10000 contenu connexe trouvé
PHP+Ajax+JS实现多图上传,ajax多图_PHP教程
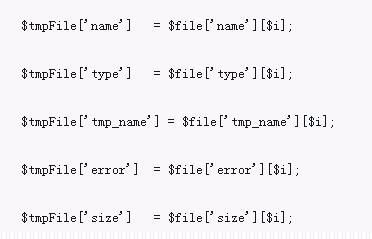
Présentation de l'article:PHP+Ajax+JS实现多图上传,ajax多图。PHP+Ajax+JS实现多图上传,ajax多图 本文实例在wap站项目中需要做一个ajax多图片上传,结合js插件做了一个,供大家参考,具体内容如下 /* a
2016-07-12
commentaire 0
957

L'applet WeChat réalise l'adaptation d'image (prend en charge plusieurs images)
Présentation de l'article:Cet article présente principalement des informations pertinentes sur la manière dont l'applet WeChat peut implémenter l'adaptation d'image. La méthode présentée dans l'article convient également à plusieurs images. Les amis dans le besoin peuvent s'y référer.
2018-05-11
commentaire 0
4840
yii2.0使用Plupload实现带缩放功能的多图上传,_PHP教程
Présentation de l'article:yii2.0使用Plupload实现带缩放功能的多图上传,。yii2.0使用Plupload实现带缩放功能的多图上传, 本文讲解了plupload的相关代码,实现了ajax多图同时上传,然后将图片进行缩放,最后显示图片
2016-07-12
commentaire 0
825

js前端实现多图图片上传预览的两个方法
Présentation de l'article:js前端实现多图图片上传预览的两个方法
2016-12-06
commentaire 0
1316

FileReader dans JS implémente l'aperçu du téléchargement d'images
Présentation de l'article:Cette fois, je vais vous expliquer comment implémenter l'aperçu du téléchargement d'images à l'aide de FileReader dans JS. Quelles sont les précautions à prendre pour implémenter l'aperçu du téléchargement d'images à l'aide de FileReader dans JS ?
2018-04-18
commentaire 0
1926

JS实现图片预加载无需等待
Présentation de l'article:JS实现图片预加载无需等待
2016-11-05
commentaire 0
1297

Background-image en CSS3 implémente plusieurs images d'arrière-plan (exemple de code)
Présentation de l'article:Les objectifs de cet article : 1. Maîtriser les problèmes d'implémentation des arrière-plans multiples avec image d'arrière-plan : 1. Pour obtenir les effets suivants, en utilisant du DIV+CSS pur, l'image d'arrière-plan doit être utilisée. Instructions supplémentaires : 1. La largeur totale est de 1000 px. , la hauteur est de 300px et la page doit être affichée au centre 2 La largeur et la hauteur de l'image d'arrière-plan sont toutes deux de 300px3. Chaque image est présentée comme une image d'arrière-plan. Faisons maintenant les opérations spécifiques 1. Préparons le matériel. : Créez un dossier images dans le répertoire racine et stockez ici toutes les images matérielles pertinentes. Les matériaux sont 2. Créez index.ht...
2020-06-09
commentaire 0
4927

