localisation actuelle:Maison > 表格佈局 recherche
5687 contenu connexe trouvé
-

- Effet de disposition de grille HTML5 à neuf carrés
- Effet d'affichage de la disposition de la grille à neuf carrés
- 2019-09-24 180 221832
-

- Modèle d'entreprise de conception d'aménagement de maison professionnelle
- Modèle d'entreprise de conception d'aménagement de maison professionnelle
- 2018-05-30 123 2399724
-

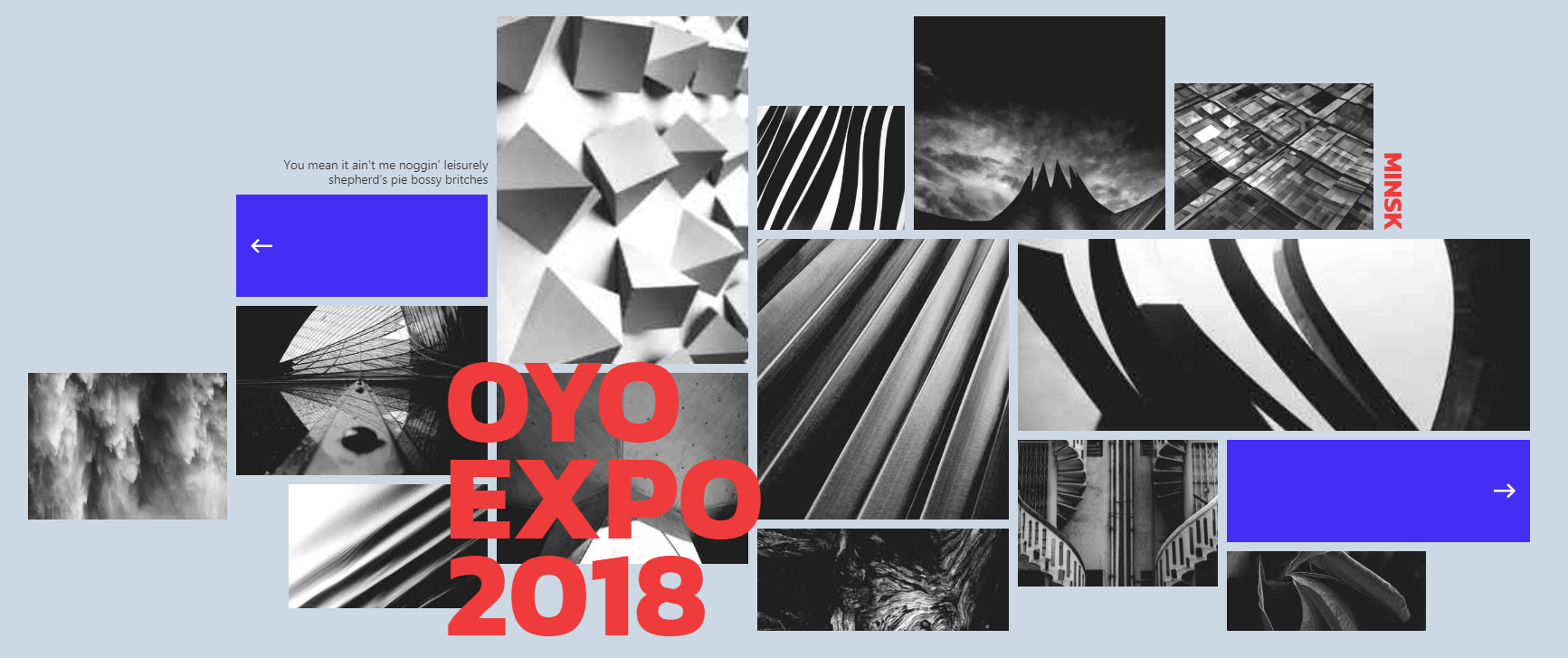
- Effet de diapositive de disposition de grille CSS
- Chaque diapositive a une disposition de grille CSS et un effet d'affichage distincts lors de la visualisation.
- 2019-09-24 204 220739
-

