10000 contenu connexe trouvé

PHP implémente le contrôle des dates via l'analyse du code
Présentation de l'article:Il présente principalement une classe de contrôle de date PHP, y compris des méthodes détaillées de contrôle de style et d'utilisation. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela sera utile à tout le monde dans l'apprentissage. PHP. Si vos amis ont une meilleure solution, vous pouvez la partager avec nous.
2017-08-18
commentaire 0
1370

le contrôle de date de vue change la longueur et la largeur
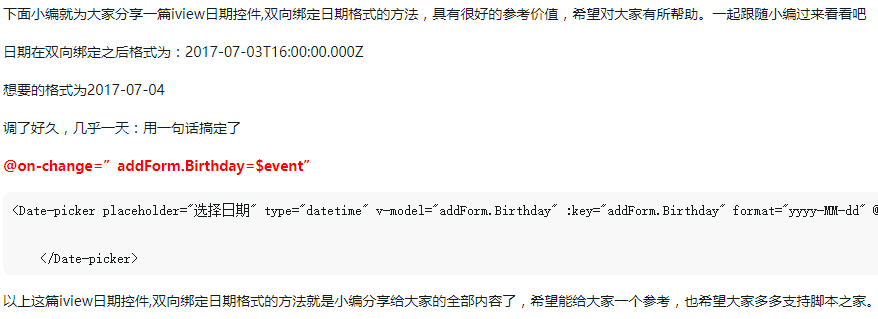
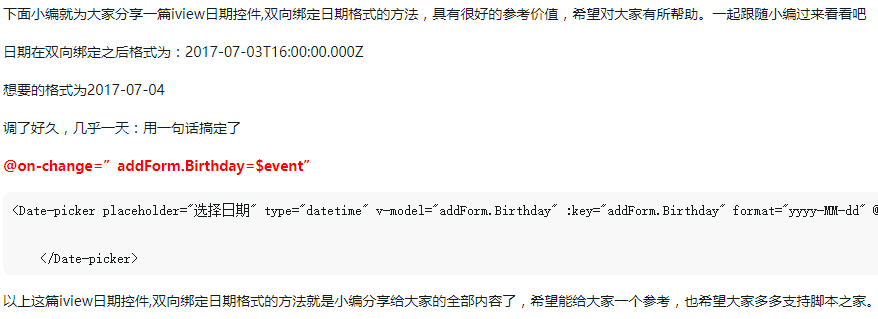
Présentation de l'article:Préface Dans Vue, le contrôle de date est l'un des composants très importants. Le contrôle de date peut non seulement sélectionner facilement les dates, mais également implémenter le formatage de la date et les styles de composants personnalisés. Dans le développement réel, nous rencontrons souvent des situations dans lesquelles nous devons modifier la longueur et la largeur des contrôles de date. Cet article explique comment modifier la longueur et la largeur du contrôle de date via les accessoires et l'ajustement du style CSS du composant vue. 1. Utilisez des accessoires pour modifier la longueur et la largeur du contrôle de date. Dans vue, les accessoires sont un moyen de transmettre des données aux composants. Ils peuvent être transmis des composants parents aux composants enfants.
2023-05-25
commentaire 0
1456
php 日历类 日历控件
Présentation de l'article: php 日历类 日历控件
2016-07-25
commentaire 0
1294


Comment rendre le contrôle de date indisponible dans jquery
Présentation de l'article:jquery est une bibliothèque Javascript largement utilisée dans le développement Web. Elle fournit une API riche et utile qui peut facilement réaliser divers effets et fonctions d'interaction avec des pages Web. Parmi eux, le contrôle de date est un composant couramment utilisé, généralement utilisé pour les fonctions de sélection d'heure sur les pages Web. Mais parfois, nous pouvons avoir besoin de définir le contrôle de date sur un état indisponible afin que les utilisateurs ne puissent pas sélectionner de date. Alors, comment utiliser jquery pour y parvenir ? 1. Le moyen le plus simple d'utiliser l'attribut désactivé est d'utiliser l'attribut désactivé de la balise HTML pour modifier la date
2023-05-12
commentaire 0
824


