10000 contenu connexe trouvé

Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Présentation de l'article:Utilisez l'applet WeChat pour obtenir un effet de commutation de carrousel. L'applet WeChat est une application légère avec des caractéristiques de développement et d'utilisation simples et efficaces. Dans les mini-programmes WeChat, il est courant d'obtenir des effets de commutation de carrousel. Cet article explique comment utiliser l'applet WeChat pour obtenir l'effet de changement de carrousel et donne des exemples de code spécifiques. Tout d’abord, ajoutez un composant carrousel au fichier d’échange de l’applet WeChat. Par exemple, vous pouvez utiliser la balise <swiper> pour obtenir l'effet de commutation du carrousel. Dans ce composant, vous pouvez passer b
2023-11-21
commentaire 0
2053

Utilisez uniapp pour obtenir un effet de défilement plein écran
Présentation de l'article:L'utilisation d'uniapp pour obtenir l'effet de défilement plein écran nécessite des exemples de code spécifiques. Dans le développement d'applications mobiles, l'effet de défilement plein écran est une méthode d'interaction courante. En utilisant le framework uniapp, nous pouvons facilement obtenir cet effet. Cet article expliquera comment utiliser uniapp pour réaliser un défilement en plein écran et donnera des exemples de code détaillés. L'effet de défilement plein écran combine généralement le changement de page et l'animation de défilement, permettant aux utilisateurs de changer de page via des gestes coulissants dans l'application, améliorant ainsi l'interaction et l'expérience utilisateur. Ci-dessous, nous suivrons les étapes ci-dessous pour obtenir l'effet de défilement plein écran
2023-11-21
commentaire 0
1592

Comment utiliser Swiper avec Vue3 ?
Présentation de l'article:Cet article présente l'utilisation de swiper dans vue3 pour obtenir l'effet de diagrammes carrousel ; si des modules tels que les styles de composants sont introduits de manière incorrecte, il est probable que la page n'aura aucun effet ou que la flèche ou l'effet de changement souhaité sera anormal ; L'utilisation spécifique est la suivante : utilisez la commande npminstallswiper pour installer le plug-in swiper ; utilisez le fichier de style dans main.js, comme indiqué ci-dessous : importAppfrom'./App.vue'importrouterfrom'./router'importVueAwesomeSwiperfrom&.
2023-05-09
commentaire 0
2662

Comment utiliser JavaScript pour obtenir l'effet de commutation par glissement du doigt du contenu de l'onglet tout en le limitant au conteneur ?
Présentation de l'article:Comment utiliser JavaScript pour obtenir l'effet de commutation par glissement du doigt du contenu de l'onglet tout en le limitant au conteneur ? Les onglets sont une présentation de page Web courante qui peut basculer pour afficher différents contenus dans la même zone. Par rapport à la méthode traditionnelle de commutation par clic, l'effet de commutation par glissement du doigt est plus convivial et intuitif sur les appareils mobiles. Cet article explique comment utiliser JavaScript pour implémenter l'effet de commutation par glissement du doigt du contenu de l'onglet et le limiter au conteneur. Tout d’abord, nous avons besoin d’une structure HTML pour héberger le contenu de l’onglet. Faux
2023-10-20
commentaire 0
893

Comment utiliser JavaScript pour obtenir l'effet de commutation coulissante de haut en bas des images et ajouter des animations de fondu d'entrée et de sortie ?
Présentation de l'article:Comment JavaScript peut-il obtenir l'effet de commutation coulissante de haut en bas des images et ajouter des animations de fondu d'entrée et de sortie ? Dans le développement Web, il est souvent nécessaire d'obtenir des effets de commutation d'image. Vous pouvez utiliser JavaScript pour réaliser une commutation coulissante de haut en bas et ajouter des effets d'animation de fondu d'entrée et de sortie. Tout d’abord, nous avons besoin d’un conteneur contenant plusieurs images. Nous pouvons utiliser des balises div en HTML pour héberger des images. Par exemple, nous créons un div avec l'identifiant "image-container" pour
2023-10-20
commentaire 0
1197

