10000 contenu connexe trouvé

Comment créer un effet de réflexion sur une image en PPT_Comment créer un effet de réflexion sur une image en PPT
Présentation de l'article:Comme le montre l'image, c'est l'image que l'éditeur doit modifier. Cliquez pour sélectionner l'image, cliquez sur le menu de format au-dessus du PPT dans la liste contextuelle, cliquez pour sélectionner l'effet d'image dans la liste déroulante contextuelle. dans la liste déroulante, cliquez pour sélectionner l'image, sélectionnez un effet de réflexion, puis il est défini, comme indiqué sur la figure.
2024-04-17
commentaire 0
588

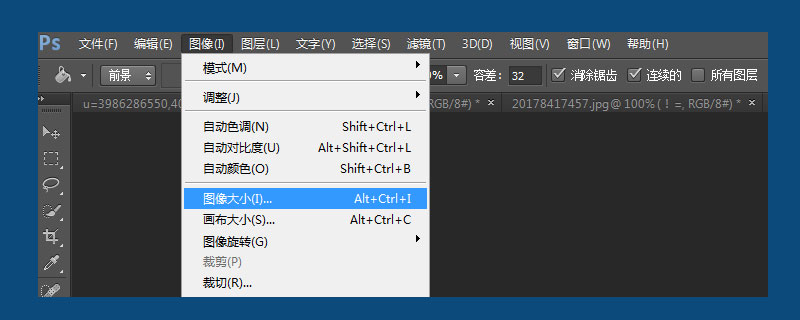
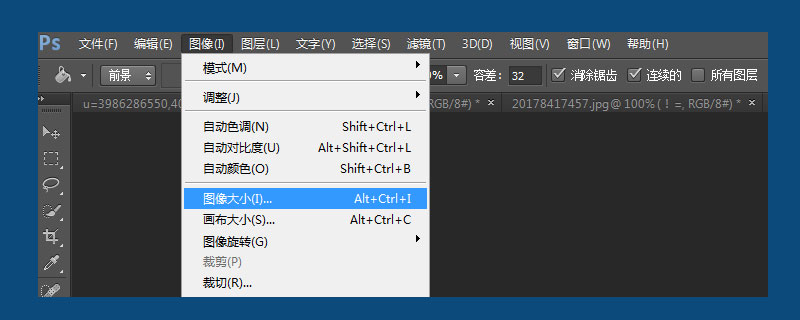
Utilisez PS pour résoudre le problème des images trop grandes et ne pouvant pas être ajoutées
Présentation de l'article:Ouvrez l'image dans PS. Si les pixels de l'image sont trop grands, cliquez sur Image - Taille de l'image ; modifiez la valeur en pixels dans la fenêtre contextuelle de taille de l'image, puis enregistrez l'image. Si la taille de votre image est trop grande, cliquez sur Image-Canvas Size pour modifier l'image. Vous pouvez personnaliser la taille de l'image.
2019-06-10
commentaire 0
8100

