localisation actuelle:Maison > 可拖动元素的互动 recherche
5687 contenu connexe trouvé
-

- Plug-in de disposition par glissement au format de grille multi-colonnes Gridster.js
- Faire glisser des DIV sur des pages Web est une opération très courante. Aujourd'hui, je vais partager avec vous un plug-in de disposition de glisser-déposer multi-colonnes jQuery. Ce qui est différent des autres plug-ins, c'est que les éléments que vous gérez par glisser-déposer prennent en charge différentes tailles et. multiple Une disposition en grille de colonnes qui s'trie et s'ajuste automatiquement en fonction de la position. Très approprié pour développer des applications créatives. Ce plugin vous aide à convertir n'importe quel élément HTML en composant de grille
- 2019-09-23 173 226913
-

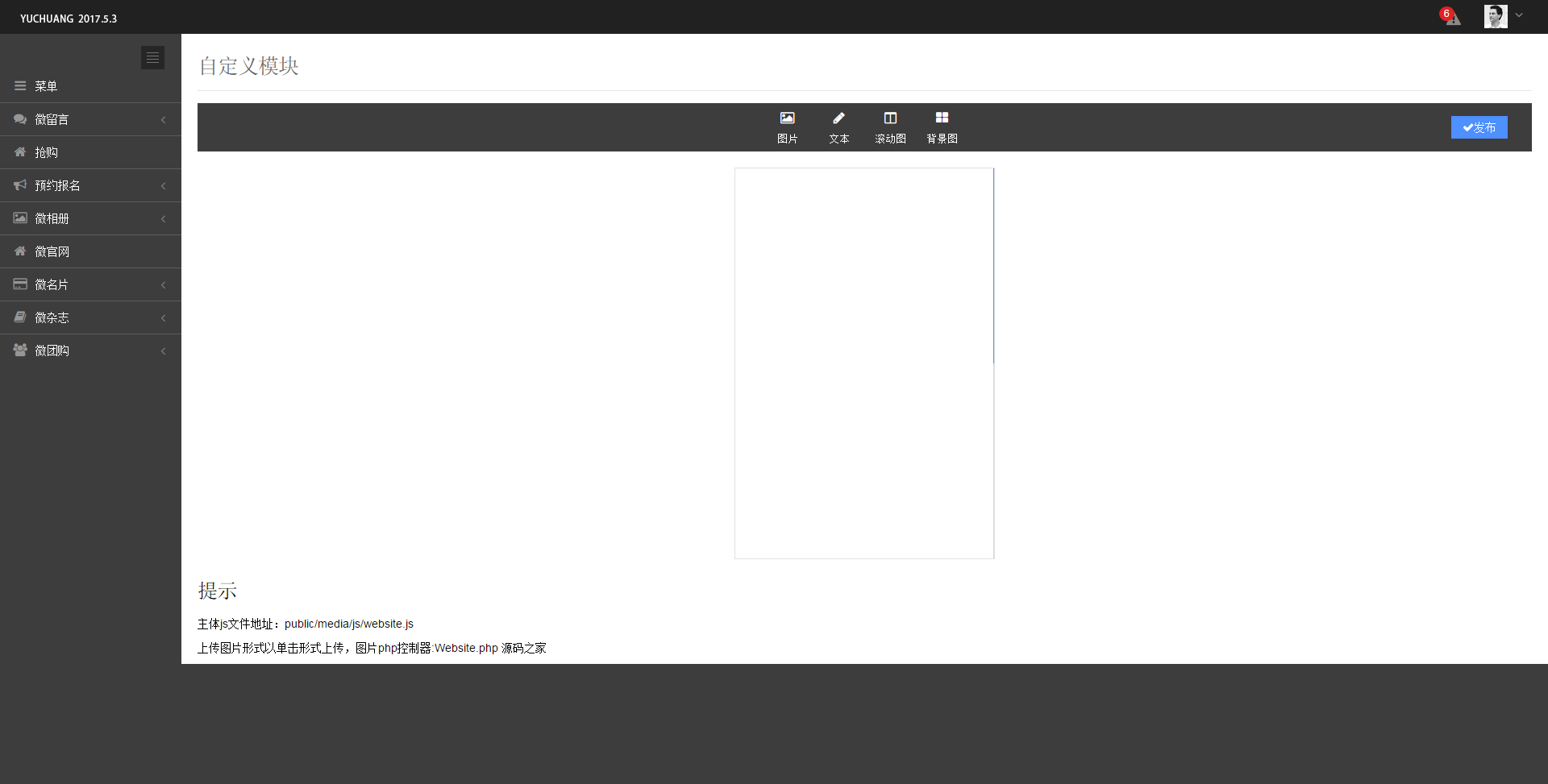
- Modèle de gestion backend réactif YUCHUANG Weiyifang
- Le modèle de gestion backend réactif de YUCHUANG Weiyifang est basé sur Bootstrap 2.3.1, avec une résolution adaptative, compatible avec les PC et les terminaux mobiles, des modules personnalisés, le glisser-déposer pour ajouter des éléments de page Web et le téléchargement d'images.
- 2017-06-04 289 3511739
-

