10000 contenu connexe trouvé

Application FastAPI Todo : configuration de votre projet d'application Todo
Présentation de l'article:Premiers pas avec FastAPI : configuration de votre projet d'application Todo
I.Introduction
Dans cette série de blogs, les lecteurs apprendront comment créer une application To-Do avec FastAPI. La série vous guidera étape par étape dans la création d'une application To-Do à partir de
2024-07-26
commentaire 0
1326

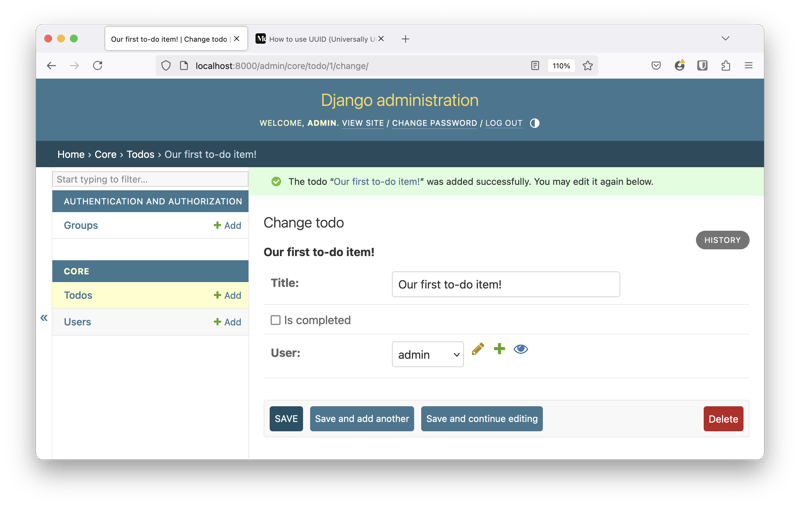
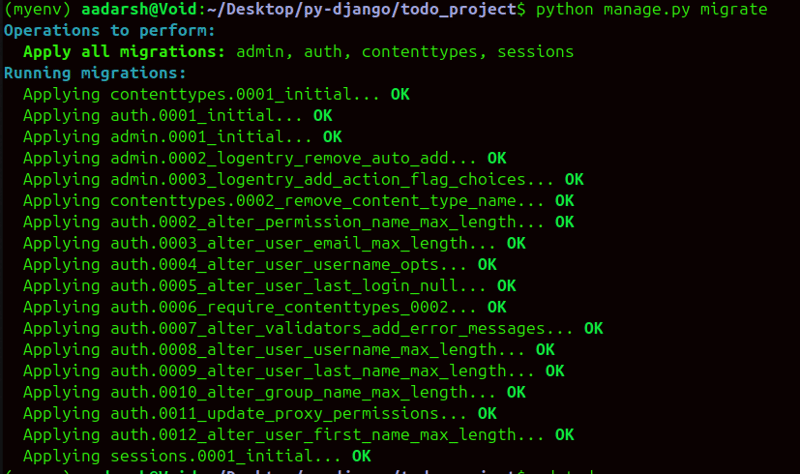
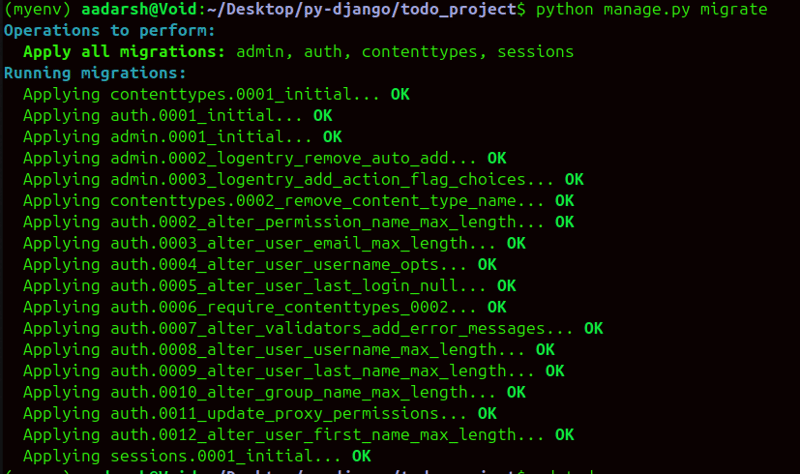
Créer une application Django CRUD Todo à partir de zéro
Présentation de l'article:Je pense que la meilleure façon d'apprendre le développement full-stack est de créer une application CRUD dans ce langage avec un simple front-back/end et une connexion base de données.
Ce guide vous guidera donc dans la création d'une application Todo CRUD (Créer, Lire, Mettre à jour, Supprimer) simple à l'aide de
2024-10-27
commentaire 0
754

