10000 contenu connexe trouvé

React vs React Une analyse comparative
Présentation de l'article:React 19 contre React 18 : une comparaison complète
React, la principale bibliothèque JavaScript pour le développement d'interface utilisateur, évolue constamment. React 19 s'appuie sur React 18, introduisant des améliorations notables mais présentant également certains défis. Ces données d'analyse
2025-01-20
commentaire 0
538

Comprendre les bases de React Router : gérer la navigation dans React
Présentation de l'article:Bases du routeur React
React Router est une bibliothèque puissante utilisée pour le routage dans les applications React. Il permet aux développeurs de définir des itinéraires dans leur application et de gérer la navigation entre différentes vues ou composants. React Router facilite
2024-12-20
commentaire 0
295

React peut-il remplacer React Query (Tanstack) ?
Présentation de l'article:L'équipe React a récemment lancé la version stable de React 19, apportant une multitude de nouvelles fonctionnalités et améliorations qui devraient révolutionner la façon dont nous construisons des applications React.
Bien que ces mises à jour visent à fournir des solutions natives aux problèmes courants
2025-01-04
commentaire 0
770

Comprendre React Fiber : améliorer les performances et l'expérience utilisateur dans React
Présentation de l'article:Présentation de la fibre de réaction
React Fiber est une réécriture complète de l'algorithme de base de React introduit dans React 16. Il a été développé pour répondre aux limites de l'algorithme de réconciliation React précédent, offrant de meilleures performances, une meilleure expérience utilisateur.
2024-12-21
commentaire 0
320

Comprendre les hooks React : un guide pour le développement React moderne
Présentation de l'article:Que sont les hooks dans React ?
Les hooks sont des fonctions qui permettent aux développeurs de « se connecter » aux fonctionnalités d’état et de cycle de vie de React à partir de composants fonctionnels. Ils ont été introduits dans React 16.8 pour permettre aux développeurs d'utiliser l'état, le contexte et d'autres fonctionnalités de React.
2024-12-23
commentaire 0
712

Navigation avec React Router React Js Partie A Guide du routage dans les applications React
Présentation de l'article:Bienvenue dans notre série React ! Dans les articles précédents, nous avons abordé des concepts essentiels tels que les composants, l'état, les accessoires et la gestion des événements. Il est maintenant temps d'explorer le routage dans les applications React à l'aide de React Router. Le routage vous permet de naviguer entre
2024-10-28
commentaire 0
834

Guide d'amélioration des performances et de migration de React vs React
Présentation de l'article:React 19 a été officiellement publié, apportant des améliorations significatives des performances et de nouvelles fonctionnalités à la populaire bibliothèque JavaScript. Dans cet article de blog, nous explorerons les principales différences de performances entre React 19 et React 18, expliquerons pourquoi vous
2025-01-05
commentaire 0
739

Composants dans React
Présentation de l'article:Bonjour chers passionnés de React ! Rejoignez-moi aujourd'hui pour expliquer un concept central de React : les composants. Que vous soyez nouveau dans l'apprentissage de React ou que vous rafraîchissiez votre compréhension des bases, les composants joueront un rôle central dans tous vos efforts.
Disons
2024-11-01
commentaire 0
698

React natif ou Flutter ?
Présentation de l'article:Choisir entre React Native et Flutter pour le développement d'applications mobiles
Après avoir travaillé sur plusieurs projets utilisant React Native, j'ai décidé d'explorer Flutter pour élargir mes horizons et voir comment il se compare à React Native. Si vous avez une formation en
2024-10-26
commentaire 0
1156

