localisation actuelle:Maison > 六边形图片排版布局特效 recherche
8051 contenu connexe trouvé
-

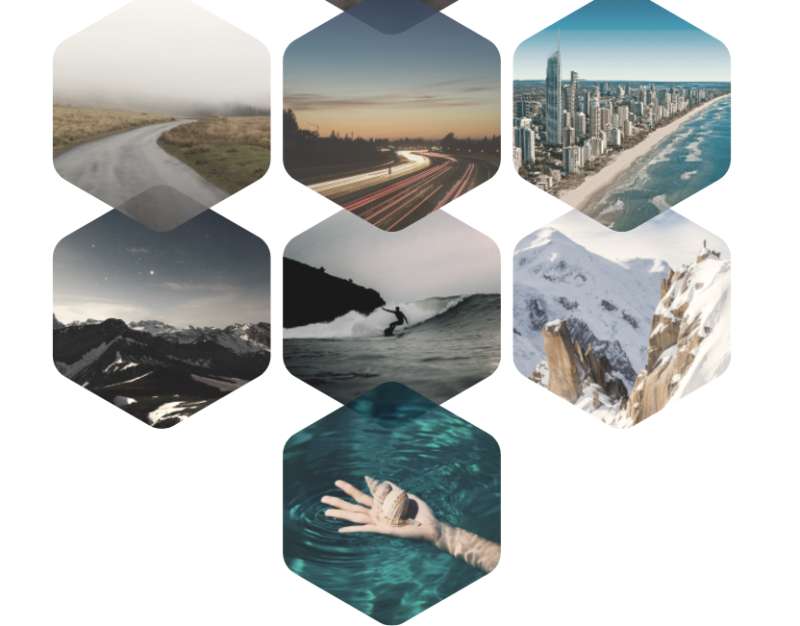
- Effets spéciaux de mise en page d'image hexagonale
- Un effet spécial de mise en page d'image hexagonale
- 2022-10-27 97 701
-