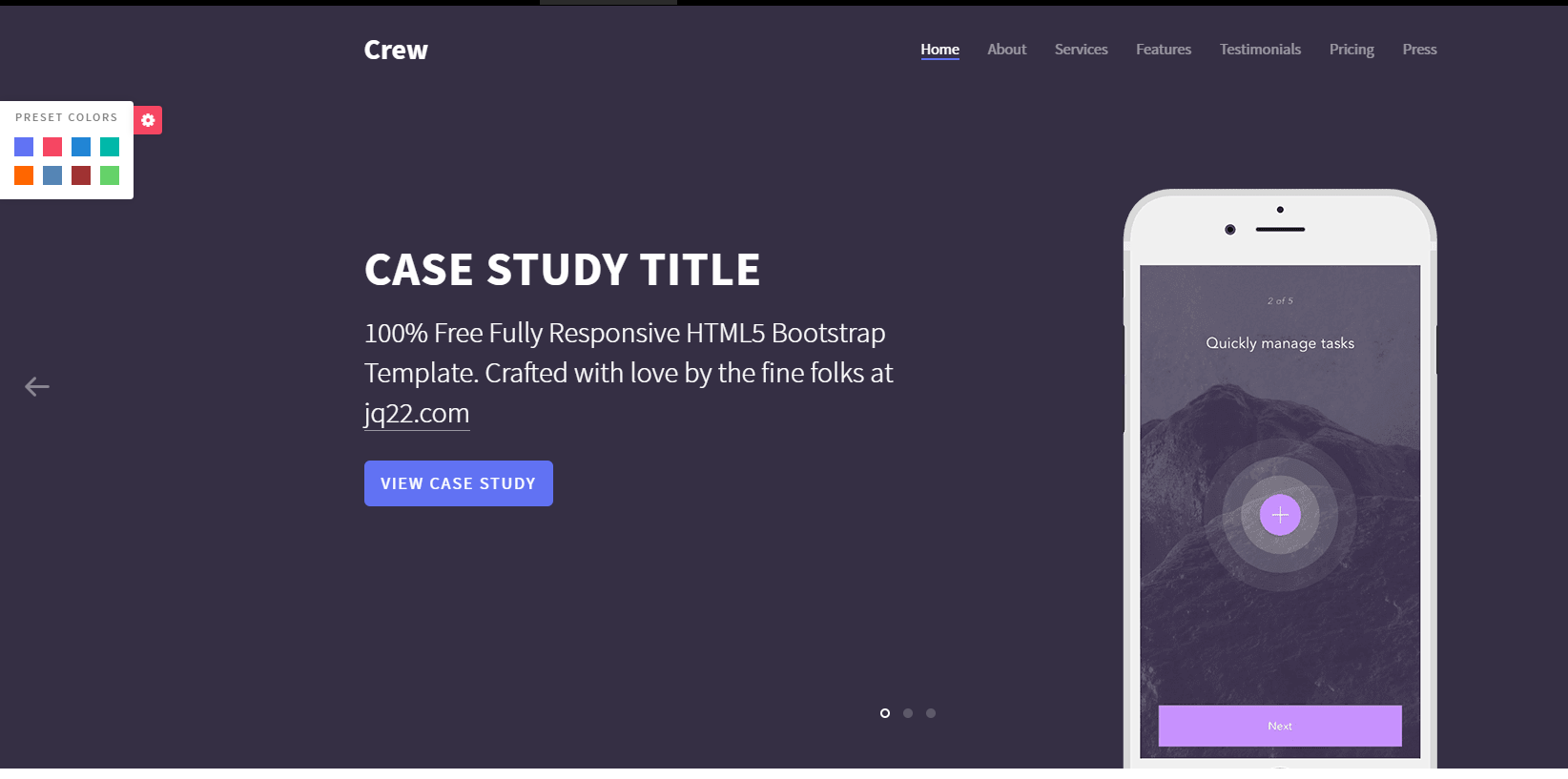
- Modèle de site Web d'une seule page réactif HTML5 Bootstrap
- Le modèle de site Web réactif d'une page jQuery HTML5 Bootstrap est doté de fonctionnalités uniques telles que 8 variations de couleurs prédéfinies, des animations fluides et élégantes sur mobile, des éléments magnifiques et prêts à l'emploi tels que des tableaux de prix, des témoignages et plus encore.
- 2019-09-21 212 234251
-

