10000 contenu connexe trouvé

Modes de transparence et de fusion CSS : ajoutez des effets de transparence et de fusion aux éléments Web
Présentation de l'article:Transparence CSS et modes de fusion : l'ajout d'effets de transparence et de fusion aux éléments de page Web nécessite des exemples de code spécifiques. Dans la conception Web moderne, nous devons souvent ajouter des effets de transparence et de fusion aux éléments de page Web pour afficher un sens de conception et des effets visuels plus uniques. CSS fournit une série de propriétés et de caractéristiques pour obtenir ces effets. Cet article expliquera comment utiliser CSS pour ajouter des effets de transparence et de fusion aux éléments de pages Web, et fournira quelques exemples de code pratiques. Transparence CSS La transparence fait référence à l'opacité des éléments de la page Web, qui peut être définie en définissant l'élément
2023-11-18
commentaire 0
1071

paramètres de transparence HTML
Présentation de l'article:HTML est un langage de balisage qui constitue la base de la production de pages Web. Il peut utiliser diverses balises pour définir la structure et le style des pages Web. Le paramètre de transparence est une fonction très importante en HTML, qui nous permet de créer des effets de page Web plus exquis. Dans cet article, nous verrons comment définir la transparence à l'aide de HTML. La transparence fait référence au degré d'opacité d'un élément. En HTML, nous pouvons utiliser CSS pour définir la transparence d'un élément. CSS est un langage de feuille de style qui peut être utilisé pour définir le style et la mise en page en HTML. en CSS
2023-05-21
commentaire 0
5697

css réduire la transparence
Présentation de l'article:CSS est un langage de feuille de style utilisé pour la conception Web. Il nous permet d'obtenir divers effets de style sur la page, notamment la transparence des couleurs d'arrière-plan. Dans la conception Web réelle, il est parfois nécessaire de définir la couleur d'arrière-plan sur transparente pour obtenir des effets spéciaux ou embellir la mise en page. Cet article présentera en détail comment utiliser CSS pour définir la transparence de la couleur d'arrière-plan. La propriété qui définit la transparence en CSS est l'opacité et sa plage de valeurs va de 0 à 1, où 0 signifie complètement transparent et 1 signifie complètement opaque. Si vous devez définir la transparence sur 50 %, vous pouvez définir l'attribut d'opacité sur
2023-05-21
commentaire 0
3479

Comment définir la transparence dans AutoCAD2014 Comment définir la transparence dans AutoCAD2014
Présentation de l'article:En parlant du logiciel AutoCAD2014, je pense que vous le connaissez tous. Alors, savez-vous comment définir la transparence dans AutoCAD2014 ? Ci-dessous, l'éditeur vous présentera la méthode de définition de la transparence dans AutoCAD 2014. Jetons un coup d'œil ci-dessous. Comment définir la transparence dans AutoCAD2014 ? La première étape pour définir la transparence dans AutoCAD2014 : ouvrez d'abord le dessin à modifier avec AutoCAD2014 sur l'ordinateur et sélectionnez la zone dans laquelle vous souhaitez ajuster la transparence (comme indiqué sur la figure). Étape 2 : Cliquez ensuite sur le menu par défaut dans la barre de menu Autocad2014 (comme indiqué sur l'image). Étape 3 : Recherchez ensuite le bouton déroulant des propriétés dans la barre d'outils ouverte (comme indiqué sur l'image)
2024-07-31
commentaire 0
1081

Comment écrire la transparence des couleurs CSS3
Présentation de l'article:Méthode d'écriture : 1. "rgba (rouge, vert, bleu, transparence)" ; la fonction rgba() génère différentes couleurs et contrôle la transparence des couleurs grâce à la superposition de couleurs rouge, vert et bleu ; saturation, luminosité, transparence)" ; la fonction hsla() définit les couleurs et contrôle la transparence des couleurs via la teinte, la saturation et la luminosité.
2021-12-08
commentaire 0
2803

