10000 contenu connexe trouvé

Développement de composants Vue : méthode d'implémentation de composants contextuels
Présentation de l'article:Développement de composants Vue : méthode d'implémentation de composants pop-up Introduction : Dans le développement front-end, le composant pop-up est un type de composant courant et important. Il peut être utilisé pour afficher du contenu interactif tel que des informations rapides, des confirmations ou des zones de saisie sur des pages Web. Cet article expliquera comment utiliser le framework Vue pour développer un composant contextuel simple et fournira des exemples de code spécifiques. 1. Conception de la structure du composant Lors de la conception de la structure du composant de fenêtre pop-up, nous devons prendre en compte les éléments suivants : Titre de la fenêtre pop-up : utilisé pour afficher les informations sur le titre de la fenêtre pop-up. Contenu de la fenêtre pop-up : permet d'afficher le contenu spécifique de la fenêtre pop-up. bombe
2023-11-24
commentaire 0
1399
Jquery 弹出层插件实现代码_jquery
Présentation de l'article:工作不忙,闲来无事写了一个弹出层插件,又需要的尽管拿去用啊有什么建议欢迎提出
2016-05-16
commentaire 0
989
Explication détaillée de l'utilisation du plug-in ThickBox de la couche contextuelle Jquery
Présentation de l'article:Je crois que tous ceux qui mentionnent Thickbox savent qu'il s'agit d'un plug-in pour jQuery. Sa fonction est de faire apparaître des boîtes de dialogue et des pages Web pour rendre l'expérience utilisateur plus agréable. Pour ceux qui viennent d'entrer en contact avec jQuery, ils ne le font pas. Je ne sais pas grand-chose sur Thickbox, alors aujourd'hui, laissez-moi vous montrer l'explication détaillée de l'utilisation du plug-in ThickBox de la couche contextuelle Jquery !
2017-11-24
commentaire 0
2148

Comparaison des schémas de livraison à plusieurs niveaux dans la communication des composants Vue
Présentation de l'article:Comparaison des schémas de livraison multi-niveaux dans la communication des composants Vue Vue est un framework frontal très populaire. Il fournit une méthode de développement basée sur les composants et réalise le développement d'applications complexes grâce à l'imbrication et à la communication de composants. Dans le développement réel, la communication entre les composants est souvent un problème important. Lorsqu'il existe des relations à plusieurs niveaux entre les composants, la manière de transférer efficacement les données devient une question à laquelle les développeurs doivent réfléchir. Cet article présentera plusieurs schémas de communication de composants multi-niveaux courants et les comparera. Utiliser des accessoires et $emitVue
2023-07-18
commentaire 0
1126

Comment fermer les fenêtres contextuelles du widget Win11
Présentation de l'article:De nombreux utilisateurs appuient accidentellement sur la touche W lors de l'utilisation du système win11, et une fenêtre de widget apparaîtra si vous ne faites pas attention. C'est très gênant en semaine et affecte l'expérience utilisateur. à l'intérieur pour fermer. Comment fermer le widget contextuel dans Win11 en appuyant sur w 1. Cliquez sur la touche Démarrer Win 2. Cliquez ensuite sur Paramètres. 3. Cliquez sur Personnaliser à gauche. 4. Ouvrez à nouveau la barre des tâches sur la droite. 5. Désactivez simplement ce widget.
2023-12-29
commentaire 0
1403

Comment fermer le widget qui apparaît lorsque vous appuyez sur la touche W sous Windows 10 ?
Présentation de l'article:Comment fermer le widget qui apparaît lorsque vous appuyez sur la touche W sous Windows 10 ? De nombreux utilisateurs constatent qu'il leur suffit d'appuyer sur w pour faire apparaître des widgets lorsqu'ils utilisent leur ordinateur, alors comment les fermer ? Laissez maintenant ce site présenter en détail aux utilisateurs comment fermer les widgets qui apparaissent dès que la touche w est enfoncée dans Win10. Comment fermer le widget qui apparaît dès que vous appuyez sur la touche w sous Windows 10. Méthode 1 : 1. Cliquez sur le menu Démarrer dans la barre des tâches, recherchez la fonction Paramètres et cliquez pour entrer. 2. Recherchez la fonction de personnalisation dans la page des paramètres et ouvrez-la, puis sélectionnez la fonction de barre des tâches qui s'ouvre, recherchez la fonction widget et cliquez sur le côté droit pour la désactiver. Méthode 2 : 1. Cliquez avec le bouton droit sur le bouton Démarrer dans le coin inférieur gauche du bureau Windows 10 et cliquez sur « Exécuter& » dans le menu contextuel.
2024-02-12
commentaire 0
1546