Implémentation d'un calendrier simple html (code source ci-joint)
Présentation de l'article:L'affichage, la sélection, etc. du calendrier sont utilisés à de nombreux endroits sur les pages Web. Cet article utilise HTML, CSS et JavaScript pour implémenter un calendrier simple. Une fois terminé, l'effet sera similaire à celui sur le côté gauche de la page. Vous pouvez basculer entre le mois précédent et le mois suivant. Il peut également être élargi en fonction de la situation réelle.
2020-06-16
commentaire 0
11381

HTML, CSS et jQuery : conseils pour un défilement fluide
Présentation de l'article:HTML, CSS et jQuery : Conseils pour obtenir des effets de défilement fluides Introduction : Dans la conception et le développement Web, obtenir des effets de défilement fluides est l'un des moyens importants pour améliorer l'expérience utilisateur et l'interactivité des pages. Grâce à un défilement fluide, la page peut afficher un effet de commutation fluide et transparent lorsque l'utilisateur clique ou fait défiler, ce qui rend la page plus confortable et professionnelle. Dans cet article, nous présenterons quelques techniques pour obtenir un effet de défilement fluide à l'aide de HTML, CSS et jQuery, et donnerons des exemples de code correspondants. 1. Retour
2023-10-24
commentaire 0
1308

L'applet WeChat réalise un effet d'animation de saut de page
Présentation de l'article:L'applet WeChat implémente l'effet d'animation de saut de page Dans l'applet WeChat, le saut de page est une fonction très courante. Afin d'améliorer l'expérience utilisateur, nous pouvons rendre le changement de page plus fluide et plus vivant en ajoutant des effets d'animation. Ci-dessous, je présenterai comment utiliser l'API de l'applet WeChat pour obtenir des effets d'animation de saut de page et je joindrai des exemples de code spécifiques. Tout d’abord, nous devons comprendre la fonction de cycle de vie de la page dans l’applet WeChat. Lorsque la page est sur le point d'être affichée, vous pouvez implémenter une animation de saut de page en écoutant la fonction de cycle de vie onShow de la page.
2023-11-21
commentaire 0
1298

Conseils de mise en page CSS : bonnes pratiques pour obtenir des effets de défilement en plein écran
Présentation de l'article:Conseils de mise en page CSS : meilleures pratiques pour implémenter l'effet de défilement en plein écran Dans la conception Web moderne, l'effet de défilement en plein écran est devenu une méthode d'interaction de page très populaire. Grâce au défilement plein écran, le contenu Web peut être modifié page par page, offrant ainsi aux utilisateurs une expérience plus fluide et visuellement riche. Cet article présentera quelques techniques de mise en page CSS pour aider les développeurs à mettre en œuvre les meilleures pratiques en matière d'effets de défilement en plein écran. Structure de mise en page HTML Avant de réaliser l'effet de défilement plein écran, vous devez d'abord créer une structure HTML de base. D'une manière générale, vous pouvez utiliser un
2023-10-18
commentaire 0
1093

Comment implémenter le changement de focus à l'aide de jQuery
Présentation de l'article:Titre : Techniques d'implémentation du changement de focus à l'aide de jQuery Avec le développement continu et la complexité des pages Web, le changement de focus est devenu l'un des problèmes sur lesquels les concepteurs et les développeurs doivent se concentrer. En tant que puissante bibliothèque JavaScript, jQuery fournit de nombreuses méthodes pratiques pour obtenir l'effet de changement de focus. Cet article présentera quelques techniques courantes d'utilisation de jQuery pour réaliser un changement de focus et joindra des exemples de code spécifiques pour votre référence. 1. Changement de focus de base Voyons d'abord comment utiliser jQuer
2024-02-23
commentaire 0
651

HTML, CSS et jQuery : techniques pour obtenir des effets de changement de transparence d'image
Présentation de l'article:HTML, CSS et jQuery : Conseils pour réaliser des effets de changement de transparence d'image Dans la conception Web moderne, les effets de changement de transparence d'image sont devenus un élément de conception très courant. En contrôlant les changements de transparence des images, vous pouvez ajouter des effets dynamiques aux pages Web et améliorer l'expérience utilisateur. Pour obtenir de tels effets spéciaux, nous pouvons utiliser HTML, CSS et jQuery. Les techniques spécifiques seront présentées ci-dessous, avec des exemples de code joints. Partie HTML Tout d'abord, nous devons créer des images et les boutons de contrôle correspondants en HTML
2023-10-25
commentaire 0
1421