Rendus de transparence des paramètres Win10
Présentation de l'article:Comment paramétrer un rendu transparent sous win10 ? Il existe une fonction d'effet de transparence dans le système Win10. L'activation de cet effet de transparence peut être très utile pour la beauté de l'ensemble de l'interface. Désormais, de nombreux utilisateurs ne savent pas comment l'activer. .Voici Suivez l'éditeur pour jeter un œil à la méthode. De nombreux amis ne savent pas comment fonctionner en détail. L'éditeur a compilé les étapes pour définir l'effet de transparence dans Win10. Si vous êtes intéressé, suivez l'éditeur pour. jetez un oeil ci-dessous! Étapes pour définir l'effet de transparence dans Win10 : 1. Appuyez sur les touches Windows+I, ouvrez les paramètres Windows et cliquez sur Personnalisation. 2. Dans les paramètres de personnalisation, cliquez sur l'onglet Couleur et activez l'effet de transparence.
2023-06-30
commentaire 0
1293

Où est la transparence de l'image du réveil ?
Présentation de l'article:La transparence de l'image de réveil se trouve dans « Effets spéciaux->Paramètres de réglage ». La méthode spécifique pour définir la transparence de l'image est la suivante : 1. Ouvrez l'application d'image de réveil. 2. Cliquez sur "Importer" et sélectionnez " ; Images préférées" pour l'ouvrir ; 3. Recherchez-le en bas de la page. Et cliquez sur "Effets spéciaux", puis cliquez sur "Ajuster les paramètres", cliquez sur "Transparence" et faites glisser la coche pour définir la transparence.
2023-03-20
commentaire 0
17535

Comment utiliser le didacticiel de l'outil de transparence interactif CorelDRAW
Présentation de l'article:CorelDRAW est un très excellent logiciel de configuration graphique et un outil important pour les concepteurs et les peintres. Il existe de nombreuses fonctions dans le logiciel, et aujourd'hui nous allons en présenter une : l'outil de transparence interactif. Les utilisateurs peuvent utiliser cet outil pour rendre certains objets éléments transparents. Il existe de nombreux types. Les opérations spécifiques sont les suivantes : 1. Après avoir sélectionné une transparence uniforme, nous pouvons ajuster les paramètres de transparence en faisant glisser le contrôle ou en entrant la valeur de transparence afin que l'objet ait la même transparence. 2. La transparence dégradée peut réaliser le dégradé du processus de transparence de l'objet. Nous pouvons effectuer des dégradés transparents linéaires ou des dégradés elliptiques pour obtenir différents effets de transparence. 1) L'ouverture nécessite un traitement transparent
2024-02-11
commentaire 0
930


Propriétés de transparence CSS : opacité et rgba
Présentation de l'article:Propriétés de transparence CSS : opacité et rgba Dans la conception Web, la transparence est un effet très important, qui peut rendre l'arrière-plan ou le contenu d'un élément semi-transparent. CSS propose différentes méthodes pour obtenir des effets de transparence, les deux plus couramment utilisées sont l'opacité et le rgba. Attribut Opacité L'opacité est une propriété en CSS Elle est utilisée pour contrôler la transparence d'un élément. Elle peut être définie sur une valeur comprise entre 0 et 1, où 0.
2023-10-26
commentaire 0
1238

Comment utiliser la fonction de transparence des pistes dans VideoStudio x10 - Comment utiliser la fonction de transparence des pistes dans VideoStudio x10
Présentation de l'article:Le contenu qui vous est présenté aujourd'hui concerne le logiciel VideoStudio x10. Savez-vous comment utiliser la fonction de transparence des pistes dans VideoStudio x10. Ensuite, l'éditeur explique comment utiliser la fonction de transparence des pistes dans VideoStudio x10. Tout d’abord, nous importons respectivement deux matériaux dans la piste de superposition un et la piste de superposition deux. Les matériaux peuvent être des vidéos ou des images. Faites un clic droit devant la piste de superposition 2 et sélectionnez l'option "Transparence de la piste". Faites glisser la ligne jaune vers le bas pour réduire la transparence de la piste. Ci-dessous, le rendu affiché dans la fenêtre d'aperçu après avoir ajusté la transparence. que les deux images ont été mélangées.
2024-03-04
commentaire 0
556

Comment définir la transparence des polices en HTML
Présentation de l'article:Comment définir la transparence des polices en HTML : 1. Utilisez l'attribut color et la fonction rgba(), la syntaxe est "font element {color: rgba (valeur rouge, valeur verte, valeur bleue, valeur de transparence);}" 2. Utilisez Attribut d'opacité, syntaxe "élément de police {opacité : valeur de transparence ;}".
2021-12-23
commentaire 0
11830

