10000 contenu connexe trouvé

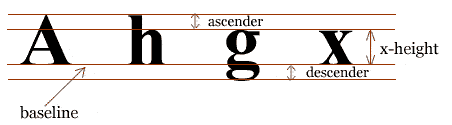
Que sont les polices pixelisées ?
Présentation de l'article:1. Qu'est-ce qu'une police pixelisée ? La police Pixel est développée et conçue par Founder Font Library. Il s'agit d'un ensemble de séries de polices composées de pixels carrés basés sur les glyphes de base de Heilongti et Songti. Il comprend un total de six polices d'épaisseurs différentes, à savoir Founder Pixel 12, Founder Pixel 14, Founder Pixel 15, Founder Pixel 16, Founder Pixel 18 et Founder Pixel 24. L'épaisseur de la police peut être ajustée à un pixel, ce qui ressemble à une police composée de petits carrés. Polices qui peuvent toujours être parcourues normalement dans de petites tailles sans distorsion. 2. Comment définir la police des pixels ? Après avoir ouvert le mot, sélectionnez la police, puis recherchez la police pixel dans la barre de menu. Après avoir sélectionné et confirmé, vous pouvez changer le mot en police pixel. 3. PS peut-il voir les pixels des polices ? 1. Trouvez-le d’abord sur le bureau de l’ordinateur
2024-09-02
commentaire 0
692

Comment PHP implémente la gestion du matériel multimédia dans les mini-programmes WeChat
Présentation de l'article:Avec la popularité des mini-programmes WeChat, de plus en plus de développeurs ont commencé à explorer comment implémenter la gestion du matériel multimédia dans les mini-programmes. En tant que langage de programmation côté serveur couramment utilisé, PHP peut réaliser des fonctions telles que le téléchargement et la gestion de matériel multimédia dans de petits programmes. Ce qui suit présentera comment PHP implémente la gestion du matériel multimédia dans les mini-programmes WeChat. 1. Types de matériel multimédia dans les mini-programmes WeChat Avant de mettre en œuvre la gestion du matériel multimédia, vous devez comprendre les différents types de matériel multimédia dans les mini-programmes WeChat : Images : Le mini-programme prend en charge le téléchargement de JPG et PN.
2023-06-02
commentaire 0
1675

Comment définir la priorité du matériel multimédia dans la version Clip Pro Tutoriel sur la définition de la priorité du matériel multimédia dans Clip
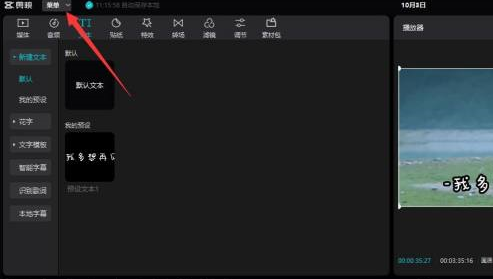
Présentation de l'article:Cutting est un outil de montage vidéo professionnel et complet. Son fonctionnement pratique peut aider davantage de personnes à traiter les vidéos rapidement. Certains utilisateurs souhaitent savoir comment définir la priorité des supports multimédias. Nous devons ensuite utiliser le mode de mise en page du menu. les étapes de l'éditeur et jetez un œil aux étapes complètes. La méthode de paramétrage est la suivante : 1. Double-cliquez pour ouvrir le logiciel et cliquez sur le menu dans la barre d'outils supérieure. 2. Cliquez ensuite sur Mode Mise en page dans la liste d'options ci-dessous. 3. Cliquez ensuite sur le support multimédia pour le prioriser.
2024-08-20
commentaire 0
643

Comment obtenir des versions plus gratuites de matériel multimédia en PPT
Présentation de l'article:1. Trouvez d’abord le PPT où se trouve le matériel que vous souhaitez collecter, comme indiqué sur l’image. Il contient une grande variété d’images, de formes et d’arrière-plans. Certains d'entre eux peuvent être exportés directement par copier-coller. Cependant, les éléments tels que les arrière-plans et les sons ne peuvent pas être exportés par copier-coller. 2. Fermez ppt et n'oubliez pas de sauvegarder. 3. Voici le fichier que nous avons sélectionné. 4. Cliquez sur le fichier et cliquez avec le bouton droit sur [Renommer]. 5. Remplacez le suffixe par [.zip] et appuyez sur Entrée pour confirmer. 6. Tous les médias se trouvent dans le répertoire suivant [ppt/media]. Vous pouvez choisir les matériaux que vous souhaitez. 7. Il y a deux exceptions à noter dans cet exemple. 1) Si le suffixe de format de PPT est ppt, vous devez d'abord le changer en pptx, puis effectuer les opérations suivantes. 2)Si
2024-04-17
commentaire 0
1023


