10000 contenu connexe trouvé

Conseils et méthodes pour utiliser CSS pour obtenir des effets de gigue lorsque la souris survole
Présentation de l'article:Conseils et méthodes pour utiliser CSS pour obtenir des effets de gigue lorsque la souris survole. Les effets de gigue lorsque la souris survole peuvent ajouter de la dynamique et de l'intérêt à la page Web et attirer l'attention de l'utilisateur. Dans cet article, nous présenterons quelques techniques et méthodes d'utilisation de CSS pour obtenir des effets de gigue au survol de la souris et fournirons des exemples de code spécifiques. Le principe de la gigue En CSS, nous pouvons utiliser l'animation d'images clés (images clés) et transformer les propriétés pour obtenir l'effet de gigue. L'animation d'images clés nous permet de définir une séquence d'animation en
2023-10-21
commentaire 0
982

Effet de curseur de chute de neige interactif avec CSS et JavaScript
Présentation de l'article:Introduction
La création d'effets Web visuellement attrayants peut améliorer considérablement l'expérience utilisateur sur les sites Web. L'un de ces effets captivants est l'effet interactif de curseur de chute de neige, dans lequel des flocons de neige sont générés lorsque l'utilisateur déplace la souris. Dans ce
2024-12-18
commentaire 0
859

Conseils et méthodes pour utiliser CSS pour obtenir des effets pop-up lorsque la souris survole
Présentation de l'article:Techniques et méthodes d'utilisation de CSS pour implémenter des effets spéciaux pop-up lorsque la souris survole. Dans la conception de pages Web, nous rencontrons souvent le besoin d'effets spéciaux pop-up lorsque la souris survole. Cet effet spécial peut améliorer l'utilisateur. expérience et interactivité des pages. Cet article présentera les techniques et méthodes d'utilisation de CSS pour obtenir des effets contextuels lorsque la souris survole et fournira des exemples de code spécifiques. 1. Utilisez l'attribut de transition de CSS3 pour réaliser une animation en dégradé. L'attribut de transition de CSS3 peut réaliser l'animation en dégradé des éléments en définissant le temps de transition et la transition appropriés.
2023-10-26
commentaire 0
1458

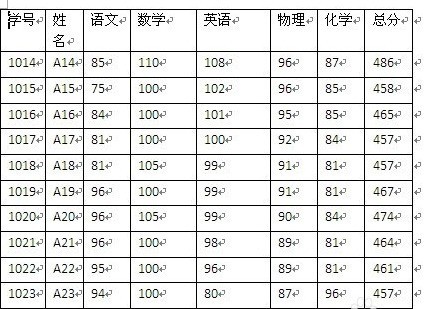
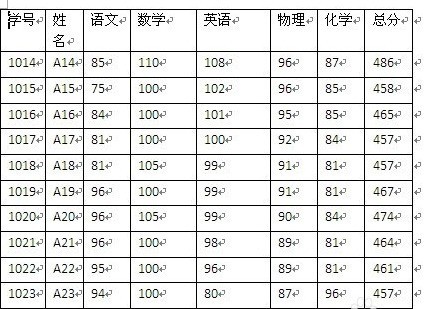
Étapes connexes pour ajuster la largeur des colonnes du tableau dans Microsoft Word 2007
Présentation de l'article:Lorsque vous déplacez la souris vers la ligne verticale, lorsque le curseur devient une double ligne verticale, maintenez le bouton gauche de la souris enfoncé et faites glisser la souris pour ajuster la largeur de la colonne. Cette méthode d'ajustement rendra la colonne précédente plus large et la colonne suivante plus étroite. [Maj] ] puis utilisez la souris pour ajuster les bords des colonnes : l'effet est que la largeur actuelle de la colonne change mais la largeur des autres colonnes reste inchangée, et la largeur globale du tableau diminue en faisant glisser vers la gauche. Faites glisser la largeur globale du tableau vers la droite pour l'augmenter, appuyez sur Ctrl+Maj, puis utilisez la souris pour ajuster le bord : l'effet est d'ajuster la largeur actuelle de la colonne sans modifier la largeur du tableau, et d'ajuster la largeur de toutes les colonnes. après la colonne actuelle pour être le même. Cependant, si les largeurs de colonne des autres colonnes après la colonne actuelle sont compressées jusqu'à la limite vers la fin du tableau, le tableau s'étendra vers la droite.
2024-04-24
commentaire 0
750