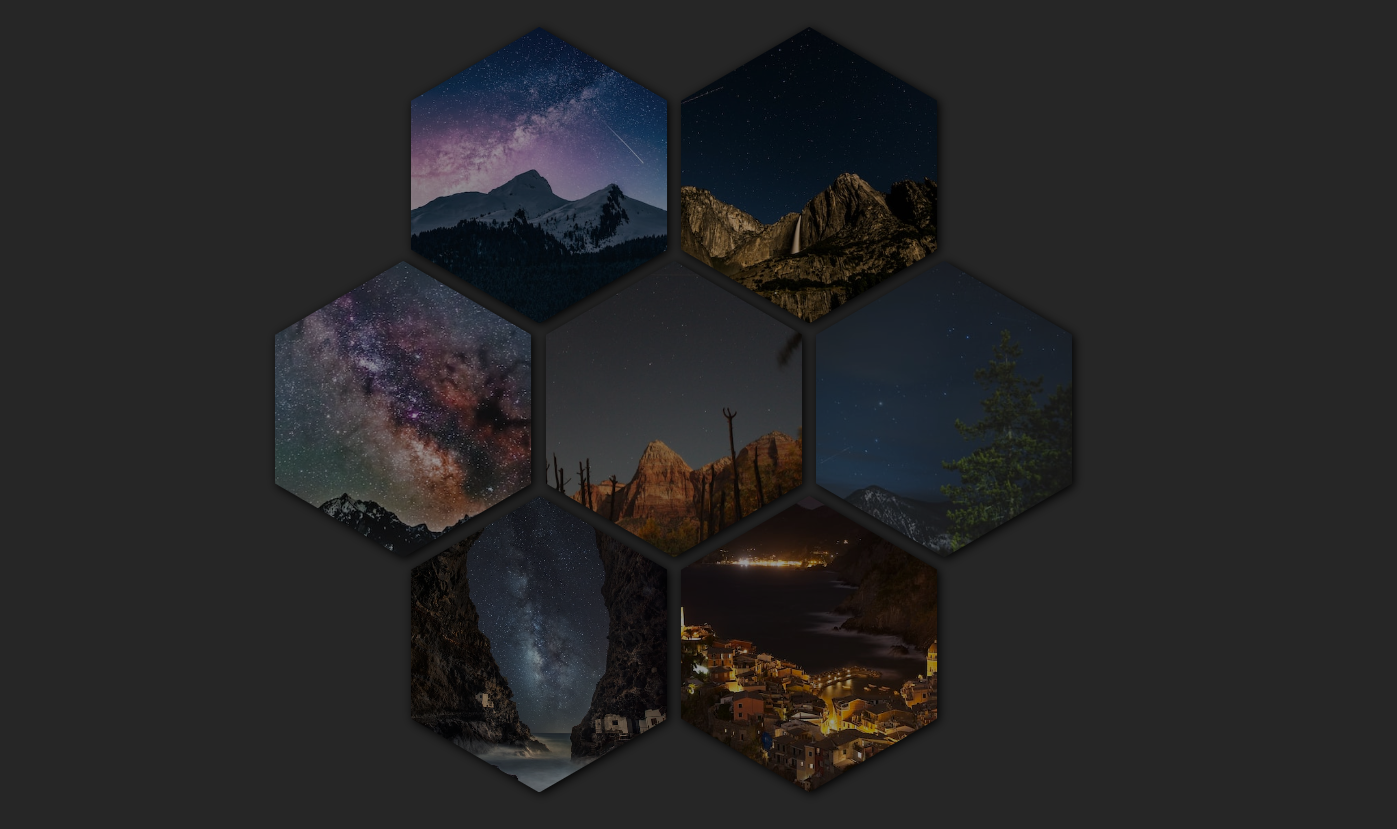
- Effets spéciaux d'affichage d'image de disposition de maillage hexagonal créatif CSS3
- Un effet d'affichage d'image de mise en page de maillage hexagonal créatif CSS3
- 2023-01-10 96 520
-

- Effets spéciaux de mur de photo d'affichage d'image hexagonale universelle CSS
- Un effet spécial de mur de photos d'affichage d'image hexagonal universel CSS
- 2023-02-16 97 1017
-

- Composition du flux de cascade, cliquez sur la souris pour agrandir l'image, effet spécial
- Un effet de composition en cascade avec un clic de souris pour agrandir l'image
- 2023-02-20 96 1046
-

- Effet spécial svg à motif hexagonal de grille
- Dessinez une disposition de série de grille hexagonale transparente basée sur CSS3 SVG, avec des effets spéciaux d'animation de mise à l'échelle de motif hexagonal.
- 2021-05-27 123 1525
-

- jQuery cliquez pour ajouter un effet de disposition de flux de cascade d'image
- L'effet de disposition du flux de cascade d'images jQuery en cliquant pour ajouter est basé sur jquery.2.1.4.min.js. Cliquez n'importe où sur la page Web pour ajouter 2 images et les mettre automatiquement en page.
- 2017-08-16 110 1685
-

- Bordure d'image jQuery et effets spéciaux de changement de couleur des boutons
- L'effet spécial de changement de couleur de bordure d'image et de bouton jQuery est un moyen de sélectionner la couleur de la bordure d'image et du bouton tout en gardant toutes les illustrations et le texte de mise en page inchangés.
- 2024-02-01 115 551
-

- Disposition de l'interface utilisateur recommandée par un roman de grille de diamant créatif
- Disposition de l'interface utilisateur de l'image de couverture de livre à grille de diamant colorée réactive CSS3, prend en charge l'effet de retournement d'image infiniment étendu. Il s’agit d’un effet de disposition de grille d’images très créatif.
- 2021-03-19 147 1891
-

