localisation actuelle:Maison > 作用域 recherche
8051 contenu connexe trouvé
-

- Opérations de table couramment utilisées
- Opérations de table couramment utilisées
- 2019-09-30 135 1231
-

- Utilisez fullPage.js pour créer des effets de page Sohu Express
- Utilisez fullPage.js pour créer des effets de page Sohu Express
- 2017-02-08 132 1540
-

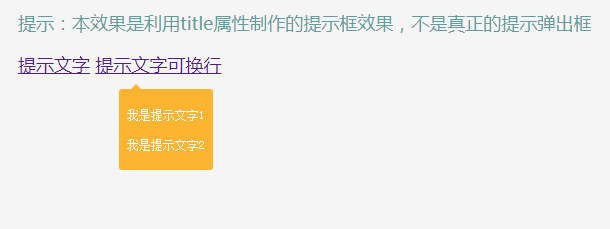
- Effet de boîte d'invite créé à l'aide de l'attribut title
- Effet de boîte d'invite créé à l'aide de l'attribut title
- 2019-10-19 113 1316
-

- Les fonctions du site Web guident les utilisateurs vers des effets de fonctionnement rapides
- Les fonctions du site Web guident les utilisateurs vers des effets de fonctionnement rapides
- 2019-10-23 216 6665
-

- Effet spécial de motif de tigre du Bengale SVG réalisé avec un chemin polygonal
- Un effet spécial de motif de tigre du Bengale SVG super cool réalisé avec des chemins de polygones adaptés à une utilisation sur les pages Web de l'Année du Tigre 2022
- 2022-01-19 106 5661
-

- Méthodes de fonctionnement courantes des tables jQuery
- Table jQuery ajouter, interroger, supprimer, trier, déplacer, tout sélectionner
- 2019-09-10 115 1063
-

- MovingBoxes implémente l'affichage d'images de voiture
- MovingBoxes implémente l'affichage de l'image de la voiture et les touches de direction du clavier (← →) peuvent également être utilisées pour basculer vers la gauche et la droite et sont compatibles avec les navigateurs grand public. Instructions: 1. Fichiers de référence de la zone d'en-tête lrtk.css, jquery.js, jquery.movingboxes.js 2. La zone de tête fait référence au code de réglage du plug-in 3. Ajoutez <!-- code start --><!-- code end -->code de région à votre fichier
- 2017-03-11 173 1949
-

- Imitation de l'effet d'agrandissement de l'image Baidu
- Imitez l'effet d'agrandissement de l'image Baidu (jQuery), déplacez la souris sur l'image pour l'agrandir automatiquement, compatible avec les navigateurs grand public. Instructions: 1. La zone d'en-tête fait référence au fichier de feuille de style lrtk.css 2. La zone d'en-tête fait référence au code jquery.js et js 3. Ajoutez <!-- code start --><!-- code end -->code de région à votre fichier
- 2017-03-11 173 2268
-

- Code du menu de navigation secondaire de Lvmama Travel Network
- Le code du menu de navigation secondaire du site Web de voyage est basé sur jquery.1.11.2.min.js. Le menu secondaire correspondant s'affiche lorsque la souris survole le menu de navigation principal. Le menu secondaire est affiché au centre par rapport. au menu principal. Lorsque le contenu du menu secondaire Lorsque la zone dépasse la zone gauche de la page Web, le menu dans la zone gauche de la page est positionné à l'extrême gauche et les éléments de menu sont disposés. vers la droite dans l'ordre Lorsque la zone de contenu du menu secondaire dépasse la zone située sur le côté droit de la page Web, le menu dans la zone droite de la page se trouve à l'extrême droite et les éléments de menu Organiser. À gauche.
- 2017-08-14 174 2260
-