Comment utiliser VSCode TODO
Présentation de l'article:Comment utiliser VSCode TODO : Ajoutez d'abord un commentaire "/*TODO : Voici la fonction inachevée*/" dans le code ; puis installez le plug-in Todo Tree, qui affichera tous les TODO du code source sous forme d'arborescence pour notre position de commodité.
2020-02-10
commentaire 0
6745

Comment afficher les événements terminés dans la liste Todo La liste Todo affiche les événements terminés Partage d'étape
Présentation de l'article:Liste de tâches, gérez les tâches efficacement, planifiez facilement votre emploi du temps et vous aidez à rendre votre travail et votre vie plus ordonnés. Aujourd'hui, l'éditeur vous propose une méthode spécifique pour afficher les événements terminés dans une liste Todo, afin que vous puissiez facilement comprendre les résultats du traitement de votre liste. Venez jeter un œil si vous êtes intéressé ! Comment afficher les événements terminés dans la liste Todo 1. Ouvrez d'abord l'application « Todo List », cliquez sur l'icône « Portrait » dans le coin inférieur droit de l'interface principale pour ouvrir l'interface du centre personnel. 2. Cliquez ensuite sur « Paramètres » sur l'interface du centre personnel pour ouvrir l'interface des paramètres. 3. Cliquez ensuite sur « Événement » dans l'interface de configuration pour ouvrir l'interface de configuration d'événement. 4. Cliquez ensuite sur la touche de commutation derrière « Afficher les événements terminés » dans l'interface de configuration des événements. 5. Enfin, lorsque le point derrière « Afficher les événements terminés » devient vert, cela signifie que Todo est activé.
2024-07-11
commentaire 0
926

Liste de tâches dans React js
Présentation de l'article:Suivez-moi sur LinkedIn
Suivez-moi sur Github.com
Cliquez et lisez
Cette application simple Todo List est un excellent point de départ pour les débutants qui souhaitent se familiariser avec les principes fondamentaux de React, notamment la gestion des états, la gestion des événements et le rendu des listes.
St
2024-08-01
commentaire 0
382

Comment définir l'affichage de l'événement terminé de la liste Todo
Présentation de l'article:L'application Todo list peut non seulement aider les utilisateurs à mieux organiser et organiser les tâches, mais également fournir des options plus personnalisées pour répondre aux besoins des différents utilisateurs. Dans ce numéro, l'éditeur vous apprendra également comment activer l'affichage des événements terminés. apprenez-en ensemble. Comment ouvrir la liste Todo et afficher les événements terminés 1. Ouvrez l'application [Todo List] sur votre téléphone mobile Cliquez sur l'icône [Portrait] dans le coin inférieur droit de l'interface principale de la liste Todo pour ouvrir l'interface du centre personnel. Cliquez sur [Paramètres] sur l'interface du centre personnel pour ouvrir l'interface des paramètres. 3. Cliquez sur [Événement] pour ouvrir l'interface de configuration des événements. 5. Dans l'interface de configuration des événements, cliquez sur le point derrière [Afficher les événements terminés]. . Le point derrière [Afficher les événements terminés] devient vert, ce qui signifie que l'activation de la liste Todo pour afficher les événements terminés est réussie.
2024-04-01
commentaire 0
961

Création d'une application Todo avec bascule de thème à l'aide de React
Présentation de l'article:Introduction
Dans ce didacticiel, nous allons créer une application Web Todo List à l'aide de React. Ce projet aide à comprendre la gestion des états, la gestion des événements et l'utilisation de listes dans React. C'est parfait pour les débutants qui cherchent à renforcer leurs compétences.
2024-09-10
commentaire 0
1012

Application Easy Todo List avec React et Tailwind CSS
Présentation de l'article:Dans cet article de blog, je vais vous guider tout au long du processus de création d'une application simple de liste de tâches à l'aide de React et TailwindCSS. Ce projet est parfait pour les débutants qui souhaitent approfondir React pour gérer l'état et apprendre à styliser les composants.
2024-10-04
commentaire 0
1101

Comment rédiger une liste de tâches à faire
Présentation de l'article:Todo list est une application mobile multiplateforme qui se concentre sur les tâches à faire et la gestion du temps. Elle est basée sur la célèbre méthode de gestion du temps IvyLee et intègre parfaitement la méthode Pomodoro Pomodoro de renommée mondiale. Aujourd'hui, l'éditeur vous présentera comment créer une liste de tâches afin que vous puissiez gérer efficacement vos tâches et votre temps. Guide graphique de la liste de tâches pour créer une liste de tâches 1. Les utilisateurs l'installent et l'ouvrent d'abord, puis se connectent à leur compte ; 2. Ils peuvent ensuite commencer à l'utiliser et ajouter leur première liste de tâches 3. Après l'avoir ajoutée, ils peuvent définir des invites et décrire le contenu ; 4. Enfin, vous pouvez le voir dans la liste de tâches, ce qui rend votre vie régulière.
2024-07-11
commentaire 0
621