10000 contenu connexe trouvé


Comment désactiver le chargement automatique des plug-ins dans Google Chrome Tutoriel sur la désactivation du chargement automatique des plug-ins dans Google Chrome
Présentation de l'article:Comment désactiver le plug-in de chargement automatique de Google Chrome ? Récemment, un utilisateur a posé cette question et a constaté que le navigateur chargeait automatiquement le plug-in, ce qui rendait l'utilisateur très angoissé. S'il veut le fermer, que doit-il faire ? En réponse à ce problème, cet article propose un didacticiel détaillé sur la désactivation du plug-in de chargement automatique et le partage avec tout le monde. Les utilisateurs intéressés peuvent continuer à lire. Tutoriel pour désactiver le chargement automatique des plug-ins dans Google Chrome : 1. Ouvrez Google Chrome. 2. Cliquez sur les trois points dans le coin supérieur droit de Google Chrome. 3. Sélectionnez ensuite Plus d'outils et d'extensions. 4. Recherchez le plug-in que vous devez fermer dans l'extension et cliquez sur le bouton ci-dessous pour le fermer. 5. Cliquez sur Supprimer pour désinstaller le plug-in actuel.
2024-08-21
commentaire 0
992


Que sont les plug-ins à chargement différé ?
Présentation de l'article:Les plug-ins de chargement paresseux incluent LazyLoad.js, Echo.js, LazyLoadXT, Unveil.js, etc. Introduction détaillée : 1. LazyLoad.js est un plug-in JavaScript léger qui peut implémenter le chargement paresseux d'images, prend en charge un timing de chargement et des effets de chargement personnalisés, et peut être utilisé avec d'autres bibliothèques JavaScript 2. Echo.js est un outil simple et facile ; -pour utiliser le plug-in de chargement paresseux d'image qui utilise l'attribut de données HTML5 pour spécifier les images qui doivent être chargées paresseusement, etc.
2023-11-13
commentaire 0
723

Animation de chargement de page Web CSS : créez divers effets d'animation de chargement sympas
Présentation de l'article:Lorsqu'un utilisateur accède à une page Web, le plus impatient est d'attendre que la page se charge. Afin d'atténuer l'anxiété des utilisateurs, de nombreux sites Web ont commencé à utiliser des animations de chargement CSS pour rendre le chargement des pages plus intéressant. Dans cet article, nous apprendrons comment utiliser CSS pour créer divers effets d'animation de chargement sympas et fournirons des exemples de code spécifiques pour vous aider à l'implémenter. 1. Animation de base Tout d'abord, créons quelques animations de chargement de base. Nous pouvons utiliser la propriété animation en CSS pour créer une animation de base. animer
2023-11-18
commentaire 0
1694

Comment insérer une animation flash dans un fichier wps_Comment insérer rapidement une animation flash dans un fichier wps
Présentation de l'article:1. Démarrez d’abord la démo wps et créez un nouveau document vierge. 2. Exécutez la commande d'insertion et sélectionnez le logo flash dans la barre d'outils. 3. Sélectionnez le fichier flash dans la boîte de dialogue contextuelle Insérer une animation Flash et cliquez sur le bouton Ouvrir. 4. Ensuite, le fichier est automatiquement inséré et le mot téléchargement s'affiche jusqu'à ce qu'il soit terminé. 5. Ajustez la taille du document pour rendre la mise en page plus belle et plus harmonieuse. 6. Appuyez sur la touche f5 pour lire et visualiser l'effet, afin que le fichier flash soit lu automatiquement.
2024-03-27
commentaire 0
448

Erreur de chargement du plugin dans Illustrator [Corrigé]
Présentation de l'article:Lors du lancement d'Adobe Illustrator, un message d'erreur de chargement du plug-in apparaît-il ? Certains utilisateurs d'Illustrator ont rencontré cette erreur lors de l'ouverture de l'application. Le message est suivi d'une liste de plugins problématiques. Ce message d'erreur indique qu'il y a un problème avec le plug-in installé, mais il peut également être provoqué par d'autres raisons telles qu'un fichier DLL Visual C++ endommagé ou un fichier de préférences endommagé. Si vous rencontrez cette erreur, nous vous guiderons dans cet article pour résoudre le problème, alors continuez à lire ci-dessous. Erreur de chargement du plug-in dans Illustrator Si vous recevez un message d'erreur « Erreur de chargement du plug-in » lorsque vous essayez de lancer Adobe Illustrator, vous pouvez utiliser les éléments suivants : En tant qu'administrateur
2024-02-19
commentaire 0
1207

