10000 contenu connexe trouvé

Quel est le modèle de la webbox
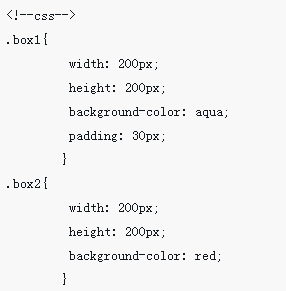
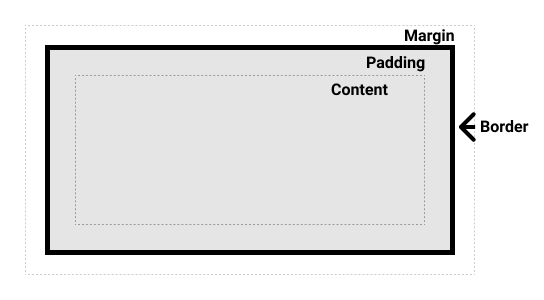
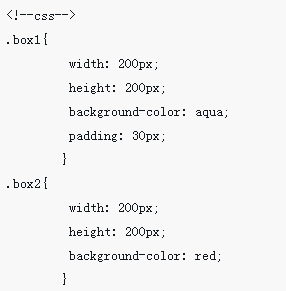
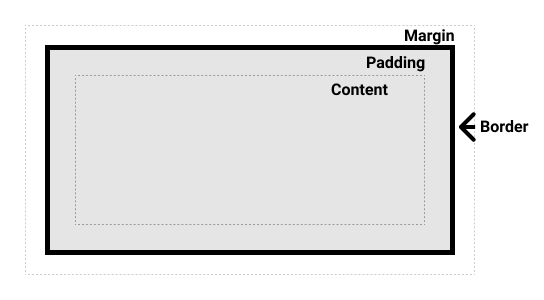
Présentation de l'article:Le modèle de boîte Web est un concept important dans la conception et la mise en page Web. Il décrit que chaque élément d'une page Web est traité comme une boîte rectangulaire contenant le contenu, le remplissage, les bordures et les marges de l'élément. Les modèles de boîtes de pages Web peuvent être divisés en deux types : le modèle de boîte standard et le modèle de boîte IE. Le modèle de boîte standard est une spécification établie par le W3C, tandis que le modèle de boîte IE est un modèle unique au navigateur IE de Microsoft. La maîtrise des principes et des applications du modèle de boîte de page Web est très importante pour réaliser divers effets complexes de mise en page et de style de page Web.
2023-11-24
commentaire 0
1472

JQuery détermine le modèle de boîte CSS (Box Model)
Présentation de l'article:Quiconque a effectué des réglages front-end sait qu'il existe deux modèles de boîte en CSS, le modèle de boîte standard du W3C et le modèle de boîte du navigateur IE. La plupart des navigateurs, à l'exception d'IE, ne prennent en charge que le modèle de boîte W3C. Le navigateur IE peut utiliser le mode boîte correspondant selon la définition du mode de rendu de la page. Le mode de rendu utilisé dépend de la déclaration DOCTYPE sur la page.
2017-07-08
commentaire 0
1295

JQuery détermine le modèle de boîte CSS (Box Model)
Présentation de l'article:Quiconque a effectué des réglages front-end sait qu'il existe deux modèles de boîte en CSS, le modèle de boîte standard du W3C et le modèle de boîte du navigateur IE. La plupart des navigateurs, à l'exception d'IE, ne prennent en charge que le modèle de boîte W3C. Le navigateur IE peut utiliser le mode boîte correspondant selon la définition du mode de rendu de la page. Le mode de rendu utilisé dépend de la déclaration DOCTYPE sur la page. Si la page contient une déclaration DOCTYPE valide, elle est rendue en mode strict. Si la page n'a pas de déclaration DOCTYPE ou aucune déclaration DOCTYPE valide, elle est rendue en mode de compatibilité. Ce qui suit sera un
2017-07-08
commentaire 0
1220

Quel est le modèle de la webbox
Présentation de l'article:Le modèle de boîte Web signifie que dans la conception Web, l'élément de page Web est considéré comme une boîte rectangulaire, contenant quatre parties : le contenu, la marge intérieure, la bordure et la marge extérieure. Ce concept est l'un des fondements du CSS et est utilisé pour décrire et. contrôle La disposition et le style des éléments Web sur la page. Sa particularité est que la largeur et la hauteur de chaque case sont déterminées par la somme du contenu, du remplissage, de la bordure et de la marge. Il est largement utilisé et peut être utilisé pour obtenir divers effets de mise en page et de style de page Web. En ajustant la largeur, la hauteur, le remplissage, la bordure, la marge et d'autres propriétés de la boîte, différents effets de mise en page peuvent être obtenus.
2023-10-10
commentaire 0
1047

CSS 框模型
Présentation de l'article:CSS 框模型
2016-08-26
commentaire 0
1375

css之盒模型
Présentation de l'article:css之盒模型
2016-09-26
commentaire 0
1285

CSS盒子模型(Box Model)
Présentation de l'article:CSS盒子模型(Box Model)
2016-09-14
commentaire 0
1695

