10000 contenu connexe trouvé

Boutons de navigation Web CSS : créez divers styles de boutons de navigation
Présentation de l'article:Boutons de navigation Web CSS : la création de styles de boutons de navigation variés nécessite des exemples de code spécifiques. En tant qu'éléments courants des pages Web, les boutons de navigation jouent un rôle essentiel dans le style général et l'expérience utilisateur de la page Web. Afin d'ajouter plus d'interactivité et de beauté à la page Web, nous pouvons créer divers styles de boutons de navigation via CSS. Cet article présentera certains styles de boutons de navigation courants et fournira des exemples de code spécifiques à titre de référence. Bouton plat (FlatButton) Le bouton plat fait référence à un bouton sans effet tridimensionnel ni effet d'ombre.
2023-11-18
commentaire 0
1336

Conception de boutons Web CSS : créez une variété de styles de boutons sympas
Présentation de l'article:Conception de boutons Web CSS : créez divers styles de boutons sympas, des exemples de code spécifiques sont nécessaires dans la conception Web, les boutons sont un élément très important, car ils ne constituent pas seulement le lien entre les utilisateurs et le site Web, mais peuvent également augmenter l'effet visuel global et expérience utilisateur. Un bon style de bouton doit non seulement avoir une apparence attrayante, mais également prendre en compte certains détails fonctionnels, tels que les effets de clic, les effets de survol, etc. Cet article partagera avec vous quelques techniques de conception de boutons CSS et des styles sympas, et fournira des exemples de code, dans l'espoir de vous aider à mieux concevoir.
2023-11-18
commentaire 0
1781

Navigateur 360 Comment ne pas afficher le bouton d'accueil sur Mac-Comment ne pas afficher le bouton d'accueil
Présentation de l'article:Amis, savez-vous comment empêcher l'affichage du bouton d'accueil sur 360 Browser Mac ? Aujourd'hui, je vais vous expliquer comment empêcher l'affichage du bouton d'accueil sur 360 Browser Mac. Si vous êtes intéressé, venez jeter un œil avec moi. J'espère que cela peut vous aider. . Étape 1 : Sur la page des paramètres du navigateur 360, cliquez sur Paramètres de l'interface. Étape 2 : Dans la barre des paramètres de la barre d’outils, décochez l’option Afficher le bouton d’accueil. Étape 3 : Revenez à la barre d'URL, comme le montre la figure, le bouton d'accueil ne sera plus affiché.
2024-03-19
commentaire 0
550

Comment faire fonctionner le bouton de changement de page Alook Comment faire fonctionner le bouton de changement de page
Présentation de l'article:Le navigateur Alook propose de nombreuses méthodes de changement de page aux utilisateurs. Les utilisateurs peuvent modifier la méthode de changement de page du navigateur en fonction de leurs propres habitudes d'utilisation, ce qui est très pratique. Cependant, la plupart des amis ne savent toujours pas comment ouvrir le bouton de changement de page d'Alook, ils aimeraient donc savoir comment l'ouvrir. Alors, comment activer le bouton de changement de page d’Alook ? Comment ouvrir le bouton de changement de page d'Alook 1. Ouvrez Alook, comme indiqué sur la figure. 2. Cliquez sur les trois lignes horizontales, comme indiqué sur l'image. 3. Cliquez sur Paramètres, comme indiqué sur la figure. 4. Cliquez sur le mode de tournage de page, comme indiqué sur la figure. 5. Cliquez sur le bouton situé derrière le bouton de changement de page, comme indiqué sur la figure. 6. Ouvrez comme indiqué sur l'image.
2024-06-07
commentaire 0
605

