localisation actuelle:Maison > 共同購入 recherche
8051 contenu connexe trouvé
-

- Lorsque la souris est déplacée dans le tableau, la même colonne change de couleur.
- La même colonne dans la table jQuery change de couleur après que la souris y soit déplacée
- 2019-09-12 114 769
-

- jQuery et CSS3 réalisent l'effet du mouvement de la souris dans différentes directions
- Conscience de la direction de la souris jQuery, entrant et sortant dans différentes directions
- 2019-09-19 87 1193
-

- effet d'affichage de l'image au passage de la souris CSS3
- Une collection d'effets d'affichage d'images au passage de la souris CSS3, avec un total de 42 façons de déplacer des images dans
- 2022-04-12 180 3108
-

- CSS3 implémente une animation de retournement de boîte 3D sensible à la direction
- Détectez la direction d'entrée de la souris et retournez dans différentes directions
- 2019-09-19 104 1173
-

- 4 superbes galeries d'images Bootstrap et modèles d'effets Lightbox
- Il s'agit d'une galerie d'images et d'un modèle d'effet lightbox basé sur Bootstrap. Cet ensemble de modèles comporte 4 effets de mise en page différents.
- 2019-09-12 145 2085
-

- Effets spéciaux d'animation de style de bouton de navigation de pagination HTML5
- Les effets d'animation de style de bouton de navigation de pagination HTML5 incluent un total de 17 effets différents d'effets d'animation de bouton de pagination verticale.
- 2017-03-24 209 1809
-

- Swiper crée un diaporama atmosphérique créé par NetEase
- Il s'agit de l'effet de diapositive atmosphérique grand format sur la page d'accueil de "NetEase Intelligent Manufacturing" produit à l'aide du plug-in Swiper. Il y a 6 diapositives au total, une conception réactive, et le mode de commutation est un fondu d'entrée et de sortie. Placez la souris dans la zone de diapositive pour afficher les flèches gauche et droite et déplacez les flèches cachées. En même temps, configurez la lecture automatique et le chargement différé des images.
- 2020-11-19 254 1889
-

- Galerie de photos et effets Lightbox
- Les effets Galerie d'images et Lightbox représentent un total de 4 effets de mise en page différents, à savoir la mise en page simple, la mise en page en flux, la mise en page en grille et la mise en page en miniature.
- 2017-08-14 223 1726
-

- Formulaire d'inscription interactif
- Il s'agit d'un formulaire d'inscription interactif comportant un total de trois étapes, dont la saisie de votre adresse e-mail et de votre mot de passe secondaire. Après chaque saisie, une invite interactive évidente s'affichera pour passer à l'étape suivante.
- 2020-11-02 171 1914
-

- Déterminez la position de la souris pour déterminer l'effet de direction de la couche modale entrant dans l'affichage.
- Ce plug-in permet à la couche modale d'entrer dans différentes directions depuis le haut, le bas, la gauche et la droite de la boîte en passant par la direction dans laquelle la souris entre lorsque la souris glisse sur la boîte.
- 2019-09-21 135 1280
-

- jquery mouseover effet de retournement 3D
- Le retournement 3D d'images CSS3 peut émettre des jugements intelligents basés sur les différentes directions de déplacement de la souris.
- 2019-09-19 124 2773
-

- Suivre horizontalement l'effet de texte de l'image
- Suivez horizontalement le code d'animation de l'image (jQuery), des effets visuels époustouflants, déplacez la souris sur l'image pour afficher l'introduction détaillée de l'image. Selon la direction dans laquelle la souris entre et sort, les directions d'entrée et de sortie sont également différentes. Compatible avec les navigateurs grand public (non compatible avec ie6)
- 2019-09-20 136 1835
-

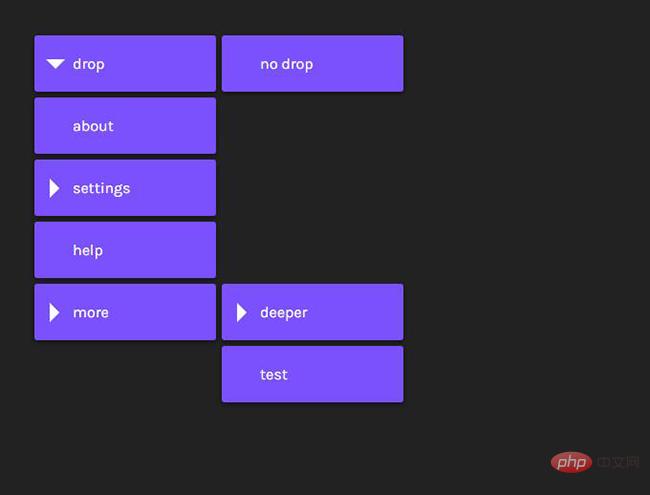
- jQuery fondu entrant et sortant du menu animé déroulant à plusieurs niveaux
- jQuery apparaît et disparaît dans le menu d'animation déroulant à plusieurs niveaux. Lorsque le menu apparaît, il sera affiché dans une animation. De même, lorsque le menu déroulant est masqué, les éléments du menu disparaîtront dans une animation de fondu. .
- 2024-02-28 106 731
-

