10000 contenu connexe trouvé

Explication de l'effet de changement d'étiquette d'onglet à l'aide de JavaScript
Présentation de l'article:Il s'agit d'un effet de changement d'onglet basé sur js. Il s'agit d'un code source d'effet de changement d'onglet produit par javascript natif sans jQuery. Cliquez sur le titre ci-dessus pour réaliser la fonction de changement de page correspondante, ce qui est d'une grande valeur pratique. Diagramme de l'effet d'exécution : ------------------- Visualisez l'effet et téléchargez le code source ------------------- Conseils : Parcourir Si le navigateur ne fonctionne pas correctement, vous pouvez essayer de changer de mode de navigation. Le code d'effet de changement d'étiquette d'onglet implémenté dans js pour partager avec tout le monde est le suivant
2017-08-17
commentaire 0
1697

Exemple de partage de l'implémentation jQuery du carrousel d'images par points
Présentation de l'article:Les images implémentées à la position spécifiée sur la page basculent automatiquement vers la gauche et la droite pour afficher l'effet. Lorsque vous cliquez sur l'étiquette en bas à gauche de l'image (ou sur le petit point au milieu), elle passe à l'image correspondante. Ensuite, à travers cet article, je partagerai avec vous un exemple de code d'utilisation de jQuery pour obtenir l'effet carrousel d'images par points. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
2018-01-22
commentaire 0
1929

10 articles recommandés sur l'aperçu local
Présentation de l'article:Cet article présente principalement JS+HTML5 pour réaliser l'effet de prévisualisation des images téléchargées.Il analyse les étapes de fonctionnement spécifiques et les techniques de mise en œuvre associées de l'aperçu local des images téléchargées en javascript sous la forme d'un exemple complet.Les amis dans le besoin peuvent se référer à l'exemple de. cet article sur le téléchargement de l'effet d'aperçu d'image JS+HTML5. Je le partage avec vous pour votre référence. Les détails sont les suivants : Dans le projet, j'ai rencontré un téléchargement de fichier avec le type de fichier de balise d'entrée et je voulais prévisualiser l'image avant le téléchargement. Une solution précédente consistait à télécharger d'abord le fichier. puis renvoyez l'adresse affichée sur la page,...
2017-06-15
commentaire 0
2213

Comment redimensionner par lots des images de mots
Présentation de l'article:Le redimensionnement par lots d'images de mots peut être effectué à l'aide d'opérations macro. Ouvrez le document dans lequel l'image est insérée, cliquez pour passer à l'onglet "Affichage", cliquez sur "Macros" - Afficher les macros, dans la boîte de dialogue des paramètres de macro, donnez un nom à la macro, puis cliquez sur le bouton "Créer" sur le droit d'ouvrir l'éditeur VBA. Collez le code trouvé pour remplacer le code par défaut et exécutez-le directement.
2019-06-22
commentaire 0
11907
Résumé des onglets coulissants et du changement d'image (divers effets) implémentés par jQuery_jquery
Présentation de l'article:Cet article présente principalement l'effet de changement d'onglet et de changement d'image implémenté par jQuery. L'exemple résume plusieurs effets de changement d'onglet courants, notamment le changement de clic de souris, le changement de diapositive, le changement automatique programmé, etc. Il est d'une grande valeur pratique et nécessite que les amis puissent s'y référer. à cela
2016-05-16
commentaire 0
1330

Comment faire apparaître les images PPT une par une Comment faire apparaître les images PPT une par une
Présentation de l'article:PPT est un logiciel bureautique souvent utilisé au travail, notamment lors de présentations lors de réunions. Afin de rendre le PPT plus beau, les images sont un élément très important. Alors, comment les images PPT apparaissent-elles une par une ? Afin de familiariser tout le monde avec PPT, je vais partager aujourd'hui avec vous un tutoriel sur la façon de faire apparaître les images PPT une par une. Étapes de l'opération : 1. Tout d'abord, nous créons d'abord un nouveau fichier PPT, puis insérons les images qui doivent être affichées dans le PPT. 2. Sélectionnez ensuite l'image, puis certaines fonctions d'édition des formats d'image seront automatiquement affichées dans la barre d'outils ci-dessus. Ensuite, nous cliquons sur l'onglet Effets de transition. Sélectionnez ensuite quelques effets de transition à l'intérieur. 4. Sur le côté droit du commutateur, sélectionnez Single
2024-08-27
commentaire 0
1001

