10000 contenu connexe trouvé

Y a-t-il un trait de texte dans le style CSS ?
Présentation de l'article:Dans les styles CSS, il existe des styles de trait de texte. Vous pouvez utiliser l'attribut "text-stroke" pour définir le style de trait des éléments de texte. Cet attribut peut définir l'épaisseur et la couleur du trait de texte. La syntaxe est "élément de texte {text-stroke:width color;}".
2021-12-10
commentaire 0
2190

Golang implémente des méthodes d'extraction de traits et de réparation d'images dans les images
Présentation de l'article:Méthode de Golang pour réaliser l'extraction de traits et la réparation d'images en images Introduction : Avec le développement de la technologie de traitement d'images numériques, la demande des gens en matière de traitement d'images est de plus en plus élevée. Parmi elles, l’extraction de traits et la restauration d’images sont deux tâches importantes dans le traitement d’images. Cet article implémentera ces deux fonctions via le langage Golang et donnera des exemples de code correspondants. 1. Extraction de trait L'extraction de trait fait référence à l'extraction du contour du trait dans l'image originale à partir de l'image. Cela a de nombreuses applications dans l’édition d’images, la reconnaissance d’expressions et d’autres domaines. Vous trouverez ci-dessous une simple extraction de trait
2023-08-18
commentaire 0
1506

Comment résoudre les problèmes de contour de texte avec les polices variables en CSS ?
Présentation de l'article:Comprendre les conflits de traits de texte en CSS avec des polices variables, le manque de prise en charge par les navigateurs des traits dans les indications de sous-pixels conduit à des incohérences. Pour résoudre ce problème, utilisez la propriété paint-order pour ajuster l'ordre de rendu, en donnant la priorité au trait
2024-10-24
commentaire 0
507

Comment créer des traits de personnage dans Wondershare Filmora_Comment créer des traits de personnage dans Wondershare Filmora
Présentation de l'article:1. Créez d’abord l’effet d’un agrandissement soudain de l’image. 2. Créez ensuite un effet d’arrêt sur image. 3. Utilisez l'outil de capture d'écran pour prendre une capture d'écran de l'écran qui doit être gelé et enregistrez-la. 4. Ensuite, ouvrez PS et cliquez sur [Sélectionner]-[Sujet] en haut. 5. Ajoutez ensuite un effet de trait blanc. 6. Importez les images créées avec effet de trait dans filmora. 7. Faites-le ensuite glisser sur la piste du morceau de matériau du milieu parmi les trois morceaux de matériau. 8. Enfin, cliquez sur play pour voir l'effet.
2024-06-09
commentaire 0
414

Shining Stroke uniquement en CSS ✨ !
Présentation de l'article:Inspiré par un article sur X/Twitter sur la création d'un trait brillant dans figma, j'ai pensé que je pouvais le créer en utilisant des images d'arrière-plan multicouches CSS qui sont mélangées en mode d'esquive de couleur, et en les masquant tout en découpant ces masques et en composant.
2024-09-21
commentaire 0
656

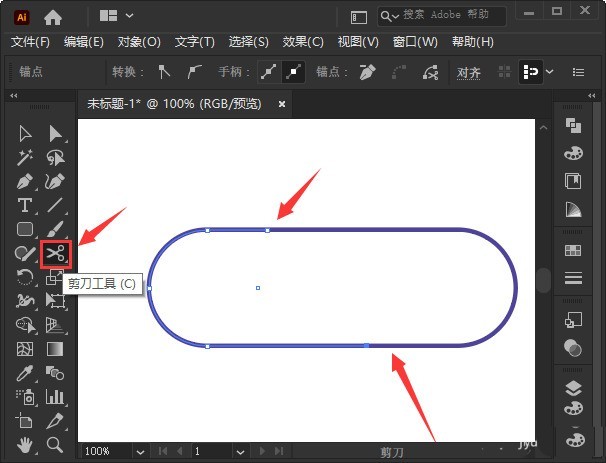
Comment l'IA coupe-t-elle les traits graphiques en plusieurs segments_Tutoriel Ai sur la découpe des traits graphiques en plusieurs segments
Présentation de l'article:1. Utilisez d'abord l'[Outil Rectangle arrondi] pour dessiner une forme arrondie. Nous définissons la couleur du trait sur violet et n'oublions pas de définir la taille sur [3 pt] (comme indiqué sur l'image). 2. Utilisez ensuite l'[Outil Ciseaux] pour ajouter quatre points d'ancrage au-dessus et au-dessous du graphique (comme indiqué sur l'image). 3. Ensuite, sélectionnez et supprimez les quatre points d'ancrage, afin que cela devienne un effet de coupe (comme indiqué sur l'image). 4. Continuez à utiliser l'[Outil Rectangle arrondi] pour dessiner une forme arrondie plus petite à l'intérieur du trait de coupe et définissez la couleur sur orange (comme indiqué sur l'image). 5. Enfin, le graphique est découpé en plusieurs segments (comme indiqué sur l'image).
2024-06-04
commentaire 0
399