Comment créer un effet de suivi de la souris en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour créer un effet spécial de suivi de la souris. Dans le développement de sites Web, l'ajout de certains effets spéciaux peut améliorer l'expérience utilisateur et ajouter certains effets visuels. Un effet spécial courant est le suivi de la souris, c'est-à-dire que pendant le mouvement de la souris, les éléments peuvent suivre et modifier leur position ou leur style en temps réel. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un simple effet de suivi de souris et fournit des exemples de code spécifiques. Structure HTML Tout d'abord, nous devons créer un HT de base
2023-10-26
commentaire 0
1476

Comment afficher vos propres commentaires sur Bilibili Animation
Présentation de l'article:Comment vérifier les commentaires que vous avez postés sur Bilibili Animation. Comment le faire fonctionner Suivez l'éditeur pour voir. Veuillez d'abord vous connecter à votre compte Bilibili sur l'avatar gris, déplacez le curseur de la souris sur l'avatar du compte Bilibili, faites particulièrement attention, il n'y a pas besoin de cliquer, déplacez-vous simplement sur l'avatar, et cliquez sur la commande pop-up boîte Centre personnel. Ensuite, recherchez le mot Mes enregistrements dans la barre de commandes à gauche et cliquez dessus. Enfin, cliquez sur l'enregistrement de commentaires pour afficher vos enregistrements de commentaires passés.
2024-06-14
commentaire 0
824

Astuces et méthodes pour utiliser CSS pour obtenir des effets d'amplification au survol de la souris
Présentation de l'article:Conseils et méthodes pour utiliser CSS pour implémenter l'effet de grossissement lorsque la souris survole L'effet de grossissement lorsque la souris survole est un effet d'animation de page Web courant qui peut ajouter de l'interactivité et de l'attrait à la page Web. Cet article présentera quelques techniques et méthodes pour obtenir cet effet spécial et fournira des exemples de code CSS spécifiques. Utilisez l'attribut transform de CSS pour obtenir des effets de transformation tels que la mise à l'échelle, la rotation, l'inclinaison et la translation des éléments. Nous pouvons utiliser la fonction scale() pour obtenir l’effet de grossissement lorsque la souris survole. tête
2023-10-20
commentaire 0
2162

Comment agrandir les mots-clés dans les diapositives PPT_Comment agrandir les mots-clés dans les diapositives PPT
Présentation de l'article:1. Ouvrez un PPT vierge, cliquez sur [Insérer - Zone de texte - Horizontal] dans la barre d'outils supérieure, attendez que le curseur se transforme en croix, maintenez le bouton gauche de la souris enfoncé pour dessiner une zone de texte sur la page PPT, puis placez le curseur. Accédez à la zone de texte, changez la méthode de saisie et saisissez le texte. 2. Concevoir une animation personnalisée pour le texte 1. Cliquez sur [Diaporama] dans la barre d'outils supérieure, sélectionnez [Animation personnalisée] dans la liste déroulante et affichez la barre d'outils d'animation personnalisée. 2. Sélectionnez la zone de texte, cliquez sur [Ajouter un effet] dans la barre d'animation personnalisée à droite et sélectionnez [Emphasis - Zoom avant/arrière] dans la boîte contextuelle. 3. La taille [Agrandir/Réduire] par défaut du système est d'agrandir, le facteur d'agrandissement est de 150 % et la vitesse d'agrandissement est de vitesse moyenne [. 4. Si vous souhaitez agrandir la taille de la police, cliquez sur
2024-04-25
commentaire 0
1150

Tutoriel détaillé sur la création d'effets de lumière volumétriques dans 3Ds MAX
Présentation de l'article:1. La lumière volumétrique est un effet ajouté sur la base de la lumière ; créez d'abord une lumière dans la scène, ce qui suit est un projecteur à titre d'exemple, cliquez sur [Créer]-[Lumière]-[Standard]-[Projecteur cible], Créer dans la scène (comme le montre l'image) ; après la création, vous pouvez déplacer et aligner la lumière sur la scène matérielle ou attendre que les étapes suivantes soient terminées avant de la déplacer vers la scène matérielle. 2. Après avoir composé le tableau, cliquez sur sa lumière et vous pouvez modifier ses paramètres dans son modificateur (vous devez définir des quantités égales d'atténuation proche et lointaine, sinon la lumière de volume suivante s'étendra à l'infini sauf en cas d'obstruction. ); Dans la colonne [Atmosphère et effets] sous la liste de modifications, cliquez sur [Ajouter], sélectionnez [Volume Lumière] et cliquez sur OK. 3. Après confirmation, dans la colonne [Atmosphère et Effet] du modificateur
2024-04-08
commentaire 0
1003