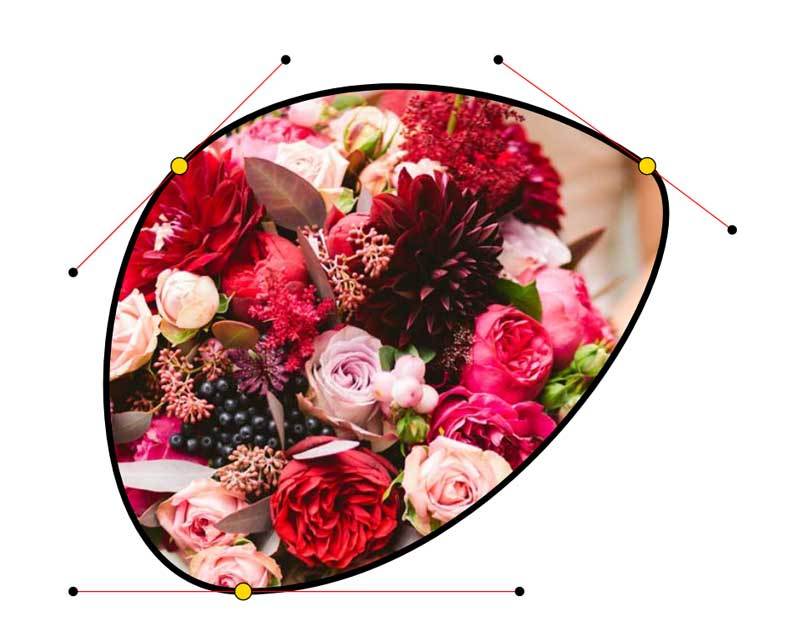
- HTML5 imitation ps effets spéciaux d'image de recadrage par glisser-déposer
- HTML5 utilise SVG pour créer des effets d'image en faisant glisser et en recadrant le stylet PS, et ajuste la taille de la zone d'image en faisant glisser la flèche du stylet.
- 2019-06-01 136 2440
-

- Effet d'assombrissement de l'image du centre commercial Tmall
- Effet d'assombrissement de l'image Tmall Mall (jQuery), après avoir déplacé la souris sur l'image, les autres images s'assombriront pour mettre en évidence l'image principale actuelle, compatible avec les navigateurs grand public. Instructions: 1. La zone d'en-tête fait référence au fichier de feuille de style lrtk.css 2. La zone d'en-tête fait référence au code jquery.js et js 3. Ajoutez <!-- code start --><!-- code end -->code de région à votre fichier
- 2017-03-11 154 2050
-

- Effet d'animation CSS3 super cool avec la souris sur l'image
- Peut être utilisé pour l'introduction de personnages, réalisé uniquement avec CSS3
- 2019-09-20 119 1312
-

- Code de rotation d'image de style de carte jQuery
- Code de rotation d'image de style carte jQuery. Vous pouvez changer d'image vers la gauche et la droite après avoir cliqué. L'effet de navigation arc-en-ciel en haut est également bon. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement ! Instructions: 1. Introduisez reset.css et style.css dans la zone d'en-tête 2. Introduisez jquery-1.4.2.min.js, roundabout.js, roundabout_shapes.js, gallery_init.js dans la zone d'en-tête 3. Ajoutez des commentaires de code dans la zone du corps
- 2017-03-11 195 1977
-

- Visualisation du spectre musical sur toile Code du lecteur de musique mp3
- Le canevas html5 obtient la gamme sonore et la hauteur jouée par la balise audio via la paire AudioContext et appelle js pour dessiner un rectangle ou une ligne de la hauteur correspondante.
- 2021-03-10 697 6616
-

- Effets de lecture vidéo d'arrière-plan en plein écran jQuery
- L'effet de lecture vidéo d'arrière-plan plein écran jQuery est un effet spécial qui définit une zone pour utiliser la vidéo comme arrière-plan d'une page Web et peut également être utilisé comme effet d'animation d'arrière-plan vidéo plein écran.
- 2017-09-02 199 2391
-

- effet d'onglet de défilement de positionnement jQuery
- Effet d'onglet de défilement de positionnement jQuery. En cliquant sur le numéro de la semaine sur la colonne de l'onglet, vous pouvez défiler automatiquement et en douceur vers la zone correspondante. Lorsque la page est chargée, elle peut défiler vers la zone correspondante en fonction de la semaine en cours. des sites Web tels que la télévision et les films.
- 2017-04-16 182 1864
-

