localisation actuelle:Maison > 临时文件夹 recherche
8051 contenu connexe trouvé
-

- Fonctionnement du dossier Windows d'imitation
- Fonctionnement du dossier Windows d'imitation
- 2019-12-19 193 1727
-

- Effet de fonctionnement du dossier Windows d'imitation
- Effet de fonctionnement du dossier Windows d'imitation
- 2019-10-19 173 1871
-

- Effets de dossier iPhone imitation CSS3 pure
- Effets de dossier iPhone imitation CSS3 pure
- 2017-12-04 111 1846
-

- Code d'affichage d'aperçu du dossier interactif HTML5
- Code d'affichage d'aperçu du dossier interactif HTML5
- 2017-08-12 202 1890
-

- CSS3 crée des effets spéciaux pour les dossiers du bureau de l'iPhone
- CSS3 crée des effets spéciaux pour les dossiers du bureau de l'iPhone
- 2017-12-07 165 2208
-

- Aperçu du dossier d'effets d'animation interactifs HTML5 pour afficher les effets spéciaux
- Aperçu du dossier d'effets d'animation interactifs HTML5 pour afficher les effets spéciaux
- 2018-02-12 144 1723
-

- Plug-in de zoom d'image jQuery small2big
- Plug-in de mise à l'échelle d'image jQuery small2big, compatible avec les navigateurs grand public, téléchargement recommandé sur le site Web PHP chinois ! Instructions: 1. La zone d'en-tête fait référence aux fichiers des bibliothèques CSS et JS 2. Ajoutez du code html au fichier. Un li correspond à une image. Les images du dossier images sont nommées 1.jpg, 2.jpg, .... <ul class="s2b_col" id="s2b_col">
- 2017-03-11 147 2025
-

- plug-in de navigation plein écran avec image intense (jQuery)
- Plug-in de navigation intense en plein écran (jQuery), lorsque la souris clique sur l'image, l'image peut être parcourue en plein écran. En déplaçant la souris, vous pouvez visualiser différentes parties de l'image. Il convient aux albums photo. pour afficher les détails de l'image. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence aux fichiers styles.css et Intensity.js 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez le dossier images
- 2017-03-11 182 1971
-

- 5 effets de survol d'icône CSS3
- 5 effets de survol de l'icône CSS3, passez la souris sur l'image pour voir l'effet. Compatible avec les principaux navigateurs. Instructions: 1. Fichier de référence de la zone d'en-tête lrtk.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 174 2069
-

- Code d'effet de projecteur de mur d'arrière-plan d'image jQuery
- Code d'effet de projecteur de mur d'arrière-plan d'image jQuery Lorsque la souris survole une certaine image, l'image devient plus lumineuse et les autres images deviennent plus sombres. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence aux fichiers lrtk.css et jquery 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant 4. Modifier la transparence de l'image, opacité :
- 2017-03-11 183 2116
-

- 6 codes JS avec effet de survol d'image
- 6 codes JS d'effet de survol d'image. Une fois que la souris survole l'image, le titre du texte apparaît sous 6 formes d'animation différentes. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence au fichier CSS, modernizr.custom.js 2. Ajoutez !-- code start --!-- code end --region code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 195 2283
-

- 8 effets de survol d'image jQuery
- 8 effets de survol d'image jQuery, prenant en charge plusieurs effets de survol (masque, icône déroulante d'image, etc.), compatibles avec les navigateurs grand public. Instructions: 1. Fichiers de référence de la zone d'en-tête jquery.min.js, lrtk.css, mosaïque.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 186 1606
-

- Effet de survol de photo de page Web CSS3 pure
- Effet de survol de photo de page Web CSS3 pure. Après le survol de la souris, la bordure de l'image s'agrandit couche par couche. Prend en charge les navigateurs ie9+, Chrome et Firefox. Instructions: 1. Fichier de référence de la zone d'en-tête lrtk.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 183 1867
-

- Effet de rotation 3D d'image CSS3 super cool
- Effet de rotation 3D d'image CSS3 super cool Après avoir survolé la souris, l'image pivotera en 3D de l'autre côté. Compatible avec les navigateurs Chrome et Firefox. Instructions: 1. Fichiers de référence de la zone d'en-tête composant.css, demo.css, normalize.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant 4. Modifier l'image
- 2017-03-11 168 2162
-