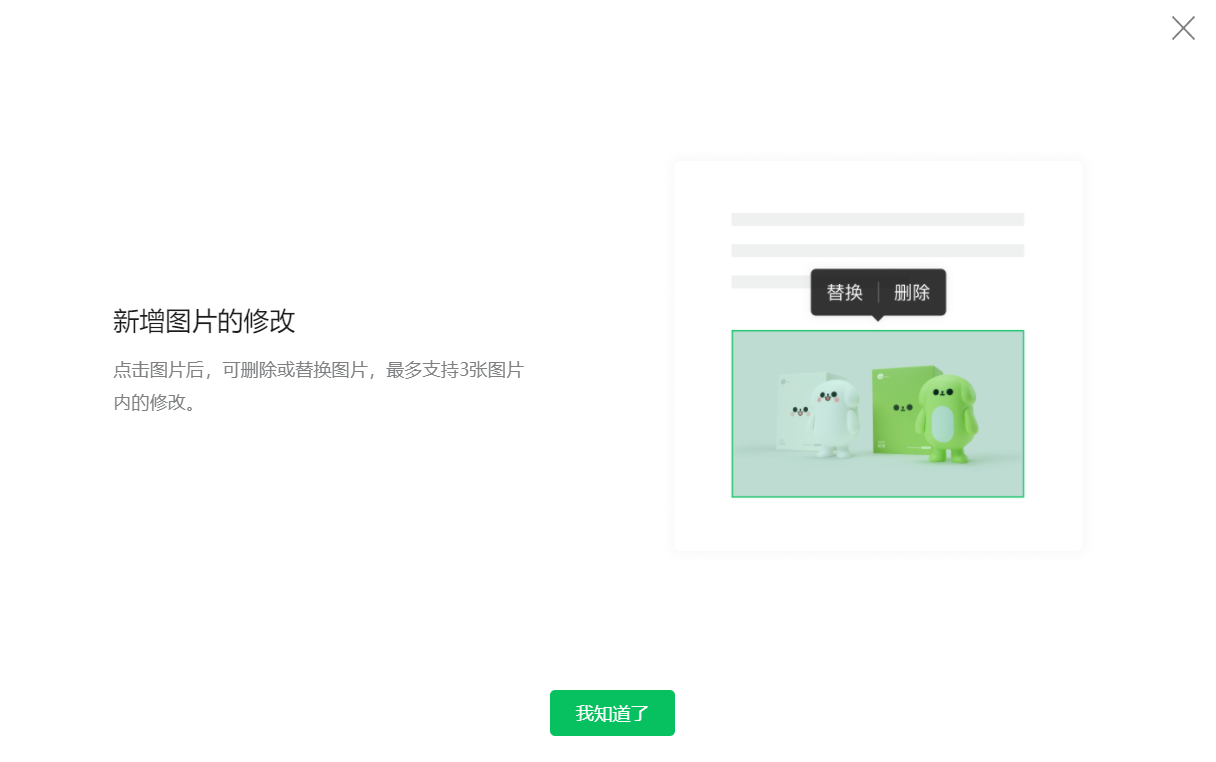
Le compte officiel WeChat a ajouté une nouvelle fonction de modification d'image : jusqu'à 3 images peuvent être supprimées ou remplacées
Présentation de l'article:Selon des sources fiables, le compte officiel WeChat a ajouté aujourd'hui une nouvelle fonction de modification d'image. Les utilisateurs peuvent entrer via l'entrée « Modifier » du compte officiel WeChat. Il leur suffit ensuite de cliquer sur l'image dans l'article du compte officiel pour la supprimer. ou remplacez-le. Jusqu'à 100 modifications sont prises en charge. Il est rapporté que les utilisateurs doivent simplement cliquer sur l'image qui doit être modifiée, et deux options fonctionnelles « Remplacer » et « Modifier » apparaîtront. Sélectionnez « Remplacer » et la bibliothèque d'images apparaîtra pour l'étape suivante. de sélectionner une nouvelle image ; sélectionnez "Supprimer", l'image originale deviendra grise et une marque "Supprimé" apparaîtra dans le coin supérieur droit. Une fois terminé, il suffit de « Soumettre les modifications » comme avant. Pour plus d’informations, veuillez prêter attention à ce site.
2024-03-04
commentaire 0
477

Méthode détaillée pour configurer des diapositives PPT en déplaçant la souris sur le texte pour afficher des images
Présentation de l'article:1. Définissez d’abord une animation personnalisée pour l’objet image. 2. Si vous souhaitez rendre l'effet plus réaliste, veuillez utiliser l'effet d'animation [Apparaître] comme indiqué ci-dessus. Après avoir défini l'effet personnalisé pour l'objet image, nous verrons le nom de l'animation personnalisée sur le côté droit de la fenêtre, tel que [1good] dans l'image. Utilisez maintenant le bouton gauche de la souris pour cliquer sur le petit triangle. vers le bas dans la direction de l'image, et une liste contextuelle apparaîtra comme suit. 3. Dans le menu ci-dessus, sélectionnez [Options d'effet] et une fenêtre contextuelle apparaîtra comme indiqué sur l'image. 4. Dans l'image ci-dessus, passez à l'onglet [Timing], cliquez sur [Déclencheur], puis sélectionnez [Démarrer l'effet lorsque les objets suivants sont cliqués] ci-dessous et sélectionnez [Titre 1 : Image 1] à droite. Ce paramètre signifie que lors de la lecture du diaporama, cliquez sur le texte dans [Image 1] et il sera affiché.
2024-03-26
commentaire 0
835
jquery使用ColorBox弹出图片组浏览层实例演示_jquery
Présentation de l'article:本示例使用Jquery的ColorBox插件弹出图片组浏览层,点击会弹出页中窗的效果同时带有关闭及上一个下一个的切换,个人感觉相当不错的弹出窗,感兴趣的你可不要错过了哈
2016-05-16
commentaire 0
1423

Un résumé de ce à quoi vous devez prêter attention à propos du CSS
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Téléchargement du code source de la démo en ligne Code HTML : <p id="ga...
2017-06-15
commentaire 0
1350

10 articles recommandés sur la douceur
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Téléchargement du code source de la démo en ligne Code HTML : <p id="ga...
2017-06-15
commentaire 0
2049

10 articles recommandés sur l'animation des graphiques de focus
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Téléchargement du code source de la démo en ligne Code HTML : <p id="ga...
2017-06-13
commentaire 0
1516