Tutoriel d'animation CSS : vous apprenez étape par étape à obtenir l'effet spécial de l'eau qui coule
Présentation de l'article:Tutoriel d'animation CSS : vous apprendrez étape par étape à implémenter l'effet spécial de l'eau qui coule. Des exemples de code spécifiques sont nécessaires. Avant-propos : L'animation CSS est une technologie couramment utilisée dans la conception Web. Elle rend les pages Web plus vivantes et plus intéressantes et attire les utilisateurs. ' attention. Dans ce didacticiel, nous apprendrons comment utiliser CSS pour obtenir un effet d'eau qui coule et fournirons des exemples de code spécifiques. Commençons ! Première étape : structure HTML Tout d’abord, nous devons créer une structure HTML de base. Ajoutez un <di à la balise <body>
2023-10-21
commentaire 0
1516

Comment résoudre le problème selon lequel la souris dessine automatiquement une boîte en pointillé dans Win10
Présentation de l'article:Lorsque nous utilisons le système Win10, parfois en faisant glisser la souris, au lieu du pointeur de la souris, une boîte en pointillés s'affiche puis elle est déplacée. Ensuite, l'éditeur pense qu'il devrait s'agir d'un problème avec les paramètres des options de performances. Vous pouvez le restaurer à la normale en définissant les options de performances dans les paramètres système avancés. Jetons un coup d'œil à la démonstration de l'éditeur pour les étapes spécifiques ~ Comment réparer le cadre pointillé automatique lors du déplacement de la souris dans Win10 : 1. Sur le bureau du système Win10, cliquez avec le bouton droit sur « Ce PC » et sélectionnez Propriétés. 2. Cliquez ensuite sur « Paramètres système avancés ». 3. Cliquez sur l'option « Avancé » dans les propriétés du système, puis cliquez sur « Paramètres » ci-dessous. 4. Ensuite, dans les options d'effets visuels, cochez « Utiliser les ombres pour les étiquettes d'icônes sur le bureau », puis cliquez sur Appliquer et sur OK. 5. Retour final
2024-01-03
commentaire 0
1439

Astuces et méthodes pour utiliser CSS pour obtenir des effets de rotation lorsque la souris survole
Présentation de l'article:Les astuces et méthodes pour utiliser CSS pour implémenter des effets de rotation lorsque la souris survole nécessitent des exemples de code spécifiques dans la conception Web moderne, les effets spéciaux dynamiques sont l'un des moyens importants pour attirer l'attention des utilisateurs. L’effet de rotation au survol de la souris est sans aucun doute l’un des effets les plus populaires. Dans cet article, nous présenterons comment utiliser CSS pour obtenir un tel effet de rotation et fournirons des exemples de code spécifiques. Avant de commencer, nous devons préciser que l'attribut transform en CSS peut effectuer des opérations de transformation telles que la rotation, la mise à l'échelle, la translation et l'inclinaison des éléments. ici, je
2023-10-16
commentaire 0
1724

Comment éditer et modifier les effets spéciaux du modèle de bibliothèque de titres dans VideoStudio x10 - Comment éditer et modifier les effets spéciaux du modèle de bibliothèque de titres dans VideoStudio x10
Présentation de l'article:De nombreux employés de bureau utiliseront le logiciel VideoStudio x10, alors comment éditer et modifier les effets spéciaux du modèle de bibliothèque de titres dans VideoStudio x10 Le contenu suivant décrit la méthode d'édition et de modification des effets spéciaux du modèle de bibliothèque de titres dans VideoStudio x10 ? .Étudier et étudier. Tout d'abord, démarrez le logiciel VideoStudio X10, puis recherchez le bouton de titre "T" sur l'interface, sélectionnez un effet de sous-titre approprié et faites-le glisser vers la piste de texte ou la piste de superposition. Ensuite, après avoir double-cliqué sur le sous-titre, le sous-titre apparaîtra dans la zone d'aperçu, comme le montre la figure 2. Double-cliquez ensuite à nouveau sur le sous-titre dans la zone d'aperçu. Lorsque la souris se transforme en curseur clignotant, vous pouvez modifier le sous-titre. Si vous n'êtes pas satisfait du mouvement des sous-titres, vous pouvez modifier l'animation des sous-titres. Double-cliquez sur le sous-titre et sélectionnez « Propriétés » dans la boîte de dialogue contextuelle.
2024-03-04
commentaire 0
897

