10000 contenu connexe trouvé

Comment utiliser Layui pour développer un concepteur d'organigrammes modifiables
Présentation de l'article:Comment utiliser Layui pour développer un concepteur d'organigrammes modifiables Introduction : Avec le développement rapide de l'informatisation, les organigrammes sont de plus en plus utilisés dans diverses industries. Cependant, la sélection d'éditeurs d'organigrammes actuellement sur le marché est limitée et la plupart sont payants. Cet article explique comment utiliser le framework Layui pour développer un concepteur d'organigrammes modifiables et fournit des exemples de code spécifiques. 1. Introduction à Layui : Layui est un framework frontal simple et facile à utiliser qui fournit une multitude de composants et d'interfaces pour créer rapidement We
2023-10-27
commentaire 0
1631

Le processus opérationnel consistant à prendre une capture d'écran de l'intégralité de la page Web dans Google Chrome
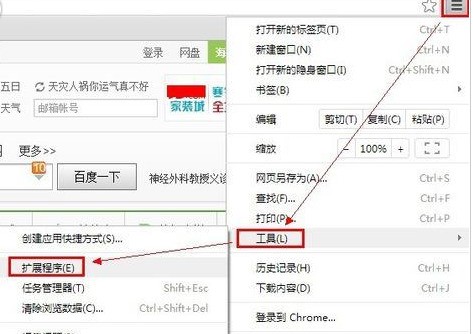
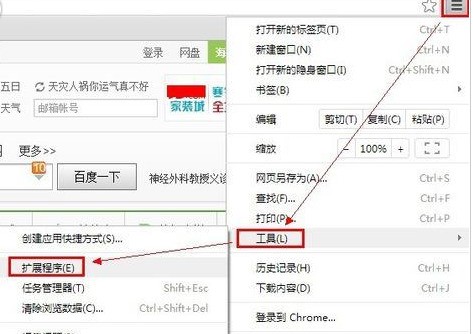
Présentation de l'article:Étapes pour installer le plug-in de capture d'écran Google : Nous cliquons d'abord sur l'icône dans le coin supérieur droit et sélectionnons [Extensions] sous [Outils]. Après avoir entré, cliquez sur [Obtenir plus d'extensions] en bas. Entrez ensuite [Capture d'écran] dans la zone de recherche, recherchez l'outil de capture d'écran dans l'image et cliquez sur [Gratuit] pour l'installer. La boîte de dialogue suivante apparaîtra, cliquez sur Installer. Après une installation réussie, il y aura une icône à l'extrême droite du navigateur, comme le montre l'image. Ensuite, avant de prendre une capture d'écran, configurons le format de capture d'écran, les touches de raccourci et l'emplacement de sauvegarde de l'image. Vous pouvez maintenant commencer à prendre des captures d'écran. Pour faire une capture d'écran sur Google, cliquez d'abord sur l'icône et vous verrez trois options : capturer la zone visible, capturer la page Web entière, capturer la partie sélectionnée et cliquer sur la sélection correspondante. La barre de navigation des fonctions suivante apparaît, vous pouvez ajouter
2024-05-09
commentaire 0
703


Que signifie l'image coupée en php ?
Présentation de l'article:Le découpage PHP est un processus technique qui convertit les dessins de conception Web fournis par les concepteurs en code HTML+CSS répondant aux exigences de production de pages Web. La découpe comprend la découpe d'images de pages Web, l'écriture de style CSS, l'ajustement du code HTML et d'autres étapes visant à convertir les dessins de conception de pages Web en fichiers de code répondant aux normes de production de pages Web. Dans la production Web, les concepteurs fournissent généralement des dessins de conception Web, y compris la structure des pages Web, la mise en page, les styles d'éléments, etc., et les ingénieurs Web front-end doivent transformer ces dessins de conception en pages Web interactives et réactives. Couper des images est important dans ce processus de conversion
2023-04-19
commentaire 0
581