Comment supprimer le bouton d'accueil dans le navigateur Edge Tutoriel sur la fermeture du bouton d'accueil dans la barre d'outils Edge
Présentation de l'article:De plus en plus de personnes utilisent désormais le navigateur Edge. Il y a un bouton de page d'accueil dans la barre d'outils. De nombreuses personnes cliquent parfois sur ce bouton lors de la saisie de l'URL, ce qui fait sauter la page. Ils souhaitent supprimer le bouton de fermeture de la page d'accueil, mais je ne le fais pas. Je ne sais pas comment le faire fonctionner. Concernant ce problème, le didacticiel logiciel d'aujourd'hui partagera la solution avec vous. Comment supprimer le bouton d'accueil Edge : 1. Double-cliquez pour accéder au logiciel et cliquez sur le bouton... dans le coin supérieur droit. 2. Cliquez ensuite sur Paramètres dans la liste d'options ci-dessous. 3. Après être entré dans la nouvelle interface, cliquez sur l'option Apparence dans la barre de menu de gauche. 4. Recherchez ensuite le bouton Afficher l'accueil sur la droite et désactivez son bouton interrupteur.
2024-08-30
commentaire 0
527


Bouton de mise en œuvre de la page Web de Visual Studio pour obtenir la méthode de fonctionnement du code de vérification du téléphone mobile
Présentation de l'article:1. Créez une zone de texte de saisie pour le numéro de téléphone mobile et utilisez la balise div pour insérer le formatage de la zone de texte pour saisir le numéro de téléphone mobile. 2. Insérez la zone de texte de saisie du numéro de téléphone mobile dans la page Web. 3. Utilisez les balises div dans la page Web pour définir le format et la disposition du bouton permettant d'envoyer le code de vérification du téléphone mobile. 4. Utilisez l'attribut type pour définir le type sur bouton, c'est-à-dire que le type est bouton. 5. Définissez la valeur du bouton sur Envoyer le code de vérification mobile, c'est-à-dire que le nom affiché sur le bouton est Envoyer le code de vérification mobile. 6. Définissez qu'après avoir appuyé sur le bouton, l'action effectuée est la fonction sendyanzm() et le code de vérification est envoyé au téléphone mobile via cette fonction. 7. Définissez la taille de police du texte affiché sur le bouton sur la taille 20 et définissez-la avec style. 8. La hauteur d'une seule ligne du bouton est définie sur 33 pixels. 9. Enfin, utilisez l'attribut font pour définir le
2024-06-06
commentaire 0
327