Comment créer des étiquettes de fichiers à l'aide de la police simplifiée du fondateur Xiaobiao Song_Comment créer des étiquettes de fichiers à l'aide de la police simplifiée du fondateur Xiaobiao Song
Présentation de l'article:Tout d'abord, utilisez la petite chanson simplifiée standard de Founder pour saisir le contenu de la balise dans un document vierge, ajustez la taille de la police, puis déplacez le curseur au milieu de tous les deux mots et appuyez sur la touche Entrée pour rendre le texte vertical. Sélectionnez tout le texte vertical, cliquez sur le bouton du menu déroulant [Tableau] dans l'onglet [Insertion] de la barre d'outils et sélectionnez [Convertir le texte en tableau] dans le menu contextuel. Une fois la boîte de dialogue affichée, il n'est pas nécessaire de modifier les paramètres. Cliquez sur le bouton OK pour fermer la boîte de dialogue. Vous pouvez voir l'effet dans la figure 2 ci-dessous. Cliquez avec le bouton droit sur la sélection pour faire apparaître le menu et sélectionnez [Bordures et ombrages]. Une fois la boîte de dialogue affichée, utilisez la souris pour cliquer sur la bordure de la ligne centrale pointée par la flèche rouge dans la figure 1 ci-dessous. Lorsque la ligne centrale disparaît, cliquez sur le bouton OK pour fermer la boîte de dialogue. du tableau a complètement disparu, ne laissant qu'une large bordure. Déplacez la souris vers la droite
2024-06-10
commentaire 0
520

Comment utiliser des outils personnalisés pour dessiner un prisme carré sur le carnet de croquis géométrique
Présentation de l'article:Étape 1 : Dessinez un prisme carré régulier. Cliquez sur le carnet de croquis géométrique, cliquez sur [Outils de personnalisation] - Géométrie solide - Carré carré dans la barre latérale gauche. Cliquez sur le canevas pour confirmer la position centrale de la base du prisme carré régulier. Utilisez la souris pour découvrir. Confirmez la taille du prisme carré et cliquez avec la souris pour confirmer. L'effet est tel que montré sur la figure. Étape 2 : Ajustez le prisme carré. Sélectionnez l'outil [Déplacer la flèche] dans la barre latérale. Appuyez et maintenez le point rouge au centre de la surface inférieure et faites glisser ou faites pivoter pour modifier la taille du prisme carré et faites-le pivoter autour du point rouge. en dehors du prisme. Appuyez et maintenez le point rouge à l'extérieur du prisme et faites-le glisser ou faites-le pivoter pour modifier la taille du prisme normal et faites-le pivoter autour du centre de la base. Appuyez et maintenez le point central sur la surface inférieure de la plate-forme à prisme carré régulier et faites-le glisser de haut en bas pour ajuster la hauteur de la plate-forme à prisme carré régulier.
2024-04-17
commentaire 0
545

Où ajouter des images dans l'image ? Tutoriel sur la création d'un effet d'image dans l'image.
Présentation de l'article:Recommandé par de nombreuses personnes, ce logiciel dispose d'une multitude d'effets spéciaux et d'autocollants qui peuvent être ajoutés. De plus, il propose également un mode « image dans l'image ». Lorsque de nombreux amis utilisent Bi-Cut, même s'ils savent qu'une telle fonction existe, ils ne savent pas où et comment l'ajouter. Alors laissez-moi vous expliquer la méthode de fonctionnement spécifique d'utilisation de BiClip pour ajouter une image dans l'image. 1. Ouvrez le logiciel indispensable, cliquez sur [Importer le matériel] et ajoutez le matériel à traiter à la page 2. Utilisez la souris pour déplacer le matériel vidéo importé vers la [Piste vidéo] ci-dessous. bouton de la souris pour la lire. Tirez la bordure de la vidéo pour [effectuer un zoom arrière sur la lecture] 4. Recherchez ensuite la position [Image] en haut à gauche, puis cliquez sur le bouton [Importer le matériel] et sélectionnez Ajouter dans la fenêtre qui s'ouvre. pour le définir comme sur l'image
2024-02-10
commentaire 0
1487