Comment programmer le front-end Web
Présentation de l'article:Comment programmer le front-end Web Avec le développement rapide d'Internet, le statut du développement front-end Web devient de plus en plus important. Le développement Web front-end fait référence au processus de conversion de pages conçues par des concepteurs ou des concepteurs d'interfaces en pages Web interactives. En termes simples, il s'agit de la production frontale d'un site Web, incluant des technologies telles que HTML, CSS et JavaScript. Cet article présentera quelques connaissances de base et compétences en programmation du développement Web front-end. 1. Connaissance de base du développement Web front-end 1. Concepts de base des pages Web Une page Web fait référence à un document qui est interprété et exécuté par un navigateur Web, comprenant du texte, des images et de l'audio.
2023-04-17
commentaire 0
2202

Simplifiez le processus de conception Web : jQuery EasyUI
Présentation de l'article:jQueryEasyUI : Rendre la conception Web plus efficace Avec le développement rapide d'Internet, la conception Web est devenue un élément indispensable de la société moderne. Afin d'améliorer l'efficacité et la qualité de la conception Web, les développeurs front-end doivent utiliser d'excellents outils et frameworks. Parmi eux, jQueryEasyUI est un outil très populaire et pratique. Il fournit une variété de composants et de plug-ins d'interface utilisateur, qui peuvent aider les développeurs à créer rapidement des interfaces Web belles et riches en fonctionnalités. jQueryEasyUI est la base
2024-02-24
commentaire 0
1130

Comment configurer Google Chrome pour qu'il n'affiche pas d'images
Présentation de l'article:Comment configurer Google Chrome pour qu'il n'affiche pas d'images ? L'utilisation du mode de navigation sans image pour parcourir les pages Web peut non seulement réduire la consommation de trafic, mais également améliorer la vitesse de chargement des pages Web. Par conséquent, lorsque les utilisateurs parcourent des pages Web sur lesquelles les images ne sont pas très importantes, l'activation du mode de navigation sans image est une solution. bon choix. Google Chrome offre également aux utilisateurs un mode de navigation sans image. Si vous souhaitez connaître la méthode spécifique pour l'activer, vous pouvez continuer à lire le didacticiel graphique sur l'activation du mode navigateur sans image dans Google Chrome. Tutoriel graphique sur l'activation du mode navigateur sans image de Google Chrome 1. Ouvrez [Google Chrome], comme indiqué sur la figure. 2. Cliquez sur les [trois points] dans le coin supérieur droit de Google Chrome, puis cliquez sur [Paramètres], comme indiqué sur l'image. 3. Après avoir accédé à la page des paramètres, cliquez sur [Paramètres de confidentialité et sécurité] et sélectionnez [Paramètres du site Web]
2024-01-30
commentaire 0
1847

Que fait Dreamweaver ?
Présentation de l'article:Dreamweaver est un logiciel de qualité professionnelle pour la conception et le développement d'applications Web, de sites Web et d'applications mobiles. Ses principales fonctionnalités incluent : Conception Web visuelle : éléments glisser-déposer, modèles et composants intégrés. Édition HTML/CSS : personnalisation approfondie du code de la page Web. Développement de sites Web : prend en charge plusieurs langages de programmation, la gestion de serveurs à distance et l'intégration du contrôle de version. Développement d'applications mobiles : environnement multiplateforme, conception réactive et outils de création/test. Invites de code, édition d’images, fonctions de prévisualisation/débogage.
2024-04-08
commentaire 0
589

Compréhension approfondie des contrôles standardisés du Web : maîtriser les principes de base du web design
Présentation de l'article:Avec le développement rapide d’Internet, la conception de sites Web est devenue de plus en plus importante. Une bonne conception Web peut attirer l'attention des utilisateurs, améliorer l'expérience utilisateur et ainsi augmenter le trafic et le taux de conversion du site Web. Les contrôles standard Web constituent une partie importante de la conception Web. Les contrôles standards du Web sont une série d'éléments couramment utilisés dans le développement Web, tels que des boutons, des zones de texte, des zones déroulantes, etc. Ces contrôles suivent certaines spécifications et normes et peuvent obtenir des effets d'affichage cohérents dans différents navigateurs et systèmes d'exploitation. Lors de la conception de pages Web, maîtrisez W
2024-01-13
commentaire 0
1085

