10000 contenu connexe trouvé

Guide des propriétés de saisie de texte CSS : couleur, couleur d'arrière-plan et couleur de bordure
Présentation de l'article:Guide des propriétés de saisie de texte CSS : couleur, couleur d'arrière-plan et couleur de bordure. La saisie de texte est une partie très importante de la conception Web. Grâce aux propriétés CSS color, background-color et border-color, nous pouvons modifier la couleur, la couleur d'arrière-plan et la couleur de la bordure du texte dans la zone de saisie de texte. Cet article vous présentera l'utilisation de ces attributs et fournira des exemples de code spécifiques pour vous aider.
2023-10-20
commentaire 0
1220


Quels sont les sélecteurs de couleurs ?
Présentation de l'article:Le sélecteur de couleurs comprend le code de couleur hexadécimal, la valeur de couleur RVB, la valeur de couleur RGBA, le mot-clé de couleur, le mode de couleur HSL et le mode de couleur HSLA, etc. Introduction détaillée : 1. Code de couleur hexadécimal, utilisant six nombres hexadécimaux pour représenter les couleurs, chacun des deux chiffres représentant les valeurs de couleur du rouge, du vert et du bleu. Vous pouvez utiliser ces codes de couleur hexadécimaux en CSS Pour spécifier la couleur de l'élément ; 2. Valeur de couleur RVB, utilisant les valeurs de rouge, de vert et de bleu pour représenter la couleur. La plage de valeurs de chaque couleur est comprise entre 0 et 255. Vous pouvez spécifier la valeur de couleur en utilisant la fonction rgb(), etc.
2023-09-28
commentaire 0
1326

couleur du paramètre de couleur du tableau HTML
Présentation de l'article:Une brève analyse des techniques de définition des couleurs des tableaux HTML Dans la conception Web, les tableaux sont l'un des éléments indispensables. Les tableaux peuvent présenter les données clairement, rendant le contenu Web plus beau et plus facile à comprendre. Afin de rendre la table plus belle, il est indispensable de définir la couleur de la table. En HTML, nous pouvons définir la couleur d'un tableau de plusieurs manières, notamment en utilisant des feuilles de style CSS, en utilisant des attributs de style directement dans les balises HTML et en utilisant des noms de couleurs prédéfinis. Voici un aperçu détaillé de la façon de les configurer. 1. Utilisez la feuille de style CSS pour définir la couleur du tableau. Vous pouvez utiliser CSS.
2023-05-21
commentaire 0
8381

Trois éléments de couleur
Présentation de l'article:Les trois éléments de la couleur font référence à la teinte, à la luminosité et à la saturation, qui sont les attributs de base de la couleur et sont utilisés pour décrire et distinguer différentes couleurs : 1. La teinte est l'attribut de base de la couleur, indiquant la position de la couleur dans le spectre ; 2. La luminosité fait référence à la clarté ou à l'obscurité de la couleur, c'est-à-dire la luminosité ou le niveau de gris de la couleur. 3. La saturation représente la pureté ou l'intensité de la couleur.
2024-01-16
commentaire 0
2526

Décrypter la table des couleurs matplotlib : révéler l'histoire derrière les couleurs
Présentation de l'article:Explication détaillée de la table de couleurs matplotlib : Révéler les secrets des couleurs Introduction : En tant que l'un des outils de visualisation de données les plus couramment utilisés en Python, matplotlib possède de puissantes fonctions de dessin et des tables de couleurs riches. Cet article présentera la table des couleurs dans matplotlib et explorera les secrets des couleurs. Nous approfondirons les tables de couleurs couramment utilisées dans matplotlib et donnerons des exemples de code spécifiques. 1. La table des couleurs dans Matplotlib représente la couleur dans matplotlib.
2024-01-09
commentaire 0
605

paramètres de couleur HTML
Présentation de l'article:Paramètres de couleur HTML HTML (Hypertext Markup Language) est un langage de balisage utilisé pour créer des pages Web. En HTML, vous pouvez utiliser certains attributs pour définir la couleur du texte, la couleur de l'arrière-plan, la couleur de la bordure, etc. Grâce à ces attributs, vous pouvez ajouter de superbes effets de couleur aux pages Web et améliorer l'expérience utilisateur. Types de valeurs de couleur HTML En HTML, il existe plusieurs manières de représenter les couleurs : 1. Valeur de couleur hexadécimale (Hex Color Value) La valeur de couleur hexadécimale est représentée par #
2023-05-27
commentaire 0
1312

définir la couleur HTML
Présentation de l'article:Les paramètres de couleur HTML font référence à la définition des couleurs du texte, de l'arrière-plan, des bordures et d'autres éléments des pages Web. Dans le balisage HTML, les couleurs peuvent être définies à l'aide de noms de couleurs, de valeurs hexadécimales, de valeurs RVB et de valeurs HSL (teinte, saturation, luminosité). Voici la méthode de paramétrage spécifique : 1. Nom de couleur HTML prend en charge de nombreux noms de couleurs prédéfinis, tels que rouge, jaune, bleu, etc. Dans les balises, vous pouvez utiliser ces noms de couleurs pour définir la couleur d'un élément sur la couleur correspondante. Par exemple,
2023-05-27
commentaire 0
913