Comment changer la position d'une image en utilisant HTML et CSS
Présentation de l'article:HTML modifie la position de l'image HTML est un langage de balisage utilisé dans le développement Web et peut être utilisé pour créer des pages Web, notamment en ajoutant des éléments tels que des images. Dans la conception Web, les images sont un élément important qui peut augmenter l’attractivité et les effets visuels d’une page Web. Le processus d'insertion d'images dans HTML est très simple, il suffit d'utiliser l'élément HTML <img>. Dans la plupart des cas, les navigateurs affichent par défaut les images dans le coin supérieur gauche. Cependant, dans certains cas, il est nécessaire de placer l’image à un endroit précis de la page Web. Cet article explique comment utiliser HTML et CSS pour modifier les bits des images.
2023-04-25
commentaire 0
7629

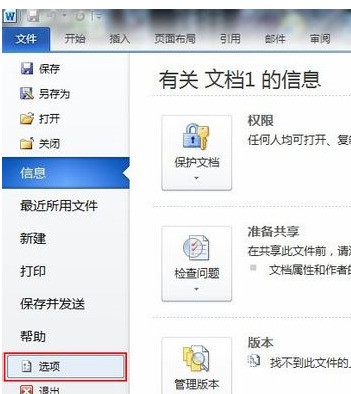
Comment prévisualiser rapidement Word2010
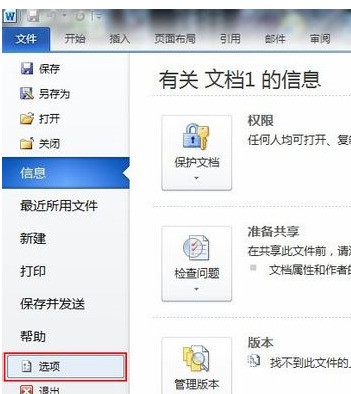
Présentation de l'article:Ouvrez le document Word2010, puis sélectionnez l'option [Fichier] dans le coin supérieur gauche de l'interface et cliquez. Sélectionnez la colonne [Options]. Après être entré dans la fenêtre [Options Word], passez à la [Barre d'outils d'accès rapide] et déroulez l'option [Commandes communes] dans la fenêtre de gauche jusqu'à l'[Onglet Aperçu avant impression] dans le menu. Ajoutez ensuite l'une des commandes nommées [Aperçu avant impression et impression] à la [Personnaliser la barre d'outils d'accès rapide] dans la fenêtre de droite. Cliquez sur le bouton [Confirmer]. Après avoir quitté la fenêtre des paramètres, revenez à l'interface de fonctionnement de Word2010. Vous verrez une petite icône en forme de loupe pour visualiser le papier dans le coin supérieur gauche de l'interface. Il s'agit de la touche de fonction pour [Aperçu avant impression et impression]. Cliquez sur cette icône et le document entrera dans la fenêtre d'aperçu avant impression.
2024-06-02
commentaire 0
1066

Comment utiliser le mode d'affichage de la carte WPS
Présentation de l'article:En tant que suite logicielle bureautique puissante, WPSOffice a gagné la faveur d'un grand nombre d'utilisateurs grâce à ses excellentes performances, ses fonctions riches et sa conception d'interface simple. Parmi eux, le mode d'affichage par carte, qui est l'une des fonctionnalités spéciales de WPS, affiche le contenu du document d'une manière unique, permettant aux utilisateurs de parcourir et de modifier plus efficacement. Cependant, de nombreux utilisateurs ne comprennent toujours pas comment configurer le mode d'affichage des cartes de WPS. Ainsi, dans l'article suivant, l'éditeur de ce site Web vous présentera la méthode de configuration détaillée, dans l'espoir d'aider tous ceux qui en ont besoin. 1. Ouvrez d’abord wps et sélectionnez le document de données. 2. Cliquez ensuite sur [Adapter au téléphone mobile]. 3. Enfin, cliquez sur l'icône de commutateur dans le coin supérieur droit pour passer à la perspective de la carte.
2024-06-04
commentaire 0
259

