10000 contenu connexe trouvé

Emplacements nommés et emplacements limités utilisés dans l'analyse des emplacements dans Vue
Présentation de l'article:Cet article vous apporte des connaissances pertinentes sur Vue, qui présentent principalement des problèmes liés à l'utilisation d'emplacements nommés et d'emplacements de portée. Un emplacement est un espace réservé dans un composant enfant fourni au composant parent. Les emplacements incluent les emplacements par défaut, les emplacements nommés et la portée. slots. Jetons-y un coup d'œil ensemble, j'espère que cela sera utile à tout le monde.
2022-08-10
commentaire 0
2121

Comment utiliser le v-slot nommé slot dans Vue
Présentation de l'article:Vue est un framework JavaScript populaire particulièrement populaire lors de la création d'applications frontales d'une seule page. Vue fournit diverses fonctions et API intégrées, dont l'une utilise des emplacements nommés v-slot. Dans cet article, nous comprendrons le concept de v-slot nommé slots et expliquerons comment les utiliser en fournissant des exemples pratiques. Qu'est-ce qu'un v-slot nommé slot ? v-slot nommé slot est un mécanisme de slot plus flexible et plus puissant dans Vue. Le concept de base est de fournir à un composant un
2023-06-11
commentaire 0
1668

Démarrage rapide de VUE3 : Utilisation des emplacements pour la distribution des emplacements
Présentation de l'article:Vue3 est un framework JavaScript très populaire, apprécié en raison de sa facilité d'utilisation et de sa flexibilité. Dans Vue3, l'utilisation d'emplacements pour la distribution des emplacements permet aux utilisateurs de personnaliser les composants de manière plus flexible. Cet article vous expliquera comment utiliser les slots pour la distribution de slots et démarrer rapidement avec Vue3. 1. Qu'est-ce que la distribution de slots ? La distribution de slots est une fonction intégrée au composant de Vue3, qui permet aux utilisateurs de transmettre n'importe quel type de contenu via le composant pour obtenir différents niveaux de rendu au sein du composant. Bref, des machines à sous
2023-06-16
commentaire 0
1368


Il y a plusieurs slots en vue
Présentation de l'article:Il existe 3 types de slots dans vue : 1. Slot par défaut, syntaxe "<slot></slot>" 2. Slot nommé, syntaxe "<slot name="name"></slot>" ; slot, syntaxe "<slot : attribut ou objet dans un nom personnalisé=données></slot>".
2021-12-22
commentaire 0
10320

Communication des composants Vue : utilisez la directive v-slot pour la communication par slot
Présentation de l'article:Communication des composants Vue : utilisez l'instruction v-slot pour la communication par slot. Avec le développement continu de Vue, le modèle de développement de composants dans le développement front-end est devenu de plus en plus important. Dans Vue, le transfert de données et l'interaction entre différents composants peuvent être réalisés grâce à la communication des composants. Dans la communication entre composants, l'utilisation de la communication par slot est un moyen courant et puissant. Vue fournit l'instruction v-slot pour implémenter la communication par slot. Cet article présentera en détail l'utilisation de l'instruction v-slot et démontrera son application pratique à travers des exemples de code. 1. Qu'est-ce que le slot pass ?
2023-07-07
commentaire 0
1367

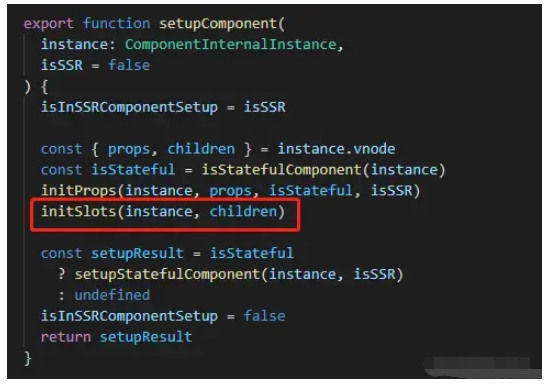
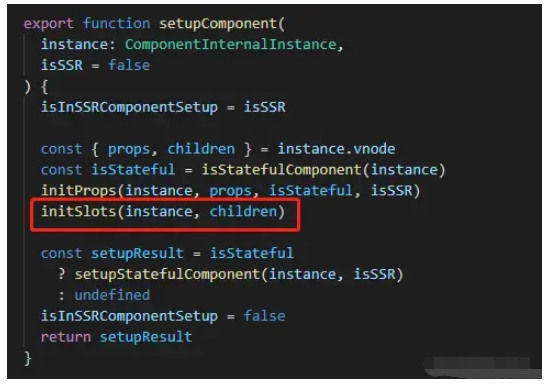
Quel est le principe de mise en œuvre du slot Vue3 Slot ?
Présentation de l'article:Définition officielle des slots par Vue Vue implémente un ensemble d'API de distribution de contenu. La conception de cette API est inspirée du projet de spécification WebComponents, utilisant des éléments comme support pour transporter du contenu distribué. Qu’est-ce que Slot exactement ? Alors, qu’est-ce que Slot exactement ? Slot est en fait une fonction qui accepte le contenu du slot transmis par le composant parent, puis génère un VNode et le renvoie. On utilise généralement cette paire de balises pour accepter le contenu passé par le composant parent.Après la compilation finale de cette paire de balises, c'est une fonction qui crée un VNode. On peut l'appeler une fonction qui crée un slot VNode. //Le contenu de la balise après sa compilation par vue3 exportfunctionrender(_ctx,_cac
2023-05-24
commentaire 0
1757

