10000 contenu connexe trouvé

Comment utiliser CSS pour créer un effet de couleur d'arrière-plan dégradé
Présentation de l'article:Comment utiliser CSS pour créer un effet de couleur d'arrière-plan dégradé L'effet de dégradé de couleur d'arrière-plan peut ajouter de la beauté et de l'attrait aux pages Web. En CSS, nous pouvons utiliser une couleur d'arrière-plan dégradée pour obtenir cet effet. Cet article explique comment utiliser CSS pour créer un effet de couleur d'arrière-plan dégradé et fournit des exemples de code spécifiques. 1. Dégradé linéaire (Dégradé linéaire) Le dégradé linéaire est l'effet de dégradé le plus courant, dans lequel la couleur change progressivement d'un point à un autre. Utilisez la fonction Linear-gradient() pour créer un dégradé linéaire
2023-10-25
commentaire 0
5832

Interprétation des propriétés d'arrière-plan dégradé CSS : Linear-gradient et background-image
Présentation de l'article:Interprétation des propriétés d'arrière-plan dégradé CSS : Introduction au dégradé linéaire et à l'image d'arrière-plan : dans le développement de pages, la sélection de la couleur d'arrière-plan est un lien très important, et la couleur d'arrière-plan dégradé peut ajouter des effets visuels plus riches aux pages Web. CSS propose deux manières d'implémenter les propriétés d'arrière-plan dégradé : Linear-gradient et background-image. Cet article se concentrera sur l’explication de l’utilisation de ces deux méthodes et fournira des exemples de code spécifiques.
2023-10-21
commentaire 0
1877

Comment définir l'arrière-plan Web dans Dreamweaver
Présentation de l'article:La définition d'un arrière-plan de page Web dans Dreamweaver ne nécessite que quelques étapes : Ouvrez le panneau Propriétés et sélectionnez un type d'arrière-plan (Aucun, Couleur, Dégradé ou Image). Définissez la couleur d’arrière-plan, le dégradé ou l’image en fonction du type. Ajustez les propriétés de l'arrière-plan (facultatif). Enregistrez les modifications pour mettre à jour le fichier de la page Web.
2024-04-09
commentaire 0
1301

Comment utiliser JavaScript pour obtenir l'effet dégradé de couleur d'arrière-plan de la barre de navigation fixe en bas de la page Web ?
Présentation de l'article:Comment utiliser JavaScript pour obtenir l'effet dégradé de couleur d'arrière-plan de la barre de navigation fixe en bas de la page Web ? Dans la conception Web moderne, les barres de navigation fixes sont devenues une méthode de mise en page courante. Si vous souhaitez ajouter un effet dégradé de couleur d'arrière-plan à la barre de navigation fixe en bas de la page Web, JavaScript est un choix très approprié. Cet article vous expliquera comment utiliser JavaScript pour obtenir cet effet et fournira des exemples de code spécifiques. Étape 1 : Structure HTML Nous devons d’abord créer le HTML
2023-10-20
commentaire 0
1352

Comment donner une couleur dégradée aux graphiques dans CorelDraw X4 Comment donner une couleur dégradée aux graphiques dans CorelDraw X4
Présentation de l'article:Ouvrez d’abord le logiciel CorelDRAWx4 et entrez dans la page d’édition. Utilisez l'[Outil Rectangle] dans la barre d'outils pour dessiner un rectangle dans le panneau de commande. Cliquez sur [Outil de remplissage] dans la barre d'outils, sélectionnez [Remplissage dégradé...] et sélectionnez [Linéaire] dans la boîte de dialogue qui s'ouvre. Dans la section de fusion des couleurs, sélectionnez [Double couleur] du rouge au blanc ou choisissez la couleur dégradée souhaitée. Après la sélection, cliquez sur Terminer, sélectionnez Aucun pour la bordure et un rectangle dégradé est prêt.
2024-06-02
commentaire 0
1038