Que fait Dreamweaver ?
Présentation de l'article:Dreamweaver est une application professionnelle de conception et de développement de sites Web développée par Adobe. Elle est principalement utilisée pour : Conception de sites Web : création visuelle de mises en page Web interactives Développement Web : utilisation de HTML, CSS et JavaScript pour créer des sites Web dynamiques Édition de code : avec coloration syntaxique, code automatique. éditeur pour l'achèvement et la vérification des erreurs Gestion du site Web : connectez-vous au serveur à distance et gérez directement les fichiers du site Web Modèles et thèmes : fournissez des modèles et des thèmes pour démarrer rapidement des projets et garantir la cohérence Intégration : intégrez les produits Adobe pour fusionner facilement des images et des graphiques
2024-04-08
commentaire 0
641

Comment définir l'image d'arrière-plan HTML
Présentation de l'article:Titre : Comment définir une image d'arrière-plan L'image d'arrière-plan HTML est un élément très important dans la conception Web, qui peut augmenter la beauté et l'attrait de la page Web. Il est très simple de définir une image d'arrière-plan en HTML. Cet article explique comment définir une image d'arrière-plan HTML. Étape 1 : Préparez l'image Préparez d'abord une image pouvant servir d'arrière-plan. La taille de l'image ne doit pas être trop grande. Des images trop grandes entraîneront une ouverture lente de la page Web. Dans le même temps, vous devez veiller à ce que la résolution, la couleur et le motif de l’image correspondent au style de conception Web. Étape 2 : Le code HTML est défini dans le code HTML
2023-04-13
commentaire 0
9698

Comment remplacer les images CSS
Présentation de l'article:Ces dernières années, avec le développement rapide de la technologie Internet, une attention croissante a été accordée à l’esthétique des pages des sites Web. En tant qu’élément de conception important dans la conception d’un site Web, les images jouent un rôle irremplaçable. Cependant, dans le processus de développement quotidien, une modification appropriée de l'image permet de mieux ajuster le style de la page Web. Le remplacement des images CSS, comme l'un des moyens techniques importants, est progressivement devenu connu des développeurs Web. 1. Qu'est-ce que le remplacement d'image CSS ? Avant d'introduire le remplacement d'images CSS, nous devons comprendre certains concepts de base sur les propriétés calculées et les propriétés d'affichage CSS. Calculer
2023-04-24
commentaire 0
1734

Comment centrer parfaitement une image dans un Div ?
Présentation de l'article:Atteindre un centrage parfait de l'image dans un conteneur DivUn défi courant dans la conception Web consiste à centrer une image dans un conteneur div plus grand....
2024-12-22
commentaire 0
247

Tableau des étapes CSS
Présentation de l'article:Diagramme d'étapes Le diagramme d'étapes CSS est un outil graphique courant qui explique un processus ou un processus opérationnel à travers une série d'instructions d'étapes simples. Les diagrammes d'étapes utilisent généralement des figures géométriques marquées de chiffres, de texte ou de flèches pour illustrer clairement le processus opérationnel. Dans la conception et le développement Web, les diagrammes d'étapes sont souvent utilisés dans les didacticiels, les guides, les pages de description de produits, etc. La technologie CSS a rendu la conception de diagrammes d'étapes plus simple, plus rapide et plus belle. Avec quelques codes CSS simples, vous pouvez créer des diagrammes d'étapes clairs et esthétiques. 1. Créez un cadre de diagramme d’étapes. Tout d’abord, nous devons
2023-05-29
commentaire 0
883