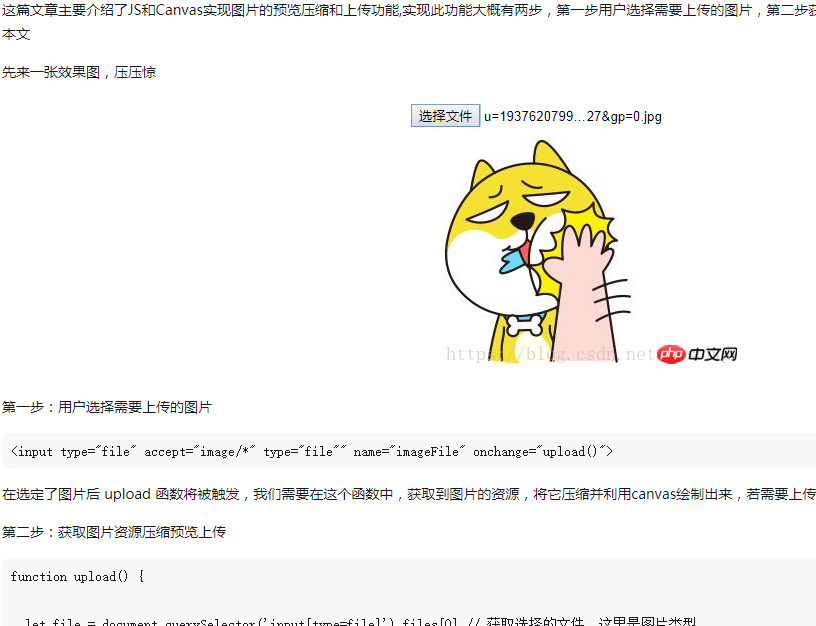
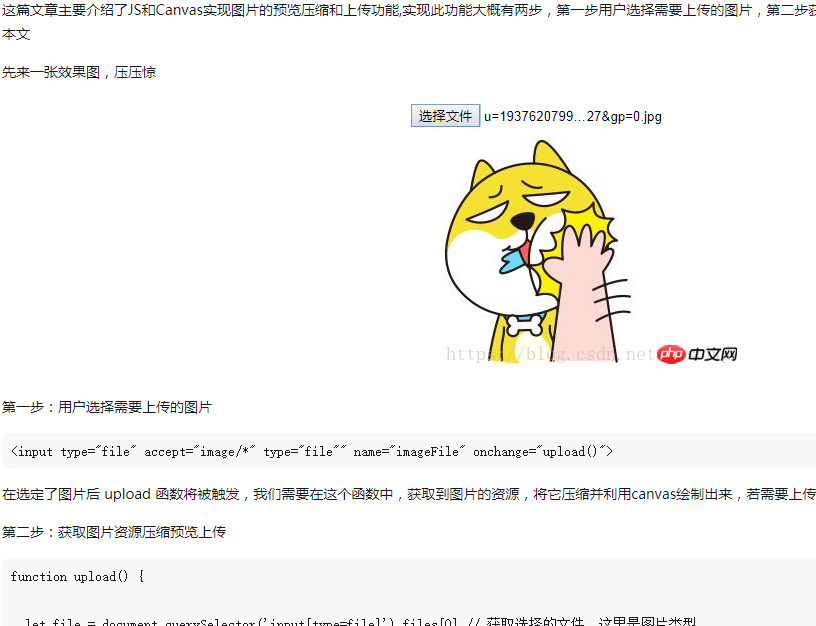
JS et Canvas implémentent des fonctions de prévisualisation, de compression et de téléchargement d'images
Présentation de l'article:Cet article présente principalement JS et Canvas pour implémenter la fonction de prévisualisation, de compression et de téléchargement de l'image. Il y a environ deux étapes pour implémenter cette fonction. La première étape consiste pour l'utilisateur à sélectionner l'image à télécharger. ressource d'image, compressez l'aperçu et téléchargez-le. Veuillez nous donner le code d'implémentation spécifique. Reportez-vous à cet article.
2018-05-28
commentaire 0
1579

h5 implémente plusieurs téléchargements d'aperçus d'images et des contrôles cliquer-glisser
Présentation de l'article:Cette fois, je vais vous présenter h5 pour implémenter plusieurs téléchargements d'aperçus d'images et des contrôles cliquer pour faire glisser. Quelles sont les précautions à prendre pour h5 pour implémenter plusieurs téléchargements d'aperçus d'images et des contrôles cliquer pour faire glisser ? Voici un cas pratique, prenons un exemple : regarder.
2018-03-20
commentaire 0
3302
js实现上传图片之上传前预览图片_javascript技巧
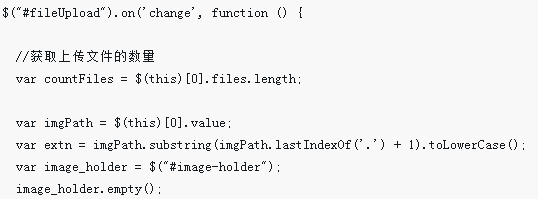
Présentation de l'article:此功能用js实现,然后在fileupload控件的change事件中调用,这样当用fileupload选择完图片以后,图片就会自动显示出来了,感兴趣的各位可以参考下哈
2016-05-16
commentaire 0
1102
JS实现图片预加载无需等待_javascript技巧
Présentation de l'article:网站开发时经常需要在某个页面需要实现对大量图片的浏览;用javascript来实现一个图片浏览器,让用户无需等待过长的时间就能看到其他图片
2016-05-16
commentaire 0
947

js implémente la pagination ajax (image détaillée et explication textuelle)
Présentation de l'article:Cette fois, je vais vous expliquer comment implémenter la pagination ajax avec js (explication détaillée avec images et textes). Quelles sont les précautions pour implémenter la pagination ajax avec js ? Voici un cas pratique, jetons un oeil.
2018-04-04
commentaire 0
1340