- Code d'effet de zoom de l'image du produit jQuery
- Code d'effet de zoom de l'image du produit jQuery, cliquez sur la vignette pour agrandir l'image originale, vous pouvez faire glisser la souris pour agrandir l'image, compatible avec les navigateurs grand public. Instructions: 1. Fichiers de référence de la zone d'en-tête jquery.js, lrtk.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant 4. Présentez imagezoom.js, product_img.js
- 2017-03-11 173 1950
-

- Code de bannière d'image à cinq écrans à défilement automatique jQuery
- jQuery fait défiler automatiquement le code de la bannière d'image à cinq écrans, avec les boutons gauche et droit pour changer d'image. Lorsque la souris est déplacée vers l'image, l'image est mise en surbrillance pour afficher une grande image avec une ombre. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence au fichier lrtk.css et à la bibliothèque js 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 197 2315
-

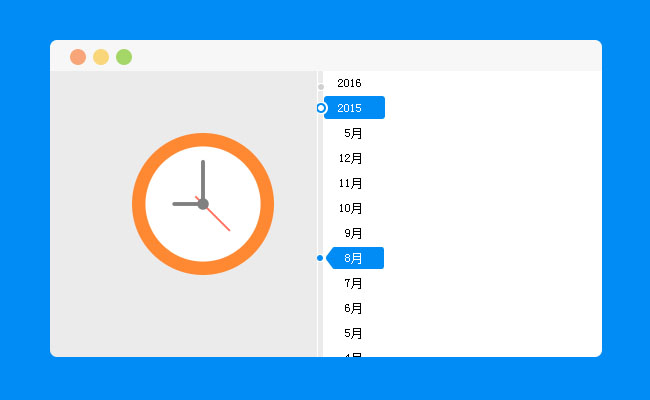
- Chronologie du plugin de chronologie évolutive jQuery
- La chronologie du plug-in de chronologie évolutive jQuery comporte de nombreux plug-ins et effets spéciaux. Les styles sont très beaux. Le site Web chinois PHP recommande le téléchargement.
- 2017-01-19 151 2979
-

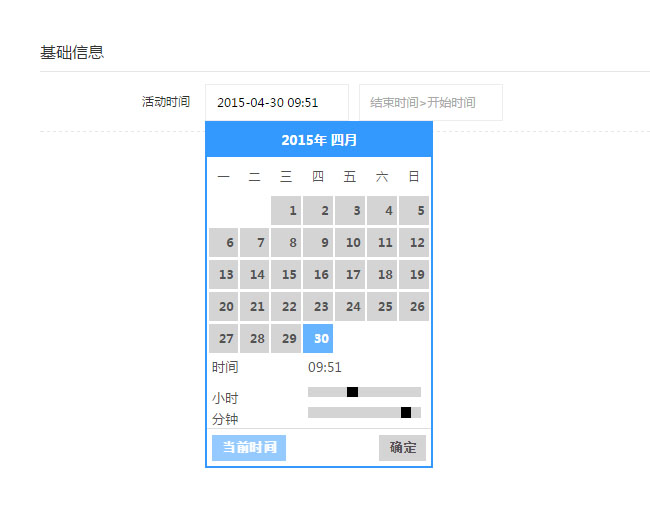
- code de contrôle de date jQuery avec l'heure
- Code de contrôle de date jQuery avec l'heure, cliquez sur la zone de texte, la date apparaîtra en dessous et l'heure actuelle sera en bas. Cet effet sera utilisé par les sites Web généraux d'achat de billets.
- 2017-01-20 177 2399
-

- Styles de texte sympas HTML5 et CSS3 et effets spéciaux de survol de la souris
- Il s’agit d’un plug-in très cool de style de texte HTML5 et CSS3 et d’effets spéciaux de survol de la souris. Les effets de texte incluent 11 styles de texte et effets d'animation différents lorsque la souris glisse sur le texte. Certains effets d'animation de texte sont produits à l'aide de SVG et HTML5 Canvas.
- 2019-09-19 133 2030
-

- Effet d'animation du bouton de partage d'image au survol de la souris
- Le plug-in jQuery peut créer des éléments arbitraires au-dessus de l'image lorsque la souris survole l'image, notamment des boutons de partage et des descriptions de texte d'image. Ces boutons et textes peuvent être suspendus n'importe où dans l'image, et vous pouvez également définir vos propres effets d'animation lorsque les éléments au-dessus de l'image apparaissent.
- 2019-09-21 167 9847