10000 contenu connexe trouvé

Comment supprimer les bordures de l'entrée
Présentation de l'article:En CSS, vous pouvez utiliser l'attribut border pour supprimer la bordure. Il vous suffit de définir le style "border:none" sur l'élément d'entrée. L'attribut border définit tous les attributs de bordure. Lorsque la valeur est none, cela signifie que l'attribut de bordure n'est pas défini pour l'élément d'étiquette ou que l'attribut de bordure est annulé et qu'un style sans bordure est défini.
2021-04-21
commentaire 0
10851

Un guide pour utiliser l'attribut margin de CSS dans la mise en page
Présentation de l'article:L'attribut margin peut déterminer la largeur et la hauteur de nombreux éléments HTML, il peut donc également jouer un rôle très important dans la mise en page. Voyons ensuite comment utiliser l'attribut margin CSS dans la mise en page.
2017-03-09
commentaire 0
1555

Comment utiliser CSS pour ne pas afficher la bordure du tableau
Présentation de l'article:Comment utiliser CSS pour ne pas afficher la bordure du tableau : Vous pouvez utiliser l'attribut border, tel que [border:0;]. L'attribut border est utilisé pour définir tous les attributs de bordure, tels que border-width, qui spécifie la largeur de la bordure.
2020-11-13
commentaire 0
4954

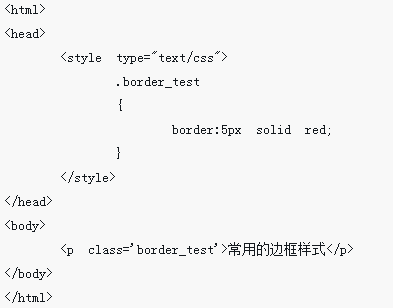
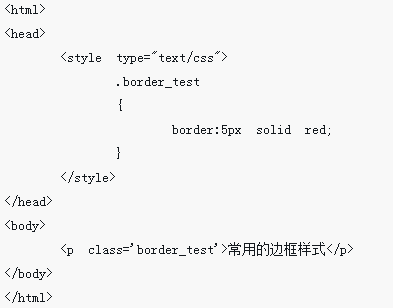
Comment utiliser l'attribut border
Présentation de l'article:Comment utiliser l'attribut border : créez d'abord un exemple de fichier HTML, puis entrez la balise p dans le corps ; enfin, définissez le style de bordure en définissant "border:2px solid red;" sur l'élément p.
2019-02-01
commentaire 0
19929

Comment masquer les bordures des éléments en javascript
Présentation de l'article:En JavaScript, l'attribut border de l'objet style peut être utilisé pour masquer la bordure d'un élément. L'attribut border peut définir tous les attributs de bordure dans une seule instruction. Lorsque la valeur de l'attribut est définie sur "aucun", la bordure sera masquée. La syntaxe est "element object.style" .border="none";".
2022-01-17
commentaire 0
1634

Comment dessiner un arbre en CSS
Présentation de l'article:Méthode de dessin : 1. Définissez 3 balises div et utilisez l'attribut border pour les modifier en 3 triangles de tailles différentes ; 2. Utilisez l'attribut margin pour contrôler les positions des 3 triangles pour former une couronne d'arbre ; pour créer le tronc, utilisez simplement l'attribut margin pour le positionner sous la canopée.
2021-09-10
commentaire 0
3272

Comment supprimer la bordure d'une image avec CSS
Présentation de l'article:En CSS, vous pouvez utiliser l'attribut border pour supprimer la bordure de l'image. Définissez simplement "border="0"" ou "border:none" sur l'élément img. L'attribut border définit tous les attributs de bordure. Lorsque la valeur est none ou 0, cela signifie que l'attribut border n'est pas défini pour l'élément label ou que la largeur de la bordure est 0.
2021-04-23
commentaire 0
4024