Comment remplir la couleur dans PS
Présentation de l'article:1. Remplissage de la couleur de premier plan : utilisez la touche de raccourci [Alt+Suppr] là où la couleur doit être remplie pour remplir la couleur de premier plan à la position correspondante. 2. Remplissage de la couleur d'arrière-plan : utilisez la touche de raccourci [Ctrl+Suppr] à l'endroit où la couleur doit être remplie pour remplir la couleur d'arrière-plan à la position correspondante. 3. Outil de remplissage : utilisez la touche de raccourci [Maj+F5] pour sélectionner la couleur que vous souhaitez remplir, puis cliquez sur "OK" pour terminer le remplissage. 4. Outil Dégradé : cliquez sur [Outil Dégradé] dans la barre d'outils de gauche, sélectionnez l'effet de dégradé souhaité, puis remplissez le champ.
2024-03-12
commentaire 0
1910

Comment créer un bouton de texture cristalline dans PS_Tutorial sur la création d'un bouton de texture cristalline dans PS
Présentation de l'article:1. Tout d'abord, nous cliquons sur [Outil Dégradé], définissons la couleur sur dégradé bleu [#00c6fb] → [#005bea] et remplissons la toile avec l'arrière-plan dégradé [radial]. 2. Après avoir rempli l'arrière-plan avec la couleur dégradée, nous utilisons l'[Outil Ellipse] pour dessiner un cercle au milieu de la toile. 3. Ensuite, nous sélectionnons le calque d'Ellipse 1, cliquons sur [FX] et sélectionnons [Gradient Overlay]. 4. Nous définissons la couleur du dégradé sur la même couleur que l'arrière-plan et sélectionnons [Radial] pour le style. 5. Ensuite, nous ajoutons [Projection], définissons la couleur de projection sur bleu foncé, puis ajustons les paramètres en fonction de vos besoins et cliquons sur [OK]. 6. Ensuite, nous utilisons l'[Outil Ellipse] pour dessiner une forme ovale blanche. 7. Nous empilons l'ellipse blanche au-dessus du cercle, puis mettons
2024-06-08
commentaire 0
989

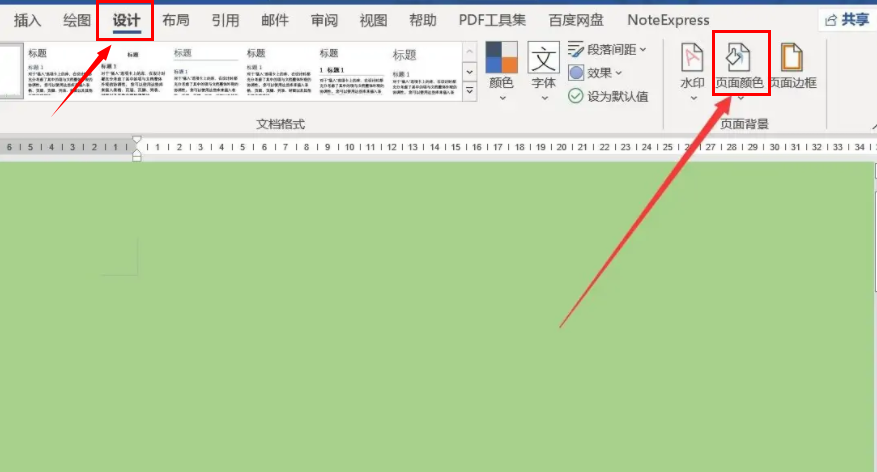
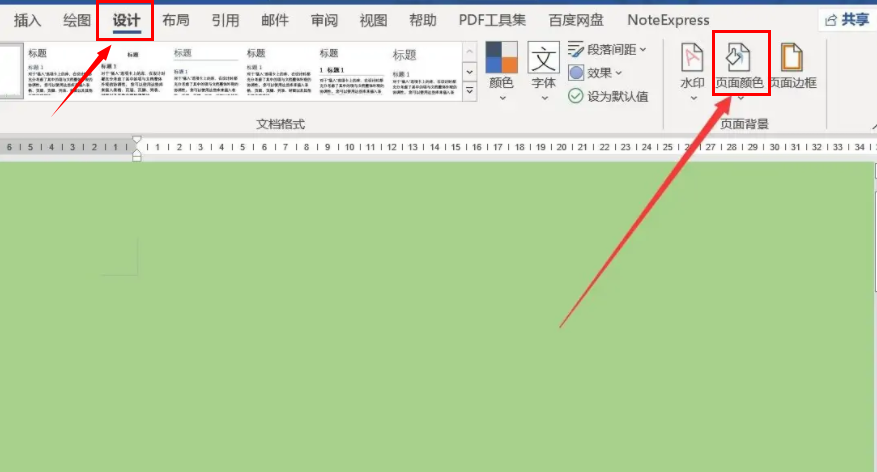
Comment changer la couleur d'arrière-plan de la page Word en blanc ?
Présentation de l'article:Lorsque j'ai ouvert Word, j'ai constaté que la couleur d'arrière-plan de la page était passée au vert, ce qui m'a mis très mal à l'aise lors de la rédaction et de l'utilisation de documents. Il suffit de deux étapes pour rendre à nouveau l'arrière-plan de la page blanc. 1. Cliquez sur l'option [Conception] dans la barre de menu et sélectionnez [Couleur de la page] 2. Cliquez sur [Aucune couleur] dans la liste des couleurs d'arrière-plan. Cela rendra l'arrière-plan de la page à nouveau blanc, ce qui facilitera la modification du contenu et le rendra clair en un coup d'œil. Si vous oubliez le mot de passe de votre fichier Word, veuillez utiliser l'outil de récupération de mot de passe Pepsi Niu pour ouvrir rapidement et en toute sécurité le document Word !
2024-02-18
commentaire 0
3544