Partage de code JavaScript : changement d'étiquette d'onglet
Présentation de l'article:L'exemple de cet article décrit l'implémentation js consistant à cliquer pour changer d'étiquette de tabulation. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants : Le code d'effet d'onglet présenté ici n'a pas de jq et est implémenté par du JS pur. Il a un style gris et n'est pas très embelli. Il peut sembler ordinaire, mais la compatibilité et le fonctionnement sont assez confortables. convient à la plupart des sites Web. Vous pouvez peut-être l'utiliser. Jetons d'abord un coup d'œil à la capture d'écran de l'effet en cours d'exécution :
2017-08-22
commentaire 0
1498

Comment vérifier la taille d'un fichier sur Mac ?
Présentation de l'article:Introduction : Cet article vous expliquera comment vérifier la taille du fichier sur Mac. J'espère qu'il vous sera utile. Comment vérifier la taille des photos sur MacBook Pro ? Vous pouvez double-cliquer sur une image pour l'ouvrir avec aperçu, puis afficher les informations de taille de l'image. Si vous souhaitez modifier la taille de l'image, vous pouvez cliquer sur « Outils » dans le menu, puis sélectionner l'option « Redimensionner » dans le sous-menu déroulant contextuel. Pour vérifier l'espace de stockage de votre ordinateur, allumez d'abord votre ordinateur et accédez au bureau. Ensuite, cliquez sur l'icône Apple dans le coin supérieur gauche et sélectionnez l'option « À propos de ce Mac » dans le menu qui s'ouvre. Ensuite, passez à l'option "Espace de stockage" dans la fenêtre ouverte et cliquez dessus. La taille d’une image est calculée comme le produit de la longueur et de la largeur. Les résolutions d'image courantes incluent 640x48
2024-01-24
commentaire 0
1760

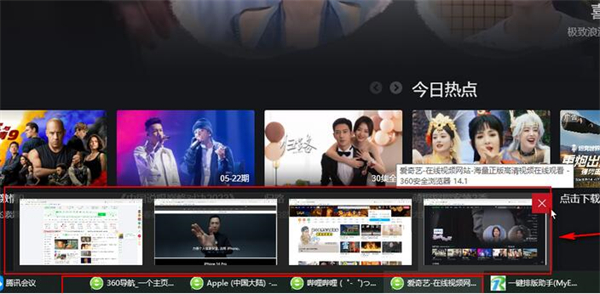
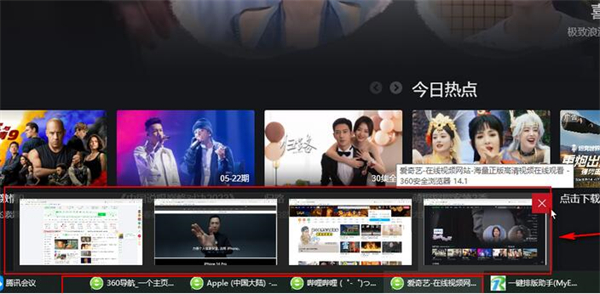
Comment ouvrir plusieurs fenêtres vidéo dans le navigateur 360
Présentation de l'article:Plusieurs fenêtres vidéo peuvent être ouvertes librement dans le navigateur 360. Certains utilisateurs ne savent pas comment ouvrir plusieurs fenêtres vidéo dans le navigateur 360. Il leur suffit de choisir de passer en mode multi-fenêtres dans le menu. Cet article ouvre plusieurs fenêtres vidéo. L'introduction de la méthode peut vous indiquer la méthode de fonctionnement spécifique. Ce qui suit est une introduction détaillée, alors jetez-y un œil. Comment ouvrir plusieurs fenêtres vidéo dans le navigateur 360 ? Réponse : Sélectionnez pour passer en mode multi-fenêtres dans le menu. Détails : 1. Ouvrez le navigateur. 2. Ouvrez plusieurs pages vidéo. 3. Cliquez sur l'icône [Menu] dans le coin supérieur droit et sélectionnez [Passer en mode multi-fenêtres] dans la liste déroulante. 4. Vous pouvez voir qu'une page vidéo est une fenêtre. 5. Si vous devez restaurer, cliquez sur [Passer en mode multi-onglets] dans le menu déroulant du menu.
2024-03-28
commentaire 0
880