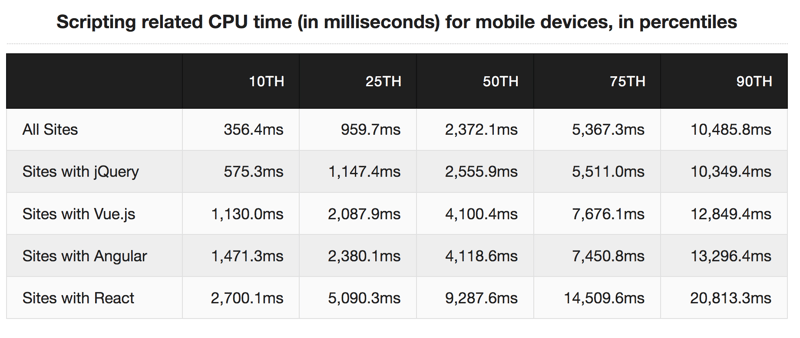
Arrêtez d'utiliser React
Présentation de l'article:Je pensais que je ne comprenais tout simplement pas React. J'ai appris React moi-même et j'aimerais toujours pouvoir remonter le temps et faire comme si React n'avait jamais existé. Voici pourquoi.
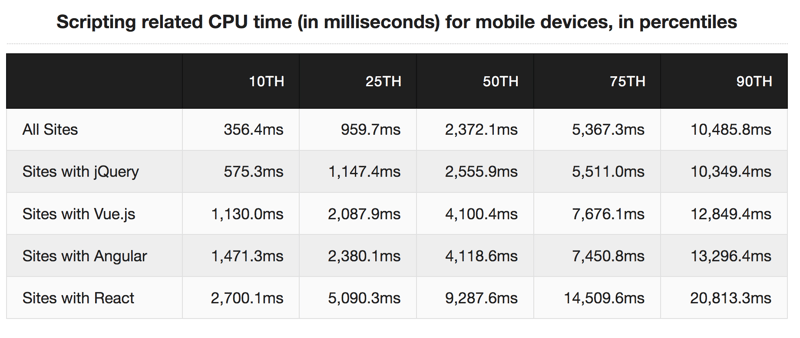
1. C'est lent
source : Tim Kadlec
53 % des utilisateurs mobiles abandonnent les sites Web qui prennent du temps
2025-01-05
commentaire 0
186

React Router V6: Guide du débutant & # x27;
Présentation de l'article:Ce tutoriel fournit un guide complet pour React Router V6, la principale bibliothèque de routage pour les applications React. Apprenez à gérer efficacement les URL et la navigation dans vos projets React.
Points d'apprentissage clés:
Mastering React Router V6: thi
2025-02-08
commentaire 0
500

Début avec la bibliothèque de navigation native React
Présentation de l'article:Cet article explore React Native Navigation, une bibliothèque de navigation haute performance pour les applications natives React complexes. Contrairement à React Navigation, qui repose sur le thread JavaScript, React Native Navigation exploite les composants natifs pour NAVI plus lisse
2025-02-10
commentaire 0
1000

Boîte à outils Redux : React Thunk et React Saga. Apprenez de Vishal Tiwari.
Présentation de l'article:React Thunk et React Saga sont des bibliothèques middleware permettant de gérer les effets secondaires dans les applications React, en particulier pour la gestion des opérations asynchrones telles que les appels d'API. Les deux sont couramment utilisés avec Redux mais servent des objectifs et des approches légèrement différents.
2024-10-19
commentaire 0
437

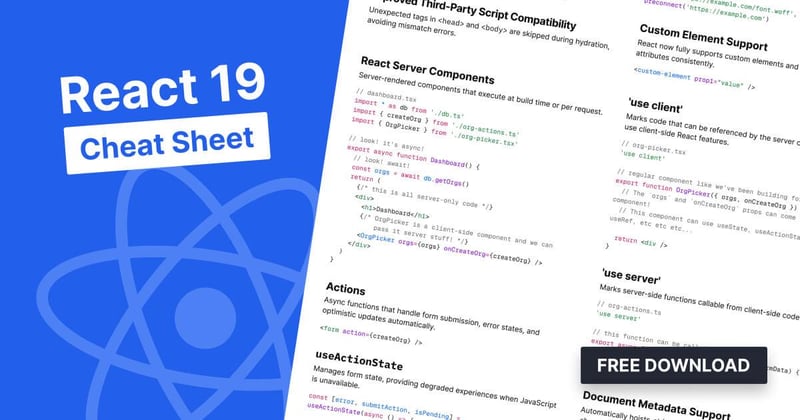
Une aide-mémoire React
Présentation de l'article:Une aide-mémoire React 19 ???
De Kent C Dodds, de la renommée d'Epic React, voici en partie un aide-mémoire, en partie un rappel succinct de certaines des nouvelles choses que vous pouvez faire dans React 19, ainsi que de (très) brefs exemples de code.
Lien vers l'aide-mémoire : https://www.e
2025-01-20
commentaire 0
830