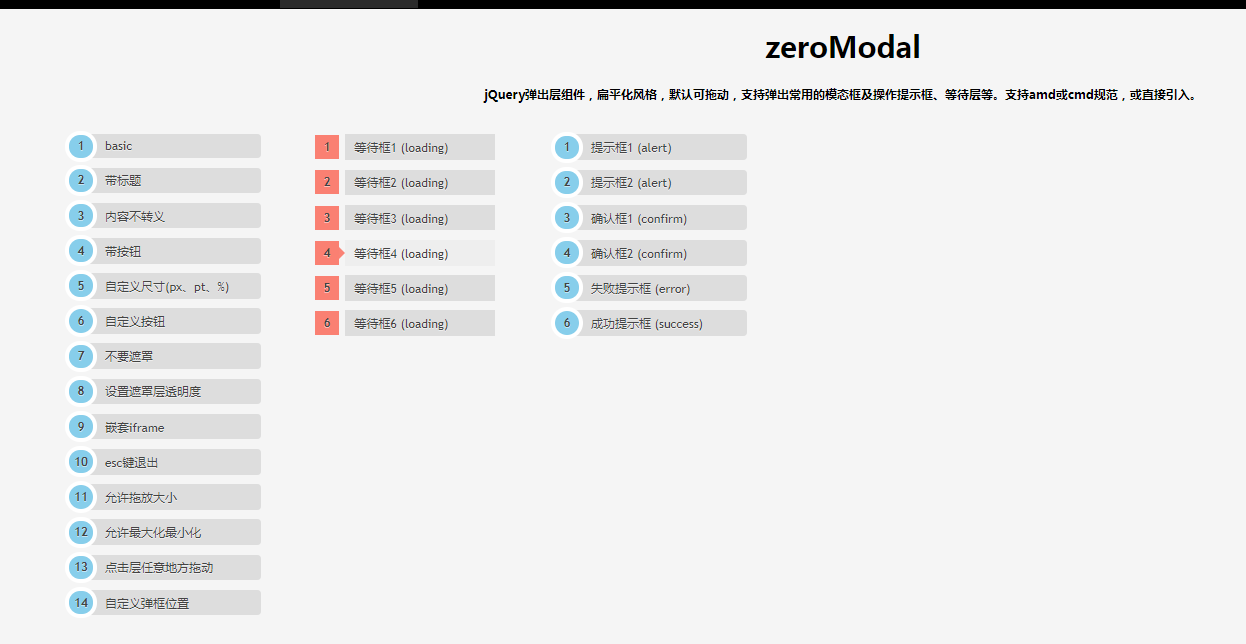
- Composant de couche contextuelle jQuery ZeroModal
- Composant de couche contextuelle jQuery ZeroModal. Prend en charge les fenêtres contextuelles des boîtes modales couramment utilisées, les boîtes d'invite d'opération, les couches d'attente d'opération, etc.
- 2019-09-16 107 1232
-

- 5 effets de survol d'icône CSS3
- 5 effets de survol de l'icône CSS3, passez la souris sur l'image pour voir l'effet. Compatible avec les principaux navigateurs. Instructions: 1. Fichier de référence de la zone d'en-tête lrtk.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 174 2069
-

- Plugin d'effet de survol de la souris
- Plug-in pour l'effet de survol de la souris du contenu d'une page réalisé avec jquery
- 2019-09-20 127 1235
-

- Effet carrousel de commutation de style aveugle CSS3 pur
- Il s'agit d'un effet spécial de carrousel de commutation de style aveugle réalisé en CSS3 pur. Cet effet spécial est réalisé à l'aide d'images d'arrière-plan. Lorsque le carrousel est commuté, un ensemble d'éléments div est utilisé pour créer l'effet de stores, ce qui est très cool.
- 2017-08-15 206 2146