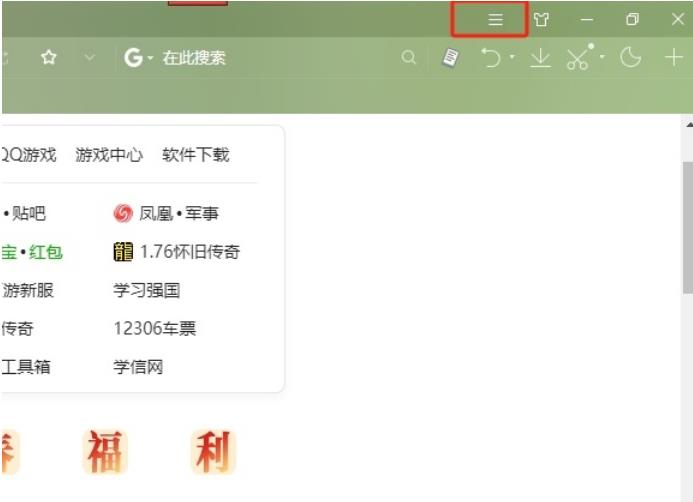
Comment configurer le navigateur Sogou pour enregistrer des images en appuyant sur Alt et le bouton gauche de la souris
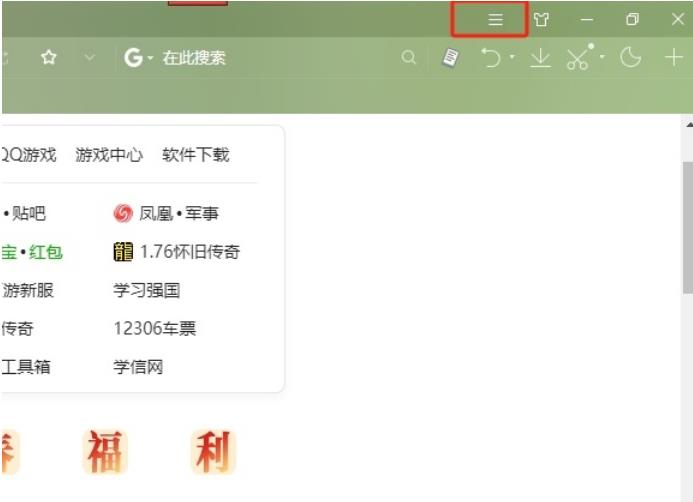
Présentation de l'article:Sogou Browser est un logiciel de navigation Web très puissant. Il offre aux utilisateurs une multitude de fonctions et d'outils d'extension, permettant aux utilisateurs de l'explorer et de l'utiliser autant qu'ils le souhaitent. Cependant, nous choisirons d'enregistrer les images pendant l'utilisation, alors comment procéder. les utilisateurs l'ont-ils configuré ? Laissez ce site présenter aux utilisateurs en détail comment configurer le navigateur Sogou pour enregistrer des images en appuyant sur alt et sur le bouton gauche de la souris. Comment configurer le navigateur Sogou pour enregistrer des images en appuyant sur alt et sur le bouton gauche de la souris ? 1. L'utilisateur ouvre le logiciel de navigation Sogou, accède à la page d'accueil et clique sur les trois icônes horizontales dans le coin supérieur droit. 2. Dans l'onglet déroulant qui apparaît, l'utilisateur sélectionne la fonction d'option et la fenêtre des paramètres s'ouvrira. 3. En entrant dans la fenêtre des paramètres, l'utilisateur bascule l'onglet de gauche sur
2024-09-14
commentaire 0
1035

Partagez comment créer des packs d'expressions dynamiques GIF personnalisés
Présentation de l'article:Tout le monde rencontrera divers problèmes lors de l'utilisation de Meitu Xiuxiu. Certains amis viennent sur ce site pour demander à l'éditeur comment créer des émoticônes gif sur Meitu Xiuxiu. Afin d'aider tout le monde, l'éditeur s'est mis en ligne. Après avoir collecté des informations pertinentes, j'ai compris comment créer. gifs animés sur Meitu Xiuxiu. Les détails sont dans l'article ci-dessous. Si vous en avez besoin, veuillez venir sur ce site pour y jeter un œil. Comment créer un package d'émoticônes GIF sur Meitu Xiu Xiu ? Les étapes spécifiques sont les suivantes : 1. Cliquez pour ouvrir Meitu Xiu Xiu, puis cliquez sur « Plus d'outils » en bas de l'interface. 2. Cliquez sur « Production GIF » dans le menu. options étendues ; 3. Dans la nouvelle fenêtre, cliquez sur le bouton « Ajouter une image » à gauche pour ajouter le matériel d'image qui doit être défini comme image dynamique, et définissez la vitesse de commutation de l'image en bas de l'interface. vous pouvez voir l'effet d'aperçu.
2024-01-01
commentaire 0
1666