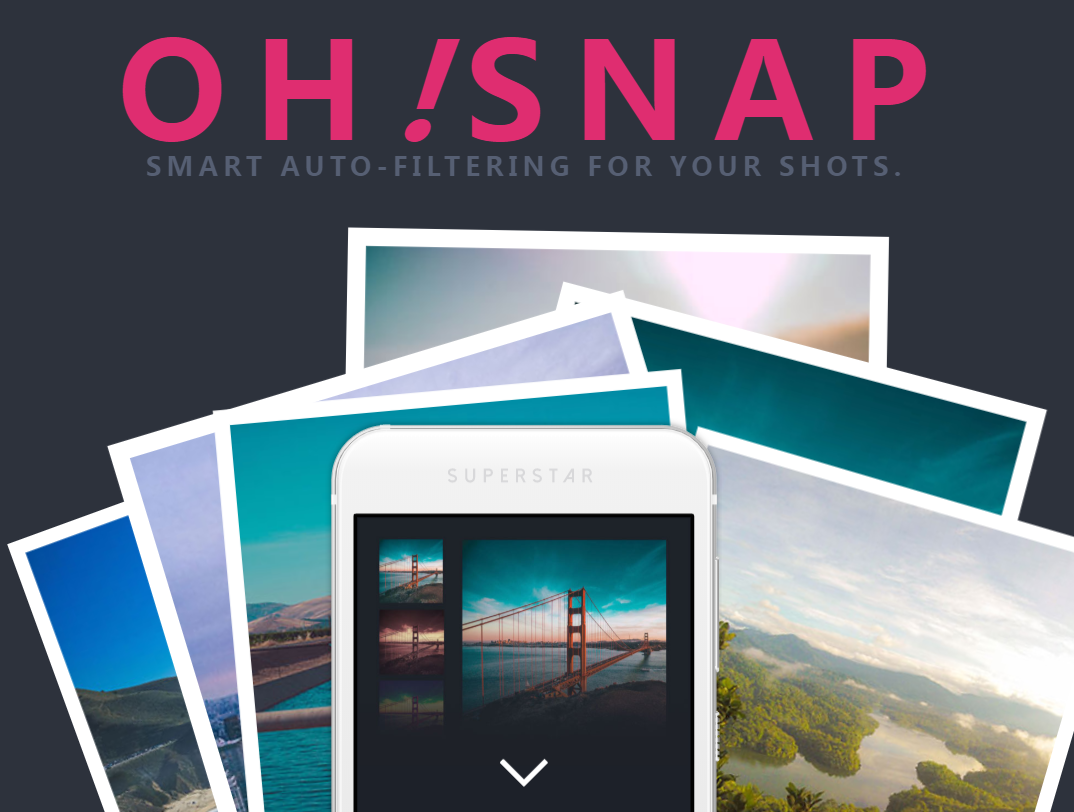
- Effet d'animation de disposition de grille de flux de cascade de pile de photos
- Effet d'animation de disposition de grille de flux de cascade de pile de photos
- 2019-09-26 196 209312
-

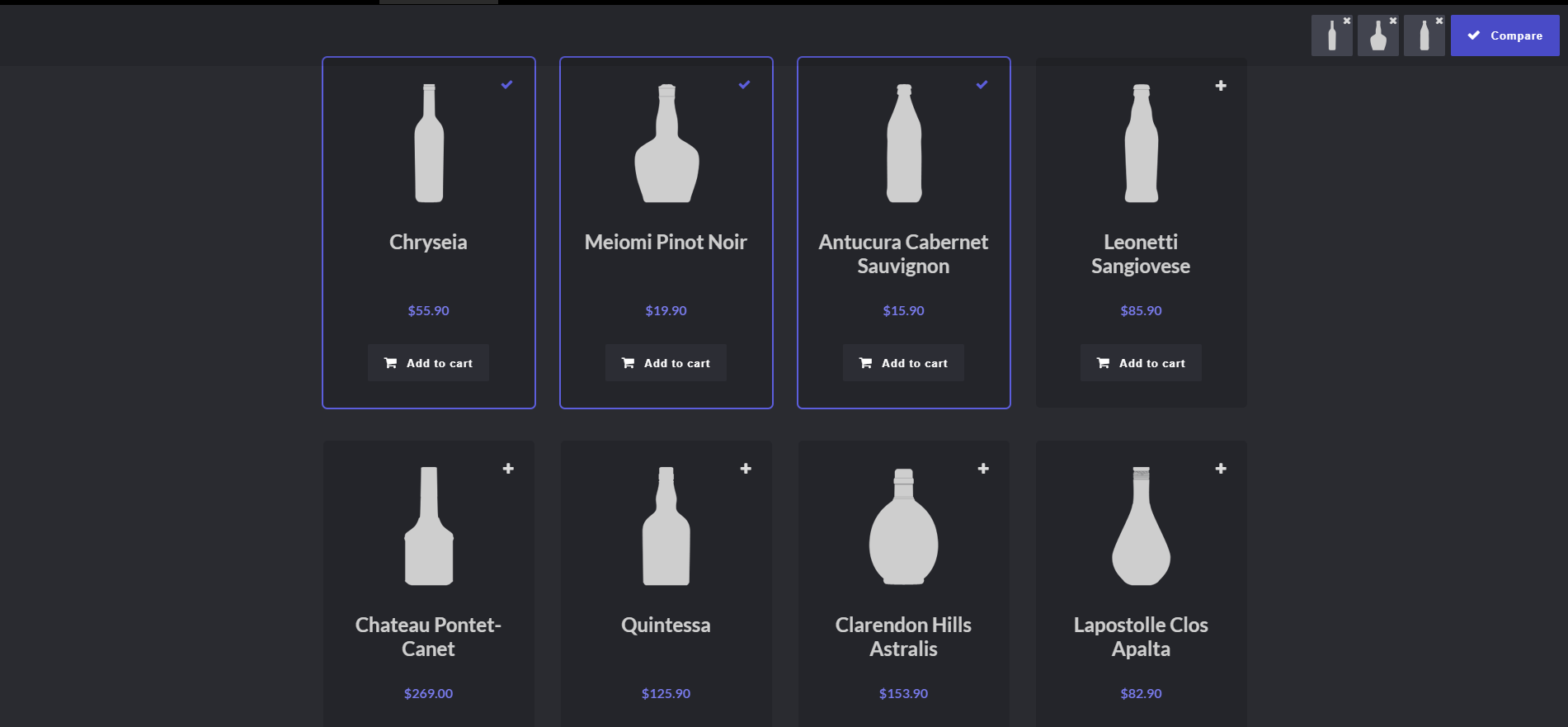
- Affichage réactif des produits en grille et ajout à la disposition du panier
- Affichage réactif des produits en grille et disposition de l'interface d'ajout au panier. Cette interface de disposition en grille utilise flexbox pour créer une disposition en grille de produits. Le produit peut être ajouté à la liste de comparaison via le signe « + » dans le coin supérieur droit de chaque panneau de produits. Jusqu'à 3 produits de comparaison peuvent être ajoutés. Dans l'interface de comparaison, les informations détaillées du produit seront affichées dans trois colonnes et les utilisateurs pourront comparer le prix du produit.
- 2019-09-21 179 234607
-

