon de vérifier les progrès de Zhuanzhuan Logistics. Comment vérifier la progression de la logistique de Zhuanzhuan 1. Nous ouvrons **Zhuanzhuan** sur **téléphone mobile**, entrons dans la **page d'accueil de Zhuanzhuan**, cliquez sur **Mon** dans le coin inférieur droit de la page, et dans la page ouverte, cliquez sur **J'ai vendu**. 2. A ce moment, recherchez le trésor que vous souhaitez visualiser et cliquez pour l'ouvrir directement. 3. Dans la page qui s'ouvre, cliquez sur les informations logistiques pointées par la flèche. 4. De cette façon, nous pourrons voir les informations logistiques express du bébé actuel.
2024-07-02
commentaire 0
1090

Le contenu de l'opération de création d'une barre de progression dans wps
Présentation de l'article:1. Sélectionnez le rectangle dans Insérer une forme. 2. Insérez une barre de progression vide et définissez la couleur. 3. Maintenez la touche Ctrl+Shift enfoncée pour copier une barre de progression complète vers le bas et définir la couleur. 4. Superposez les deux barres de progression. 5. Modifiez la largeur de la barre de progression complète.
2024-03-28
commentaire 0
1160

Comment optimiser le problème d'affichage de la barre de progression dans Vue
Présentation de l'article:Comment optimiser le problème d'affichage de la barre de progression dans le développement Vue. Dans les applications Web modernes, la barre de progression joue un rôle très important. Elle permet aux utilisateurs de comprendre clairement la progression de la requête et améliore l'expérience utilisateur. Dans le développement de Vue, nous utilisons souvent des barres de progression pour afficher la progression des requêtes asynchrones ou du chargement des pages. Cependant, dans le développement réel, nous pouvons rencontrer des problèmes avec l'affichage de la barre de progression, empêchant l'utilisateur de percevoir avec précision la progression. Par conséquent, cet article présentera quelques méthodes pour optimiser le problème d'affichage de la barre de progression dans le développement de Vue. un
2023-06-30
commentaire 0
1404

Comment puis-je suivre les progrès dans XMLHttpRequest ?
Présentation de l'article:Suivi de la progression dans XMLHttpRequestLe suivi de la progression d'un XMLHttpRequest peut être inestimable pour fournir des repères visuels aux utilisateurs, tels que...
2024-10-29
commentaire 0
489

Comment implémenter la barre de progression en HTML5
Présentation de l'article:En HTML5, vous pouvez utiliser la balise "<progress>" pour implémenter une barre de progression. Cette balise est utilisée pour définir la progression d'une tâche en cours et est affichée dans le navigateur sous forme de barre de progression. La syntaxe est "<progress value=". "la valeur actuelle du processus" max="Numéro à terminer"></progress>".
2021-12-23
commentaire 0
7669

Comment utiliser Vue pour implémenter les effets de chargement de la barre de progression
Présentation de l'article:Comment utiliser Vue pour implémenter les effets de chargement de la barre de progression Introduction : Dans le développement front-end, les effets de chargement de la barre de progression sont une fonction courante et pratique, qui peut être utilisée pour afficher la progression du téléchargement de fichiers, du chargement des données, du chargement des pages et d'autres opérations. En tant que framework JavaScript populaire, Vue fournit une multitude d'outils et de composants pour implémenter facilement les effets de chargement de la barre de progression. Cet article expliquera comment utiliser Vue pour implémenter un simple effet de chargement de barre de progression et fournira des exemples de code spécifiques. 1. Présentation Les effets de chargement de la barre de progression sont généralement composés d'un groupe de barres de progression
2023-09-19
commentaire 0
1870

Résoudre le problème de progression de la configuration lors de l'ouverture d'Office
Présentation de l'article:1. Résoudre le problème de progression de la configuration à l'ouverture d'Office ? Lorsque vous ouvrez un logiciel Office (tel que Word, Excel, etc.), la progression de la configuration s'affichera parfois. Cela peut être dû aux raisons suivantes : Solution : 1. Interruption du processus de configuration : Parfois, un accident se produisait lors de la fermeture de l'application Office auparavant, entraînant un enregistrement incorrect des informations de configuration. Dans la fenêtre de progression de la configuration qui apparaît, essayez d'annuler ou d'interrompre le processus. Ensuite, essayez de rouvrir l'application Office et observez si le problème de progression de la configuration persiste. 2. Réparer l'installation d'Office : Il se peut que le fichier d'installation du logiciel Office soit endommagé ou que certains fichiers soient manquants, provoquant des problèmes de progression de la configuration. Essayez d'utiliser la réparation d'Office
2024-01-07
commentaire 0
1637

Comment vérifier l'avancement du remboursement du chemin de fer 12306 ?
Présentation de l'article:Lorsque vous demandez un remboursement sur le chemin de fer 12306 et que vous lancez une demande de remboursement, la vérification de la progression du remboursement devient votre objectif. Cette opération n'est pas seulement une simple acquisition d'informations, mais aussi une tranquillité d'esprit en attendant le retour des fonds. Comment vérifier la progression du remboursement 1. Ouvrez l'application Railway 12306 et sélectionnez Payé sur l'interface de commande. 2. Sélectionnez la commande de remboursement dans l'historique des commandes, puis sélectionnez les détails du remboursement sur la page des détails de la commande. 3. Vous pouvez vérifier la progression du remboursement dans l'option de statut.
2024-07-11
commentaire 0
929

Développement de composants Vue : méthode d'implémentation du composant de barre de progression
Présentation de l'article:Développement de composants Vue : méthode d'implémentation du composant de barre de progression Préface : dans le développement Web, la barre de progression est un composant d'interface utilisateur courant, qui est souvent utilisé pour afficher la progression des opérations dans des scénarios tels que les demandes de données, les téléchargements de fichiers et les soumissions de formulaires. Dans Vue.js, nous pouvons facilement implémenter un composant de barre de progression en personnalisant les composants. Cet article présentera une méthode d'implémentation et fournira des exemples de code spécifiques. J'espère que cela sera utile aux débutants de Vue.js. Structure et style du composant Tout d'abord, nous devons définir la structure de base et le style du composant de barre de progression.
2023-11-24
commentaire 0
1178


