Comment utiliser des composants contextuels natifs pour implémenter des invites de message dans Uniapp
Présentation de l'article:Comment utiliser des composants contextuels natifs pour implémenter des invites de message dans uniapp Lors du développement d'applications mobiles, nous devons souvent utiliser des composants contextuels pour afficher des invites de message aux utilisateurs, telles que des invites de réussite, des invites d'erreur ou d'autres invites nécessitant l'utilisateur. confirmation. Dans le framework uniapp, nous pouvons utiliser des composants pop-up natifs pour implémenter ces fonctions. Cet article présentera en détail comment utiliser les composants contextuels natifs dans uniapp pour implémenter des invites de message et joindra des exemples de code spécifiques. Introduire le composant pop-up natif fourni dans uniapp
2023-10-27
commentaire 0
1619

fancybox 是一款优秀的 jquery 弹出层展示插件
Présentation de l'article:今天给大家分享一款优秀的 jquery 弹出层展示插件 fancybox。它除了能够展示图片之外,还可以展示 flash、iframe 内容、html 文本以及 ajax 调用,我们可以通过 css 来自定义外观。fancybox 特点:可以支持图片、html 文本、flash 动画、iframe 以及 ajax 的支持;可以自定义播放器的 css 样式;可以以组的形式进行播放;如果将
2016-05-16
commentaire 0
1397

Comment implémenter la communication entre composants à plusieurs niveaux dans Vue ?
Présentation de l'article:Vue.js est un framework JavaScript populaire largement utilisé pour créer des interfaces utilisateur. Dans l'architecture de Vue, les composants sont les éléments de base qui peuvent diviser une page complexe en plusieurs composants indépendants et réutilisables. La communication entre ces composants est un concept important dans Vue. Cet article présentera comment implémenter la communication de composants à plusieurs niveaux dans Vue et fournira quelques exemples de code. J'espère que cela pourra aider les lecteurs à mieux comprendre les méthodes de communication entre les composants de Vue. Dans Vue, le flux de données est descendant, c'est-à-dire depuis
2023-07-19
commentaire 0
1871

Une discussion approfondie des principes de développement sous-jacents de PHP7 : Comprendre l'architecture et la structure des composants du noyau PHP
Présentation de l'article:En tant que langage de développement classique, PHP est largement utilisé dans le domaine du développement web à travers le monde. En tant que dernière version de la série PHP, PHP7 présente non seulement des améliorations significatives en termes de performances et d'efficacité, mais possède également des principes de développement sous-jacents plus avancés et plus complexes. Cet article approfondira les principes de développement sous-jacents de PHP7 et aidera les lecteurs à mieux comprendre l'architecture et la structure des composants du noyau PHP. Tout d’abord, nous devons comprendre la base des principes de développement sous-jacents de PHP7, qui est le moteur Zend. Le moteur Zend fait partie de l'interpréteur PHP et est responsable de
2023-09-10
commentaire 0
1541

Introduction détaillée aux principes de développement sous-jacents de PHP7 : Comprendre la relation entre l'architecture du noyau PHP et les composants
Présentation de l'article:Introduction détaillée aux principes de développement sous-jacents de PHP7 : Comprendre la relation entre l'architecture de base de PHP et les composants. PHP est un langage de script côté serveur largement utilisé. Il peut être intégré dans HTML et utilisé pour développer des pages Web dynamiques. L’avantage de PHP est qu’il est facile à apprendre et s’intègre bien à une variété de bases de données. De nombreux développeurs espèrent avoir une compréhension approfondie des principes de développement sous-jacents de PHP afin de mieux utiliser les puissantes fonctions fournies par PHP. Cet article présentera en détail les principes de développement sous-jacents de PHP7 pour aider les lecteurs à comprendre en profondeur l'architecture de base de PHP.
2023-09-08
commentaire 0
992