Comment donner une couleur dégradée aux graphiques dans CorelDraw X4 - Comment donner une couleur dégradée aux graphiques dans CorelDraw X4
Présentation de l'article:Je crois que les utilisateurs ici aiment utiliser le logiciel CorelDrawX4 autant que l'éditeur. Alors, savez-vous comment fonctionnent les graphiques de couleurs dégradées CorelDrawX4 ? Ci-dessous, l'éditeur vous présentera la méthode de dégradé de couleurs CorelDrawX4 pour les graphiques. Regarde. Ouvrez d’abord le logiciel CorelDRAWx4 et entrez dans la page d’édition. Utilisez "l'outil Rectangle" dans la barre d'outils pour dessiner un rectangle dans le panneau de commande. Cliquez sur "Outil de remplissage" dans la barre d'outils, sélectionnez "Remplissage dégradé..." et sélectionnez "Linéaire" dans la boîte de dialogue qui s'ouvre. Dans la section Mélange de couleurs, sélectionnez « Deux couleurs » du rouge au blanc ou choisissez la couleur dégradée souhaitée. Après la sélection, cliquez sur Terminer, sélectionnez Aucun pour la bordure et un rectangle dégradé est prêt.
2024-03-04
commentaire 0
487

Comment utiliser l'outil Pot de peinture dans PS
Présentation de l'article:Comment utiliser l'outil Pot de peinture dans PS : 1. Ouvrez la photo qui doit être remplie de couleur ; 2. Cliquez sur l'outil Dégradé et sélectionnez l'outil Pot de peinture. 3. Cliquez avec le bouton gauche sur la zone de travail pour remplir les champs requis ; couleurs de premier plan et d’arrière-plan.
2019-04-04
commentaire 0
37509


Comment utiliser CSS pour obtenir des effets de dégradé de texte
Présentation de l'article:Comment utiliser CSS pour obtenir des effets de dégradé de texte Dans la conception Web, afin d'obtenir de meilleurs effets visuels sur la page, nous utilisons souvent des effets de dégradé pour embellir le texte. Et CSS est l’un des outils puissants à cet effet. Ci-dessous, nous présenterons quelques méthodes d'utilisation de CSS pour obtenir des effets de dégradé de texte et fournirons des exemples de code spécifiques correspondants. Utilisation du dégradé linéaire Utilisez la fonction de dégradé linéaire de CSS pour obtenir une transition en douceur d'une couleur à l'autre. en définissant
2023-11-21
commentaire 0
672