Tutoriel de configuration des couleurs de protection des couleurs de la fenêtre Win7
Présentation de l'article:Définir la couleur de la fenêtre Win7 sur une couleur protectrice peut protéger nos yeux contre des dommages plus importants lors d'une utilisation prolongée de l'ordinateur. Cependant, Win7 n'a pas sa propre couleur de protection, nous devons donc ajuster et définir manuellement la couleur dans les paramètres personnalisés. Jetons un coup d'œil à la méthode spécifique ci-dessous. Tutoriel de paramétrage des couleurs de protection des couleurs de la fenêtre Win7 1. Tout d'abord, nous devons accéder à l'interface de paramétrage « Personnalisation », comme indiqué sur la figure. 2. Entrez ensuite les paramètres de couleur. 3. Cliquez sur "Paramètres d'apparence avancés" ci-dessous 4. Changez le projet en "Fenêtre" 5. Cliquez ensuite sur "Couleur" à droite 6. Réglez "Teinte", "Saturation" et "Luminosité" sur "85" et "123". respectivement "205", comme indiqué sur la figure. 7. Enfin, ajoutez-le à la couleur personnalisée
2023-12-25
commentaire 0
1340

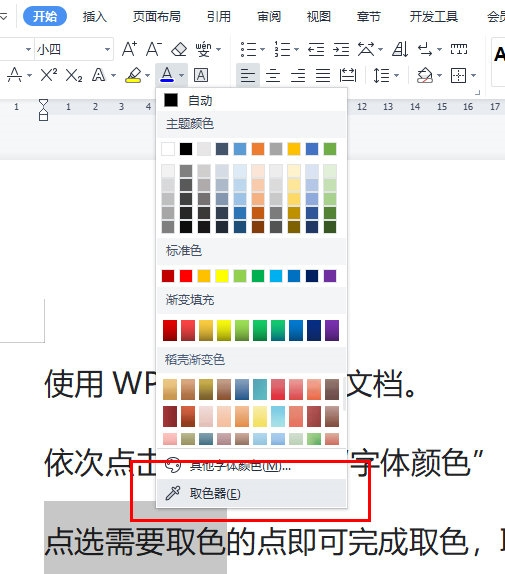
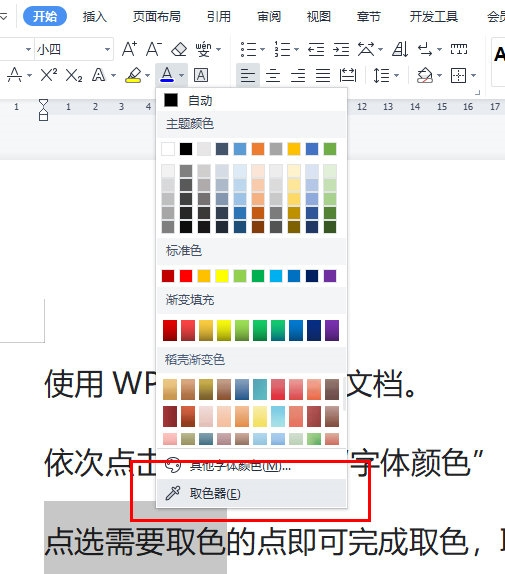
L'emplacement du sélecteur de couleurs de texte WPS et le didacticiel de sélection rapide des couleurs
Présentation de l'article:Nous définissons souvent la couleur du texte dans le texte WPS, mais certains documents contiennent des images. Vous souhaitez définir le texte sur la même couleur que l'image, mais vous ne savez pas comment choisir la couleur. Pour le moment, vous pouvez le faire. utilisez le sélecteur WPS. La fonction de périphérique couleur est maintenant disponible. Apprenons à l'utiliser. 【Comment utiliser】Lors de l'ouverture d'un document, veuillez utiliser WPSOffice. Cliquez sur l'option "Démarrer" ci-dessus et sélectionnez "Couleur de police". Ensuite, cliquez sur le sélecteur de couleurs. Cliquez sur le point où vous souhaitez sélectionner la couleur pour terminer la sélection de couleur. Après avoir sélectionné la couleur, cliquez à nouveau sur la couleur de la police pour définir le texte sur la même couleur que l'image.
2024-01-09
commentaire 0
5738


Comment utiliser l'application Chinese Color Partage du didacticiel de l'application Chinese Color
Présentation de l'article:L'application Chinese Color offre non seulement une multitude de couleurs chinoises traditionnelles parmi lesquelles les utilisateurs peuvent choisir, mais affiche également un contenu de couleurs diversifié en intégrant plusieurs concepts pour aider les utilisateurs à mieux comprendre et ressentir le charme des couleurs chinoises traditionnelles. Dans le même temps, il fournit également de nombreux gadgets pratiques pour faciliter l'application et l'utilisation des couleurs par les utilisateurs. Aujourd'hui, je vais vous présenter comment l'utiliser. Partage du didacticiel d'utilisation de l'application China Color 1. L'application China Color a différentes couleurs. 2. Cliquez pour passer à la carte de couleurs complète. 3. 26 couleurs sont disponibles. 4. Recherchez simplement la couleur dont vous avez besoin.
2024-07-03
commentaire 0
846