CSS盒子模型
Présentation de l'article:CSS盒子模型
2016-10-23
commentaire 0
1330

quel est le modèle de boîte CSS
Présentation de l'article:Le modèle de boîte CSS3 est un modèle de pensée utilisé par la technologie CSS. Cela signifie que dans un document de page Web, chaque élément est présenté comme une boîte rectangulaire, décrivant le contenu de l'espace occupé par l'élément. Il existe deux modèles de boîte en CSS : le modèle de boîte W3C (modèle de boîte standard) et le modèle de boîte IE (modèle de boîte étrange).
2021-04-02
commentaire 0
3662

Comment utiliser le modèle de boîte bizarre CSS et le modèle de boîte standard
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser le modèle de boîte bizarre CSS et le modèle de boîte standard, et quelles sont les précautions à prendre pour utiliser le modèle de boîte bizarre CSS et le modèle de boîte standard. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-03-20
commentaire 0
4100

Modèle de boîte CSS
Présentation de l'article:Le modèle CSS Box est un concept fondamental du développement Web qui constitue la base de la mise en page et de la conception sur le Web. Il dicte la taille des éléments, la manière dont leur contenu est rendu et la manière dont ils interagissent les uns avec les autres sur une page Web. Maîtriser le
2024-10-01
commentaire 0
1011

quel est le modèle de boîte CSS
Présentation de l'article:Le modèle de boîte CSS est également appelé modèle de boîte. La partie la plus intérieure de la boîte est le contenu réel de l'élément, c'est-à-dire que le contenu de l'élément se trouve à côté de l'extérieur de la boîte de l'élément, suivi de la bordure. puis la couche la plus externe est la marge extérieure. Ces pièces sont un modèle de boîte commun.
2019-05-14
commentaire 0
8039

Quel est le modèle de boîte en CSS ?
Présentation de l'article:Le modèle de boîte CSS est un modèle de pensée utilisé dans la technologie CSS qui est souvent utilisé dans la conception Web ; il est également appelé modèle de boîte (Box Model), qui comprend le contenu des éléments (content), le remplissage (padding) et les bordures (plusieurs éléments). : bordure) et marge.
2019-05-17
commentaire 0
2794

Que signifie le modèle de boîte CSS ?
Présentation de l'article:Le modèle de boîte CSS possède tous des attributs tels que le contenu, le remplissage, la bordure et la marge. Ces attributs peuvent être compris en utilisant la chose courante « boîte » dans la vie quotidienne comme métaphore, c'est pourquoi on l'appelle un modèle de boîte.
2020-06-28
commentaire 0
3541

Quel est le modèle de boîte de division ?
Présentation de l'article:Le modèle de boîte div est un modèle utilisé pour la mise en page d'une page Web. Il traite les éléments d'une page Web comme des boîtes rectangulaires. Ce modèle contient quatre parties : la zone de contenu, le remplissage, la bordure et la marge. L'avantage du modèle de boîte div est qu'il peut facilement contrôler la mise en page de la page Web et l'espacement entre les éléments. En ajustant la taille de la zone de contenu, la marge intérieure, la bordure et la marge extérieure, divers effets de mise en page peuvent être obtenus. Le modèle de boîte fournit également certaines propriétés et méthodes permettant de modifier dynamiquement le style et le comportement de la boîte via CSS et JavaScript.
2023-10-09
commentaire 0
1754

Quel est le modèle de boîte de contenu ?
Présentation de l'article:Le modèle de boîte de contenu est un concept utilisé pour décrire la disposition et la taille des éléments d'une page Web. Dans la conception Web, chaque élément est considéré comme une boîte. Cette boîte contient du contenu, du remplissage, des bordures et des marges. les propriétés sont disposées dans la boîte et liées les unes aux autres. Le modèle de zone de contenu est très important dans la conception Web. Il peut aider les développeurs à mieux contrôler et mettre en page les éléments de la page Web. En définissant correctement la taille du remplissage et des bordures, vous pouvez ajuster l'espacement entre les éléments et le style des bordures, obtenant ainsi des effets de conception Web plus riches et plus diversifiés.
2023-10-09
commentaire 0
744

Introduction détaillée au modèle de boîte et à l'attribut de modèle de boîte dimensionnement de la boîte en CSS3
Présentation de l'article:Ce que j'ai écrit ces deux jours, ce sont tous des petits points de connaissances car je suis effectivement un peu occupé. Même si c'est très simple, mais basé sur le principe du résumé complet, j'ai quand même envie d'en parler. Aujourd'hui je vais parler de la boite. modèle en CSS et les propriétés du modèle de boîte qui peuvent être modifiées dans CSS3. Modèle de boîte Le modèle de boîte est une règle de modèle pour calculer la taille des éléments. Le modèle de boîte dans notre CSS est divisé en deux modèles de boîte standard du W3C. nous utilisons ce modèle de boîte standard. La taille de l'élément dans le modèle de boîte standard utilise la méthode de calcul suivante. L'élément réel Largeur = largeur + remplissage (taille de remplissage gauche et droite).
2017-05-21
commentaire 0
3010