- Disposition des effets d'animation de projet de grille réactive
- Disposition de site Web de style magazine réactif avec effet d'animation d'éléments de grille qui se produit lorsque le contenu est ouvert
- 2019-09-24 197 220982
-

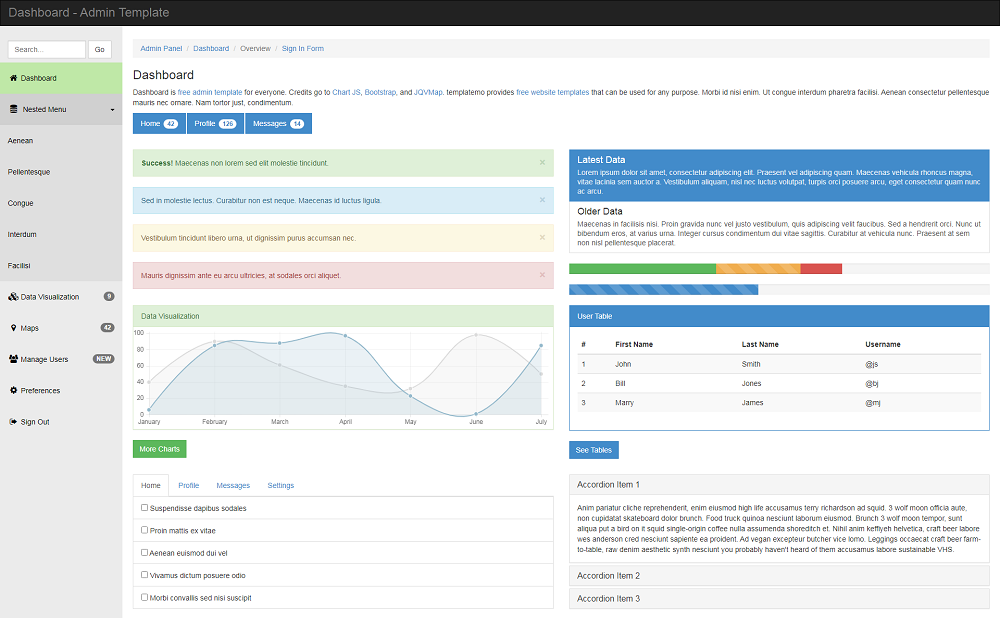
- Modèle de gestion backend HTML5 de mise en page réactive de site Web de style plat
- Modèle de gestion d'arrière-plan HTML5 de mise en page réactive de site Web de style plat à télécharger
- 2021-06-07 220 3944
-

- Modèle de gestion backend de tableau de bord de style Metro
- Modèle de gestion d'arrière-plan de tableau de bord de style Metro, style de conception plat Win8, réactivité Bootstrap, un ensemble complet de modèles d'arrière-plan dispose d'une interface de connexion en arrière-plan, comprenant des tableaux de bord, des messages, des tâches, des fonctionnalités d'interface utilisateur, des widgets, des menus déroulants. et formulaires, graphiques, impression typographique, galerie, calendrier, gestion de fichiers, icônes et autres menus de fonctionnement des fonctions du système en arrière-plan.
- 2017-08-07 323 3435194
-

- La disposition du flux en cascade d'images en grille HTML5 charge 15 modèles d'effets spéciaux d'animation
- La disposition du flux en cascade d'images en grille HTML5 charge 15 modèles d'effets spéciaux d'animation
- 2019-09-24 232 220506
-

- Modèle de site Web de commerce électronique à mise en page réactive HTML5 de style plat
- Modèle de site Web de commerce électronique à mise en page réactive HTML5 de style plat
- 2017-01-22 130 3581412
-

- Plug-in de disposition par glissement au format de grille multi-colonnes Gridster.js
- Faire glisser des DIV sur des pages Web est une opération très courante. Aujourd'hui, je vais partager avec vous un plug-in de disposition de glisser-déposer multi-colonnes jQuery. Ce qui est différent des autres plug-ins, c'est que les éléments que vous gérez par glisser-déposer prennent en charge différentes tailles et. multiple Une disposition en grille de colonnes qui s'trie et s'ajuste automatiquement en fonction de la position. Très approprié pour développer des applications créatives. Ce plugin vous aide à convertir n'importe quel élément HTML en composant de grille
- 2019-09-23 173 226913
-