Un moyen simple de définir une couleur différente pour chaque trait de texte dans ppt2013
Présentation de l'article:Sélectionnez l'un des traits du texte, cliquez pour accéder à l'onglet Format, puis sélectionnez Remplissage de forme pour remplir le trait avec votre couleur ou style préféré. Remplissez les autres traits de la même manière. Une fois le remplissage terminé, sélectionnez tous les traits, puis cliquez sur la commande Combiner dans l'onglet Format pour combiner ces traits en un tout. À ce stade, le travail de division du texte et de remplissage de différentes couleurs est terminé. Vous pouvez apporter quelques modifications (comme l'ajout d'un arrière-plan) pour rendre le texte plus beau.
2024-04-16
commentaire 0
531

Comment ajouter un trait à un rectangle en utilisant FabricJS ?
Présentation de l'article:Dans ce tutoriel, nous apprendrons comment ajouter un trait à un rectangle à l'aide de FabricJS. Le rectangle est l'une des différentes formes fournies par FabricJS. Afin de créer un rectangle, nous devons créer une instance de la classe Fabric.Rect et l'ajouter au canevas. Notre objet rectangulaire peut être personnalisé de nombreuses manières, comme en changeant ses dimensions, en ajoutant une couleur de fond ou encore en changeant la couleur des lignes tracées autour de l'objet. Nous pouvons le faire en utilisant l'attribut Stroke. Syntaxe newfabric.Rect({String:String}:Object) Options de paramètre (facultatif) - Ce paramètre est un objet qui fournit une personnalisation supplémentaire à notre rectangle. A l'aide de ce paramètre, vous pouvez modifier les attributs associés au trait
2023-09-06
commentaire 0
992

Comment corriger l'apparence incohérente des traits de texte dans différents navigateurs ?
Présentation de l'article:Cet article traite d'un problème avec la propriété CSS « -webkit-text-stroke » où le trait peut apparaître incohérent dans les navigateurs autres que Chrome. Le principal problème est le problème de rendu des traits dans les navigateurs qui ne prennent pas entièrement en charge les polices variables.
2024-10-24
commentaire 0
442

Comment créer des traits dynamiques dans ppt_Tutorial sur la définition de l'animation de l'ordre des traits dans ppt
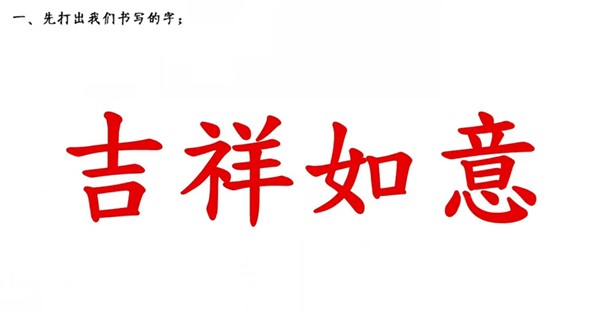
Présentation de l'article:1. Modifiez le texte dont nous avons besoin pour créer des effets d'animation. 2. Insérez les graphiques, sélectionnez la zone de texte et les graphiques ensemble, puis sélectionnez Diviser dans Fusionner les formes dans la section Format. 3. Séparez les traits non connectés. 4. Copiez et collez quelques parties supplémentaires pour lesquelles nous souhaitons définir les traits individuellement. 5. Décrivez les traits souhaités dans la section Forme. 6. Sélectionnez d'abord le texte, cliquez sur le polygone et cliquez sur Intersecter à partir de la forme fusionnée. 7. Définissez l'effet d'animation pour chaque trait et organisez la séquence temporelle. 8. Rassemblez tous les traits pour former un caractère complet et définissez les autres caractères chinois selon cette méthode.
2024-04-25
commentaire 0
796