Comment utiliser l'emplacement par défaut de v-slot dans Vue
Présentation de l'article:Vue est un framework front-end populaire qui fournit de nombreuses instructions pour nous aider à mieux développer. Parmi eux, v-slot est une instruction très importante, qui nous permet de combiner les composants de manière plus flexible et d'améliorer la lisibilité et la réutilisabilité du code. L'emplacement par défaut est un type d'emplacement dans v-slot. En utilisant l'emplacement par défaut, vous pouvez transmettre la structure HTML du composant parent au composant enfant, afin que le composant enfant puisse la restituer comme son propre élément enfant. Cet article vous présentera en détail comment utiliser v- dans Vue
2023-06-11
commentaire 0
1580

Comment utiliser Slot dans Vue
Présentation de l'article:Les emplacements dans Vue.js simplifient le développement d'applications en restituant un contenu spécifique à différents emplacements d'un composant. Il existe trois types d'emplacements : les emplacements nommés, les emplacements par défaut et les emplacements délimités. Les avantages des emplacements incluent la réutilisation du code, la flexibilité et l’évolutivité. Dans l'exemple, le composant parent définit Slot et le composant enfant utilise Slot pour présenter un contenu différent.
2024-05-02
commentaire 0
519

Le rôle des machines à sous en vue
Présentation de l'article:Les emplacements dans Vue vous permettent de définir des zones de contenu remplaçables au sein d'un composant, permettant l'insertion d'autres composants ou fragments HTML. Les emplacements fonctionnent en définissant des espaces réservés via des balises <slot> à travers lesquelles les composants enfants peuvent insérer du contenu. Vue propose trois types d'emplacements : les emplacements par défaut, nommés et étendus. Les emplacements sont utiles dans des scénarios tels que la création de formulaires dynamiques, de widgets personnalisables et l'extraction de logique de composants réutilisables.
2024-05-02
commentaire 0
1007

Qu'est-ce que l'emplacement Redis
Présentation de l'article:Le concept de slot redis : Il existe un concept de slot de longueur 16384 dans Redis Cluster. Ce slot est un slot virtuel et n'existe pas vraiment. Une fonction de hachage avec une bonne dispersion est utilisée pour mapper toutes les données sur une plage fixe d'entiers. sets , cet ensemble d'entiers est le slot.
2019-06-19
commentaire 0
5657

Le rôle du slot slot dans Vue
Présentation de l'article:Le rôle des slots dans Vue nécessite des exemples de code spécifiques. En tant que framework JavaScript populaire, Vue.js fournit de nombreuses fonctionnalités puissantes, dont les slots. Les emplacements sont un mécanisme qui permet aux composants parents de transmettre du contenu aux composants enfants. Il nous offre une plus grande flexibilité et évolutivité dans la création de composants réutilisables. Cet article présentera le rôle des slots dans Vue et donnera quelques exemples de code spécifiques. Dans Vue, un composant peut contenir un ou plusieurs slots. La fente peut être
2024-02-22
commentaire 0
1347

Quel est le rôle des machines à sous dans vue
Présentation de l'article:Les emplacements dans Vue.js permettent aux composants d'insérer du contenu personnalisé, permettant la réutilisation et la flexibilité du code. Comment fonctionnent les slots : Le composant parent crée le slot via <slot>. Les composants enfants insèrent du contenu dans les emplacements des composants parents via <template> et v-slot. Les emplacements peuvent recevoir un nom en utilisant l'attribut name pour indiquer clairement où les insérer. Fonction : Flexibilité de réutilisation du code Séparation du contenu Communication entre les composants Par exemple, vous pouvez créer des composants de formulaire réutilisables, des titres personnalisés et des boutons de soumission.
2024-05-07
commentaire 0
741

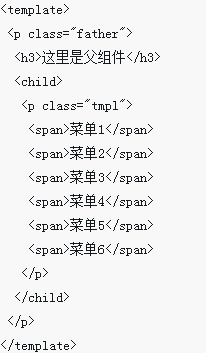
Explication détaillée des étapes d'utilisation de slot et slot-scope dans vue
Présentation de l'article:Cette fois, je vais vous apporter une explication détaillée des étapes d'utilisation des slots et du slot-scope dans Vue. Quelles sont les précautions à prendre pour utiliser les slots et le slot-scope dans Vue ? Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-04-13
commentaire 0
1586