10000 contenu connexe trouvé

En JavaScript, quel est le but de l'événement onbeforeunload ?
Présentation de l'article:Si vous souhaitez déclencher un événement avant le chargement du document, utilisez l'événement onbeforeunload. Exemple Vous pouvez essayer d'exécuter le code suivant pour savoir comment implémenter l'événement onbeforeunload en JavaScript. <!DOCTYPEhtml><html> <bodyonbeforeunload="returnmyFunction()"> <ahref="https://www
2023-09-02
commentaire 0
1076

Explication détaillée de l'événement onbeforeunload
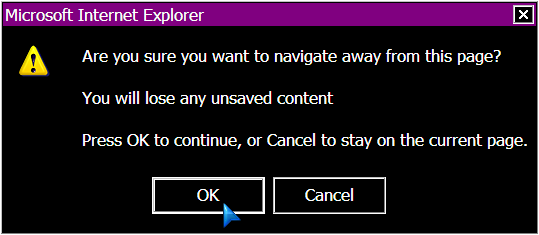
Présentation de l'article:L'événement onbeforeunload est un événement couramment utilisé en JavaScript. Il est généralement utilisé pour demander certaines informations avant que l'utilisateur ne quitte la page afin de garantir qu'il ne quitte pas la page involontairement et ne perde pas de données importantes. Dans cet article, nous présenterons en détail l'événement onbeforeunload, y compris sa définition, son utilisation et ses problèmes courants.
2023-06-25
commentaire 0
3236

Qu'y a-t-il avant le déchargement ? Comment utiliser ?
Présentation de l'article:Ce que cet article vous apporte concerne onbeforeunload ? Comment utiliser ? Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
2018-10-26
commentaire 0
3147