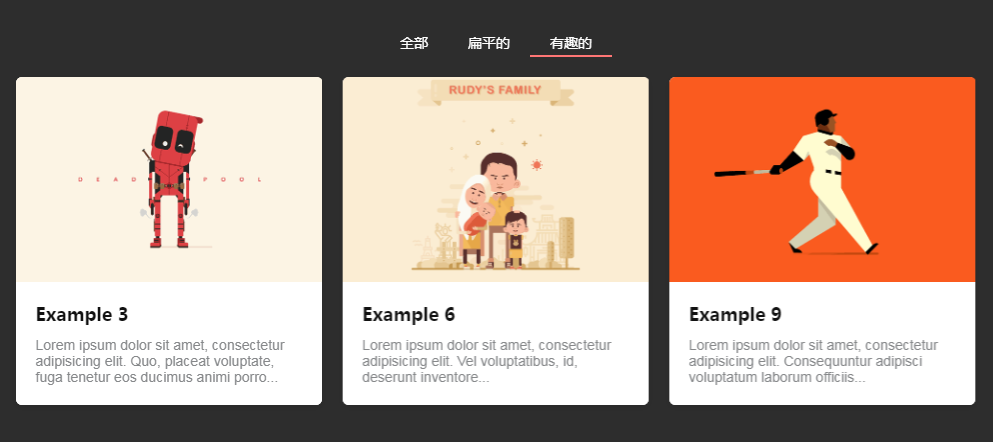
- Plug-in Waterfall stable.js avec fonction de tri
- stableJs est un plug-in de cascade de maçonnerie js avec fonction de tri. stableJs peut afficher des éléments sous forme de cartes et les disposer selon un flux de cascade de maçonnerie. En cliquant sur le bouton de classification, les cartes peuvent être triées dynamiquement d'une manière spécifiée.
- 2019-09-23 202 227035
-