Kalendae-Explication détaillée de l'utilisation de la sélection de date JavaScript et des contrôles de calendrier (image)
Présentation de l'article:Kalendae est un composant de contrôle de sélection de date et de calendrier entièrement basé sur JavaScript. Il convient de mentionner que Kalendae ne s'appuie sur aucune bibliothèque de scripts JS tierce, mais utilise JavaScript natif pour implémenter un contrôle de sélection de date aussi puissant. Kalendae possède les fonctionnalités suivantes : Entièrement basé sur JavaScript, pas de dépendances, pas de jQuery. Le skin peut être personnalisé, pratiquement aucune image n’est nécessaire et le skin est entièrement personnalisé à l’aide de fichiers CSS. La sélection de date prend en charge les plages d’un jour et de plusieurs jours. Personnalisez les numéros de date affichés. Peut être placé directement sur la page.
2017-03-16
commentaire 1
3806

Comment utiliser le contrôle de date pour sélectionner et insérer une date dans une certaine cellule dans Excel 2003
Présentation de l'article:Comment utiliser le contrôle de date dans Excel 2003 pour cliquer et insérer une date dans une certaine cellule Afin d'aider les joueurs qui n'ont pas réussi le niveau, découvrons la méthode spécifique de résolution du puzzle. Pour Excel2007, nous pouvons utiliser VBA pour résoudre le problème. Voici les étapes spécifiques : 1. Ouvrez Excel, cliquez sur l'onglet « Outils de développement », dans le groupe « Contrôles », recherchez et cliquez sur « Insérer », dans la liste déroulante, cliquez sur « Autres contrôles » en bas à droite. coin, comme suit Figure : 2. Dans la boîte de dialogue contextuelle "Autres contrôles", faites glisser la barre de défilement vers le bas, sélectionnez "Calendar Control 12.0" avec le bouton gauche de la souris et cliquez sur "OK". 3. Revenez au feuille de calcul et faites glisser un contrôle Calendrier, redimensionnez
2024-01-07
commentaire 0
874
理解PHP中的Session及对Session有效期的控制,session有效期
Présentation de l'article:理解PHP中的Session及对Session有效期的控制,session有效期。理解PHP中的Session及对Session有效期的控制,session有效期 0.什么是session? Session的中文译名叫做“会话”,其本来的含义是指有始有终的一系
2016-06-13
commentaire 0
1248

Comment définir la largeur et la hauteur du contrôle de date layui
Présentation de l'article:Pour définir la largeur et la hauteur du contrôle de date layui, il existe deux méthodes : définition via une feuille de style CSS, par exemple : .laydate-main { width: 300px height: 400px }; Appelez la fonction hook laydate.done dans du code JavaScript, par exemple : layui.laydate.render({ elem: '#test', done: function() { $(".laydate-main").width(300).height ( 400 }});
2024-04-04
commentaire 0
922

Comment convertir le type de date en PHP
Présentation de l'article:PHP est un langage de programmation côté serveur populaire qui offre des fonctionnalités puissantes qui facilitent relativement facilement le travail avec les dates et les heures. Dans cet article, nous verrons comment convertir les types de date en PHP. ### Formatage des dates Tout d'abord, voyons comment formater les dates dans le style souhaité. En PHP, nous pouvons utiliser la fonction date() pour formater les dates. Cette fonction accepte deux paramètres : l'un est le format de la date et l'autre est la date à formater. Voici quelques formats de date couramment utilisés : - Année : Y, par exemple 202
2023-04-24
commentaire 0
1335

Comment utiliser la classe de date et d'heure Carbon en PHP
Présentation de l'article:Carbon est la bibliothèque de classes de traitement de date de PHP. Carbon hérite de la classe Datetime de PHP, donc les méthodes qui ne sont pas impliquées dans Carbon mais qui ont été implémentées dans Datetime peuvent être utilisées. Ce qui suit est une introduction à la bibliothèque de classes de traitement de dates. Les amis qui en ont besoin peuvent s'y référer.
2021-06-23
commentaire 0
2524