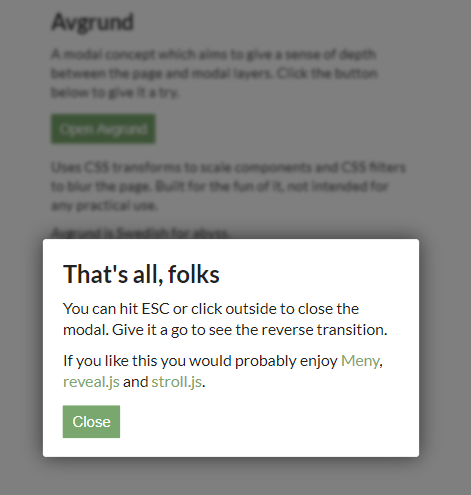
- Plugin de couche contextuelle Avgrund
- Avgrund est un plug-in de couche contextuelle efficace Lorsque le calque apparaît, la page devient floue et se retire en appuyant sur ESC et en cliquant sur l'arrière-plan. Vous pouvez l'utiliser en introduisant simplement les fichiers liés à Avgrund. dans la page.
- 2019-09-09 118 1008
-

- 4 effets de menu de la barre latérale coulissant et masquant un téléphone mobile CSS3 sympa
- Il s'agit d'un ensemble de 4 effets de menu de la barre latérale coulissant et masquant un téléphone mobile CSS3 très cool. Ces quatre effets sont : l'effet de menu de la barre latérale coulissante par défaut, l'effet de barre latérale coulissante avec transformations 3D, l'effet de barre latérale coulissante de mise à l'échelle du texte et les effets de fondu d'entrée et de sortie, et l'utilisation de la traduction pour obtenir l'effet de barre latérale coulissante.
- 2019-09-07 139 1546
-

- 6 codes JS avec effet de survol d'image
- 6 codes JS d'effet de survol d'image. Une fois que la souris survole l'image, le titre du texte apparaît sous 6 formes d'animation différentes. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence au fichier CSS, modernizr.custom.js 2. Ajoutez !-- code start --!-- code end --region code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 195 2283
-

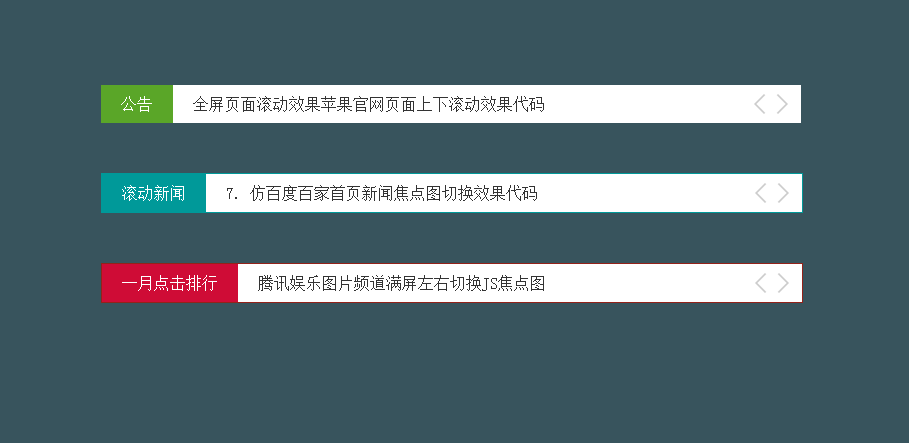
- Plug-in de défilement de ligne d'avis publicitaire BreakingNews
- Lorsque vous naviguez sur le Web, vous pouvez souvent voir du contenu défilant de manière intermittente, tel que des annonces, des mises à jour, des actualités défilantes, etc. Le plug-in jQuery introduit aujourd'hui - BreakingNews, peut créer cet effet de défilement intermittent. Grâce à la configuration, il peut définir le titre, la couleur du titre, la taille de la police, la largeur, le défilement automatique, l'intervalle de temps, etc., et il fournit également deux méthodes de transition : fondu et glissement.
- 2017-03-13 212 2239
-

- plug-in de navigation plein écran avec image intense (jQuery)
- Plug-in de navigation intense en plein écran (jQuery), lorsque la souris clique sur l'image, l'image peut être parcourue en plein écran. En déplaçant la souris, vous pouvez visualiser différentes parties de l'image. Il convient aux albums photo. pour afficher les détails de l'image. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence aux fichiers styles.css et Intensity.js 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez le dossier images
- 2017-03-11 182 1971
-

- CSS3 3D Rubik's Cube rotation image changement de vue effets spéciaux
- L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.
- 2024-02-26 119 792
-

- Effets spéciaux du formulaire de connexion CSS3 avec espaces réservés flottants
- L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.
- 2024-02-26 109 680