Étude : L'intelligence artificielle raccourcit la durée du traitement de l'AVC et réduit la mortalité de 60 %
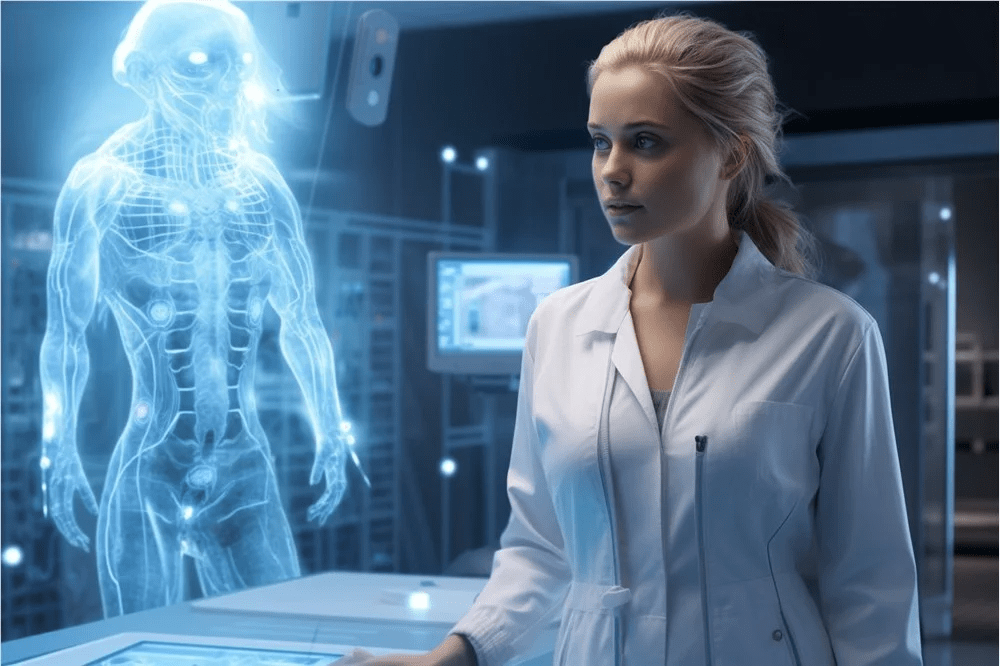
Présentation de l'article:Nouvelles du 22 septembre : Pour les patients victimes d’un AVC, une thrombectomie endovasculaire effectuée en temps opportun est cruciale pour améliorer le pronostic du patient. Le temps nécessaire à un patient pour arriver à un hôpital et subir une procédure de thrombectomie endovasculaire est devenu une mesure importante dans la certification des centres d'AVC d'un hôpital. L'utilisation de l'intelligence artificielle pour diagnostiquer diverses conditions médicales à l'aide d'images tomodensitométriques a été largement explorée. Par conséquent, des méthodes automatisées basées sur l'intelligence artificielle peuvent être utilisées pour dépister les patients présentant une éventuelle AIS sur l'angiographie CT, raccourcissant ainsi le délai entre l'évaluation et la thrombectomie endovasculaire. Dans cette étude, les chercheurs ont utilisé un essai clinique par étapes randomisé pour déterminer l'efficacité d'un essai clinique automatisé. système basé sur l'intelligence artificielle pour détecter le LVO chez les patients présentant une éventuelle AIS et améliorer l'arrivée à l'hôpital et la thrombectomie endovasculaire
2023-09-23
commentaire 0
565


Comment ajouter un trait à un triangle en utilisant FabricJS ?
Présentation de l'article:Dans ce tutoriel, nous apprendrons comment ajouter un trait à un triangle à l'aide de FabricJS. Triangle est l'une des différentes formes fournies par FabricJS. Afin de créer un triangle, nous devons créer une instance de la classe Fabric.Triangle et l'ajouter au canevas. Notre objet triangle peut être personnalisé de nombreuses manières, comme en changeant ses dimensions, en ajoutant une couleur de fond ou en changeant la couleur des lignes tracées autour de l'objet. Nous pouvons le faire en utilisant l'attribut Stroke. Syntaxe newfabric.Triangle({String:String}:Object) Paramètres Options (facultatif) - Ce paramètre est un objet qui fournit une personnalisation supplémentaire pour notre triangle. Utilisez ce paramètre
2023-09-21
commentaire 0
763