Utilisez du CSS3 pur pour implémenter un exemple de code de carte de focus de changement de chronologie
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Code source de la démo en ligne à télécharger Code HTML : <div id='gal'> <nav class..
2017-03-20
commentaire 0
2457

Comment insérer un style d'image personnalisé dans ppt2013
Présentation de l'article:Démarrez le logiciel ppt, créez une nouvelle présentation vierge, cliquez sur l'option [Insérer] -> [Image] dans la barre de menu du titre et insérez une image qui doit être utilisée pour éditer la présentation. Sélectionnez l'image, cliquez sur l'onglet [Format] sous l'outil Image, cliquez sur l'option [Recadrer] sous la barre d'options de format, puis cliquez sur [Recadrer en forme] dans la barre d'options du menu contextuel. Cliquez sur la forme qui doit être recadrée dans le cadre d'option contextuel [Forme] Ici, la forme recadrée est le style de forme de [Cloud Markup] sous l'annotation. En revenant à la fenêtre de présentation, nous constatons que la bordure de l'image a été automatiquement ajustée au style de forme de la légende du nuage. Mais cet effet n’est pas très bon et doit être modifié. Cliquez ensuite sur l'option [Recadrer] sous l'onglet Outils Image -> Format.
2024-04-16
commentaire 0
1156

Résumé des points à noter sur Jquery
Présentation de l'article:Il s'agit d'une animation de carte de focus 3D basée sur HTML5 et jQuery. Les images de la carte de focus utilisent les fonctionnalités pertinentes de CSS3 pour obtenir l'effet d'inclinaison de l'image, donnant ainsi à l'image un effet visuel 3D. Cette carte de mise au point HTML5 peut non seulement cliquer manuellement sur le bouton pour changer d'image, mais prend également en charge la commutation automatique des images, ce qui est également très pratique à utiliser. Si vous avez besoin d’afficher des images de produits sur votre site Web, alors ce plugin d’image focus est parfait pour vous. Téléchargement du code source de la démo en ligne Code HTML<section id="dg-container...
2017-06-14
commentaire 0
1564

Comment utiliser l'effet d'inclinaison ? Résumer l'utilisation d'exemples d'effet d'inclinaison
Présentation de l'article:Il s'agit d'une animation de carte de focus 3D basée sur HTML5 et jQuery. Les images de la carte de focus utilisent les fonctionnalités pertinentes de CSS3 pour obtenir l'effet d'inclinaison de l'image, donnant ainsi à l'image un effet visuel 3D. Cette carte de mise au point HTML5 peut non seulement cliquer manuellement sur le bouton pour changer d'image, mais prend également en charge la commutation automatique des images, ce qui est également très pratique à utiliser. Si vous avez besoin d’afficher des images de produits sur votre site Web, alors ce plugin d’image focus est parfait pour vous. Téléchargement du code source de la démo en ligne Code HTML<section id="dg-container...
2017-06-14
commentaire 0
2993

Résumé de la définition et de l'utilisation de la fonction de carte de mise au point 3D
Présentation de l'article:Il s'agit d'une animation de carte de focus 3D basée sur HTML5 et jQuery. Les images de la carte de focus utilisent les fonctionnalités pertinentes de CSS3 pour obtenir l'effet d'inclinaison de l'image, donnant ainsi à l'image un effet visuel 3D. Cette carte de mise au point HTML5 peut non seulement cliquer manuellement sur le bouton pour changer d'image, mais prend également en charge la commutation automatique des images, ce qui est également très pratique à utiliser. Si vous avez besoin d’afficher des images de produits sur votre site Web, alors ce plugin d’image focus est parfait pour vous. Téléchargement du code source de la démo en ligne Code HTML<section id="dg-container...
2017-06-13
commentaire 0
1688

Comment changer l'emplacement de votre domicile sur Tencent Maps Comment changer l'emplacement de votre domicile sur Tencent Maps
Présentation de l'article:Comment changer l'emplacement de votre domicile sur Tencent Maps ? La première étape consiste à ouvrir Tencent Map sur votre téléphone mobile. Après avoir accédé à la page d'accueil, cliquez sur Mon dans le coin inférieur droit. Cliquez ensuite sur le bouton Favoris sur la page Mon, puis cliquez sur l'icône à trois points derrière Accueil dans la fenêtre contextuelle. dans la fenêtre supérieure, cliquez sur l'option pour modifier l'emplacement et recherchez-en de nouveaux. Emplacement, cliquez simplement sur le résultat correspondant. Comment modifier l'emplacement de Tencent Map Home 1. Cliquez pour ouvrir « Tencent Map » sur le bureau du téléphone mobile. 2. Cliquez sur "Mon". 3. Cliquez sur « Collecter ». 4. Cliquez sur les trois points derrière « Accueil ». 5. Cliquez sur « Modifier l'emplacement » dans le menu qui apparaît en bas. 6. Saisissez le nouvel emplacement de votre domicile dans le champ de recherche, puis cliquez sur le résultat correspondant. 7. À ce stade, tout est fait.
2024-07-01
commentaire 0
440