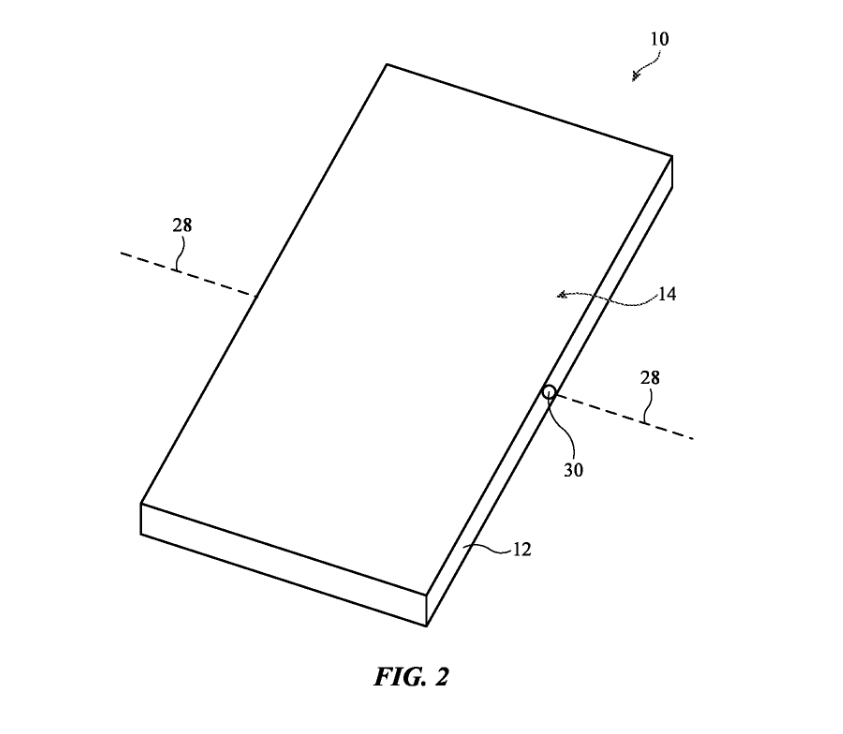
Le nouveau brevet d'Apple pour l'iPhone pliable est approuvé : une couche de ressort intégrée peut soulager la pression de pliage et les impulsions externes
Présentation de l'article:IT House a rapporté le 17 avril que, selon une liste récemment annoncée par l'Office des marques et des brevets des États-Unis (USPTO), Apple a obtenu un brevet pour un téléphone mobile à écran pliable, en se concentrant sur l'introduction d'un nouveau concept de couche à ressort pour réduire la pression. lors du pliage. 1. Structure de la couche de ressort d'Apple Apple a déclaré que la couche de ressort est composée d'un réseau de ressorts métalliques et que des capteurs tels que des structures de détection de force (telles que des jauges de contrainte) sont intégrés dans la couche de ressort. De plus, le brevet indique que si vous le souhaitez, des colonnes de mousse et d'autres structures compressibles pourraient être intercalées avec des ressorts pour aider à adapter les performances des couches de ressorts. Matériau de la couche de ressort La couche de ressort peut être constituée de divers métaux flexibles, tels que : acier à ressort nickel chrome alliage d'aluminium béryllium alliage de cuivre acier inoxydable alliage de cobalt nickel fenyefenye1 Apple a déclaré que le pliage.
2024-08-21
commentaire 0
436

Existe-t-il une couche contextuelle dans le bootstrap ?
Présentation de l'article:Il existe une couche contextuelle dans bootstrap ; vous pouvez utiliser le plug-in Popover pour implémenter la couche contextuelle. Le plug-in peut générer du contenu et des balises spécifiés en fonction des besoins, et placer le contenu généré dans la fenêtre contextuelle. boîte déclenchée par l'élément spécifié. La syntaxe pour activer la boîte contextuelle est "objet élément" .popover(options)”.
2022-06-16
commentaire 0
1887

API de composants Web à l'épreuve des balles
Présentation de l'article:Les composants Web/éléments personnalisés offrent des fonctionnalités intéressantes qui peuvent rendre votre UX plus efficace et évolutif, mais il existe certains « pièges » qui peuvent empêcher les équipes d'avoir une bonne expérience avec vos composants.
Le problème
Sur
2024-11-13
commentaire 0
158

Approbation du nouveau brevet d'Apple pour l'iPhone pliable : couche de ressort intégrée pour soulager la pression de pliage et les chocs externes
Présentation de l'article:Selon les informations du 17 avril, selon une liste récemment annoncée par l'Office des marques et des brevets des États-Unis (USPTO), Apple a obtenu un brevet pour un téléphone mobile à écran pliable, en se concentrant sur l'introduction d'un nouveau concept de couche à ressort pour réduire la pression. lors du pliage. Apple affirme que la couche de ressorts est composée d'un ensemble de ressorts métalliques, puis intègre des capteurs tels que des structures de détection de force (telles que des jauges de contrainte) dans la couche de ressorts. d'autres structures compressibles peuvent être combinées avec des ressorts intercalés pour aider à ajuster les performances des couches de ressorts. La couche de ressort peut être constituée de divers métaux flexibles, tels que l'acier à ressort, l'alliage nickel-chrome-aluminium, l'alliage de cuivre-béryllium, l'acier inoxydable, l'alliage cobalt-nickel et d'autres métaux à ressort. Vous trouverez ci-joint les images pertinentes suivantes : Apple a déclaré que l'introduction d'une couche de ressort dans les appareils à écran pliable peut, d'une part, atténuer
2024-04-17
commentaire 0
1038

Comment utiliser le regroupement dans Oracle
Présentation de l'article:La fonction GROUPING détermine l'imbrication du niveau de regroupement, renvoyant 0 pour le regroupement le plus externe et 1 pour le regroupement interne. Peut être utilisé pour identifier le regroupement le plus externe, calculer les résultats de la fonction d'agrégation et créer des conditions basées sur le regroupement.
2024-04-30
commentaire 0
1176

Que contient l'image Docker ?
Présentation de l'article:Les images Docker contiennent les éléments suivants : couche du système de fichiers (système de fichiers racine, couche), métadonnées (fichier manifeste, configuration, balises), paramètres réseau (adresse IP, mappage de port), utilisateurs et groupes (ID utilisateur, ID de groupe), commandes. (point d'entrée, CMD).
2024-04-07
commentaire 0
621