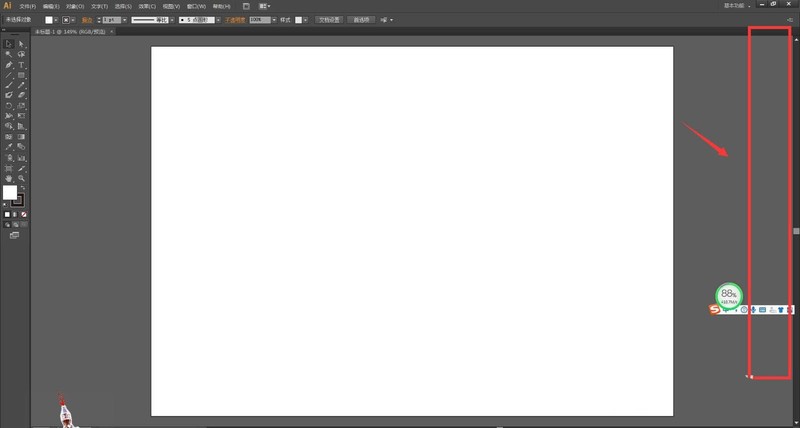
Comment afficher le panneau de trait dans ai - la solution au problème selon lequel ai ne trouve pas le panneau de trait
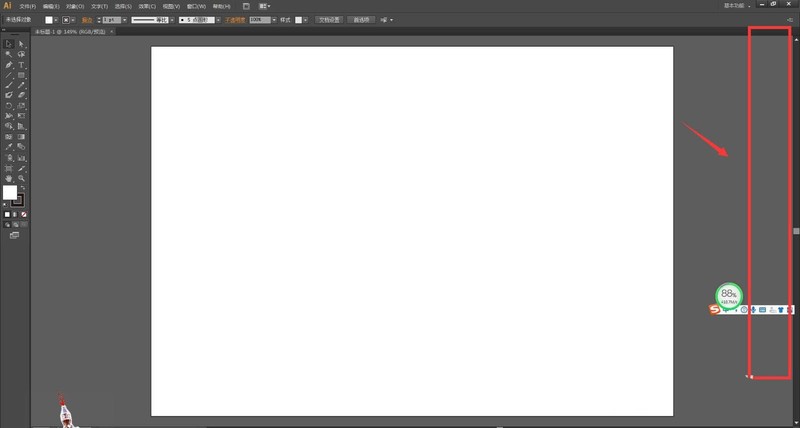
Présentation de l'article:1. Fichier - Nouveau. Après avoir double-cliqué pour ouvrir le logiciel, vous devez créer un nouveau canevas, cliquer sur la barre de menu Fichier et sélectionner Nouveau. Panneau Propriétés à droite. Généralement, après avoir ouvert le logiciel, il y a une barre d'outils à gauche et un panneau de propriétés à droite. Si nous n'avons pas besoin de panneau, nous devons le définir. 3. Espace de travail - fonctions de base. Cliquez sur la barre de menus de la fenêtre, sélectionnez Espace de travail, puis sélectionnez Options des fonctions de base pour ouvrir le panneau par défaut. 4. Espace de travail - fonctions de base. Cliquez sur la barre de menus de la fenêtre, sélectionnez Espace de travail, puis sélectionnez Options des fonctions de base pour ouvrir le panneau par défaut. 5. Cliquez pour afficher. Après sélection, vous pouvez voir les petites icônes de chaque fonction affichées sur le côté droit. Cliquez une fois pour ouvrir le panneau correspondant. 6. Vérifiez la course. On peut également cocher la case directement sous le panneau de la fenêtre
2024-05-06
commentaire 0
1258

Il a été révélé que Juneyao Airlines n'avait pas allumé la climatisation, provoquant un coup de chaleur parmi les passagers. Le responsable s'est excusé et a informé la situation.
Présentation de l'article:Selon les informations de ce site Web du 5 juillet, certains internautes ont révélé qu'un vol de Juneyao Airlines avait été retardé pour des raisons inconnues et que la climatisation n'était pas allumée dans la cabine, provoquant un coup de chaleur chez les passagers. Dans la soirée du 4 juillet, Juneyao Airlines a publié les « Instructions sur la situation du vol HO1851 le 3 juillet » sur son Weibo officiel, s'excusant du coup de chaleur du passager. Juneyao Airlines s'excuse sincèrement pour l'inconfort des passagers causé par une mauvaise climatisation de la cabine lors de la préparation du départ du vol HO1851. Il a été confirmé que Juneyao Airlines exploiterait le vol HO1851 de Hongqiao à Guangzhou le 3 juillet. Le vol devait initialement décoller à 18h10, mais a été retardé jusqu'à 19h20 en raison des conditions météorologiques. L'embarquement du vol a été terminé à 17 h 56 ce jour-là. Considérant que la capacité de climatisation d'un côté de l'avion était faible, alors que les passagers attendaient de décoller, l'équipage a ouvert la porte de l'avion et a fait en sorte que la passerelle puisse transporter des passagers.
2024-07-16
commentaire 0
782

