10000 contenu connexe trouvé

Native JS implémente un retour en douceur aux meilleures compétences de composant_javascript
Présentation de l'article:Le composant de retour en haut est une fonction de page Web extrêmement courante avec des exigences simples : après que la page ait parcouru une certaine distance, un bouton de retour en haut s'affiche. En cliquant sur ce bouton, vous pouvez faire défiler la barre de défilement jusqu'au début de la page. cet article vous présentera les implémentations natives de JS pour un retour en douceur au composant supérieur. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
2159

HTML, CSS et jQuery : un guide technique pour obtenir des effets de défilement en plein écran
Présentation de l'article:HTML, CSS et jQuery : Un guide technique pour obtenir des effets de défilement en plein écran Introduction : Les effets de défilement en plein écran sont l'un des éléments les plus courants et les plus accrocheurs de la conception Web moderne. Au fur et à mesure que l'utilisateur fait défiler, le contenu passe en plein écran de manière fluide et dynamique. Cet article explique comment utiliser HTML, CSS et jQuery pour obtenir un effet de défilement plein écran et fournit des exemples de code détaillés. 1. Préparation Tout d'abord, nous devons introduire les fichiers et bibliothèques nécessaires dans le fichier HTML. Marquez la <tête>
2023-10-26
commentaire 0
1107
Le plug-in jQuery PageSlide implémente la navigation dans les barres latérales gauche et droite menu_jquery
Présentation de l'article:jQuery pageSlide est un plug-in jQuery qui permet de faire défiler une page Web. Il peut contrôler l'affichage et la fermeture d'une page masquée. Plus précisément, la page actuelle occupe une page complète et la page masquée ne peut pas être vue. Lorsque vous cliquez sur le contrôle, un événement est déclenché et la page masquée glisse à nouveau ailleurs que sur la page masquée. . Fermez à nouveau
2016-05-16
commentaire 0
1239
Beau code d'effet de menu déroulant secondaire fluide implémenté par jQuery_jquery
Présentation de l'article:Cet article présente principalement le code d'effet de menu déroulant secondaire exquis et fluide implémenté par jQuery. Il modifie dynamiquement les attributs des éléments de page en réponse aux événements de la souris pour obtenir l'effet de menu déroulant secondaire. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1564

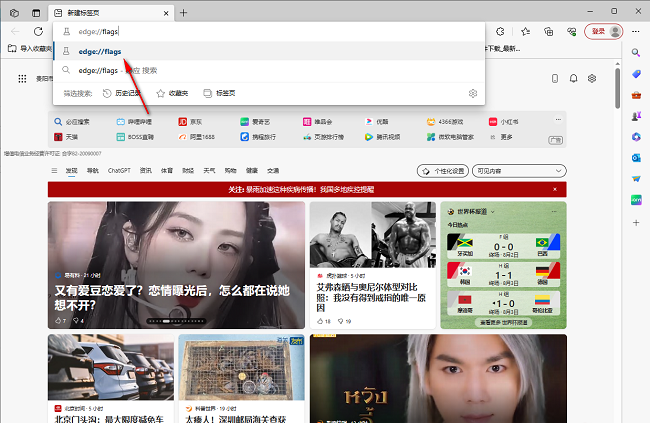
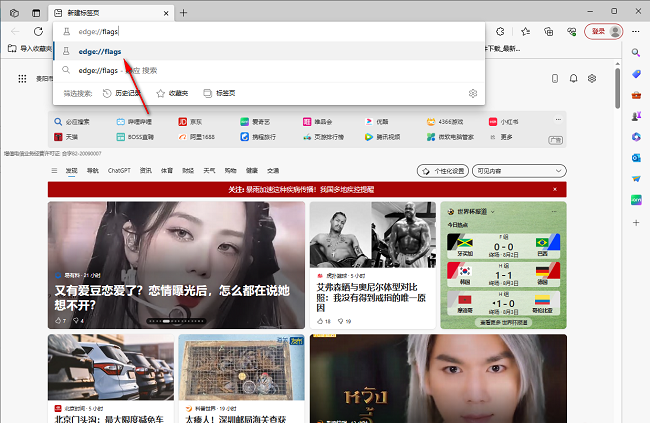
Comment utiliser la fonction de défilement fluide dans le navigateur Edge Tutoriel sur la fonction de défilement fluide au démarrage Edge
Présentation de l'article:Comment utiliser la fonction de défilement fluide dans le navigateur Edge ? Récemment, certains utilisateurs souhaitent connaître la fonction de défilement fluide du navigateur. Lorsque nous l'activons, le fonctionnement de certaines fonctions deviendra plus simple et plus rapide. Beaucoup de gens ne savent pas comment l'activer et l'utiliser. Le didacticiel est là pour vous aider à partager les étapes de fonctionnement détaillées, en espérant que le contenu d'aujourd'hui puisse aider davantage de personnes à résoudre le problème. La méthode de fonctionnement est la suivante : 1. Double-cliquez pour ouvrir le logiciel, saisissez edge://flags dans la barre d'adresse ci-dessus et appuyez sur Entrée. 2. Après avoir accédé à la nouvelle page, saisissez Smooth Scrolling dans la zone de recherche ci-dessus. 3. Recherchez le défilement fluide ci-dessous, cliquez sur le bouton déroulant de la boîte d'options sur le côté droit de celle-ci et sélectionnez les options proposées.
2024-08-19
commentaire 0
766

