localisation actuelle:Maison > 区块链应用 recherche
8051 contenu connexe trouvé
-

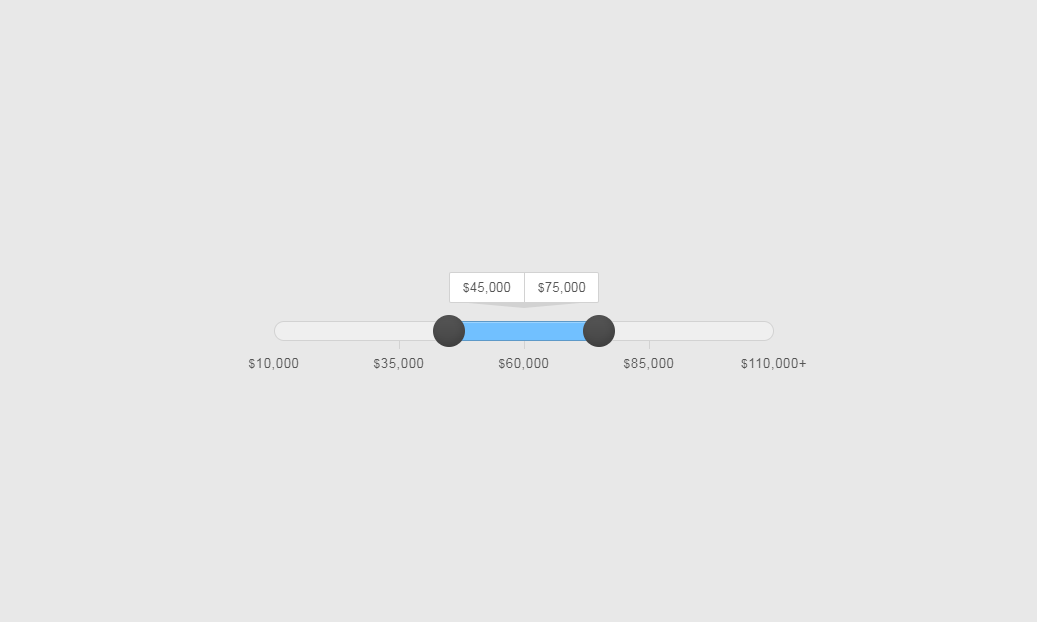
- Exemple de sélection de plage de déplacement de curseur jQuery
- Le plug-in jQuery ui crée un curseur pratique à faire glisser vers la gauche et la droite pour sélectionner la plage de valeurs, et le curseur fait glisser la plage pour sélectionner le code.
- 2021-01-04 39 3634
-

- Ajouter un lien vers le tableau
- Ajout de liens vers des tableaux. En général, nous n'utilisons pas beaucoup de tableaux, mais nous avons parfois ce besoin. Il peut être utilisé sur des sites Web d'entreprise ou sur des sites Web de centres commerciaux. L'ajout de liens vers des tableaux doit être contrôlé via js. Le site Web chinois PHP recommande le téléchargement. !
- 2017-01-19 34 1147
-

- effet d'onglet de défilement de positionnement jQuery
- Effet d'onglet de défilement de positionnement jQuery. En cliquant sur le numéro de la semaine sur la colonne de l'onglet, vous pouvez défiler automatiquement et en douceur vers la zone correspondante. Lorsque la page est chargée, elle peut défiler vers la zone correspondante en fonction de la semaine en cours. des sites Web tels que la télévision et les films.
- 2017-04-16 84 1661
-

- Diaporama de blog avec effets d'animation réactifs
- Il s'agit d'un diaporama de blog à effets d'animation réactif, produit à l'aide du plug-in Swiper. Il contient des vignettes, des dates, des titres, des introductions, des liens de détails et d'autres informations. Lorsque la diapositive est commutée, ces informations ont des effets d'animation tels que des fondus entrants et sortants. .
- 2020-11-20 146 2055
-

- 5 effets de survol d'icône CSS3
- 5 effets de survol de l'icône CSS3, passez la souris sur l'image pour voir l'effet. Compatible avec les principaux navigateurs. Instructions: 1. Fichier de référence de la zone d'en-tête lrtk.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 73 1846
-

- 8 effets de survol d'image jQuery
- 8 effets de survol d'image jQuery, prenant en charge plusieurs effets de survol (masque, icône déroulante d'image, etc.), compatibles avec les navigateurs grand public. Instructions: 1. Fichiers de référence de la zone d'en-tête jquery.min.js, lrtk.css, mosaïque.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 78 1346
-

- Effet de survol de photo de page Web CSS3 pure
- Effet de survol de photo de page Web CSS3 pure. Après le survol de la souris, la bordure de l'image s'agrandit couche par couche. Prend en charge les navigateurs ie9+, Chrome et Firefox. Instructions: 1. Fichier de référence de la zone d'en-tête lrtk.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 87 1646
-