Comment définir la transparence et l'opacité en CSS
Présentation de l'article:Transparence et opacité CSS CSS est un langage de feuille de style largement utilisé, principalement utilisé pour ajouter des styles à des documents tels que HTML, XHTML et XML. En CSS, la transparence contrôle l'opacité d'un élément afin de créer un effet visuel en changeant les couleurs et en mélangeant les éléments. Dans cet article, nous verrons comment utiliser la transparence et l'opacité en CSS. Transparence La transparence est le degré d'opacité ou de visibilité d'un élément. Cette propriété est définie par « opacité » en CSS et varie d'un nombre compris entre 0 et 1. Transparence d'un élément
2023-04-21
commentaire 0
1492

Quelle est la propriété CSS3 qui définit la transparence d'un élément ?
Présentation de l'article:Il existe deux attributs CSS3 pour définir la transparence des éléments : 1. L'attribut opacity, qui permet de définir le niveau de transparence de l'élément, avec la syntaxe « opacity : valeur de transparence ; » 2. L'attribut filter, qui peut être utilisé avec la fonction opacity() pour définir la transparence de l'élément, avec la syntaxe " filter:opacity(value%);".
2021-12-16
commentaire 0
2732

Comment définir la transparence de l'image en CSS
Présentation de l'article:CSS est un langage de feuille de style utilisé pour la conception et le développement de sites Web. Il possède de nombreuses propriétés qui peuvent faire apparaître les éléments de pages Web dans différents styles. L'un d'eux consiste à définir la transparence de l'image. Voyons comment définir la transparence de l'image via CSS. 1. Attribut Transparence En CSS, vous pouvez utiliser l'attribut opacité pour définir la transparence d'une image. Cette propriété peut accepter une valeur comprise entre 0 et 1, où 0 signifie complètement transparent et 1 signifie complètement opaque. Par exemple, pour définir la transparence d'une image à 0,5, le code
2023-04-24
commentaire 0
2273

Comment définir la transparence dans AutoCAD2014_Comment définir la transparence dans AutoCAD2014
Présentation de l'article:Étape 1 : Ouvrez d'abord le dessin à modifier avec AutoCAD 2014 sur l'ordinateur et sélectionnez la zone dans laquelle vous souhaitez ajuster la transparence (comme indiqué sur l'image). Étape 2 : Cliquez ensuite sur le menu par défaut dans la barre de menu Autocad2014 (comme indiqué sur l'image). Étape 3 : Recherchez ensuite le bouton déroulant des propriétés dans la barre d'outils ouverte (comme indiqué sur l'image). Étape 4 : cliquez sur le bouton déroulant Propriétés et faites glisser le curseur de transparence dans le menu contextuel (comme indiqué sur l'image). Étape 5 : À ce stade, vous pouvez voir que la transparence de la zone de dessin sélectionnée a été ajustée (comme indiqué sur l'image).
2024-05-08
commentaire 0
857

Comment définir la transparence en CSS3
Présentation de l'article:Méthode : 1. Utilisez la fonction rgba(), la syntaxe est « rgba(valeur rouge, valeur verte, valeur bleue, valeur de transparence) ; » ; 2. Utilisez l'attribut opacité, la syntaxe est « opacité : valeur de transparence ; » ; 3. Utilisez l'attribut de filtre, la syntaxe est "filter:opacity (valeur de transparence);".
2021-11-19
commentaire 0
6872

Comment changer la transparence en CSS
Présentation de l'article:CSS est un langage utilisé pour la conception et la mise en page de sites Web. Il peut modifier la taille, la couleur, la position, la bordure et d'autres propriétés des éléments. L'un des besoins courants est de modifier la transparence d'un élément. Il existe deux manières courantes de modifier la transparence : l'une consiste à utiliser la valeur de couleur rgba, le quatrième paramètre représente la transparence, la plage de valeurs est de 0 à 1 ; l'autre consiste à utiliser l'attribut d'opacité, la plage de valeurs est également de 0 à 1. Ensuite, ces deux méthodes et leurs scénarios d'utilisation seront présentés en détail. 1. Utilisez les valeurs de couleur rgba pour modifier directement la transparence des éléments.
2023-04-24
commentaire 0
1655