Couleurs HTML
Présentation de l'article:Guide des couleurs HTML. Nous discutons ici de l'introduction, de la manière de définir la couleur d'arrière-plan et de la manière d'appliquer la couleur au texte en HTML, respectivement.
2024-09-04
commentaire 0
654

color management ui.apln – Qu'est-ce que la gestion des couleurs ui.apln ?
Présentation de l'article:Que fait color management ui.apln sur mon ordinateur ?
gestion des couleurs ui.apln est un module appartenant à Adobe InDesign de Adobe Systems Incorporated.
Les processus non-système tels que color management ui.apln proviennent du logiciel sur lequel vous avez installé
2024-10-03
commentaire 0
1092

Qu'est-ce que le mode couleur RVB ?
Présentation de l'article:Le mode couleur RVB est un mode d'affichage à l'écran ; sur le moniteur, le mode couleur RVB produit des couleurs en frappant les électrodes électroluminescentes rouge, verte et bleue de l'écran avec un pistolet à électrons. Les ordinateurs peuvent généralement afficher des couleurs 32 bits. avec environ plus d'un million de couleurs. Le mode couleur RVB est un mode de normalisation des couleurs qui utilise les trois couleurs de base que sont le rouge, le bleu et le vert pour produire d'autres couleurs en les superposant et en les mélangeant de différentes manières. Ces trois couleurs sont également les trois couleurs primaires qui produisent d'autres couleurs, et peuvent le faire. former toute la couleur vue.
2023-02-28
commentaire 0
10270

Théorie des couleurs : jouer avec les couleurs par programmation
Présentation de l'article:Lorsque j’ai commencé à créer Colorify Rocks, mon site Web sur la palette de couleurs, je n’avais aucune idée de la profondeur du terrier de la manipulation programmatique des couleurs. Ce qui a commencé comme un simple projet « laissez-moi construire un sélecteur de couleurs » s'est transformé en une fascina
2024-11-26
commentaire 0
798

définir la couleur de la police CSS
Présentation de l'article:En CSS, la définition de la couleur de la police est une propriété de style de base. Il est implémenté via l'attribut color. Dans cet article, nous apprendrons comment définir la couleur de la police à l'aide de la propriété color. Attribut color L'attribut color est une propriété utilisée pour définir la couleur en CSS. Il peut être utilisé pour définir les couleurs du texte, de l’arrière-plan, des bordures et d’autres éléments. L'attribut color peut utiliser des noms de couleurs prédéfinis, tels que rouge, vert, etc., ou vous pouvez utiliser des valeurs hexadécimales ou RVB pour spécifier les couleurs. Ce qui suit utilise l'attribut color pour définir la police
2023-05-27
commentaire 0
844

Golang implémente des méthodes de restauration des couleurs de l'image et de suppression des bandes de couleur
Présentation de l'article:Golang implémente la méthode de réparation des couleurs et de suppression des bandes de couleurs dans les images Résumé : Cet article présentera la méthode d'utilisation du langage de programmation Golang pour implémenter la restauration des couleurs et la suppression des bandes de couleurs dans les images. Tout d’abord, nous présenterons les principes de la restauration des couleurs et son application au traitement d’images. Ensuite, nous présenterons en détail comment utiliser le langage de programmation Golang pour implémenter la fonction de réparation des couleurs des images. Ensuite, nous présenterons les principes et les algorithmes associés de suppression des bandes de couleur, et montrerons comment utiliser le langage de programmation Golang pour implémenter la fonction de suppression des bandes de couleur. Enfin, nous conclurons
2023-08-20
commentaire 0
1522


Manipulation d'images Golang : comment effectuer la balance des couleurs et la conversion des couleurs sur les images
Présentation de l'article:Opération d'image Golang : Comment effectuer la balance des couleurs et la conversion des couleurs sur les images Introduction : Dans le domaine du traitement d'image, la balance des couleurs et la conversion des couleurs sont l'une des opérations couramment utilisées. Cet article explique comment utiliser le langage Go pour effectuer la balance des couleurs et la conversion des couleurs des images, et fournit des exemples de code correspondants. 1. Balance des couleurs La balance des couleurs fait référence au réglage de l'intensité de chaque canal de couleur dans l'image pour rendre la couleur globale de l'image plus uniforme et naturelle. Les algorithmes de balance des couleurs couramment utilisés incluent la balance de la luminosité, la balance des blancs et l’égalisation de l’histogramme. Balance de luminositéLa balance de luminosité est obtenue en ajustant le graphique
2023-08-19
commentaire 0
865