- Effet de rotation 3D d'image CSS3 super cool
- Effet de rotation 3D d'image CSS3 super cool Après avoir survolé la souris, l'image pivotera en 3D de l'autre côté. Compatible avec les navigateurs Chrome et Firefox. Instructions: 1. Fichiers de référence de la zone d'en-tête composant.css, demo.css, normalize.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant 4. Modifier l'image
- 2017-03-11 70 1888
-

- Code d'effet de zoom de l'image du produit jQuery
- Code d'effet de zoom de l'image du produit jQuery, cliquez sur la vignette pour agrandir l'image originale, vous pouvez faire glisser la souris pour agrandir l'image, compatible avec les navigateurs grand public. Instructions: 1. Fichiers de référence de la zone d'en-tête jquery.js, lrtk.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant 4. Présentez imagezoom.js, product_img.js
- 2017-03-11 61 1727
-

- 6 codes JS avec effet de survol d'image
- 6 codes JS d'effet de survol d'image. Une fois que la souris survole l'image, le titre du texte apparaît sous 6 formes d'animation différentes. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence au fichier CSS, modernizr.custom.js 2. Ajoutez !-- code start --!-- code end --region code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 91 2050
-

- Onglet développer-réduire le contenu de l'image jQuery
- Le contenu de l'image jQuery développe/réduit les onglets et lorsque vous cliquez sur l'image, l'explication textuelle correspondante apparaît. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence aux fichiers suivants <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="texte/javascript&q
- 2017-03-11 73 1390
-

- Code de bannière d'image à cinq écrans à défilement automatique jQuery
- jQuery fait défiler automatiquement le code de la bannière d'image à cinq écrans, avec les boutons gauche et droit pour changer d'image. Lorsque la souris est déplacée vers l'image, l'image est mise en surbrillance pour afficher une grande image avec une ombre. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence au fichier lrtk.css et à la bibliothèque js 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 88 2078
-

- Code d'effet de projecteur de mur d'arrière-plan d'image jQuery
- Code d'effet de projecteur de mur d'arrière-plan d'image jQuery Lorsque la souris survole une certaine image, l'image devient plus lumineuse et les autres images deviennent plus sombres. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence aux fichiers lrtk.css et jquery 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant 4. Modifier la transparence de l'image, opacité :
- 2017-03-11 64 1767
-

- Plug-in de zoom d'image jQuery small2big
- Plug-in de mise à l'échelle d'image jQuery small2big, compatible avec les navigateurs grand public, téléchargement recommandé sur le site Web PHP chinois ! Instructions: 1. La zone d'en-tête fait référence aux fichiers des bibliothèques CSS et JS 2. Ajoutez du code html au fichier. Un li correspond à une image. Les images du dossier images sont nommées 1.jpg, 2.jpg, .... <ul class="s2b_col" id="s2b_col">
- 2017-03-11 56 1713
-

- Swiper crée un diaporama atmosphérique créé par NetEase
- Il s'agit de l'effet de diapositive atmosphérique grand format sur la page d'accueil de "NetEase Intelligent Manufacturing" produit à l'aide du plug-in Swiper. Il y a 6 diapositives au total, une conception réactive, et le mode de commutation est un fondu d'entrée et de sortie. Placez la souris dans la zone de diapositive pour afficher les flèches gauche et droite et déplacez les flèches cachées. En même temps, configurez la lecture automatique et le chargement différé des images.
- 2020-11-19 137 1624
-

- Code d'effets spéciaux jquery accordéon d'image de grille
- Le code d'effets spéciaux jquery d'accordéon d'image de grille combine les fonctions de vignettes d'accordéon de grille et de panneaux d'accordéon pour vous offrir une manière intéressante d'afficher votre site Web d'images. Vous pouvez choisir d'utiliser XML ou HTML. La puissante API permettra d'augmenter encore les fonctionnalités de ce plugin jQuery, qui pourra être facilement intégré dans vos propres applications. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. Introduisez les fichiers de feuille de style style.css et grid-accordion.css dans la zone d'en-tête 2. dans la tête
- 2017-03-11 81 2178
-

- Plug-in mobile Happy Scratch HTML5
- Le plug-in mobile Happy Scratch HTML5 est un plug-in mobile H5 Scratch adapté aux activités Double 12.
- 2024-02-29 5 343
-

- Papier HTML5 plié dans des effets spéciaux d'animation de boîte-cadeau
- L'effet d'animation HTML5 papier plié en boîte cadeau est un effet d'animation de cadeau de Noël implémenté en CSS qui convient à Noël ou à toute autre fête.
- 2024-02-29 5 327
-

- Effets spéciaux du lecteur de film rétro CSS3 pur
- Les effets spéciaux du lecteur de film rétro CSS3 pur sont un simple lecteur de musique de film et des effets spéciaux de lecteur d'enregistrement de film.
- 2024-02-29 6 478
-

- Code flottant de la fenêtre du lecteur vidéo HTML5
- Le code flottant de la fenêtre du lecteur vidéo HTML5 est un code de lecteur vidéo MP4 noir et magnifique.
- 2024-02-29 6 571