Comment définir différentes propriétés d'arrière-plan dans une seule instruction ?
Présentation de l'article:CSS (Cascading Style Sheets) est un outil puissant pour concevoir l'apparence visuelle de votre site Web, y compris les propriétés d'arrière-plan. Grâce à CSS, vous pouvez facilement personnaliser les propriétés d'arrière-plan des pages Web, créer des conceptions uniques et améliorer l'expérience utilisateur. L'utilisation d'une déclaration est un moyen efficace de définir diverses propriétés d'arrière-plan, ce qui permet aux développeurs Web de gagner du temps et de garder le code propre. Comprendre les propriétés d'arrière-plan Avant de définir plusieurs propriétés d'arrière-plan dans une seule déclaration, nous devons comprendre les différentes propriétés d'arrière-plan disponibles en CSS et comprendre le fonctionnement de chaque propriété. Vous trouverez ci-dessous un bref aperçu de chaque propriété. Couleur d'arrière-plan - Cette propriété permet de définir la couleur d'arrière-plan de l'élément. Background-image - Cet attribut permet de définir l'image d'arrière-plan de l'élément. Utiliser l'URL de l'image, un dégradé linéaire ou un chemin
2023-09-15
commentaire 0
1347

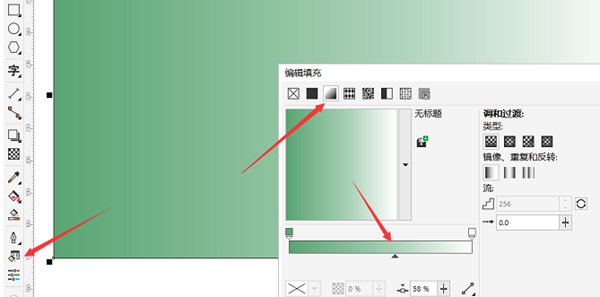
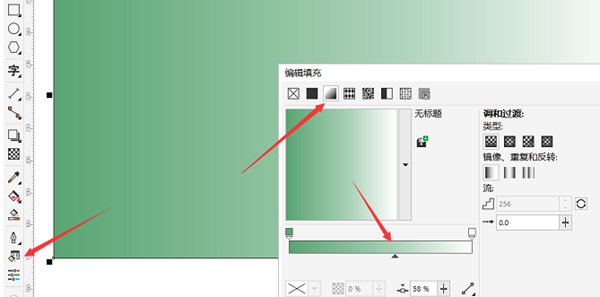
Comment créer un arrière-plan cristallisé dans CorelDRAW en quelques étapes simples
Présentation de l'article:Nous voyons souvent des arrière-plans cristallins ou ondulés sur des affiches, des photos promotionnelles et des cartes de visite dans nos vies. En fait, ces arrière-plans peuvent être créés avec le logiciel CorelDRAW. Il existe désormais un outil de cristallisation directe dans le logiciel. Il suffit d'ajuster la couleur de fond. Voyons ensuite comment procéder ! L'opération spécifique est la suivante : ouvrez le logiciel CorelDRAW, cliquez sur [Fill Tool], puis sélectionnez le troisième outil de réglage. En faisant glisser la barre de couleur pour ajuster la couleur, vous pouvez également obtenir une transformation de couleur transparente. 2. Double-cliquez sur le petit carré de la barre de couleurs et un outil de réglage des couleurs supplémentaire apparaîtra. De cette façon, vous pourrez concevoir un dégradé bicolore ou un dégradé multicolore. 3. Après avoir défini la couleur. Cliquez une fois sur [Bitmap] dans la barre de menu ci-dessus -
2024-02-09
commentaire 0
1072

