10000 contenu connexe trouvé

Comment implémenter la fonction de ligne de déplacement de la souris en JavaScript ?
Présentation de l'article:Comment implémenter la fonction de ligne de déplacement de la souris en JavaScript ? Résumé : La fonction de déplacement de ligne de la souris est très courante dans de nombreux projets et peut être utilisée pour créer des graphiques interactifs, dessiner des croquis, etc. Cet article explique comment utiliser JavaScript pour implémenter la fonction de ligne de déplacement de la souris et fournit des exemples de code spécifiques pour aider les lecteurs à mieux la comprendre et l'appliquer. Introduction : Dans le développement Web, il est souvent nécessaire d'obtenir des effets hautement interactifs, et la fonction de ligne de déplacement de la souris est l'une des exigences courantes. En faisant glisser la souris, nous
2023-10-19
commentaire 0
1165
JavaScript implémente des compétences de drag paging_javascript intéressantes
Présentation de l'article:Fonction de pagination par glisser-déplacement javascript très cool, pagination en boucle transparente, faites glisser la souris pour terminer la pagination, faites glisser la souris vers la gauche pour revenir à la page précédente, faites glisser vers la droite pour ouvrir la deuxième page et ayez également des effets d'animation. bien. L'interface est noire et a un style non traditionnel, je pense que beaucoup de gens l'aimeront.
2016-05-16
commentaire 0
1418

Comment utiliser PHP pour implémenter la fonction slider dans le mini-programme WeChat
Présentation de l'article:Avec la popularité des mini-programmes WeChat, leurs fonctions sont devenues de plus en plus diversifiées. Parmi eux, la fonction slider est un composant très couramment utilisé, qui peut effectuer une sélection coulissante, un filtrage et d'autres opérations sur l'interface, et elle ne fait pas exception dans les mini-programmes WeChat. Cet article explique comment utiliser PHP pour implémenter la fonction de curseur dans l'applet WeChat. 1. Introduction à la fonction de curseur Le soi-disant curseur fait référence à une barre de déplacement mobile qui peut être glissée vers une position spécifique pour obtenir l'effet d'ajuster la valeur cible. Dans les mini-programmes WeChat, les curseurs sont généralement utilisés pour l'analyse, le filtrage et le classement.
2023-06-02
commentaire 0
1698
Cool page de livre électronique HTML5 tournant les compétences du tutoriel d'effets d'animation_html5
Présentation de l'article:Cet article présente principalement les effets d'animation de changement de page de livre électronique HTML5. Cette animation de changement de page HTML5 peut utiliser la souris pour faire glisser la page afin de simuler l'effet du changement de page manuel. Vous pouvez également cliquer sur la bordure de la page du livre pour le faire rapidement. tournez la page Amis intéressés, vous pouvez vous y référer.
2016-05-16
commentaire 0
2854

effet carrousel réactif jquery avec effet de différence visuelle
Présentation de l'article:Il s'agit d'un effet carrousel réactif jquery avec des effets visuels. La particularité de cette image de carrousel jquery est qu'elle peut être commutée en faisant glisser la souris, et chaque image a une lettre transparente sympa. L'image du carrousel a un effet de différence visuelle lors du glissement.
2017-01-19
commentaire 0
1521

Comment utiliser Vue pour implémenter des effets de déverrouillage coulissant
Présentation de l'article:Comment utiliser Vue pour implémenter des effets de déverrouillage coulissant Dans les applications Web modernes, nous voyons souvent une variété d'effets de déverrouillage coulissant. L'effet spécial Glisser pour déverrouiller est un moyen d'obtenir une interaction de l'utilisateur en faisant glisser des pages ou des éléments pour atteindre des objectifs spécifiques, tels que déverrouiller et faire glisser le curseur, changer de page, etc. Dans cet article, nous expliquerons comment utiliser le framework Vue pour implémenter l'effet slide pour déverrouiller et fournirons des exemples de code spécifiques. Créer un projet Vue Tout d'abord, nous devons créer un projet Vue. Vue.js fournit un outil d'échafaudage
2023-09-20
commentaire 0
1603

Comment gérer les images clés non affichées dans le contrôle des effets Premiere
Présentation de l'article:1. Ouvrez Premiere et créez un nouveau masque de couleur claire. 2. Faites glisser le masque de couleur dans la chronologie à droite. 3. Importez le matériel dans la zone du projet et faites-le glisser vers la chronologie à droite. 4. Importez le deuxième morceau de métrage et faites-le glisser dans la chronologie à droite. 5. Cliquez sur le bouton gauche de la souris pour sélectionner le premier morceau de matériau, déplacez-vous vers la barre d'outils supérieure, cliquez sur [Modifier], [Contrôles d'effet], [Mouvement], recherchez [Zoom] ci-dessous, cliquez sur le numéro à droite et faites glisser vers la gauche. et à droite. Modifiez la taille du nombre tout en observant la taille de la zone d'aperçu vidéo à droite, ajustez-la à la position appropriée et relâchez le bouton gauche de la souris. Vous pouvez voir que la petite fenêtre sur le côté droit de Motion n’affiche pas les images clés. 6. Cliquez sur l'icône de l'horloge avec la souris. L'icône deviendra bleue avec une barre oblique à l'intérieur et la fenêtre d'images clés apparaîtra.
2024-06-02
commentaire 0
796