Comment utiliser la fonction de défilement fluide dans le navigateur Edge Tutoriel sur la fonction de défilement fluide au démarrage Edge
Présentation de l'article:Comment utiliser la fonction de défilement fluide dans le navigateur Edge ? Récemment, certains utilisateurs souhaitent connaître la fonction de défilement fluide du navigateur. Lorsque nous l'activons, le fonctionnement de certaines fonctions deviendra plus simple et plus rapide. Beaucoup de gens ne savent pas comment l'activer et l'utiliser. Le didacticiel est là pour vous aider à partager les étapes de fonctionnement détaillées, en espérant que le contenu d'aujourd'hui puisse aider davantage de personnes à résoudre le problème. La méthode de fonctionnement est la suivante : 1. Double-cliquez pour ouvrir le logiciel, saisissez edge://flags dans la barre d'adresse ci-dessus et appuyez sur Entrée. 2. Après avoir accédé à la nouvelle page, saisissez Smooth Scrolling dans la zone de recherche ci-dessus. 3. Recherchez le défilement fluide ci-dessous, cliquez sur le bouton déroulant de la boîte d'options sur le côté droit de celle-ci et sélectionnez les options proposées.
2024-08-19
commentaire 0
873

Utilisation de la pagination des tables de données
Présentation de l'article:Nous pouvons utiliser la technologie de pagination pour afficher de grandes quantités de données en morceaux plus petits. Par exemple, les magasins en ligne comme Amazon et Flipkart répertorient des millions de produits. Ainsi, s'ils n'utilisent pas la technologie de pagination pour afficher les données, l'utilisateur devra faire défiler jusqu'à la fin de la page Web pour voir le dernier produit. Pensez maintenant au temps de défilement nécessaire pour accéder au dernier produit parmi des millions de produits. Dans la technique de pagination, nous affichons une quantité spécifique de données sur une seule page. Par exemple, si nous définissons la longueur de chaque page sur 100, l'utilisateur peut voir les 100 premiers produits sur la première page, 100 autres produits sur la deuxième page, et ainsi de suite. Dans jQuery, le plugin Datatables est utilisé pour formater les données tabulaires HTML. De plus, cela permet
2023-08-27
commentaire 0
1260


Comment installer le système d'exploitation Win7 sur un ordinateur
Présentation de l'article:Parmi les systèmes d'exploitation informatiques, le système WIN7 est un système d'exploitation informatique très classique, alors comment installer le système win7 ? L'éditeur ci-dessous présentera en détail comment installer le système win7 sur votre ordinateur. 1. Téléchargez d'abord le système Xiaoyu et réinstallez le logiciel système sur votre ordinateur de bureau. 2. Sélectionnez le système win7 et cliquez sur "Installer ce système". 3. Commencez ensuite à télécharger l'image du système win7. 4. Après le téléchargement, déployez l'environnement, puis cliquez sur Redémarrer maintenant une fois terminé. 5. Après avoir redémarré l'ordinateur, la page Windows Manager apparaîtra. Nous choisissons la seconde. 6. Revenez à l'interface de l'ordinateur pour continuer l'installation. 7. Une fois terminé, redémarrez l'ordinateur. 8. Arrivez enfin sur le bureau et l'installation du système est terminée. Installation en un clic du système win7
2023-07-16
commentaire 0
1221
php-插入排序
Présentation de l'article::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
commentaire 0
1077
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Présentation de l'article:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
commentaire 0
828

Huawei lance deux nouveaux produits commerciaux de stockage grand modèle d'IA, prenant en charge des performances de 12 millions d'IOPS
Présentation de l'article:IT House a rapporté le 14 juillet que Huawei avait récemment lancé le « stockage de lac de données d'apprentissage profond OceanStorA310 » et la « machine tout-en-un hyper-convergée de formation/poussée FusionCubeA3000 » de nouveaux produits commerciaux de stockage d'IA. Les responsables ont déclaré que « ces deux produits peuvent être utilisés ». pour la formation de base des modèles d'IA." , la formation sur les modèles industriels, ainsi que la formation et l'inférence des modèles de scénarios segmentés fournissent un nouvel élan. " scénarios de lac pour réaliser une régression des données. Gestion massive des données dans l'ensemble du processus d'IA, de la collecte et du prétraitement à la formation du modèle et à l'application d'inférence. Officiellement déclaré que l'OceanStorA310 à cadre unique 5U prend en charge les 400 Go/s les plus élevés du secteur.
2023-07-16
commentaire 0
1561
PHP中exec函数和shell_exec函数的区别,execshell_exec_PHP教程
Présentation de l'article:PHP中exec函数和shell_exec函数的区别,execshell_exec。PHP中exec函数和shell_exec函数的区别,execshell_exec 这两个函数都是执行Linux命令函数,不同的是获取返回结果不一样,exec只能获取最后一行数
2016-07-13
commentaire 0
1071
PHP函数容器ing...
Présentation de l'article::本篇文章主要介绍了PHP函数容器ing...,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
commentaire 0
1120
PHP面向对象程序设计之接口用法,php面向对象程序设计_PHP教程
Présentation de l'article:PHP面向对象程序设计之接口用法,php面向对象程序设计。PHP面向对象程序设计之接口用法,php面向对象程序设计 接口是PHP面向对象程序设计中非常重要的一个概念。本文以实例形式较为详细的讲述
2016-07-13
commentaire 0
993
PHP面向对象程序设计之类常量用法实例,sed用法实例_PHP教程
Présentation de l'article:PHP面向对象程序设计之类常量用法实例,sed用法实例。PHP面向对象程序设计之类常量用法实例,sed用法实例 类常量是PHP面向对象程序设计中非常重要的一个概念,牢固掌握类常量有助于进一步提
2016-07-13
commentaire 0
1031