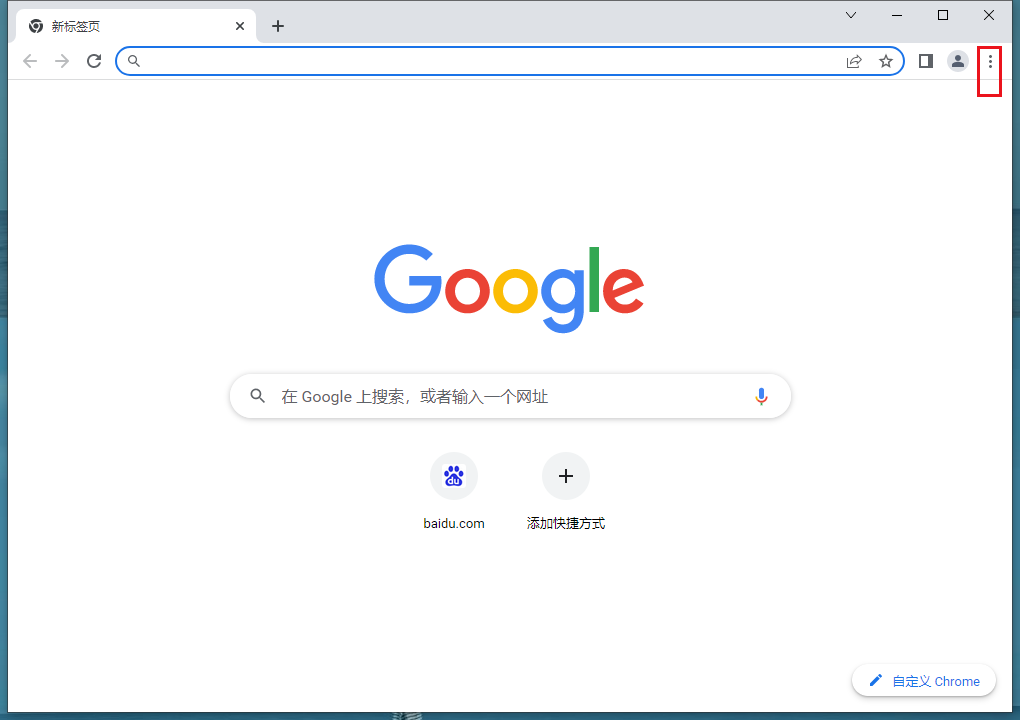
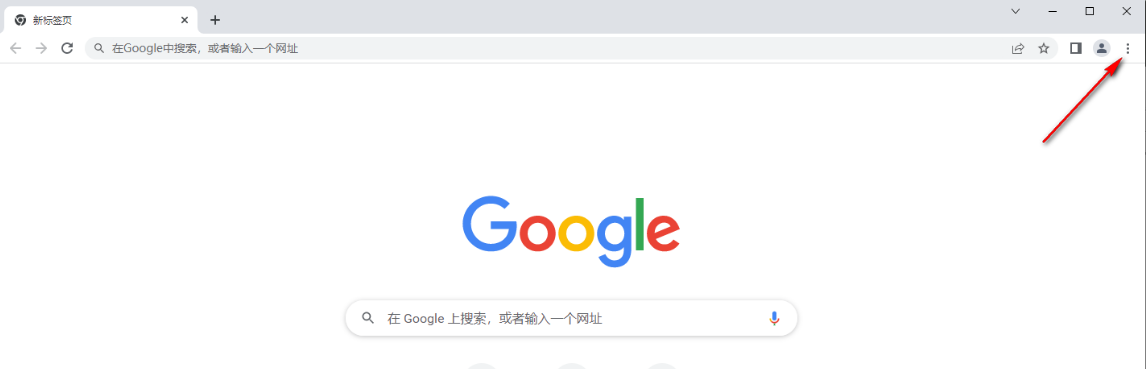
Que dois-je faire si Google Chrome ne trouve pas le bouton d'accueil ? Explication détaillée de la raison pour laquelle Google Chrome ne trouve pas le bouton d'accueil
Présentation de l'article:Lorsque nous utilisons Google Chrome, cliquer directement sur le bouton d'accueil peut nous aider à revenir rapidement à la page d'accueil. Alors, que devons-nous faire si Google Chrome ne trouve pas le bouton d'accueil ? Laissez ce site donner aux utilisateurs une introduction détaillée au problème selon lequel Google Chrome ne trouve pas le bouton d'accueil. Explication détaillée de la raison pour laquelle Google Chrome ne trouve pas le bouton d'accueil 1. Après avoir ouvert Google Chrome et entré dans l'interface principale du navigateur, vous verrez une icône de bouton d'accueil sur le côté gauche de la barre d'adresse. Vous pouvez cliquer sur ce bouton pour entrer. la page d'accueil à tout moment, comme le montre la figure. 2. Mais si le bouton d'accueil est manquant, vous pouvez déplacer la souris sur l'icône [...] dans le coin supérieur droit et cliquer dessus, comme indiqué sur l'image. 3. Une option de liste déroulante apparaîtra ci-dessous.
2024-08-01
commentaire 0
504

Comment empêcher les boutons de formulaire d'actualiser la page ?
Présentation de l'article:Empêcher l'actualisation de la page avec les boutons de formulaireLors de la création de formulaires avec des boutons, il est courant de rencontrer un problème où les clics sur les boutons déclenchent des...
2024-12-06
commentaire 0
719

Que faire si le bouton d'accueil de Google Chrome disparaît ?
Présentation de l'article:Certains amis ont signalé avoir constaté que le bouton manquait lorsqu'ils accédaient à la page d'accueil de Google Chrome ? Ce bouton d'accueil, l'utilisateur clique sur ce bouton pour revenir directement à la page d'accueil, mais le bouton d'accueil disparaît soudainement. Existe-t-il un moyen de le restaurer ? Ci-dessous, l'éditeur partagera avec vous la solution au problème de l'absence du bouton d'accueil de Google Chrome. J'espère que cela pourra aider les utilisateurs dans le besoin. Solution 1. Ouvrez d'abord Google Chrome, recherchez et cliquez sur l'icône de menu dans le coin supérieur droit du navigateur. 2. À ce moment, une fenêtre de menu s'affichera ci-dessous. Vous pouvez voir l'élément de configuration dans la liste de la fenêtre. Cliquez sur cette option pour accéder à la page de configuration. 3. Après avoir accédé à la page des paramètres de Google Chrome, cliquez sur Apparence dans la barre de menu sur le côté gauche de la page pour localiser le module de paramètres d'apparence. 4. Ensuite, dans les paramètres d'apparence à droite, vous pouvez
2024-08-27
commentaire 0
1005