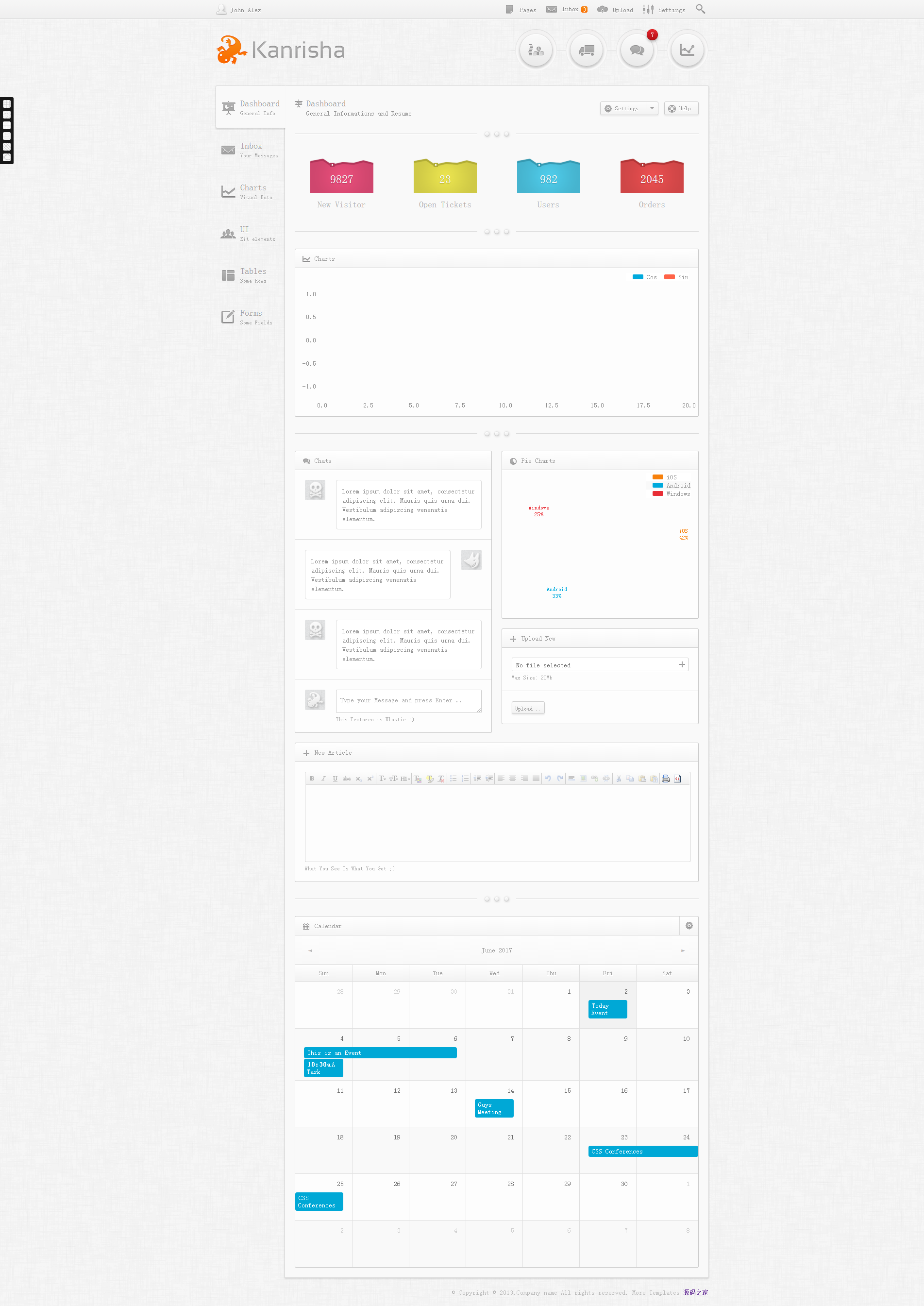
- Modèle de gestion backend réactif Kanrisha HTML5
- Modèle de gestion backend réactif Kanrisha HTML5, texture grise, mise en page de site Web réactif, compatible avec PC et téléphones mobiles, ensemble complet de modèles, y compris page de connexion, tableau de bord, boîte de réception, graphique, interface utilisateur, tableau, formulaire et autres pages de modèles backend.
- 2017-06-02 204 3513480
-