Comment changer le rapport hauteur/largeur de ppt
Présentation de l'article:Comment modifier le rapport hauteur/largeur du ppt : ouvrez le document ppt, passez à l'onglet "Conception", cliquez sur le bouton "Mise en page", puis modifiez la valeur de la taille de la diapositive dans la boîte de dialogue contextuelle de configuration de la page.
2020-04-24
commentaire 0
7997

Introduction détaillée à l'animation choquante de la carte de focus 3D implémentée en HTML5
Présentation de l'article:Il s'agit d'une animation de carte de focus 3D basée sur HTML5 et jQuery. Les images de la carte de focus utilisent les fonctionnalités pertinentes de CSS3 pour obtenir l'effet d'inclinaison de l'image, donnant ainsi à l'image un effet visuel 3D. Cette carte de mise au point HTML5 peut non seulement cliquer manuellement sur le bouton pour changer d'image, mais prend également en charge la commutation automatique des images, ce qui est également très pratique à utiliser. Si vous avez besoin d’afficher des images de produits sur votre site Web, alors ce plugin d’image focus est parfait pour vous. Téléchargement du code source de la démo en ligne Code HTML <section id='dg-container' class='dg-container'&g..
2017-03-04
commentaire 0
1973

Comment définir l'icône du fichier audio dans ppt2013
Présentation de l'article:Ouvrez et exécutez ppt2013. Cliquez sur [Ouvrir d'autres présentations] pour ouvrir le fichier de diapositives PPT qui doit être édité ou modifié. Dans la fenêtre ouverte du programme Powerpoint, sélectionnez l'icône du fichier audio, cliquez avec le bouton droit de la souris, sélectionnez l'option [Changer l'image] dans la boîte d'options contextuelle et cliquez dessus. Après avoir cliqué sur l'option [Modifier l'image], la boîte de dialogue [Insérer une image] s'ouvrira. Dans la boîte de dialogue [Insérer une image], cliquez sur le bouton d'option [Parcourir] dans les options de fichier. Dans la boîte de dialogue [Insérer une image], recherchez le dossier dans lequel les images sont stockées, sélectionnez le fichier image que vous souhaitez insérer, puis cliquez sur le bouton [Insérer]. Une fois l'image insérée, l'effet du changement d'icône peut être vu sur le fichier audio.
2024-04-17
commentaire 0
965

fond d'écran d'écran d'ordinateur
Présentation de l'article:Comment configurer l'ordinateur pour qu'il change automatiquement le fond d'écran du bureau 1. Tout d'abord, nous allumons l'ordinateur, faisons un clic droit n'importe où sur le bureau de l'ordinateur, cliquez sur "Propriétés" dans le menu contextuel et la page "Afficher les propriétés" apparaît. . Sur la page des propriétés, nous trouvons "Wallpaper Auto Changer". Cliquez sur « Changeur de papier peint automatique » pour faire apparaître la page « Changeur de papier peint automatique ». 2. Démarrer --- Paramètres --- Personnalisation --- L'arrière-plan est défini sur et vous pouvez sélectionner l'album du diaporama et la fréquence de commutation. 3. En prenant un ordinateur comme exemple, comment définir le changement automatique du fond d'écran : faites un clic droit sur le bureau et sélectionnez « Personnaliser ». Sélectionnez ensuite l'arrière-plan de votre bureau. Sélectionnez autant de photos que vous le souhaitez. Choisissez un emplacement approprié et modifiez l'intervalle de temps. Enregistrez enfin les modifications. 4. Appelez la fenêtre de configuration de Windows, comme indiqué sur la figure. indiquer
2024-03-19
commentaire 0
821

Comment changer l'avatar de l'utilisateur dans Deepin Linux ?
Présentation de l'article:Aujourd'hui, nous allons voir comment modifier votre propre image de compte dans Deepin Linux. Le processus de remplacement est très simple. Veuillez consulter l'introduction suivante pour plus de détails. 1. Ouvrez le bureau de Deepin Linux et recherchez les paramètres. 2. Recherchez « Compte » dans la fenêtre contextuelle. 3. Sélectionnez votre compte et cliquez. 4. Cliquez pour modifier l'avatar. 5. Cliquez sur le signe plus à la fin. Bien entendu, vous pouvez également définir l'image intégrée si vous pensez que l'image par défaut est acceptable. 6. Recherchez l'image que vous souhaitez définir comme avatar et cliquez sur OK. 7. Revenez à la page d'accueil et vous pouvez voir que l'avatar du compte a changé.
2024-01-15
commentaire 0
1402