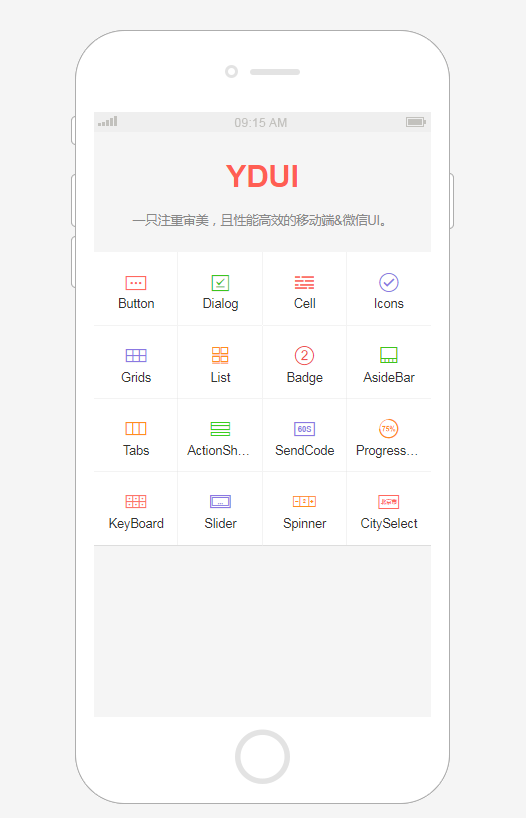
- Interface utilisateur mobile et interface utilisateur WeChat YDUI Touch
- YDUI Touch est spécialement conçu pour les terminaux mobiles. Il est compatible avec les appareils mobiles grand public en termes de mise en œuvre technique et de conception d'interaction, garantissant un code léger et des performances élevées. Il utilise la technologie Flexbox pour aligner, réduire et étendre de manière flexible les éléments afin de gérer facilement les pages mobiles. mises en page ; il est implémenté avec rem Disposition d'adaptation d'écran puissante, s'adapte à tous les écrans dans des proportions égales ; personnalisez les composants Javascript, moins de fichiers et moins de variables pour personnaliser votre propre YDUI.
- 2019-09-24 180 220779
-

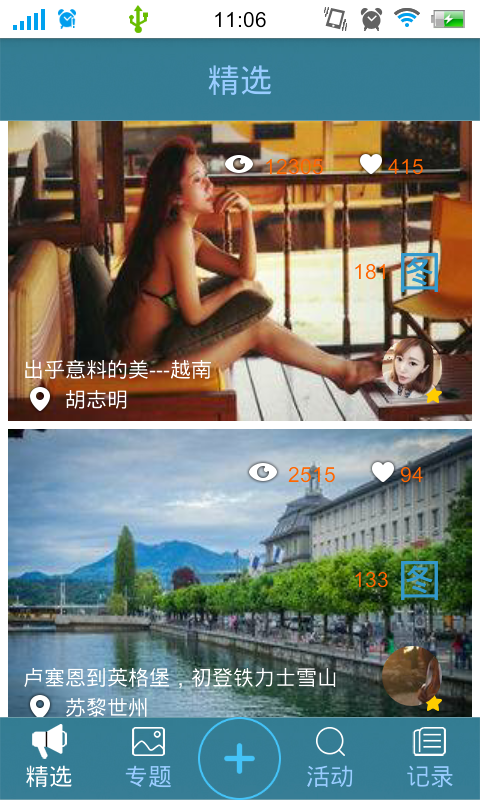
- Code source du projet d'application Sur la route
- On the Road est une application axée sur les voyages. Il s'agit d'un guide des destinations de voyage. Elle peut localiser automatiquement les villes, les attractions, les restaurants et les hôtels. Elle peut également partager des expériences de voyage et interagir avec les participants. La structure est raisonnable et comporte des annotations détaillées. Très bon matériel d'étude.
- 2017-03-22 1042 3568362
-