Comment faire de la calligraphie au pinceau doré PS_C'est très simple, il suffit de préparer le matériel
Présentation de l'article:Tout d'abord, vous devez préparer deux matériaux, l'un est une image de calligraphie et l'autre est un fond en matériau doré. Prenons l’image de calligraphie ci-dessous comme exemple. Cliquez d'abord sur [Sélectionner] - [Plage de couleurs] ci-dessus Dans la gamme de couleurs, nous utilisons une paille pour absorber les caractères du pinceau noir, puis ajustons la tolérance de couleur jusqu'à ce qu'elle puisse couvrir tous les caractères du pinceau. Après la sélection, nous appuyons sur CTLR+J pour extraire la calligraphie dans un calque séparé. Créez ensuite un nouveau document, copiez-y la calligraphie et faites-y glisser l'image du matériau doré. Enfin, créez un masque d'écrêtage sur le calque de matériau doré et une image de calligraphie dorée est prête. N'est-ce pas très simple ? Venez réaliser votre propre calligraphie dorée personnalisée pour un look festif. Si nécessaire, vous pouvez également utiliser.
2024-06-08
commentaire 0
467


Comment modifier la taille de la police de l'élément td dans le tableau avec CSS
Présentation de l'article:En CSS, vous pouvez utiliser l'attribut "font-size" pour modifier la taille de la police de l'élément td dans le tableau. La fonction de cet attribut est de définir la taille de la police de l'élément. Il vous suffit d'ajouter le "font-". size: font size value;" style pour l'élément td. C'est tout.
2021-12-01
commentaire 0
10369

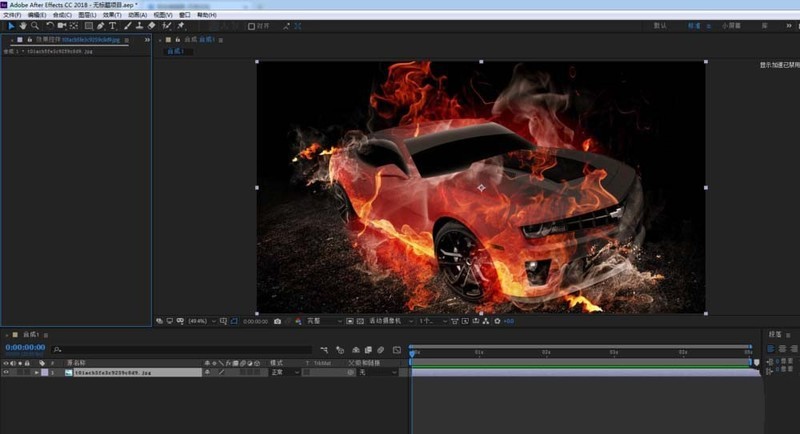
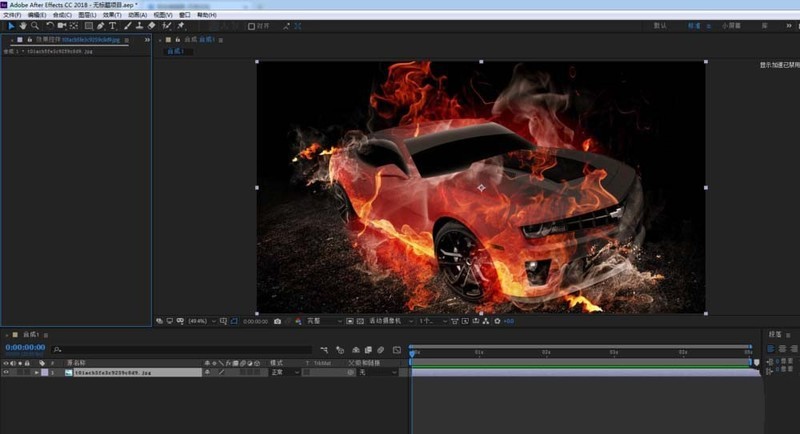
Méthodes spécifiques pour ajouter des effets tricolores aux matériaux AE
Présentation de l'article:Créez une nouvelle composition et insérez les images préparées. Cliquez sur le bouton des effets. Cliquez sur l'effet trois tons. Ajustez la tonalité globale des couleurs. Ajustez le degré de fusion avec l'image d'origine pour créer un effet de superposition. Vous pouvez également cliquer sur Réinitialiser pour réinitialiser notre effet global.
2024-04-28
commentaire 0
396

Comment définir la police des éléments et des liens pour qu'elle reste inchangée en CSS
Présentation de l'article:Méthode : 1. Utilisez l'attribut "text-decoration" pour supprimer le style de soulignement du texte du lien. La syntaxe est "Link element {text-decoration:none}" ; 2. Utilisez l'attribut color pour définir la couleur de la police du lien. lier le texte en noir. La syntaxe est "Lien élément {color:#000}".
2021-12-09
commentaire 0
2423