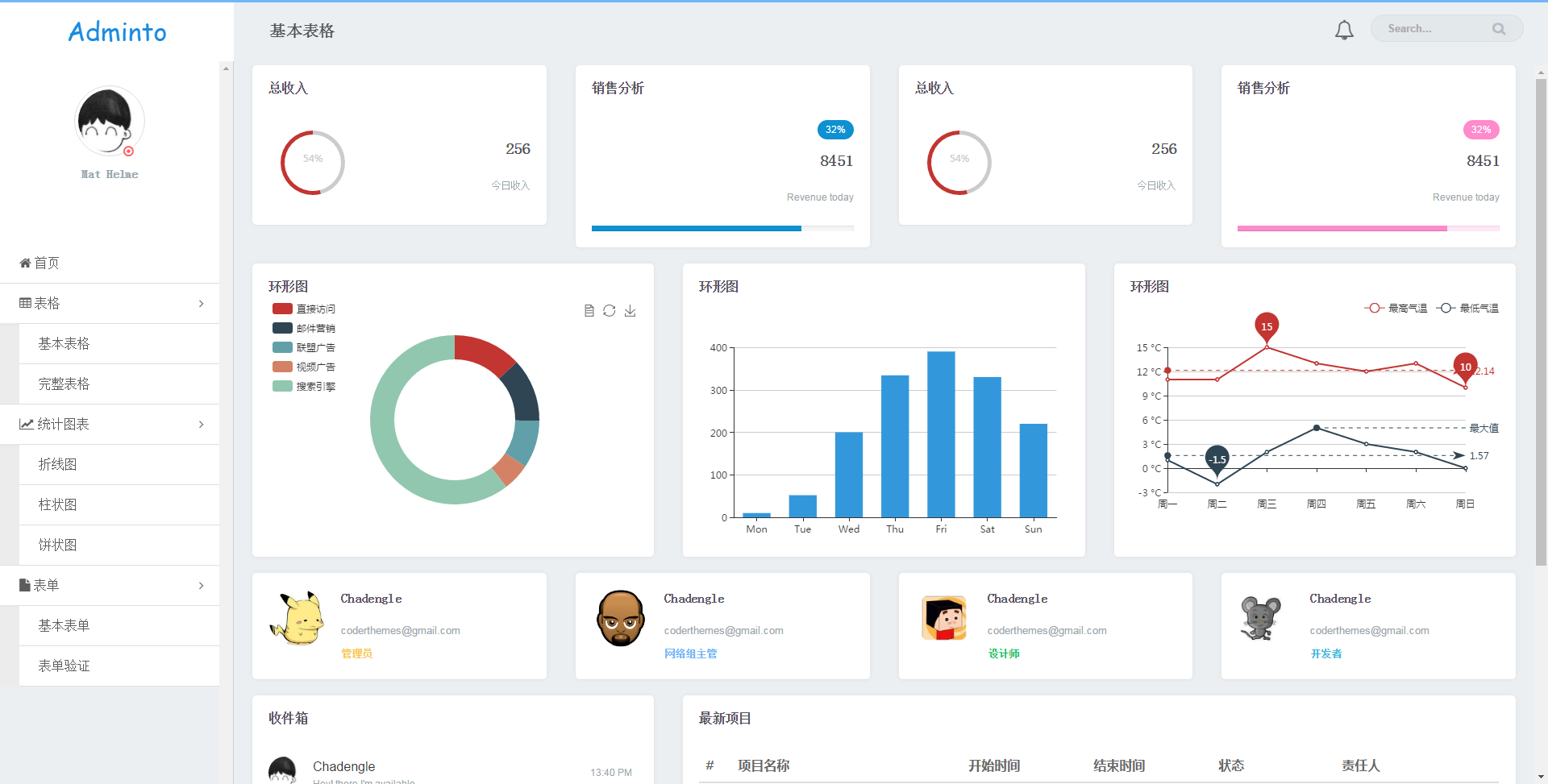
- Modèle de gestion d'arrière-plan de graphique statistique réactif AmazeUI
- Le modèle de gestion d'arrière-plan de graphique statistique réactif AmazeUI est basé sur AmazeUI2.7.2, une résolution adaptative, compatible avec les PC et les terminaux mobiles, un ensemble complet de modèles, y compris une page d'accueil, un tableau, un tableau de base, un tableau complet, un graphique statistique, un graphique linéaire, un graphique à barres. , tarte Pages de modèles d'arrière-plan telles que diagrammes d'état, formulaires, formulaires de base, vérification de formulaire, etc.
- 2017-06-04 397 3512497
-

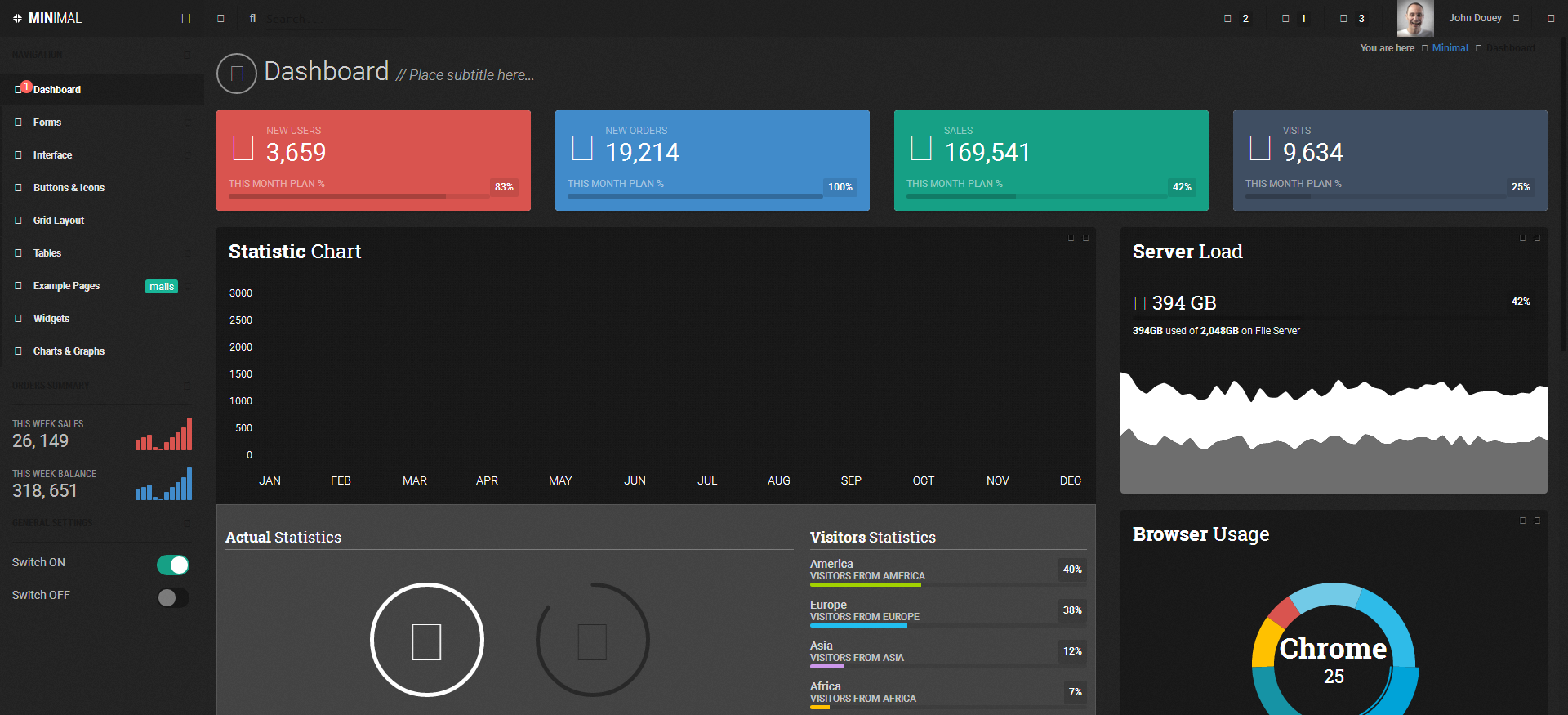
- Modèle de gestion backend réactif Minima noir
- Le modèle de gestion d'arrière-plan réactif noir de Minima est basé sur Bootstrap 3.3.4. Il a un style noir et est compatible avec les PC et les téléphones mobiles, y compris la connexion, le tableau de bord, les boutons, les widgets, la disposition en grille, les graphiques et. d'autres pages de modèles d'arrière-plan.
- 2017-05-28 325 3518870
-

