10000 contenu connexe trouvé

Que sont les composants vue ? Introduction aux composants Vue
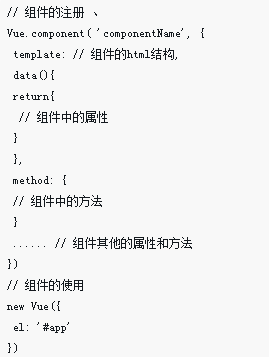
Présentation de l'article:Que sont les composants vue ? Les composants sont des instances Vue réutilisables. Il s'agit essentiellement d'un objet qui contient des attributs de membre tels que les données, les calculs, la surveillance, les méthodes, les filtres et les hooks de cycle de vie du composant vue. Cet article vous donnera une introduction détaillée au contenu du composant vue.
2018-08-07
commentaire 0
4339

Comment installer les composants vue et element
Présentation de l'article:Cette fois, je vais vous présenter la méthode d'installation des composants vue et element. Quelles sont les précautions pour installer les composants vue et element. Ce qui suit est un cas pratique, jetons un coup d'oeil.
2018-04-11
commentaire 0
2095

transfert d'événements de composant vue
Présentation de l'article:Vue est un framework frontal populaire qui offre des capacités de développement basées sur des composants. Dans la création de composants, la transmission de données et d'événements entre les composants est cruciale, et dans les composants Vue, la transmission d'événements est l'une des opérations les plus importantes. Dans cet article, nous explorerons les techniques de transfert d'événements dans les composants Vue. #### Qu'est-ce que la redirection d'événements ? Dans les composants Vue, les composants parents peuvent transmettre des données et des méthodes aux composants enfants, et les composants enfants peuvent également transmettre des données et des méthodes aux composants parents. Certaines méthodes des composants enfants peuvent être liées à certains événements parents.
2023-05-27
commentaire 0
582
formulaire d'inscription du composant vue
Présentation de l'article:Cette fois, je vous apporte le formulaire d'enregistrement du composant Vue. Quelles sont les précautions pour le formulaire d'enregistrement du composant Vue. Voici un cas pratique, jetons un oeil.
2018-04-14
commentaire 0
2033

Comment configurer le composant Vue Neutron
Présentation de l'article:Vue est un framework frontal populaire qui crée des applications basées sur l'idée de composants. Les composants Vue sont réutilisables et emboîtables, ce qui rend le développement d'applications plus efficace et modulaire. Dans Vue, les composants enfants font partie du composant parent et sont rendus dynamiquement par le composant parent. Dans cet article, nous verrons comment configurer les composants enfants dans Vue. Tout d’abord, regardons un exemple simple. Supposons que nous ayons deux composants : le composant App et le composant Hello. Le composant Hello est un sous-composant du composant App. Le composant App restitue le composant Hello et ajoute une propriété
2023-04-12
commentaire 0
734


Comment le composant parent vue appelle-t-il le composant enfant
Présentation de l'article:Cette fois, je vais vous montrer comment le composant parent Vue appelle le composant enfant et quelles sont les précautions à prendre pour que le composant parent Vue appelle le composant enfant. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-04-20
commentaire 0
2340

Résumé des composants globaux de vue
Présentation de l'article:Cette fois, je vais vous apporter un résumé des composants vue global. Quelles sont les précautions à prendre pour le résumé des composants vue global. Ce qui suit est un cas pratique, jetons un coup d'oeil.
2018-06-08
commentaire 0
1519

Pratique des composants Vue : développement de composants de carrousel
Présentation de l'article:Pratique des composants Vue : développement de composants de carrousel Dans le développement Web moderne, le carrousel est l'un des éléments de page courants, qui peut ajouter une certaine interactivité et une certaine dynamique au site Web. En tant que framework JavaScript populaire, Vue offre la possibilité de créer rapidement des composants d'interface utilisateur réutilisables. Cet article expliquera comment utiliser Vue pour développer un composant carrousel simple et fournira des exemples de code spécifiques. Construire un projet Vue Tout d'abord, nous devons construire un projet Vue. Si Vue n'est pas encore installé, vous pouvez l'exécuter à partir de la ligne de commande
2023-11-24
commentaire 0
999

Comment appeler la méthode du composant parent dans le composant Vue
Présentation de l'article:Comment appeler la méthode du composant parent dans le composant Vue Dans Vue.js, le composant est l'unité de base pour créer des applications. Au cours du processus de communication entre les composants, les sous-composants doivent souvent appeler les méthodes des composants parents pour implémenter certaines fonctions. Cet article présentera une méthode d'appel des méthodes de composant parent dans les composants Vue et fournira des exemples de code spécifiques. Les composants Vue peuvent transmettre des données des composants parents aux composants enfants via les attributs props. De même, les composants Vue peuvent également transmettre des données vers le haut ou appeler des méthodes via des événements. Le composant parent peut passer
2023-10-09
commentaire 0
976