Où définir le bip de chargement de Huawei_Tutoriel de réglage du bip de chargement du téléphone portable Huawei
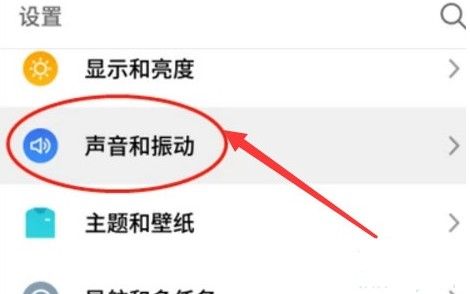
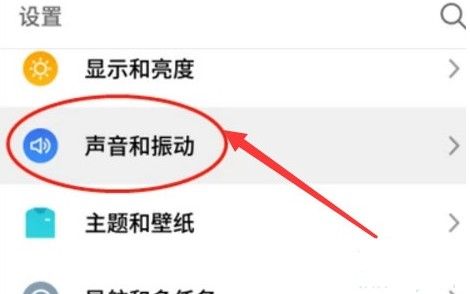
Présentation de l'article:Cliquez sur le bouton [Paramètres] de votre téléphone, puis cliquez sur [Sons et vibrations] sur la page. Recherchez l'option [Effets sonores et vibrations du système] sur la page [Son et vibrations], puis cliquez pour accéder à la page. Sur la page du menu déroulant, recherchez l'option [Effet sonore de rappel de charge] et désactivez le bouton de commutation situé à droite. Remarque : cet article prend comme exemple le téléphone mobile Huawei mate10, qui convient au système EMUI8. Certains téléphones mobiles Huawei n'ont pas de paramètres de bip de chargement. Si votre téléphone émet un bip de batterie faible mais que vous souhaitez vraiment le configurer, vous devrez probablement attendre que le développeur développe un logiciel tiers, puis utiliser le logiciel pour le faire.
2024-05-07
commentaire 0
1261

Comment désactiver le bip de chargement du Huawei nova5_Comment activer et désactiver le bip de chargement du nova5
Présentation de l'article:Tout d'abord, ouvrez [Paramètres] sur votre téléphone, cliquez sur le bouton, puis cliquez sur [Sons et vibrations] sur la page. Recherchez l'option [Effets sonores et vibrations du système] sur la page [Son et vibrations], puis cliquez pour accéder à la page. Étape 2 : déroulez la page de menu, recherchez l'option [Effet sonore d'invite de charge] et éteignez le bouton de commutation situé à droite. Remarque : cet article prend comme exemple le téléphone mobile Huawei mate10, qui convient au système EMUI8. Certains téléphones mobiles Huawei n'ont pas de paramètres de bip de chargement. S'il n'y a pas de son de rappel de charge sur votre téléphone mobile. Mais si vous voulez vraiment le configurer, vous devrez probablement attendre que le développeur développe un logiciel tiers, puis utiliser le logiciel pour y parvenir. Vous pouvez faire attention à ce site Lorsque le logiciel sortira, l'éditeur mettra à jour la façon de l'utiliser. Très bien,
2024-05-07
commentaire 0
877

Comment changer de ville à Anjuke ?
Présentation de l'article:Anjuke est un logiciel d'application mobile axé sur le domaine de l'immobilier. Il fournit des informations complètes sur le logement, des conseils en matière d'achat de logement et des services de location, aidant les utilisateurs à trouver facilement leur logement préféré et à réaliser des transactions immobilières pratiques et efficaces. Beaucoup d’amis ne savent pas comment changer de ville à Anjuke. Vous le saurez après avoir lu l’article ! Comment changer de ville à Anjuke 1. Cliquez d'abord pour ouvrir l'application Anjuke sur votre téléphone. 2. Cliquez ensuite sur la ville dans le coin supérieur gauche. 3. Ouvrez ensuite la page de sélection de la ville et sélectionnez la ville dans laquelle vous vous trouvez actuellement ou dans laquelle vous souhaitez louer. Prenons Shanghai comme exemple. 4. Enfin, la ville actuelle sera affichée !
2024-07-01
commentaire 0
680