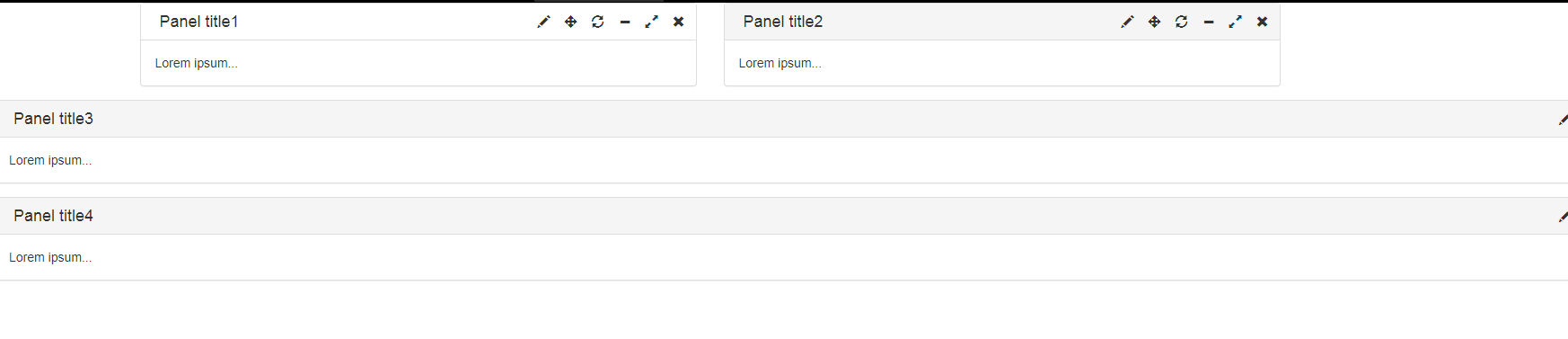
- Plug-in d'amélioration des fonctions du panneau Bootstrap Panel
- LobiPanel est un plug-in d'amélioration des fonctions du panneau Bootstrap basé sur l'interface utilisateur jQuery. Grâce à ce plug-in, vous pouvez ajouter des fonctions telles que l'édition de titres, l'agrandissement, la réduction et le déplacement du panneau pour fermer le panneau vers le panneau natif de Bootstrap.
- 2019-09-24 145 220784
-

- Cadre d'interface utilisateur en arrière-plan Win10-UI 1.1.2.3
- Win10-UI est un framework d'interface utilisateur en arrière-plan de style Win10. Il utilise une multitude d'éléments de bureau Win10, notamment des icônes de bureau, la gestion des sous-pages fenêtrées, le menu Démarrer, de petites vignettes dynamiques et d'autres composants. Il est compatible avec les navigateurs modernes et les terminaux mobiles traditionnels. La taille de l'écran est adaptée pour développer rapidement l'interface frontale du système de gestion back-end.
- 2017-10-24 707 3265343
-

- Cadre d'interface utilisateur en arrière-plan Win10-UI 1.1.2
- Win10-UI est un framework d'interface utilisateur en arrière-plan de style Win10. Il utilise une multitude d'éléments de bureau Win10, notamment des icônes de bureau, la gestion des sous-pages fenêtrées, le menu Démarrer, de petites vignettes dynamiques et d'autres composants. Il est compatible avec les navigateurs modernes et les terminaux mobiles traditionnels. La taille de l'écran est adaptée pour développer rapidement l'interface frontale du système de gestion back-end.
- 2017-09-01 343 3384589
-

- Modèle de vente de site Web de fruits frais
- Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.
- 2017-12-09 168 3107932
-

- Modèle de site Web de maison plate à écran large
- Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.
- 2017-12-09 118 3107356
-

- Modèle de site Web frontal du Kickboxing Club
- Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.
- 2017-12-09 146 3108041
-

- Modèle de site Web frontal de centre commercial de vente de produits numériques
- Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.
- 2017-12-09 145 3108801
-

- Modèle de site Web frontal d'entreprise de réparation de téléphones portables
- Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.
- 2017-12-09 152 3108475
-

- Modèle d'entreprise réactif en grande image plein écran
- Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.
- 2017-12-09 157 3108178
-

- Modèle HTML5 d'une seule page sur la technologie de plantation agricole
- Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.
- 2017-12-09 133 3108294
-

- Modèle de site Web frontal thématique de recommandation d'itinéraire de voyage
- Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.
- 2017-12-09 135 3108478
-

- Modèle de site Web frontal d'agence juridique bleue
- Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.
- 2017-12-09 112 3108223
-

- Modèle de site Web frontal de clinique médicale de santé
- Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.
- 2017-12-09 132 3108923
-

- Modèle de site Web frontal des Centers for Disease Control
- Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.
- 2017-12-09 134 3108056