10000 contenu connexe trouvé


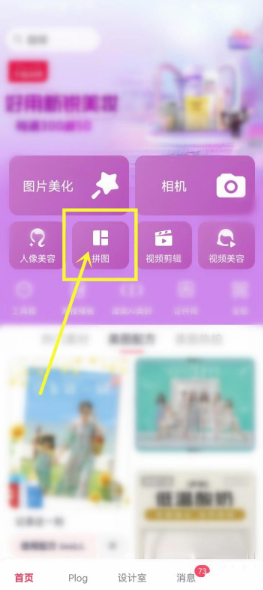
Où se trouve le mode transparent de MeituXiuXiu (méthode d'opération d'épissage transparente multi-images MeituXiuXiu)
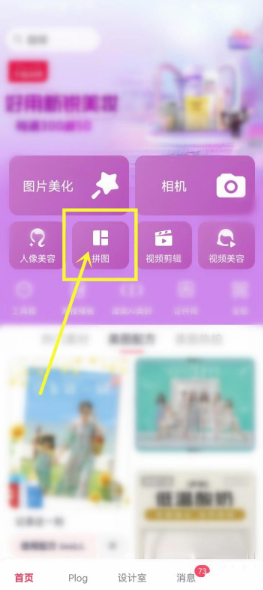
Présentation de l'article:Où est le magnifique motif sans couture ? Ensuite, l'éditeur du site Web PHP chinois vous donnera une introduction détaillée à la méthode d'épissage transparent de belles images et de plusieurs images. Jetons un coup d'œil ensemble. Accédez à la page d'accueil de l'application mobile et cliquez sur l'outil « Puzzle » en haut de la page. Accédez à l'album photo sur votre téléphone et sélectionnez les photos que vous souhaitez assembler. Après avoir sélectionné l'image, cliquez sur « Démarrer le puzzle » dans le coin inférieur droit. Entrez dans l'interface du puzzle et cliquez sur "Mode transparent" en haut. Entrez dans le mode transparent, sélectionnez le modèle d'épissage, puis cliquez sur « Enregistrer » dans le coin supérieur droit pour connecter les images de manière transparente.
2024-06-14
commentaire 0
542

Comment faire fonctionner le puzzle sans couture Meitu Xiuxiu. Partagez les étapes du puzzle sans couture Meitu Xiuxiu.
Présentation de l'article:La fonction de puzzle transparente de Meitu XiuXiu peut aider les utilisateurs à intégrer de manière transparente plusieurs images pour créer un effet d'épissage unique. Elle prend également en charge les lignes d'épissage et les arrière-plans personnalisés, rendant l'épissage plus libre et flexible. Si vous souhaitez utiliser l'application MeituXiuXiu pour créer des puzzles fluides, alors ce tutoriel est à ne pas manquer ! Comment faire fonctionner le puzzle sans couture Meitu Xiu Xiu 1. Ouvrez d'abord l'application Meitu Xiu Xiu et sélectionnez l'option de puzzle sans couture. 2. Ajoutez ensuite les images qui doivent être perplexes. 3. Enfin, choisissez la méthode d'épissage avec laquelle vous souhaitez terminer le puzzle. Une fois terminé, cliquez sur le bouton Enregistrer dans le coin supérieur droit !
2024-07-12
commentaire 0
912

HTML, CSS et jQuery : conseils pour un défilement fluide
Présentation de l'article:HTML, CSS et jQuery : Conseils pour obtenir des effets de défilement fluides Introduction : Dans la conception et le développement Web, obtenir des effets de défilement fluides est l'un des moyens importants pour améliorer l'expérience utilisateur et l'interactivité des pages. Grâce à un défilement fluide, la page peut afficher un effet de commutation fluide et transparent lorsque l'utilisateur clique ou fait défiler, ce qui rend la page plus confortable et professionnelle. Dans cet article, nous présenterons quelques techniques pour obtenir un effet de défilement fluide à l'aide de HTML, CSS et jQuery, et donnerons des exemples de code correspondants. 1. Retour
2023-10-24
commentaire 0
1297

Comment configurer l'émulateur yuzu pour le rendre plus fluide ? La méthode de configuration la plus fluide pour l'émulateur Yuzu
Présentation de l'article:Certains utilisateurs peuvent ne pas savoir comment configurer correctement l'émulateur yuzu, ce qui entraîne des problèmes tels qu'un décalage et un manque de fluidité lors de l'exécution du jeu. Alors, comment configurer l'émulateur yuzu pour le rendre plus fluide ? Laissez ce site présenter soigneusement aux utilisateurs la méthode de configuration la plus fluide de l'émulateur yuzu. La méthode de configuration la plus fluide pour le simulateur de yuzu 1. Ouvrez d'abord le simulateur de yuzu téléchargé et accédez à la page du logiciel. 2. Cliquez sur l'option Ajouter un répertoire de jeu et chargez le jeu lui-même dans le répertoire de fichiers ouvert. Notez que vous ne pouvez pas voir le jeu lui-même ici, ce qui est normal. 3. Jeu plus
2024-06-14
commentaire 0
2945