À l'aide de PyCharm, apprenez étape par étape comment personnaliser la couleur d'arrière-plan
Présentation de l'article:Je vais vous apprendre étape par étape comment changer la couleur d'arrière-plan dans PyCharm. Des exemples de code spécifiques sont nécessaires. 1. L'importance de la couleur d'arrière-plan Pour les développeurs de logiciels, un environnement de développement confortable est très important. En tant que puissant outil de développement Python, PyCharm offre de nombreuses options de configuration personnalisées pendant le processus de développement, dont la possibilité de modifier la couleur d'arrière-plan de l'éditeur de code. Par défaut, la couleur d'arrière-plan de l'éditeur PyCharm est blanche. Pour les développeurs qui modifient du code pendant une longue période, l'arrière-plan blanc peut être un problème.
2024-02-03
commentaire 0
694

Propriétés du dégradé CSS : dégradé linéaire et dégradé radial
Présentation de l'article:Propriétés de dégradé CSS : dégradé linéaire et dégradé radial La propriété de dégradé CSS est un outil puissant pour créer des effets de couleur à transition fluide pour l'arrière-plan ou le texte d'un élément. Les deux propriétés les plus couramment utilisées sont le gradient linéaire et le gradient radial. Cet article explique les deux propriétés en détail et fournit des exemples de code spécifiques. 1. gradient linéaire (gradient linéaire) gradient linéaire
2023-10-21
commentaire 0
1700

Utilisez CSS pour obtenir l'effet de couleur d'arrière-plan dégradé des éléments
Présentation de l'article:Utiliser CSS pour obtenir l'effet de couleur d'arrière-plan dégradé des éléments Dans le développement Web, l'ajout d'une couleur d'arrière-plan aux éléments est une exigence très courante. Afin de rendre la page plus diversifiée, nous espérons généralement obtenir un effet dégradé de la couleur d'arrière-plan de l'élément. Cet article présentera en détail comment utiliser CSS pour obtenir l'effet de couleur d'arrière-plan dégradé des éléments et fournira des exemples de code spécifiques. CSS propose diverses façons d'obtenir des effets de couleur d'arrière-plan dégradés, la plus couramment utilisée étant d'utiliser la fonction Linear-gradient() pour créer des dégradés linéaires. Cette fonction peut accepter plusieurs
2023-11-21
commentaire 0
780

Comment utiliser JavaScript pour obtenir l'effet de fond dégradé de la barre de navigation fixe en bas de la page Web ?
Présentation de l'article:Comment utiliser JavaScript pour obtenir l'effet de fond dégradé de la barre de navigation fixe en bas de la page Web ? Dans la conception Web moderne, une barre de navigation inférieure fixe est une méthode de mise en page courante qui fournit la fonction de navigation principale du site Web et reste dans le champ de vision de l'utilisateur. Afin d'augmenter l'attrait visuel du site Web, des arrière-plans dégradés sont souvent utilisés pour embellir la barre de navigation. Cet article expliquera comment utiliser JavaScript pour obtenir l'effet d'arrière-plan dégradé de la barre de navigation fixe en bas de la page Web et joindra des exemples de code spécifiques. 1. Structure HTML d'abord
2023-10-21
commentaire 0
1191

Méthode de fonctionnement détaillée pour définir le fond noir dans vs2010 (Visual Studio)
Présentation de l'article:Tout d'abord, nous ouvrons le logiciel vs2010 (Visual Studio) et ouvrons un projet à volonté. Nous pouvons voir que vs2010 a du texte noir sur fond blanc. On retrouve ensuite l'option [Outils] dans la barre d'outils de Visual Studio 2010. Cliquez ensuite sur l'option [Outils] et sélectionnez [Options]. Sur le côté gauche de la nouvelle interface contextuelle, sélectionnez [Polices et couleurs] sous [Environnement]. [Couleur de premier plan de l'élément] est la couleur du code, nous la définissons sur blanc, [Couleur d'arrière-plan de l'élément] est la couleur d'arrière-plan, nous la définissons sur noir. Après la configuration, nous pouvons voir l'effet attendu. Si vous êtes satisfait, cliquez sur [OK] pour enregistrer. A ce moment, nous rouvrons un nouveau projet et le fond noir est défini.
2024-06-08
commentaire 0
851