Comment utiliser les composants Vue
Présentation de l'article:Cette fois je vais vous montrer comment utiliser les composants Vue et quelles sont les précautions d'utilisation des composants Vue. Voici des cas pratiques, jetons un oeil.
2018-06-01
commentaire 0
1935

Comment utiliser la composantisation vue
Présentation de l'article:Avec le développement de la technologie front-end, Vue est devenue un élément indispensable du développement Web moderne. En tant que framework MVVM, Vue construit principalement des interfaces utilisateur via des systèmes de liaison de données et de composants. Le système de composants de Vue permet aux développeurs de développer des applications Web de manière plus modulaire et réutilisable, ce qui est encore plus essentiel dans les grandes applications. Cet article présentera la composantisation de Vue et démontrera comment utiliser les composants dans les applications Vue. 1. Bases de la composantisation de Vue Dans Vue, un composant est composé de trois parties : - Template -
2023-04-17
commentaire 0
505

Communication entre composants Vue : utilisation d'accessoires pour la communication entre composants parent-enfant
Présentation de l'article:Communication entre composants Vue : utilisation d'accessoires pour la communication entre composants parent-enfant Dans le développement de Vue, la communication entre composants est un concept très important. Lorsque nous devons transmettre des données d'un composant à un autre, nous pouvons utiliser la propriété props de Vue pour la communication entre les composants parent-enfant. Cet article explique comment utiliser les attributs props pour la communication entre les composants et fournit quelques exemples de code. 1. Qu'est-ce que l'attribut d'accessoires ? Les accessoires sont un attribut important dans Vue, qui est utilisé pour recevoir les données transmises des composants parents aux composants enfants. composant parent
2023-07-07
commentaire 0
1826

Pratique des composants Vue : développement de composants de pagination
Présentation de l'article:Pratique des composants Vue : Introduction au développement de composants de pagination Dans les applications Web, la fonction de pagination est un composant essentiel. Un bon composant de pagination doit être simple et clair dans sa présentation, riche en fonctions et facile à intégrer et à utiliser. Dans cet article, nous présenterons comment utiliser le framework Vue.js pour développer un composant de pagination hautement personnalisable. Nous expliquerons en détail comment développer à l'aide des composants Vue à travers des exemples de code. Pile technologique Vue.js2.xJavaScript (ES6) Environnement de développement HTML5 et CSS3
2023-11-24
commentaire 0
1447

Pratique des composants Vue : développement de composants de table dynamique
Présentation de l'article:Pratique des composants Vue : développement de composants de table dynamiques Dans le développement front-end, le composant table est un composant très courant et important. Le composant de tableau dynamique peut ajuster automatiquement le nombre de colonnes et le contenu du tableau en fonction des modifications des données, offrant ainsi une plus grande évolutivité et flexibilité. Cet article expliquera comment utiliser le framework Vue pour développer un composant de table dynamique et fournira des exemples de code spécifiques. Tout d’abord, nous devons créer un composant Vue à fichier unique nommé DynamicTable.vue. Dans ce composant, nous pouvons définir la forme du tableau
2023-11-24
commentaire 0
1485

Accessoires d'options de composants Vue
Présentation de l'article:La plupart des options acceptées par les composants sont les mêmes que les instances Vue, et les accessoires d'option sont une option très importante dans les composants. Dans Vue, la relation entre les composants parent et enfant peut être résumée comme des accessoires vers le bas, des événements vers le haut.
2017-08-19
commentaire 0
1855

Qu'est-ce que le composant vue
Présentation de l'article:Dans vue, un composant est une instance Vue réutilisable. Il a un nom de composant unique. Il peut étendre des éléments HTML et utiliser le nom du composant comme balise HTML personnalisée. Les composants peuvent grandement améliorer la réutilisation du code.
2021-10-26
commentaire 0
14994

Pratique des composants Vue : développement de composants de filtrage de données
Présentation de l'article:Pratique des composants Vue : développement de composants de filtrage de données Dans le développement de Vue, le filtrage des données est l'une des fonctions couramment utilisées. Cet article vous amènera à en apprendre davantage sur l'utilisation réelle des composants Vue : le développement de composants de filtrage de données, à démontrer son processus de mise en œuvre à travers des exemples de code spécifiques et à vous aider à comprendre en profondeur l'utilisation des composants Vue. Tout d'abord, nous devons clarifier nos besoins, qui consistent à développer un composant de filtrage de données capable d'effectuer des opérations de filtrage simples sur le front-end, notamment des zones de saisie, des zones de sélection multiple, une sélection de date, une sélection de plage, etc., pour répondre aux besoins des données. besoins de filtrage dans différents scénarios. au besoin
2023-11-24
commentaire 0
1366

vue todo-list composant télécharger npm
Présentation de l'article:Cette fois, je vais vous apporter le composant vue todo-list à télécharger sur npm. Quelles sont les précautions pour télécharger le composant vue todo-list sur npm Ce qui suit est un cas pratique, jetons un coup d'oeil.
2018-05-02
commentaire 0
1724