Comment configurer le simulateur de foudre de la manière la plus fluide.
Présentation de l'article:De nombreux utilisateurs qui jouent à des jeux utilisent des simulateurs d'éclair, mais savez-vous comment configurer le simulateur d'éclair de la manière la plus fluide possible ? Le didacticiel suivant vous présentera la méthode la plus simple pour configurer le simulateur de foudre. Les utilisateurs intéressés peuvent y jeter un œil ci-dessous. Comment configurer le simulateur de foudre de la manière la plus fluide possible ? La manière la plus simple de configurer un simulateur de foudre : 1. Définissez les paramètres de base et les paramètres de définition pour le fonctionnement de la simulation. Paramètre de résolution : Pour un ordinateur avec une configuration normale, sélectionnez une résolution de 1600*900 en mode tablette. (Image 2 ci-dessous) Paramètres de mémoire : pour les ordinateurs avec mémoire 4G, il est recommandé de choisir 2G (mémoire 2048 M), pour les ordinateurs avec mémoire 8G, il est recommandé de choisir 4G (4096 M) et pour les ordinateurs avec 16 G ou plus de mémoire. il est recommandé de choisir 8G (8192M), (photo 2 ci-dessous)
2024-08-05
commentaire 0
805
code js pour obtenir un défilement fluide (texte et images)_compétences javascript
Présentation de l'article:défilement transparent js, défilement transparent d'images, défilement transparent de texte, comment l'implémenter en fonction du code js, cet article expliquera en détail le code js pour obtenir un défilement transparent (texte et images), les amis dans le besoin peuvent s'y référer
2016-05-16
commentaire 0
1190

Implémentation d'un défilement fluide pour une meilleure expérience utilisateur.
Présentation de l'article:Le défilement fluide est une fonctionnalité de micro-animation moderne qui améliore l'expérience utilisateur en permettant une navigation facile entre les sections d'une page. Au lieu de passer instantanément aux sections, un défilement fluide crée une transition fluide et engageante. C'est génial
2024-09-18
commentaire 0
1023

Comment obtenir un effet de défilement fluide avec CSS
Présentation de l'article:Comment utiliser CSS pour obtenir un effet de défilement fluide Dans la conception et le développement Web, l'effet de défilement est un effet très courant et intéressant qui peut apporter une meilleure expérience aux utilisateurs. Pour obtenir un effet de défilement fluide, vous pouvez y parvenir grâce à certaines techniques CSS. Cet article explique comment utiliser CSS pour obtenir un effet de défilement fluide et fournit des exemples de code spécifiques. 1. Utilisez des points d'ancrage pour obtenir un défilement fluide des pages internes. Un point d'ancrage est une marque en HTML. Vous pouvez définir une certaine position sur la page comme point d'ancrage et la positionner via la valeur du point d'ancrage dans l'URL. en douceur
2023-11-21
commentaire 0
1295

Conseils pour obtenir des effets de défilement fluides avec les propriétés CSS
Présentation de l'article:Conseils pour obtenir des effets de défilement fluides avec les propriétés CSS Dans la conception Web, les effets de défilement sont largement utilisés dans la navigation dans les menus, le défilement fluide vers le haut et le bas de la page, etc., pour rendre l'expérience utilisateur plus fluide et plus confortable. Cet article présentera quelques propriétés CSS et exemples de code couramment utilisés pour vous aider à obtenir des effets de défilement fluides. 1. Un défilement fluide est obtenu grâce à l'attribut CSS scroll-behavior est un attribut CSS qui peut contrôler le comportement de défilement à l'intérieur de l'élément conteneur. En définissant scro
2023-11-18
commentaire 0
1588




Comment utiliser CSS pour obtenir un effet de défilement fluide sur les pages Web
Présentation de l'article:Comment utiliser CSS pour obtenir un effet de défilement fluide sur les pages Web Dans la conception Web moderne, obtenir un effet de défilement fluide peut apporter une meilleure expérience visuelle aux utilisateurs. Grâce à certaines propriétés et techniques de CSS, nous pouvons facilement obtenir un effet de défilement fluide. Cet article explique comment utiliser CSS pour obtenir un défilement fluide sur les pages Web, avec des exemples de code spécifiques. 1. Utilisez l'attribut scroll-behavior pour obtenir un défilement fluide. L'attribut scroll-behavior de CSS3 peut obtenir un effet de défilement fluide. en le réglant sur
2023-10-26
commentaire 0
1433

Quelle version de Win10 est la plus stable et la plus fluide ?
Présentation de l'article:De nombreux utilisateurs rencontreront des décalages et des écrans bleus lors de l'utilisation d'ordinateurs. Par conséquent, nous devons tous utiliser le système le plus stable et le plus fluide pour nous aider à en faire l'expérience. Les versions suivantes du système sont très fluides et stables. Quelle version de Win10 est la plus stable et la plus fluide ? 1. La plus petite version simplifiée de Win10 n'affectera pas l'utilisation normale du système et a toujours une forte stabilité du système. Cela améliore même dans une certaine mesure les performances du système car les éléments inutiles sont supprimés. 2. La version la plus stable et la plus fluide de Win10 prend en charge plusieurs méthodes d'installation. Elle prend en charge la réinstallation immédiate sous Windows et Winpe et interdit l'utilisation de certains services pour améliorer la vitesse d'exécution et éviter l'utilisation de la mémoire. 3. Le système de version multi-pilotes Win10 intègre plusieurs. fichiers de pilote
2024-01-05
commentaire 0
6296

Comment utiliser Vue pour obtenir des effets de défilement transparents
Présentation de l'article:Comment utiliser Vue pour obtenir des effets de défilement fluides Avec le développement du développement Web, les effets de défilement sont devenus un élément essentiel dans de nombreuses conceptions Web. Dans le framework Vue, nous pouvons utiliser ses idées de réactivité et de composantisation pour obtenir un effet de défilement transparent. Cet article présentera une méthode simple pour utiliser Vue pour obtenir des effets de défilement transparents et fournira des exemples de code correspondants. Tout d’abord, nous devons créer un composant Vue pour obtenir un effet de défilement transparent. Peut être nommé SeamlessScroll : <template
2023-09-19
commentaire 0
1601