Comment créer un anneau de chargement animé en utilisant HTML et CSS ?
Présentation de l'article:Présentation Un chargeur est un composant Web utilisé par presque toutes les applications Web. Pour créer l'anneau de chargement, nous devons avoir des connaissances préalables sur les feuilles de style en cascade (CSS), car CSS implique la partie style et animation de l'anneau de chargement. Étant donné que le composant de chargement est chargé avant que le contenu original ne soit chargé dans la page Web. Les principales propriétés de style utilisées pour créer cette fonctionnalité sont les animations, les transitions et les images clés. Ces trois propriétés CSS transformeront une simple boucle de chargement animée statique en une boucle de chargement animée. Algorithme Étape 1 - Créez un fichier HTML dans le dossier et ouvrez-le à l'aide d'un éditeur de texte. Ajoutez un passe-partout HTML aux fichiers HTML. Étape 2 - Créez un conteneur div parent HTML dans la balise body du document HTML avec le nom de classe "
2023-09-23
commentaire 0
1270

Comment gérer les composants chargés dynamiquement et chargés paresseux dans Vue
Présentation de l'article:Comment gérer les composants chargés dynamiquement et à chargement paresseux dans Vue Dans le processus de développement de projets utilisant Vue, vous rencontrez souvent le besoin de composants chargés dynamiquement et à chargement paresseux. Le chargement dynamique des composants fait référence à la décision de charger un composant en fonction de conditions ou d'événements, tandis que le chargement paresseux fait référence au chargement des fichiers de code des composants à la demande au lieu de charger le code de tous les composants lors du rendu initial de la page. Cet article expliquera comment gérer les composants chargés dynamiquement et paresseux dans Vue, et fournira des exemples de code spécifiques. 1. Chargement dynamique des composants 1. Utilisez l'instruction v-if dans Vue pour
2023-10-15
commentaire 0
1136



Conseils et méthodes pour implémenter le chargement d'effets d'animation avec CSS
Présentation de l'article:Techniques CSS et méthodes de mise en œuvre des effets d'animation de chargement Avec le développement d'Internet, la vitesse de chargement est devenue l'un des indicateurs importants de l'expérience utilisateur. Afin d'améliorer l'expérience utilisateur lors du chargement de la page, nous utilisons généralement des effets d'animation de chargement pour augmenter l'interactivité et l'attractivité de la page. En tant que l'une des technologies importantes dans le développement front-end, CSS fournit de nombreuses techniques et méthodes pour obtenir des effets d'animation de chargement. Cet article présentera plusieurs techniques et méthodes courantes pour implémenter des effets d'animation de chargement CSS et fournira des exemples de code correspondants. Animation de chargement par rotation L'animation de chargement par rotation est un
2023-10-19
commentaire 0
1030

Que dois-je faire si le plug-in Excel ne parvient pas à se charger ? Excel ne parvient pas à charger la solution du plug-in.
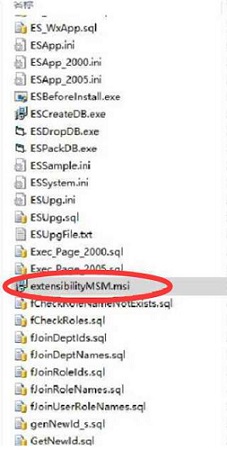
Présentation de l'article:Il existe de nombreux plug-ins disponibles dans Excel, qui peuvent nous aider à modifier rapidement les tableaux. Cependant, certains utilisateurs ont une invite d'échec de chargement lorsqu'ils cliquent pour utiliser. Ce problème peut être dû à des composants manquants ou à des erreurs de configuration. du site Web chinois PHP partagera deux solutions à ce problème avec les utilisateurs. J'espère que le contenu de ce didacticiel logiciel pourra aider tout le monde. Que faire si le chargement du plug-in Excel échoue : lors de l'utilisation d'Excel, un message indiquant que le chargement a échoué apparaît. Cela peut être dû au fait que le composant de prise en charge de la programmabilité NET n'a pas été installé lors de l'installation d'Excel. Méthode 1 : décompressez le package d'installation d'Excel, recherchez extensibilityMSM.msi et double-cliquez dessus pour l'installer automatiquement.
2024-09-09
commentaire 0
1113