Que dois-je faire si Google Chrome ne trouve pas le bouton d'accueil ? Que dois-je faire si Google Chrome ne trouve pas le bouton d'accueil ?
Présentation de l'article:Que dois-je faire si Google Chrome ne trouve pas le bouton d'accueil ? Les utilisateurs peuvent cliquer directement sur Paramètres sous le bouton Paramètres, puis sélectionner Paramètres sous la page Apparence pour fonctionner. La méthode est facile à voir. Laissons ce site présenter Google Chrome aux utilisateurs en détail. Analysons le problème de l'impossibilité de trouver le. bouton d'accueil. Analyse du problème selon lequel Google Chrome ne trouve pas le bouton d'accueil 1. Après avoir ouvert Google Chrome et entré dans l'interface principale du navigateur, vous verrez une icône de bouton d'accueil sur le côté gauche de la barre d'adresse. Vous pouvez cliquer sur ce bouton pour. entrez à tout moment dans la page principale, comme le montre la figure. 2. Mais si le bouton d'accueil est manquant, vous pouvez déplacer la souris sur l'icône […] dans le coin supérieur droit et cliquer dessus, comme indiqué sur l'image. 3. Un menu déroulant apparaîtra ci-dessous.
2024-08-20
commentaire 0
755


Comment ajouter un bouton pour imprimer une page HTML ?
Présentation de l'article:Ajoutez un bouton "Imprimer" à une page Web HTML et lorsque vous cliquez dessus, la page Web entière sera imprimée. Il s'agit d'une fonctionnalité assez simple à ajouter à une page Web et peut être ajoutée à l'aide de quelques éléments HTML et de JavaScript pur. Discutons donc des moyens de procéder. Méthode Tout d’abord, ajoutez la balise <input/> dans HTMLdom. Attribuez son attribut de type à "bouton" et donnez-lui une valeur. Attribuez ensuite un gestionnaire "onclick" à l'entrée qui sera gérée à l'aide de JavaScript. La fonction qui gère l'événement de clic de la balise d'entrée est la suivante -conshandlePrint=()=>{window.print(
2023-09-13
commentaire 0
1876

Comment implémenter la fonction de défilement de page vers le haut en JavaScript ?
Présentation de l'article:Comment implémenter la fonction de défilement de page vers le haut en JavaScript ? Dans la conception Web, nous avons parfois besoin d'une fonction capable de revenir rapidement en haut de la page afin que l'utilisateur n'ait pas besoin de faire défiler manuellement la page. Cette fonction est généralement implémentée via un bouton « retour en haut ». Dans cet article, je vais vous montrer comment utiliser JavaScript pour obtenir cette fonctionnalité et fournir des exemples de code détaillés. Tout d’abord, nous devons ajouter un élément bouton au fichier HTML pour déclencher la fonction de retour en haut. Par exemple, vous pouvez
2023-10-19
commentaire 0
1569

JavaScript implémente la copie de l'URL actuelle en cliquant sur un bouton_javascript skills
Présentation de l'article:Un grand nombre de sites Web disposent de cette fonction. Lorsqu'un bouton est cliqué, l'adresse de la page actuelle peut être copiée. Cela peut permettre aux utilisateurs du site Web de stocker des liens et de faciliter également la promotion du site Web. code d'implémentation.Les amis qui souhaitent acquérir les connaissances pertinentes en matière de copie en cliquant sur un bouton dans js peuvent l'apprendre ensemble.
2016-05-16
commentaire 0
1668