- Effet de mur d'images en nid d'abeille hexagonal CSS3
- Disposition de la grille adaptative hexagonale CSS3
- 2019-09-25 282 215197
-

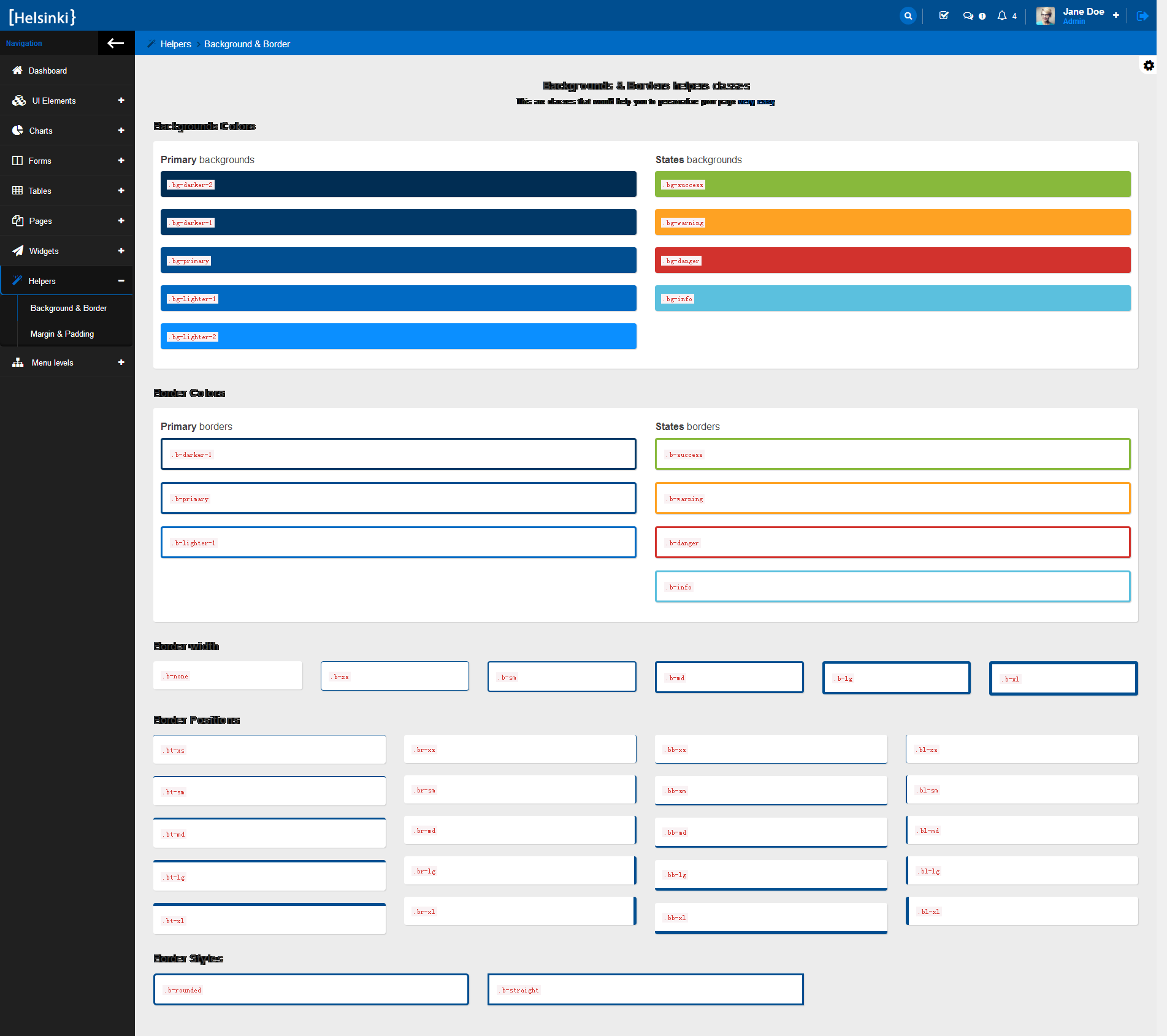
- Modèle de gestion backend réactif d'Helsinki
- Modèle de gestion backend réactif Helsinki, style bleu, résolution adaptative, compatible avec PC et mobile, un ensemble complet de modèles, comprenant 39 modèles backend tels que tableau de bord, connexion, éléments d'interface utilisateur, graphiques, formulaires, tableaux, widgets, assistants, etc. .
- 2017-05-28 249 3519823
-

