10000 contenu connexe trouvé

Comment utiliser jquery pour obtenir un effet de texte clignotant
Présentation de l'article:Comment utiliser jquery pour obtenir l'effet de texte clignotant : obtenez d'abord le pid de la dernière note, puis flashez la note après l'avoir ajoutée avec succès, puis la méthode clignotante peut être écrite dans la fonction et enfin appelée directement, s'il y a un clignotement ; , il doit y avoir une minuterie, allumez simplement la minuterie.
2020-12-07
commentaire 0
2552


Tutoriel d'animation CSS : apprenez étape par étape à obtenir l'effet de texte clignotant
Présentation de l'article:Tutoriel d'animation CSS : vous apprendrez étape par étape comment implémenter des effets de texte clignotant. CSS (CascadingStyleSheets) est un langage de balisage utilisé pour ajouter du style et de la mise en page aux pages Web. En utilisant CSS, nous pouvons ajouter des effets d'animation aux éléments HTML pour rendre les pages Web plus vivantes et plus attrayantes. Dans ce tutoriel, je vais vous montrer comment utiliser CSS pour implémenter un simple effet de texte clignotant. Vous apprendrez à utiliser les propriétés d'animation CSS et à appliquer une animation au texte pour obtenir un effet clignotant. par
2023-10-22
commentaire 0
1614

Comment définir un effet néon coloré pour le texte dans Word
Présentation de l'article:La méthode pour définir l'effet néon coloré pour le texte dans Word est la suivante : 1. Ouvrez d'abord le document, cliquez sur l'option [Format], puis sélectionnez l'option [Effet de texte] dans la zone de réglage de la police. 2. Sélectionnez ensuite [Néon coloré ; ] dans l'effet de texte L'effet est suffisant.
2020-01-03
commentaire 0
22445

Effet de texte du didacticiel CSS3
Présentation de l'article:CSS3 fournit de nombreuses nouvelles technologies et fonctionnalités avancées en matière de conception. Il a eu un impact révolutionnaire sur le développement frontal Web. De nombreux effets complexes qui nécessitaient auparavant JavaScript peuvent désormais être facilement réalisés à l'aide de CSS3. Cet article vous présente les effets de texte du didacticiel CSS3, dans l'espoir de vous aider à améliorer vos compétences CSS.
2016-12-27
commentaire 0
1483

Apprenez à utiliser le contour progressif PS pour créer un effet de bulle transparente (5 étapes au total)
Présentation de l'article:Dans l'article précédent "Article PS pour débutants : Comment ajouter un effet de texte en verre transparent aux matériaux d'arrière-plan (partage)", je vous ai présenté une technique rapide sur la façon d'utiliser PS pour créer un effet de texte en verre transparent. L'article suivant vous expliquera comment utiliser le contour progressif PS pour créer un effet de bulle transparente. La méthode est très simple et convient aux novices.
2021-08-16
commentaire 0
7340

Comment configurer le texte de plan 2 dans Word
Présentation de l'article:Paramètres du texte de contour Word 2 : Sélectionnez le texte à décrire, faites un clic droit et sélectionnez "Police" dans le menu qui apparaît, sélectionnez "Effet de texte" dans la boîte de dialogue contextuelle, cliquez pour ouvrir, dans la fenêtre contextuelle " Boîte de dialogue "Définir le format de l'effet de texte" Vous pouvez définir le contour du texte dans la zone. Vous pouvez également rechercher directement l'effet de texte dans la barre de menu des polices et sélectionner le style prédéfini.
2019-06-18
commentaire 0
74340

Pourquoi ne puis-je pas cliquer sur la lettrine dans Word ?
Présentation de l'article:Raison 1 : Étant donné que le « premier mot » a un ensemble d’effets de texte, la solution consiste à supprimer l’effet de texte du « premier mot ». Raison 2 : Il y a un espace entre le curseur et le « premier mot » du paragraphe ; la solution est de supprimer l'espace et de placer le curseur devant le « premier mot » du paragraphe (c'est-à-dire le dos du paragraphe). le curseur doit être proche du "premier mot").
2020-07-09
commentaire 0
31441

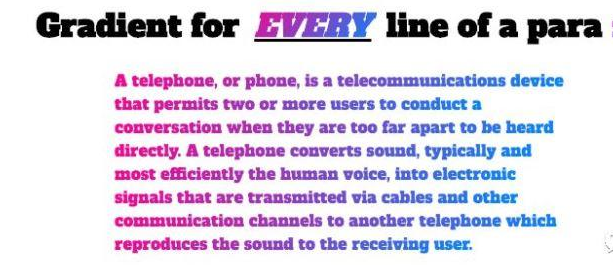
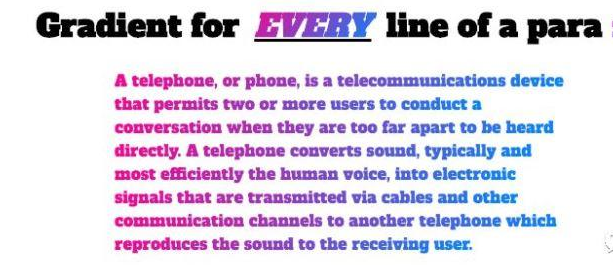
Effet de texte de couleur dégradé pour chaque ligne de paragraphe
Présentation de l'article:Cette fois, je vais vous présenter l'effet de texte dégradé de chaque ligne d'un paragraphe. Quelles sont les précautions pour l'effet de texte dégradé de chaque ligne d'un paragraphe ? Voici un cas pratique, jetons un oeil.
2018-03-20
commentaire 0
2308

Comment personnaliser la couleur du texte à l'aide du texte brillant et cool de CSS3
Présentation de l'article:Il s'agit d'un effet lumineux de texte basé sur du CSS3 pur. Lorsque nous passons la souris sur le texte, le texte simule une animation lumineuse, affichant une image lumineuse très cool. De plus, en raison de la référence à des polices spéciales, l'ensemble de l'effet de texte ressemble à un effet tridimensionnel 3D. Si votre réseau ne peut pas charger ces polices, cela peut être dû au fait que le site Web étranger est bloqué, tout comme l'URL de la bibliothèque de polices de Google. . Téléchargement du code source de la démonstration en ligne Code HTML <div id='container'> <p><a href='#'> ..
2017-03-19
commentaire 0
2091

Quelle balise est ?
Présentation de l'article:En HTML, la balise [<i>] représente l'effet de texte italique. La balise <i> est similaire à la balise de style basée sur le contenu <em> ; elle indique au navigateur d'afficher le texte contenu en polices italiques ou obliques.
2020-07-18
commentaire 0
12182

CSS pour obtenir un effet vertical de texte
Présentation de l'article:Cet article vous présente la méthode CSS pour obtenir l'effet de texte vertical. Elle a une certaine valeur de référence et j'espère qu'elle pourra vous aider. Pour obtenir une disposition verticale du texte sur une seule ligne, il vous suffit de définir la largeur juste assez pour accueillir une police.
2020-04-18
commentaire 0
3242

Créer un effet de texte froissé dans PS
Présentation de l'article:La méthode pour créer un effet de texte froissé dans PS est la suivante : 1. Ouvrez d'abord le style de calque, cochez [Biseau et gaufrage], définissez la taille, la couleur de surbrillance et la couleur de l'ombre. 2. Passez ensuite à l'option [Texture] et définissez la couleur ; motif ; 3. Ensuite, passez à l'onglet Ombre et définissez la distance et la taille. 4. Enfin, définissez la couleur de premier plan et combinez les images.
2020-01-06
commentaire 0
4730