Comment créer une mise en page de mur d'images réactive en utilisant HTML et CSS
Présentation de l'article:Comment utiliser HTML et CSS pour créer une disposition de mur d'images réactive Introduction : Avec la popularité de l'Internet mobile, la conception réactive est devenue une norme importante pour la conception Web. Dans la conception Web, la disposition des murs d'images est une forme de mise en page courante, qui peut afficher des images de différentes tailles sous la forme d'un flux de cascade. Cet article explique comment utiliser HTML et CSS pour créer une mise en page de mur d'images réactive et fournit des exemples de code spécifiques. 1. Conception de la structure HTML Avant de commencer à écrire du CSS, nous devons d'abord concevoir la structure du HTML. sous
2023-10-25
commentaire 0
700

Comment configurer un ordinateur Web sur un téléphone mobile Realme ?
Présentation de l'article:1. Comment configurer un ordinateur Web sur un téléphone mobile Realme ? 1. Tout d'abord, recherchez le navigateur qui doit être modifié vers la version ordinateur sur la page principale du téléphone mobile, puis cliquez pour accéder à la page principale du navigateur. 2. Après avoir accédé à la page principale du navigateur, cliquez sur l'icône dans la barre d'outils située sous le navigateur. 3. Après avoir cliqué, de nombreuses pages d'outils apparaîtront. Cliquez sur Options dans le menu des outils pour accéder à la page des paramètres. 4. Après avoir accédé à la page des paramètres, recherchez l'option sur la page, puis cliquez sur l'option pour accéder aux paramètres UA du navigateur. 5. Après avoir accédé à la page des paramètres, vous pouvez voir qu'il existe de nombreuses versions de navigateur parmi lesquelles choisir, puis sélectionner l'option. 6. Après avoir sélectionné le logo de l'ordinateur, vous pouvez voir que le logo UA a été remplacé par la version de l'ordinateur. 2. Tutoriel de conception d'autocollants pour ordinateurs de pages Web À l'ère d'Internet, la conception de sites Web est un aspect crucial
2024-08-19
commentaire 0
307

Quel logiciel est Dreamweaver ?
Présentation de l'article:dreamweaver est un logiciel de conception et de développement Web. Développé par Adobe Systems, il s'agit d'un éditeur visuel de pages Web qui permet aux utilisateurs de créer et de modifier facilement des pages Web à l'aide d'une interface graphique. Dreamweaver dispose de fonctions et d'outils puissants pour répondre aux besoins des développeurs professionnels et des concepteurs Web, et convient également aux débutants. .
2023-08-08
commentaire 0
15360

qu'est-ce qu'Adobe Flash Player
Présentation de l'article:"Adobe Flash Player" est un lecteur de programme multimédia retiré par Adobe ; "Adobe Flash Player" a été initialement conçu pour lire une animation vectorielle bidimensionnelle, mais est depuis devenu un outil adapté au développement et à la création d'applications Internet riches et au streaming vidéo et audio. Flash est également devenu un format couramment utilisé pour les mini-jeux, les animations et les interfaces utilisateur graphiques intégrées dans les pages Web.
2022-07-22
commentaire 0
53374

Étapes de mise en œuvre de la mise en œuvre d'un graphique carrousel réactif en utilisant du CSS pur
Présentation de l'article:Les étapes pour mettre en œuvre un graphique carrousel réactif utilisant du CSS pur sont les suivantes : Avec la popularité des appareils mobiles, le design réactif est devenu un élément important de la conception Web moderne. Les images de carrousel sont l'un des éléments couramment utilisés dans la conception Web. Afin de s'adapter aux appareils de différentes tailles d'écran, nous pouvons utiliser du CSS pur pour implémenter une image de carrousel réactive. Étape 1 : Structure HTML Tout d'abord, créez un conteneur contenant le carrousel en HTML : <divclass="slider">
2023-10-21
commentaire 0
1623