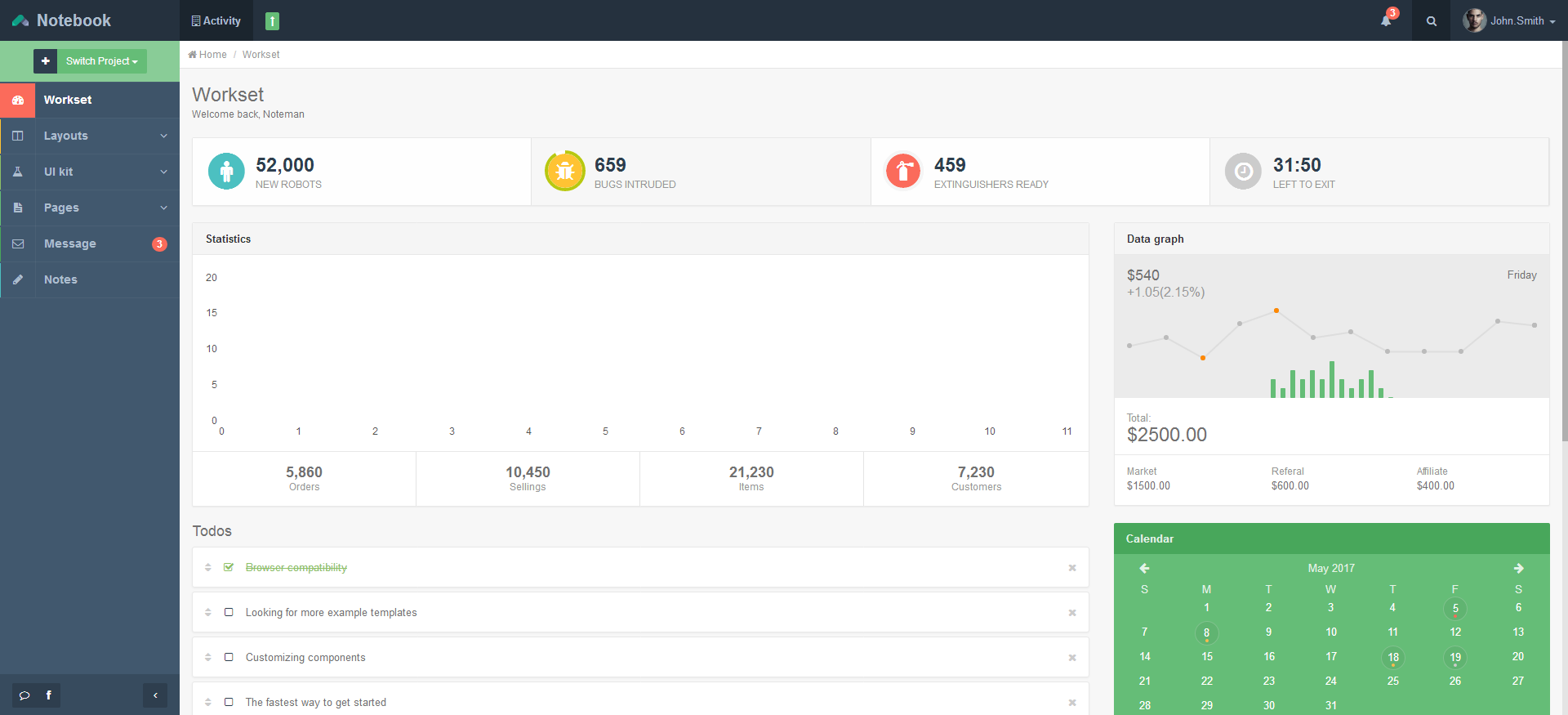
- Modèle de gestion backend réactif étranger HTML5
- Modèle de gestion backend réactif HTML5 étranger, compatible avec PC et téléphones mobiles, un ensemble complet de modèles, y compris l'inscription, la connexion, l'ensemble de travail, la mise en page, les boutons, les icônes, les graphiques, les tableaux, les formulaires, 404 pages, les galeries, les fichiers de configuration, les factures, informations, notes et autres pages de modèles d'arrière-plan.
- 2017-05-28 348 3518551
-