Méthode de détection des contours et des contours d'images à l'aide des bibliothèques PHP et OpenCV
Présentation de l'article:Méthode de détection des bords et des contours d'image à l'aide des bibliothèques PHP et OpenCV Introduction : Dans le domaine de la vision par ordinateur et du traitement d'images, la détection des bords d'image est une technologie importante pour identifier les bords et les contours des images, tandis que le trait d'image est Ajoutez des lignes de bord à votre image pour rendez-le plus accrocheur et plus visible. Cet article expliquera comment utiliser les bibliothèques PHP et OpenCV pour implémenter la détection des bords et des traits d'image, et fournira des exemples de code correspondants. 1. Travail de préparation : utilisez les bibliothèques PHP et OpenCV pour la détection des contours et des contours de l'image.
2023-07-17
commentaire 0
1349

Présentation de l'article:1. Si vous souhaitez ajouter une vidéo [Text Stroke Effect] à votre téléphone mobile, il est recommandé de télécharger la plate-forme [Clip] dans un premier temps et de sélectionner facilement le bouton [+] sur la page d'accueil pour ajouter du matériel vidéo. 2. Ensuite, après avoir sélectionné la vidéo, nous devons sélectionner la fonction [Nouveau texte] dans la liste ci-dessous pour commencer à éditer et ajouter du contenu textuel. Après avoir rempli le texte, vous pouvez définir les effets spéciaux. 3. En entrant dans l'interface de style, nous pouvons trouver l'effet spécial [Trait] dans la liste des options par défaut du système et définir plusieurs effets de trait de couleur en un seul clic. Le service est très sûr.
2024-03-22
commentaire 0
1285

Filtre CSS pour obtenir un effet de trait de texte (FF et IE6 non pris en charge)
Présentation de l'article:Réflexions : Bien que l'effet de filtre CSS soit esthétique et facile à utiliser, il ne convient pas à la production de pages Web car il ne prend pas en charge FF et IE6. Il est préférable que les artistes ne l'utilisent pas dans la production de pages Web, car cela le ferait. Réduire leur contenu technique. Beaucoup de gens le feront certainement. J'ai pensé : Alors pourquoi avez-vous publié cet article. Ma réponse est très simple, je veux juste exprimer une idée, et dans mon prochain article, je publierai un effet de trait de texte compatible ? avec les navigateurs et apportez-le à tout le monde Méthode 1 : texte Méthode 2 : Texte caressé Méthode 3 : corps {fon.
2016-05-16
commentaire 0
1838

Comment créer un effet de trait étendu dans PS_Introduction à la méthode d'ajout de bords blancs aux graphiques de caractères dans PS
Présentation de l'article:1. Après avoir inséré l'image, cliquez sur le bouton Objet dans le menu de sélection. 2. Après avoir sélectionné le personnage, recherchez à nouveau la colonne de modification dans le menu de sélection et cliquez sur le bouton Développer. 3. Dans la fenêtre Développer la sélection, modifiez l'extension. 4. Appuyez sur les touches Ctrl+J du clavier pour copier le calque, puis cliquez sur le bouton de trait dans l'option fx. 5. Définissez la taille du trait sur 10 pixels, sélectionnez le blanc comme. la couleur, puis cliquez sur OK pour enregistrer.
2024-06-02
commentaire 0
930

Comment ajouter des traits en pointillés aux graphiques dans les conseils PS_Sharing pour concevoir des bordures circulaires en pointillés dans PS
Présentation de l'article:1. Après avoir ouvert l'interface, cliquez sur l'outil Ellipse et dessinez un cercle parfait avec une taille de trait de 1 pixel. 2. Copiez deux cercles dans le panneau des calques et ajustez la taille de manière appropriée comme indiqué ci-dessous. 3. Cliquez avec la souris pour sélectionner. le grand calque d'ellipse, définissez la taille du trait sur 20 pixels dans le panneau des propriétés et sélectionnez Centre 4 pour le chemin. Enfin, définissez l'effet de trait de 4 lignes pointillées et 2 espaces pour la ligne de trait.
2024-06-11
commentaire 0
1210