Comment utiliser Vue et ECharts4Taro3 pour créer une page de visualisation de données multidimensionnelle commutable dynamiquement
Présentation de l'article:Comment utiliser Vue et ECharts4Taro3 pour créer une page de visualisation de données multidimensionnelle commutable dynamiquement Introduction : À l'ère moderne axée sur les données, la visualisation des données est devenue l'un des outils et moyens importants. Dans le développement d'applications Web, l'utilisation de Vue et ECharts4Taro3 pour créer des pages de visualisation de données multidimensionnelles commutables dynamiquement contribuera à améliorer l'expérience utilisateur et les effets d'affichage des données. Cet article présentera en détail, à travers des exemples de code, comment utiliser Vue et ECharts4Taro3 pour y parvenir.
2023-07-21
commentaire 0
1456

Comment changer le numéro de téléphone mobile lié à Maoyan Comment changer le numéro de téléphone mobile lié
Présentation de l'article:Lorsque vous utilisez l'application Maoyan Movie, si votre numéro de téléphone mobile change ou si vous devez modifier le numéro de téléphone mobile lié pour des raisons de sécurité, Maoyan propose un processus de modification de liaison simple et pratique pour garantir que les informations de votre compte sont en sécurité et que vous disposez du dernier contact. informations. Restez synchronisé. Comment changer le numéro de téléphone mobile dans l'application Maoyan 1. Ouvrez d'abord l'application Maoyan. Après avoir accédé à la page d'accueil, nous pouvons passer à différentes pages. Cliquez ici sur [Mon] dans le coin inférieur droit. cliquer Celui-ci est [Icône Paramètres] dans le coin supérieur droit ; 3. Ensuite, lorsque nous arrivons à la page des paramètres, nous pouvons voir de nombreuses fonctions. Nous cliquons sur [Compte et sécurité] ; , il suffit de cliquer sur le bouton [ Le numéro de téléphone portable a été lié] 5. Sur la page de vérification d'identité, nous
2024-06-07
commentaire 0
489

Comment diffuser des photos du téléphone Honor vers le téléviseur
Présentation de l'article:Comment diffuser des photos et des vidéos de votre téléphone vers votre téléviseur - Basculez la source d'entrée du téléviseur en mode HDMI. Vous pouvez diffuser des photos et des vidéos depuis votre téléphone vers votre téléviseur des manières suivantes : Utilisez la fonction de diffusion d'écran sans fil. Connectez-vous via un câble HDMI. Si votre téléviseur ne dispose pas de fonction de projection d'écran sans fil et que votre téléphone mobile ne prend pas en charge les protocoles tels que DLNA ou Miracast, vous pouvez envisager d'utiliser un câble HDMI pour connecter votre téléphone mobile et votre téléviseur. Certains téléphones mobiles nécessitent un adaptateur HDMI. Connectez-vous à l'aide d'un câble HDMI Si votre téléviseur dispose d'une interface HDMI, vous pouvez utiliser un câble HDMI pour connecter votre téléphone et votre téléviseur afin d'afficher les photos de votre téléphone sur le téléviseur. Les étapes spécifiques sont les suivantes : - Connectez votre téléphone et votre téléviseur avec des câbles HDMI. -Mettez la télé
2024-03-03
commentaire 0
1788

Comment zoomer lorsqu'on prend une vidéo sur Douyin ? (Comment zoomer et dézoomer sur TikTok)
Présentation de l'article:Amis qui utilisent souvent Douyin, avez-vous déjà vu que la caméra dans certaines vidéos effectue un zoom avant et arrière, et lorsqu'elle est associée à de la musique, vous pouvez obtenir l'effet de marcher sur place ? Alors, comment zoomer lors du tournage d'une vidéo sur Douyin ? ? En fait, la méthode est très simple. Voyons comment zoomer et dézoomer sur la caméra Douyin. Comment zoomer sur TikTok ? 1. Ouvrez l'application Douyin sur votre téléphone mobile et entrez dans l'interface de la page d'accueil. 2. Cliquez sur [+] en bas de l'interface de la page d'accueil. 3. Après être entré dans l'interface de prise de vue, maintenez enfoncé le bouton de prise de vue et faites-le glisser vers le haut pour zoomer. 4. Remettez votre doigt sur le cercle pour effectuer un zoom arrière.
2024-03-13
commentaire 0
1247