Comment modifier la vitesse de la souris dans le système Win11 Introduction à la façon de régler la vitesse de la souris dans Win11
Présentation de l'article:De nombreuses personnes utilisant Win11 estiment que leur souris se déplace trop rapidement et que la modification des paramètres de la souris elle-même n'a aucun effet. Mais on peut aller dans les paramètres de Windows pour régler la vitesse de la souris. Aujourd'hui, je vais vous apprendre comment le faire. Si vous en avez besoin, vous pouvez consulter les étapes ci-dessous ! Introduction à la façon de régler la vitesse de la souris dans Win11 : 1. Cliquez avec le bouton droit sur un espace vide dans la barre des tâches et sélectionnez « Paramètres de la barre des tâches » dans la liste des options. 2. Après avoir accédé à la nouvelle interface, cliquez sur l'option « Bluetooth et autres appareils » dans la colonne de gauche. 3. Cliquez ensuite sur « Souris » à droite, recherchez « Vitesse du pointeur de la souris » et faites glisser le curseur pour régler la vitesse de la souris. À gauche c'est plus lent, à droite c'est plus rapide.
2024-09-12
commentaire 0
1146

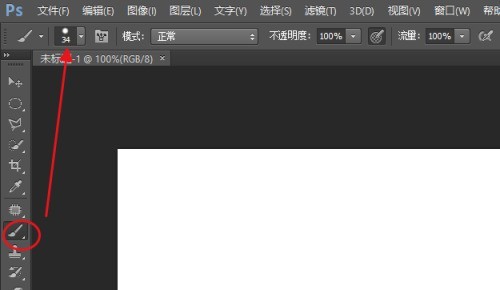
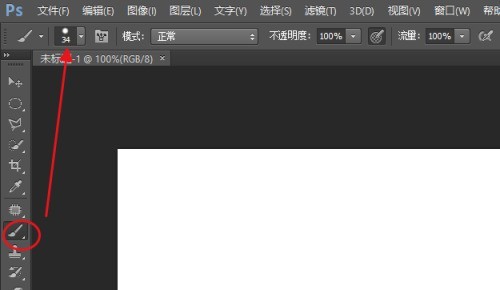
Comment ajuster la taille du pinceau dans Photoshop_Comment ajuster la taille du pinceau dans Photoshop
Présentation de l'article:Tout d’abord, après avoir sélectionné l’outil pinceau dans Photoshop, cliquez sur l’icône de taille du pinceau dans la barre de sélection. Déplacez ensuite le curseur [Taille] vers la droite pour agrandir le pinceau, et vice versa pour le réduire. Méthode 2 : Ajustez dans le panneau des pinceaux et cliquez sur l’icône du panneau des pinceaux pour ouvrir le panneau des paramètres du pinceau. Sélectionnez la forme de la pointe du pinceau, puis faites glisser le curseur Taille pour ajuster la taille du pinceau. Troisième méthode : Ajustez la taille du pinceau via les raccourcis de la souris. Après avoir sélectionné le pinceau, cliquez sur les crochets du clavier et cliquez une fois pour effectuer un zoom avant ou arrière. Cliquez à droite pour zoomer, cliquez à gauche pour dézoomer.
2024-04-23
commentaire 0
1226

Le processus de création d'un effet d'obscurcissement progressif dans Premiere
Présentation de l'article:1. Ouvrez Premiere, double-cliquez sur l'espace vide dans la zone de projet dans le coin inférieur gauche pour importer des matériaux. 2. Faites glisser le matériel dans la chronologie à droite. 3. Cliquez sur le matériau sur la timeline, déplacez la souris vers la barre d'outils supérieure et cliquez sur le contrôle d'effet dans le coin supérieur gauche. 4. Cliquez à nouveau sur Modifier dans la barre d'outils supérieure et la fenêtre de configuration des images clés apparaîtra, comme le montre la figure. 5. Après avoir fait glisser le curseur temporel de la fenêtre d'image clé vers la position appropriée, cliquez sur l'icône de paramètre d'image clé à droite de l'opacité, qui est le motif où se trouve le cercle blanc, et la première image clé apparaîtra. 6. Faites glisser le curseur temporel vers la droite, définissez la deuxième image clé selon la méthode de l'étape 5 et définissez l'opacité sur 0. Cliquez sur le bouton de lecture pour prévisualiser la vidéo. Vous pouvez faire glisser les positions des deux images clés de manière appropriée en fonction. l’effet.
2024-06-04
commentaire 0
853