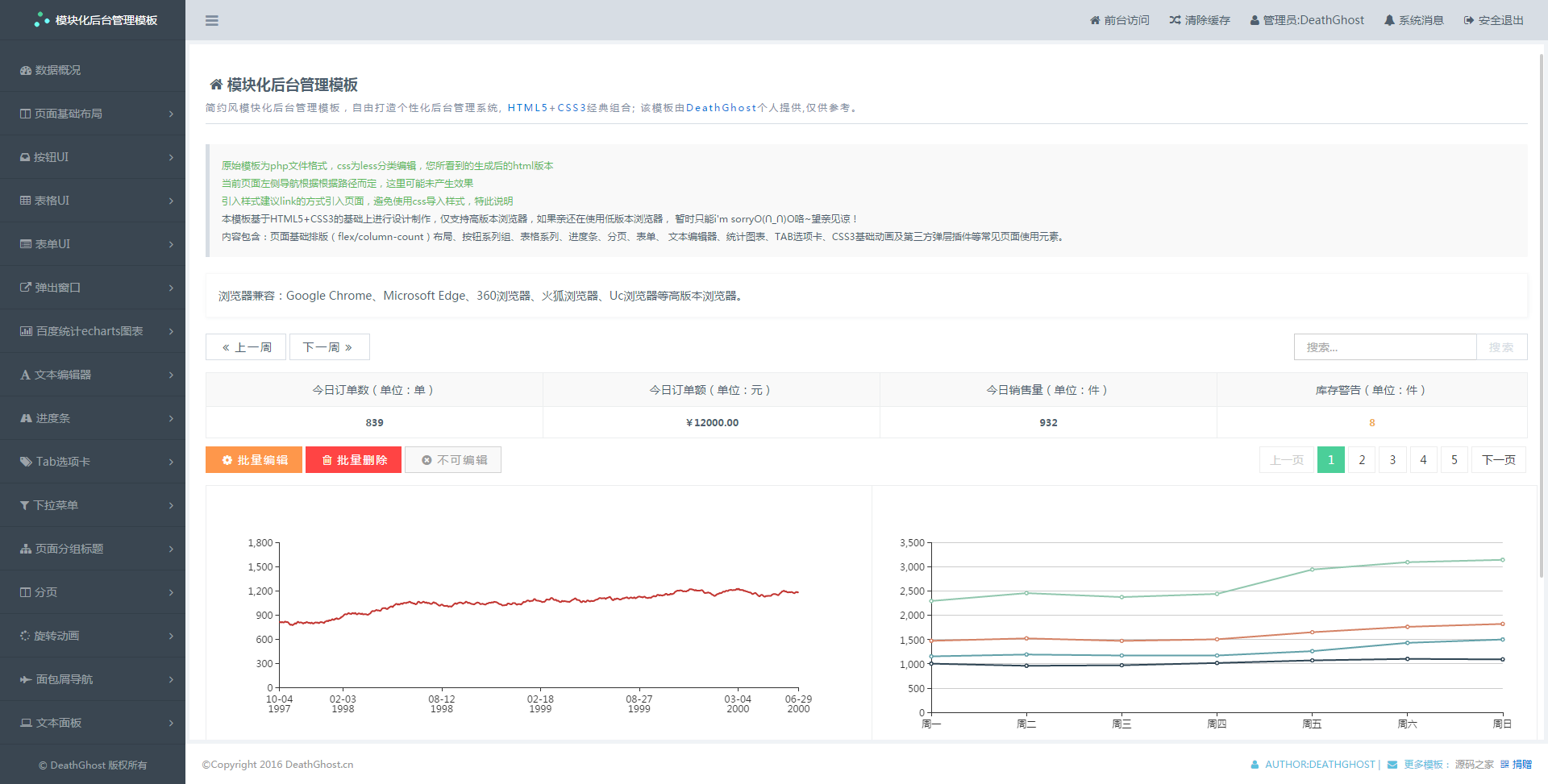
- Modèle de gestion backend rapide modulaire de style simple HTML5
- Modèle de gestion back-end rapide et modulaire de style simple HTML5, conçu et produit sur la base de HTML5 + CSS3, un ensemble complet de modèles, comprenant : mise en page de base de composition (flex/nombre de colonnes), groupe de séries de boutons, série de tableaux, barre de progression, pagination, Éléments de page courants tels que formulaires, éditeurs de texte, graphiques statistiques, onglets TAB, animations de base CSS3 et plug-ins de couche élastique tiers.
- 2017-06-04 497 3512074
-

- Affichage des produits en grille réactive et ajout au panier
- Affichage réactif des produits en grille et disposition de l'interface d'ajout au panier. Cette interface de disposition en grille utilise flexbox pour créer une disposition en grille de produits. Le produit peut être ajouté à la liste de comparaison via le signe « + » dans le coin supérieur droit de chaque panneau de produits. Jusqu'à 3 produits de comparaison peuvent être ajoutés. Dans l'interface de comparaison, les informations détaillées du produit seront affichées dans trois colonnes et les utilisateurs pourront comparer le prix du produit.
- 2019-09-04 266 319826
-

- Tableau de statistiques de données Modèle d'arrière-plan Bootstrap
- Le modèle d'arrière-plan Bootstrap du tableau de statistiques de données est compatible avec les PC et les terminaux mobiles tels que les téléphones mobiles et les tablettes. Il comprend une page de connexion en arrière-plan, un tableau de bord, une FAQ, un plan tarifaire, une disposition en grille, une liste de classement, un compte utilisateur et d'autres pages de modèles.
- 2017-08-11 284 3426069