Quel est l'attribut border défini par CSS
Présentation de l'article:Dans la conception Web, la bordure est un élément largement utilisé. Elle peut ajouter certains effets visuels aux éléments Web et peut également être utilisée pour séparer différents éléments. CSS (Cascading Style Sheets) nous fournit quelques propriétés pour définir le style, la couleur et la largeur de la bordure. Alors, comment définir la propriété border en CSS ? Cet article vous l’expliquera en détail. 1. attribut border-style L'attribut border-style est utilisé pour définir le style de la bordure. Il a de nombreuses valeurs facultatives : 1. solid : ligne continue, qui est la valeur par défaut ;
2023-04-24
commentaire 0
5242
Propriétés CSS sur les images Web_Experience Exchange
Présentation de l'article:En fait, c'est la même chose que l'attribut border. Les amis qui créent des pages Web peuvent créer de magnifiques effets de bordure en utilisant habilement les styles suivants.
2016-05-16
commentaire 0
1342

Quel est le principe du modèle boîte ?
Présentation de l'article:Le principe du modèle de boîte est que chaque élément HTML peut être considéré comme une boîte rectangulaire. Cette boîte est composée de quatre limites, dont la zone de contenu, le remplissage, la bordure et la marge. Ses quatre composants sont : 1. Zone de contenu, la taille est déterminée par les attributs de largeur et de hauteur de l'élément ; 2. Remplissage, la taille est déterminée par l'attribut padding ; 3. Bordure, la taille, le style et la couleur sont déterminés par ; l'attribut border ; 4. Marges, la taille est déterminée par l'attribut margin.
2023-10-09
commentaire 0
1632

Comment centrer le tableau en HTML
Présentation de l'article:La façon de centrer le tableau en HTML consiste à ajouter l'attribut margin au tableau et à définir la valeur de l'attribut sur [0 auto], par exemple [table{margin: 0 auto}].
2021-06-21
commentaire 0
12691

Comment annuler la bordure en HTML5
Présentation de l'article:En HTML5, vous pouvez utiliser l'attribut border pour annuler la bordure. Cet attribut définira tous les attributs de bordure dans une seule instruction. Lorsque la valeur de cet attribut est définie sur "0", le style de bordure sera annulé. élément border= "0">".
2022-06-15
commentaire 0
4067

Résumé de la propriété Margin en CSS
Présentation de l'article:Résumé de l'attribut margin en CSS L'attribut margin en CSS est utilisé pour définir les marges d'un élément, qui peuvent contrôler l'espacement entre l'élément et les éléments environnants. Cet article résumera l'attribut margin et fournira quelques exemples de code spécifiques pour référence. L'attribut margin a quatre valeurs, qui représentent les marges supérieure, droite, inférieure et gauche de l'élément. Vous pouvez définir la valeur de la marge des manières suivantes : Valeur unique : définissez les marges dans toutes les directions pour qu'elles soient égales. Par exemple : .margin{marge :
2024-02-18
commentaire 0
775

Comment utiliser l'attribut border de CSS3
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser l'attribut CSS3 border, et quelles sont les précautions d'utilisation de l'attribut CSS3 border. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-03-21
commentaire 0
1521

Comment définir les bordures HTML5
Présentation de l'article:Comment définir la bordure html5 : créez d'abord un exemple de fichier HTML ; puis créez un div avec un code tel que "<div id=a></div>" ; enfin définissez le style de bordure via l'attribut border.
2021-04-12
commentaire 0
2668

Comment supprimer la bordure de saisie HTML
Présentation de l'article:En HTML, vous pouvez utiliser l'attribut border pour supprimer la bordure. Il vous suffit d'ajouter le style "border: border width value or color value;" à l'élément d'entrée et de définir la valeur de la largeur de la bordure sur "0" ou la bordure. valeur de couleur à "transparent" C'est tout.
2021-10-08
commentaire 0
12059

Comment utiliser la marge en CSS
Présentation de l'article:L'attribut margin en CSS est utilisé pour contrôler la zone vide autour de l'élément, y compris les quatre directions haut, bas, gauche et droite. La syntaxe est margin : <length | > [<longueur | auto>]].
2024-04-26
commentaire 0
923

Analyse détaillée du processus de création de vignettes avec CSS3
Présentation de l'article:Cet article vous présente principalement le processus détaillé de création de vignettes avec CSS3. Utilisez l'attribut border pour créer des vignettes, ajoutez un lien vers la couche externe de l'image et créez une connexion vignette. Les amis intéressés peuvent s'y référer.
2017-03-07
commentaire 0
1713