Méthode du didacticiel pour configurer la musique lors du démarrage d'un ordinateur WIN7
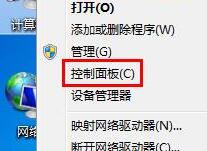
Présentation de l'article:1. Téléchargez la musique de démarrage et convertissez-la au format wav. 2. Déplacez la souris sur l'icône de l'ordinateur, ouvrez le menu contextuel et cliquez sur l'option [Panneau de configuration]. 3. Réglez le mode d'affichage sur [Grandes icônes] dans le panneau de commande et cliquez sur [Son]. 4. Après avoir ouvert la fenêtre des paramètres sonores, passez à la barre d'onglets [Son], puis cliquez sur Windows pour modifier le thème, de sorte que le bouton [Parcourir] devienne cliquable. 5. Cliquez sur le bouton Parcourir, accédez au chemin où la musique est stockée, ajoutez-la, cliquez sur [Ouvrir], puis cliquez sur [Appliquer--OK] pour prendre effet.
2024-03-26
commentaire 0
583

Comment faire un petit paquet en Word
Présentation de l'article:Comment créer un petit package dans Word Tout d'abord, ouvrez le logiciel "Word2003" (le fonctionnement est similaire pour les autres versions) et créez un nouveau document Word nommé "Electronic Blackboard". Ensuite, cliquez sur le bouton « Affichage Mise en page Web » dans le coin inférieur gauche de la fenêtre pour faire passer la fenêtre Word en mode d'affichage Mise en page Web. Ensuite, cliquez sur le bouton "Format → Arrière-plan → Effet de remplissage" dans la barre de menu pour ouvrir la fenêtre "Effet de remplissage" et passez à l'onglet "Texture". Enfin, selon le thème du babillard électronique, sélectionnez une texture de fond correspondante dans l'option texture. Cliquez sur le bouton « Insérer → Image → WordArt » pour ouvrir la « Bibliothèque d'art », sélectionnez votre WordArt préféré, définissez la police, la taille et la couleur, et enfin cliquez sur « OK ». La troisième étape consiste à cliquer sur "
2024-01-17
commentaire 0
620

Comment ajuster les paramètres des touches de raccourci du navigateur QQ
Présentation de l'article:Comment modifier les touches de raccourci dans le navigateur QQ ? Si vous souhaitez améliorer l'efficacité de l'utilisation de QQ Browser, vous pouvez utiliser sa fonction de touche de raccourci pour changer de page Web et d'autres opérations en appuyant sur les touches, ce qui permet de gagner du temps lors du déplacement de la souris. Lorsque vous utilisez les touches de raccourci du navigateur QQ, si vous n'aimez pas les touches de raccourci par défaut, vous pouvez également personnaliser les paramètres. L'éditeur ci-dessous a compilé les méthodes de personnalisation des touches de raccourci du navigateur QQ. Les utilisateurs qui ont besoin de modifier les touches de raccourci du navigateur QQ peuvent venir ici pour lire. Comment personnaliser les touches de raccourci du navigateur QQ 1. Dans le menu des fonctions dans le coin supérieur droit du navigateur, cliquez sur l'icône de fonction « Paramètres » (comme indiqué sur l'image). 2. Dans l'onglet en haut de la page des paramètres, cliquez sur « Gestes et touches de raccourci » (comme indiqué sur l'image). 3. Cliquez sur la fonction du navigateur et cliquez sur
2023-12-30
commentaire 0
1404

Le plug-in jQuery multiScroll réalise des effets spéciaux de changement de page de défilement de la souris en plein écran_jquery
Présentation de l'article:Ce que cet article partage avec vous est un effet spécial de page Web de plug-in de défilement plein écran jQuery. Faites rouler la molette de la souris pour basculer tout l'écran sur un seul écran. Vous pouvez définir le texte/l'image pour afficher le JS. code absolument vers le haut, le bas, la gauche, la droite et le centre. Le plug-in de défilement plein écran jQuery le plus populaire de nos jours ! (Test de compatibilité : IE6 et supérieur, Firefox, Chrome, Opera, Safari, 360 et autres navigateurs grand public)
2016-05-16
commentaire 0
1100