Tutoriel sur l'ajout d'effets d'animation de zoom avant et arrière aux premières images
Présentation de l'article:1. Ouvrez le logiciel PR, double-cliquez sur la fenêtre contextuelle dans la zone de séquence et sélectionnez une image. Vous pouvez également le sélectionner dans Fichier->Importer. 2. Placez les images importées dans la piste vidéo, comme indiqué sur la figure. Si vous estimez que la longueur de l'image est trop petite, déplacez le curseur temporel ci-dessous pour allonger la chronologie. Ou simplement allonger l'image. (Cette version est cs6, le curseur est en dessous.). 3. Double-cliquez sur l'image et vous verrez l'image ci-dessus. Sélectionnez la console d'effets spéciaux ici. 4. Sélectionnez le mouvement dans les effets spéciaux et il existe un rapport de mise à l'échelle. Déplacez la souris dessus et maintenez-la enfoncée pour zoomer à gauche ou à droite. Ou double-cliquez sur l'image de la séquence de programme pour zoomer. 5. Une fois l'image mise à l'échelle selon un rapport approprié. Activez le petit triangle à côté du taux de zoom pour des paramètres détaillés. L'icône en forme de réveil à côté du petit triangle est l'animation de commutation. 6. dans
2024-05-08
commentaire 0
955

Comment utiliser Vue pour implémenter des effets de comptage de pas de type Alipay
Présentation de l'article:Comment utiliser Vue pour mettre en œuvre des effets de comptage de pas de type Alipay Avec la popularité des smartphones, les gens accordent de plus en plus d'attention à la santé et à l'exercice. Alipay est une application de paiement mobile populaire, et les statistiques des pas quotidiens sont devenues un indicateur important auquel les utilisateurs prêtent attention. Dans Alipay, le nombre d'étapes changera progressivement avec un effet d'animation simulé, procurant aux utilisateurs un plaisir visuel et un sentiment d'accomplissement. Cet article expliquera comment utiliser le framework Vue pour implémenter des effets d'étape similaires et fournira des exemples de code spécifiques. 1. Préparation Avant de commencer à écrire du code, nous devons d'abord installer Vu
2023-09-21
commentaire 0
1248

Présentation de l'article:Le 22 mars, CNMO a appris que la version Redmi Spotlight Lite était officiellement ouverte en prévente, avec un prix initial surprise de seulement 699 yuans. En tant que tout nouveau chef-d'œuvre de la marque Redmi, il est équipé d'un module de détection laser ToF avancé, qui réalise des fonctions efficaces de mise au point automatique et de correction non sensorielles. Que ce soit la première fois qu'il est allumé ou déplacé à mi-chemin, il peut rapidement. restaurer une image claire et carrée. Redmi Projecteur Lite La version Redmi Projecteur Lite adopte une conception de machine optique scellée unique, qui empêche efficacement l'intrusion de poussière et garantit une durée de vie stable jusqu'à 10 ans, offrant aux utilisateurs un plaisir de visionnage de films durable et stable. En fait, la luminosité mesurée atteint 150 lumens CVIA et a été certifiée par les normes internationales SGS. Elle peut maintenir la qualité d'image même dans des environnements très éclairés.
2024-03-22
commentaire 0
664

Open Fruit Feast - Examen complet de la version PC de Fruit Ninja
Présentation de l'article:1. Open Fruit Feast - Examen complet de la version PC de Fruit Ninja Introduction La version PC de Fruit Ninja a attiré l'attention des joueurs depuis sa création En tant que version PC du jeu mobile classique, son gameplay et ses fonctionnalités sont très attendus. Cet article fournira une revue complète de la version PC de Fruit Ninja pour aider les joueurs à mieux comprendre ce jeu très populaire. Caractéristiques du jeu La version PC de Fruit Ninja perpétue l'essence de la version mobile du jeu, transférant parfaitement l'excitation de la coupe de fruits et l'expérience de jeu rapide sur la plate-forme PC. Le jeu prend non seulement en charge les opérations de la souris, mais utilise également pleinement les opérations du clavier pour offrir aux joueurs une expérience de jeu plus riche. Performances graphiques La version PC de Fruit Ninja présente également de très bonnes performances en termes de performances graphiques. Les fruits haute définition et les effets de coupe fluides apportent aux joueurs un visuel
2024-08-19
commentaire 0
934