Comment définir la transparence des images en CSS
Présentation de l'article:En web design, la transparence des images est un effet visuel très important. En définissant la transparence, nous pouvons faire en sorte que l'image se fonde plus naturellement dans l'arrière-plan, rendant le contenu plus superposé et intéressant. Alors, comment définir la transparence des images en CSS ? Méthode 1 : Utiliser le format de couleur RGBA En CSS, nous pouvons utiliser le format de couleur RGBA pour définir la transparence de l'image. Le format RGBA est un modèle de couleur composé de canaux rouge, vert, bleu et alpha.
2023-04-26
commentaire 0
12448

Comment régler la transparence des icônes du bureau sous Windows 11 ? Comment définir la transparence des icônes du bureau dans Win11
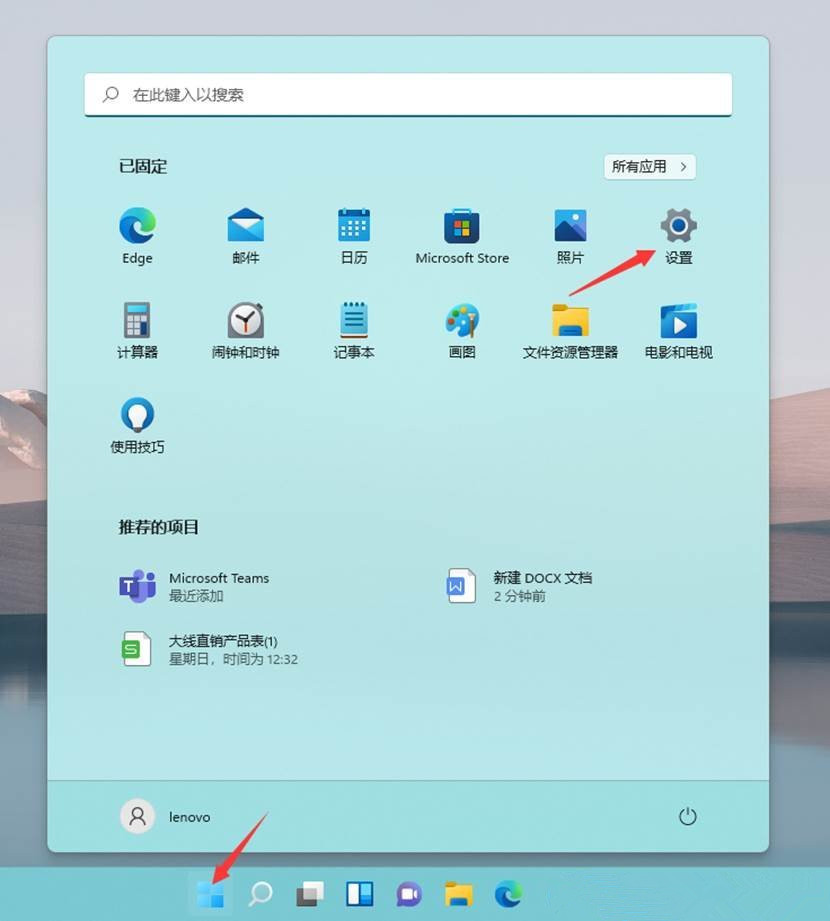
Présentation de l'article:De nombreux utilisateurs ne sont pas très familiers avec certains paramètres de fonctions après la mise à niveau du système Win11. Récemment, de nombreux utilisateurs demandent à l'éditeur comment ajuster la transparence des icônes du bureau Win11 ? Les utilisateurs peuvent directement cliquer sur Paramètres sous la barre des tâches, puis cliquer sur Accessibilité sur la gauche. Laissez ce site présenter soigneusement aux utilisateurs comment définir la transparence des icônes du bureau Win11. Comment définir la transparence des icônes du bureau dans Windows 11 : 1. Appuyez sur la touche Win ou cliquez sur l'icône Démarrer dans la barre des tâches, puis cliquez sur Paramètres dans l'application épinglée. 2. Dans la fenêtre des paramètres, cliquez sur Accessibilité à gauche et Effets visuels (barres de défilement, transparence, animation, délai de notification) à droite. 3. Faites glisser le curseur pour activer ou désactiver l'effet de transparence (assurez-vous
2024-02-11
commentaire 0
1844