Comment créer un effet de grille à neuf carrés avec CDR_Tutorial sur la façon de créer un effet de grille à neuf carrés avec CDR
Présentation de l'article:1. Créez un nouveau document vierge et utilisez l'outil rectangle pour dessiner un carré. Bien sûr, il peut également s'agir d'un rectangle, selon vos préférences personnelles. 2. Maintenez la touche Ctrl enfoncée, faites glisser le carré avec la souris, déplacez-le vers la position appropriée, cliquez une fois avec le bouton droit et relâchez la souris. Copiez 9 carrés 3. Importez l'image présélectionnée 4. Sélectionnez 9 carrés et fusionnez-les. 5. Sélectionnez ensuite [Effet] - [Coupe précise du cadre] - [Placer à l'intérieur du cadre] 6. Enfin, maintenez la touche ALT enfoncée et cliquez avec le bouton gauche sur l'image pour déplacer et ajuster la position et la taille de l'image. D'accord, l'effet de la grille à neuf carrés ressort.
2024-05-08
commentaire 0
803

Implémenter le code objet en mouvement via JavaScript
Présentation de l'article:L’un des principaux objectifs de l’animation interactive est de créer une expérience utilisateur fluide, où la plupart des interactions de l’utilisateur se font via la souris et l’écran tactile. Dans cet article de blog, je souhaite partager quelques utilisations courantes de JS pour déplacer des objets, notamment les effets de glisser-lancer.
2017-04-17
commentaire 0
2654


Comment utiliser des outils personnalisés pour dessiner un prisme carré sur le carnet de croquis géométrique
Présentation de l'article:Étape 1 : Dessinez un prisme carré régulier. Cliquez sur le carnet de croquis géométrique, cliquez sur [Outils de personnalisation] - Géométrie solide - Carré carré dans la barre latérale gauche. Cliquez sur le canevas pour confirmer la position centrale de la base du prisme carré régulier. Utilisez la souris pour découvrir. Confirmez la taille du prisme carré et cliquez avec la souris pour confirmer. L'effet est tel que montré sur la figure. Étape 2 : Ajustez le prisme carré. Sélectionnez l'outil [Déplacer la flèche] dans la barre latérale. Appuyez et maintenez le point rouge au centre de la surface inférieure et faites glisser ou faites pivoter pour modifier la taille du prisme carré et faites-le pivoter autour du point rouge. en dehors du prisme. Appuyez et maintenez le point rouge à l'extérieur du prisme et faites-le glisser ou faites-le pivoter pour modifier la taille du prisme normal et faites-le pivoter autour du centre de la base. Appuyez et maintenez le point central sur la surface inférieure de la plate-forme à prisme carré régulier et faites-le glisser de haut en bas pour ajuster la hauteur de la plate-forme à prisme carré régulier.
2024-04-17
commentaire 0
529

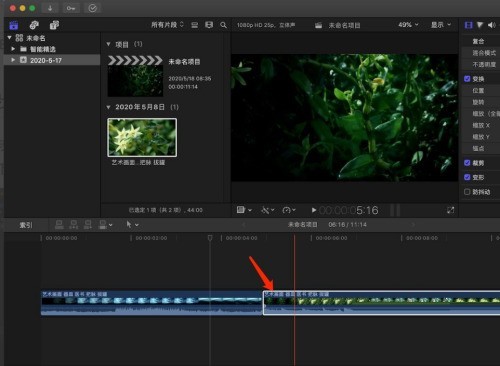
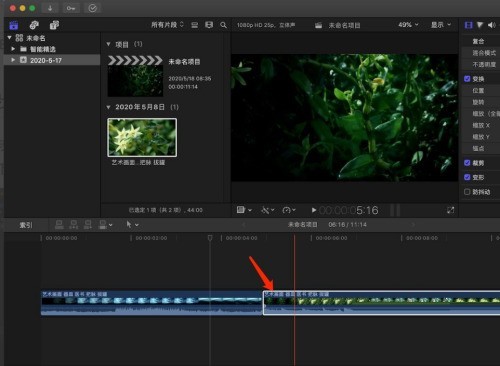
Comment définir l'écran vidéo de Final Cut en noir et blanc_Écran vidéo de Final Cut pour définir le didacticiel en noir et blanc
Présentation de l'article:1. Tout d'abord, cliquez sur l'icône pointée par la flèche dans le coin inférieur droit de l'interface de finalcard. 2. Cliquez ensuite pour sélectionner le matériel vidéo auquel vous souhaitez ajouter des tons noir et blanc, placez le bouton gauche de la souris sur la vignette de l'effet noir et blanc et déplacez-la pour prévisualiser l'effet vidéo. 3. Si vous estimez que l'effet répond aux exigences de l'image, maintenez l'effet enfoncé et faites-le glisser sur le matériel vidéo. 4. Ensuite, notre écran vidéo deviendra blanc. Bien sûr, nous pouvons également cliquer et faire glisser le curseur pointé par la flèche pour régler l'intensité des tons noir et blanc. 5. Enfin, nous avons utilisé finalcut pour ajuster le ton noir et blanc de l'image vidéo.
2024-05-07
commentaire 0
1003