Que faire si Chrome ne peut pas charger les plugins
Présentation de l'article:L'incapacité de Chrome à charger les plug-ins peut être résolue en vérifiant si le plug-in est installé correctement, en désactivant et en activant le plug-in, en vidant le cache du plug-in, en mettant à jour le navigateur et les plug-ins, en vérifiant la connexion réseau et essayer de charger le plug-in en mode navigation privée. La solution est la suivante : 1. Vérifiez si le plug-in a été installé correctement et réinstallez-le ; 2. Désactivez et activez le plug-in, cliquez sur le bouton Désactiver, puis cliquez à nouveau sur le bouton Activer. 3. Supprimez le plug-in ; -dans le cache, sélectionnez Options avancées > Effacer les données de navigation, vérifiez les images et les fichiers du cache et effacez tous les cookies, cliquez sur Effacer les données.
2023-11-06
commentaire 0
4584

Utilisez CSS pour charger des effets d'animation de texte
Présentation de l'article:Aujourd'hui, l'animation est la fonctionnalité la plus puissante d'une application pour attirer plus d'utilisateurs, elle augmente l'intérêt des utilisateurs pour l'exploration de l'application. Dans les applications Web, nous pouvons créer des animations en utilisant HTML et CSS. Cependant, nous pouvons créer des animations en utilisant JavaScript, mais cela ralentira le site Web. Dans ce didacticiel, nous apprendrons à charger une animation de texte en utilisant HTML et CSS. Lors de l'obtention de données à partir d'une API ou du chargement d'une page Web, il est important d'afficher le texte de chargement avec une animation pour le rendre plus attrayant. Exemple 1 Dans l'exemple ci-dessous, nous y avons créé les éléments div « loader » et « loader-inner ». Dans le CSS, nous définissons une taille fixe pour le div du chargeur et utilisons le commutateur "rotation"
2023-08-30
commentaire 0
967


Comment gérer les composants chargés dynamiquement dans Vue
Présentation de l'article:Comment gérer les composants chargés dynamiquement dans Vue Dans Vue, le chargement dynamique des composants est une exigence courante. Il nous permet de choisir de charger différents composants en fonction de différentes conditions ou événements, obtenant ainsi l'effet de mise à jour dynamique du contenu de la page. Cet article expliquera comment gérer les composants chargés dynamiquement dans Vue et fournira des exemples de code spécifiques. Dans Vue, il existe deux manières principales de charger dynamiquement des composants : en utilisant la directive v-if et en utilisant les composants asynchrones de Vue. Utilisez la directive v-if pour charger dynamiquement des composants : la directive v-if peut être basée sur des conditions
2023-10-15
commentaire 0
1051

Pratique des composants Vue : développement de composants de chargement par défilement
Présentation de l'article:Pratique des composants Vue : Introduction au développement de composants de chargement progressif : Le chargement progressif est une technologie courante d'optimisation de page Web qui charge dynamiquement les données lors du défilement de la page. Il peut améliorer la vitesse de chargement des pages Web et réduire le temps d’attente des utilisateurs. Cet article expliquera comment utiliser le framework Vue pour développer un composant de chargement par défilement et fournira des exemples de code spécifiques. 1. Préparation du projet : Avant de commencer le développement, nous devons nous assurer que les environnements de développement Node.js et Vue ont été installés. Vous pouvez vérifier si l'installation a réussi en exécutant la commande suivante : node-vnpm
2023-11-24
commentaire 0
1257


Comment Google Chrome permet aux plugins d'animation de s'exécuter
Présentation de l'article:Comment Google Chrome autorise-t-il l'exécution des plugins d'animation ? Google Chrome est très puissant. De nombreux amis aiment utiliser ce navigateur pour regarder des animations vidéo. Cependant, si vous souhaitez regarder diverses vidéos animées, vous devez installer des plug-ins d'animation dans le navigateur. plug-in d'animation, je ne me soucie toujours pas de la vidéo. Comment dois-je résoudre ce problème ? Ensuite, laissez l'éditeur vous montrer les étapes spécifiques pour permettre au plug-in d'animation de s'exécuter dans Google Chrome. Les amis intéressés peuvent venir y jeter un œil. Étapes spécifiques à Google Chrome pour permettre l'exécution des plug-ins d'animation : 1. Exécutez d'abord Google Chrome sur votre ordinateur, puis cliquez sur le bouton du menu principal dans le coin supérieur droit de la page d'accueil (comme indiqué sur l'image). 2. Après avoir ouvert le menu principal, sélectionnez l'option « Paramètres » ci-dessous (comme indiqué sur l'image). 3. Dans les paramètres
2024-03-28
commentaire 0
1054