10000 contenu connexe trouvé

Propriétés de la liste CSS : list-style-type et list-style-position
Présentation de l'article:Propriétés de liste CSS : list-style-type et list-style-position, des exemples de code spécifiques sont requis Dans le développement front-end, nous avons souvent besoin d'utiliser des listes pour afficher des informations. CSS fournit certaines propriétés pour embellir et personnaliser le style des listes. Les deux propriétés les plus couramment utilisées sont list-style-type et list-style-position. attribut list-style-type liste-style-
2023-10-24
commentaire 0
1264

Conseils d'optimisation des propriétés de liste CSS : list-style-type et list-style-position
Présentation de l'article:Conseils d'optimisation des attributs de liste CSS : list-style-type et list-style-position Dans la conception Web, la liste est un élément commun et important. En utilisant les propriétés de liste CSS, nous pouvons optimiser le style et la position de la liste pour améliorer l'expérience utilisateur. Cet article se concentrera sur deux attributs de liste : list-style-type et list-style-position, et fournira aux lecteurs des exemples de code spécifiques. laissez-moi
2023-10-25
commentaire 0
1265

Liste Python
Présentation de l'article:Liste vide
En python, cela signifie une liste vide.
paquets=[]
''
Liste
La liste signifie qu'il y a beaucoup de choses dans la liste.
par exemple :
liste
123
235
574
665
Liste en Python
par exemple :
packages="fruits"
2024-08-06
commentaire 0
1338

Explication détaillée des propriétés de style de liste CSS : list-style-type et list-style-image
Présentation de l'article:Explication détaillée des attributs de style de liste CSS : list-style-type et list-style-image Dans la conception Web, la liste est un élément fréquemment utilisé, qui peut présenter clairement une série de contenus associés. Afin de rendre la présentation de la liste plus belle et cohérente avec le thème de la page Web, CSS fournit certaines propriétés pour contrôler le style de la liste. Parmi eux, les attributs couramment utilisés incluent list-style-type et list-style-image. liste-s
2023-10-26
commentaire 0
2809
PHP获取文件夹列表,文件列表
Présentation de l'article: PHP获取文件夹列表,文件列表
2016-07-25
commentaire 0
1846

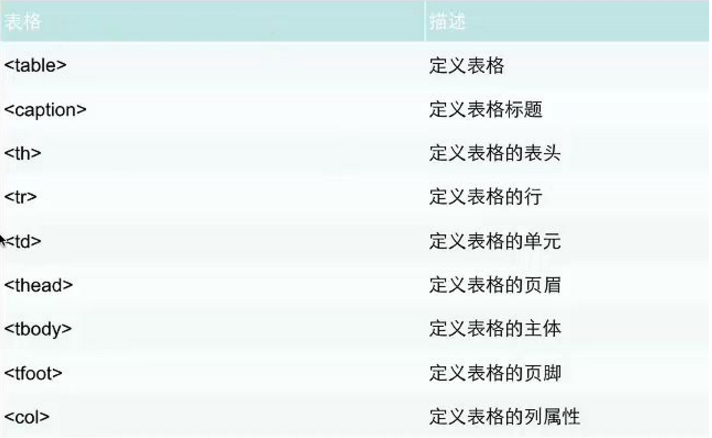
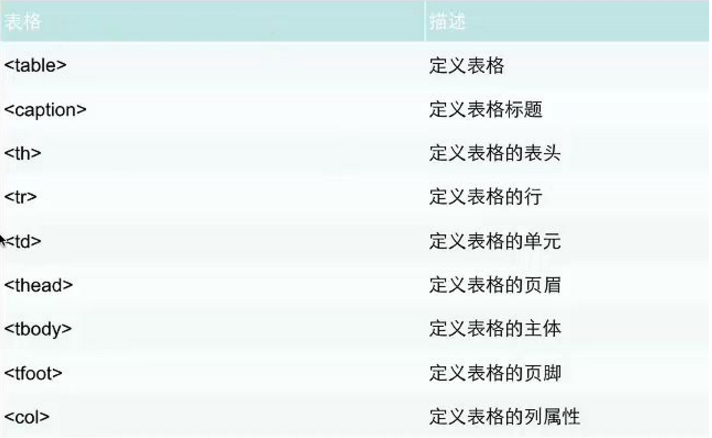
Balises de liste supportées par HTML : liste non ordonnée, liste ordonnée et liste de définitions (introduction)
Présentation de l'article:Dans un sens, tout ce qui n’est pas un texte descriptif peut être considéré comme une liste. Par exemple : le recensement, le système solaire, l'arbre généalogique, le menu de visite, ou encore tous vos amis peuvent être représentés sous forme de liste ou de liste dans une liste. Alors, quels sont les styles de liste HTML ? Ce chapitre vous présente les types de listes supportées par HTML : listes non ordonnées, listes ordonnées et listes personnalisées (introduction). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
2018-09-20
commentaire 0
22115


Comment utiliser la liste HTML ? Explication détaillée de la liste ordonnée et de la liste non ordonnée HTML
Présentation de l'article:Les listes apparaissent sur de nombreux sites Web. Les listes sont également un moyen courant d'organiser les données sur les pages Web. Les listes peuvent être vues partout sur les sites Web. Alors, quelles sont les manières d'utiliser les listes HTML ? Ci-dessous, nous expliquerons en détail la liste ordonnée et la liste non ordonnée HTML. 1 : Comment utiliser les listes HTML Il existe de nombreuses façons d'utiliser les listes HTML, notamment les listes ordonnées, les listes non ordonnées et les listes de définitions. 1. Une liste ordonnée signifie qu'il y a un ordre dans la liste, et une liste non ordonnée signifie que le type de liste n'a pas d'ordre. Définissez le type de liste comme un groupe de listes avec des significations spéciales, et une liste peut contenir des conditions et des instructions. 2 : Explication détaillée de la liste ordonnée HTML et de la liste non ordonnée 1. liste ordonnée HTML En HTML, la liste ordonnée commence généralement par ol, puis
2018-11-12
commentaire 0
8743