Comment résoudre le problème selon lequel la souris dessine automatiquement une boîte en pointillé dans Win10
Présentation de l'article:Lorsque nous utilisons le système Win10, parfois en faisant glisser la souris, au lieu du pointeur de la souris, une boîte en pointillés s'affiche puis elle est déplacée. Ensuite, l'éditeur pense qu'il devrait s'agir d'un problème avec les paramètres des options de performances. Vous pouvez le restaurer à la normale en définissant les options de performances dans les paramètres système avancés. Jetons un coup d'œil à la démonstration de l'éditeur pour les étapes spécifiques ~ Comment réparer le cadre pointillé automatique lors du déplacement de la souris dans Win10 : 1. Sur le bureau du système Win10, cliquez avec le bouton droit sur « Ce PC » et sélectionnez Propriétés. 2. Cliquez ensuite sur « Paramètres système avancés ». 3. Cliquez sur l'option « Avancé » dans les propriétés du système, puis cliquez sur « Paramètres » ci-dessous. 4. Ensuite, dans les options d'effets visuels, cochez « Utiliser les ombres pour les étiquettes d'icônes sur le bureau », puis cliquez sur Appliquer et sur OK. 5. Retour final
2024-01-03
commentaire 0
1425
Animation de vagues d'eau HTML5 réalistes 3D multi-perspectives _ compétences du didacticiel HTML5
Présentation de l'article:Cet article présente principalement l'animation 3D réaliste de vagues d'eau HTML5 multi-vues. Son effet est très réaliste. Les pierres de la piscine coulent et flottent dans l'eau, créant des couches de vagues d'eau. En même temps, nous pouvons faire glisser la souris pour parcourir la piscine sous différents angles. L'effet 3D est très bon. Les amis intéressés peuvent s'y référer.
2016-05-16
commentaire 0
2073

Comment ajouter des images clés d'opacité dans Final Cut_Tutorial sur l'ajout d'images clés d'opacité dans Final Cut
Présentation de l'article:1. Tout d'abord, dans le scénario de Finalcut, cliquez pour sélectionner le matériel vidéo auquel vous souhaitez ajouter des images clés d'opacité, puis appuyez sur la touche de raccourci CTRL plus v. 2. Ensuite, l'effet d'animation vidéo apparaîtra dans la fenêtre. Maintenez l'option du clavier enfoncée, cliquez sur la ligne de réglage de l'opacité avec le bouton gauche de la souris et ajoutez des images clés. 3. De la même manière, nous continuons à maintenir l'option enfoncée et à cliquer avec le bouton gauche de la souris pour ajouter une image clé de départ. 4. Après avoir ajouté l'image clé, maintenez le bouton gauche de la souris enfoncé sur l'image de départ et faites-la glisser vers le bas. 5. Enfin, nous ajoutons une simple animation d'image clé d'opacité au matériel vidéo, de sorte que l'écran vidéo change à partir de zéro lors de la lecture.
2024-05-07
commentaire 0
1080

Où est le stylo à dessin manuel dans Word ? Comment dessiner manuellement dans Word ?
Présentation de l'article:Word est un logiciel bureautique indispensable pour travailler et étudier, mais pour certains novices, de nombreuses fonctions sont introuvables. Par exemple, où est le stylo à dessin manuel de Word ? Comment trouver le mot stylo à dessin manuel ? Jetons un coup d'œil au didacticiel spécifique ci-dessous. Comment dessiner manuellement dans Word ? 1. Ouvrez le mot. 2. Recherchez Révision dans la barre de menu et cliquez sur Pinceau. 3. Après avoir sélectionné l'effet de pinceau souhaité sur la page des pinceaux, faites glisser la souris pour dessiner.
2024-08-27
commentaire 0
966

Exemple de code graphique d'animation de rotation de page de livre HTML5 3D
Présentation de l'article:Il s'agit d'une animation de rotation de page de livre HTML5 3D très cool. L'effet est relativement simple. Faites glisser la souris pour simuler la rotation des pages à la main. Le texte et les images du livre seront également affichés en 3D, ce qui est très cool. Téléchargement du code source de la démo en ligne Code HTML <div class='book p3d'> <div class='back-cover p3d'> <div class='page back flip'>&l..
2017-03-04
commentaire 0
3530