- Effets de filtrage d'image d'avatar circulaire cool CSS3 purs
- Il s’agit d’un effet de filtrage d’image d’avatar circulaire cool CSS3 très cool. Cet effet spécial transforme l'image en une image circulaire et la présente sous forme de grille. Après avoir cliqué sur le bouton de classification correspondant, les images de cette catégorie seront agrandies et affichées, et les images des autres catégories seront réduites. très bien.
- 2019-09-10 118 1787
-

- Liste graphique au survol de la souris, effets spéciaux d'animation CSS3
- Effets spéciaux d'animation CSS3 lorsque la souris survole la liste d'images et de textes. Le cas montre l'effet de mise en page de la liste. Lorsque la souris survole l'image, l'arrière-plan du texte circulaire au milieu est agrandi.
- 2021-03-08 212 2995
-

- Disposition d'image horizontale déplaçable en plein écran HTML5
- HTML5 est basé sur TweenMax pour créer des effets d'animation d'aperçu d'image par glisser-déposer. L'effet glisser utilise le plug-in Draggabilly. Il s'agit d'une présentation d'aperçu d'image horizontale déplaçable en HTML5 et CSS3. Cette disposition dispose toutes les images horizontalement au centre de l'écran et vous pouvez faire glisser les images d'avant en arrière avec la souris. Lorsque vous cliquez sur le numéro de l'image, toutes les vignettes seront masquées et l'image actuellement cliquée sera affichée à l'écran pour agrandir et afficher le contenu du texte.
- 2019-06-20 258 3719
-

- Faites défiler l'album de haut en bas en toute transparence pour afficher les effets spéciaux
- L'effet spécial du défilement transparent de haut en bas de l'album est une disposition de liste d'images d'album en plein écran sur une seule ligne basée sur l'attribut d'images clés CSS3, qui défile de manière transparente de haut en bas. L'image en survol glisse, rétrécit et agrandit l'aperçu complet de l'image. code d'effet.
- 2024-01-31 101 812
-

- CSS3 3D Rubik's Cube rotation image changement de vue effets spéciaux
- L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.
- 2024-02-26 119 792
-

- Effets spéciaux du formulaire de connexion CSS3 avec espaces réservés flottants
- L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.
- 2024-02-26 109 680
-

- Vous pouvez faire glisser horizontalement pour changer les effets spéciaux de l'image
- L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.
- 2024-02-26 117 681
-

- Menu de navigation iframe intégré jQuery
- Le menu de navigation iframe intégré jQuery est une barre de navigation déroulante verticale gauche avec un modèle de page d'arrière-plan du menu de navigation iframe intégré.
- 2024-02-26 121 786
-

- jQuery affiche le code de l'album photo du masque vers le bas
- Le code d'album d'images de masque contextuel vers le bas jQuery est un code d'album d'images jQuery implémenté sur la base du plug-in de couche contextuelle SimpleModal.
- 2024-02-03 100 1116
-

- Effets de flou de survol CSS3 pour d'autres images
- L'effet de flou de survol CSS3 pour les autres images consiste à placer la souris sur l'une des images. L'image à la position de la souris sera claire et les autres images seront floues, ce qui peut mettre en valeur l'image récupérée.
- 2024-02-03 128 1098
-

- jQuery simule les effets d'animation de la barre de défilement déroulante de l'iPhone
- jQuery simule l'effet d'animation de la barre de défilement déroulante de l'iPhone Lorsque nous faisons défiler la molette de la souris, le menu défile de manière aléatoire de haut en bas.
- 2024-02-03 101 1112
-

- Faites glisser l'écran tactile pour changer le code de l'album jQuery
- Le code d'album photo jQuery pour la commutation par glisser-déplacer sur écran tactile est un code d'album photo jQuery coulissant sur écran tactile basé sur le plug-in Swiper. Il s'affiche en plein écran, glisse vers la gauche et la droite, prend en charge le contrôle du clavier et prend en charge la souris gauche et droite. commutation par glisser-déposer. Il a un design réactif et est parfaitement compatible avec les appareils mobiles.
- 2024-02-03 130 966